大致思路
1. 引入的依赖
数据库 Maven Repository: mysql » mysql-connector-java » 5.1.47 (mvnrepository.com)
<!-- https://mvnrepository.com/artifact/mysql/mysql-connector-java -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.47</version>
</dependency>Servlet Maven Repository: javax.servlet » javax.servlet-api » 3.1.0 (mvnrepository.com)
<!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
Jackson Maven Repository: » jackson-databind » 2.13.1 (mvnrepository.com)
Jackson ObjectMapper 使用说明
<!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-databind -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.13.1</version>
</dependency>
前端jQuery CND
引入jQuery 可以进行 $.ajax构造 把jQuery放到CDN上就是为了提高网站加载文件的效率。
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>2. 日期
数据库 datetime 我们在 Java 代码中表达的时候
使用 java.sql.TimeStamp 这个类 与之对应

但是传入的时间是一个时间戳 而将其变成格式化时间 就可以时候 SimpleDateFormat类

重点代码:
1. 博客列表页 从服务器加载
function getBlogs() {
$.ajax({
type: 'get',
url: 'blog',
success: function(body) {
// 获取成功, 则 body 就是一个 js 对象数组. 每个元素就是一个博客
let container = document.querySelector('.container-right');
重点看这里: for (let blog of body) {
// 构造 blogDiv
let blogDiv = document.createElement('div');
blogDiv.className = 'blog';
// 构造博客标题
let titleDiv = document.createElement('div');
titleDiv.className = 'title';
titleDiv.innerHTML = blog.title;
// 构造博客的日期
let dateDiv = document.createElement('div');
dateDiv.className = 'date';
dateDiv.innerHTML = blog.postTime;
// 构造博客的摘要
let descDiv = document.createElement('div');
descDiv.className = 'desc';
descDiv.innerHTML = blog.content;
// 构造查看全文按钮
let a = document.createElement('a');
重点看这里: a.href = 'blog_detail.html?blogId=' + blog.blogId;
a.innerHTML = '查看全文 >>';
// 拼装最终结果
blogDiv.appendChild(titleDiv);
blogDiv.appendChild(dateDiv);
blogDiv.appendChild(descDiv);
blogDiv.appendChild(a);
container.appendChild(blogDiv);
}
}
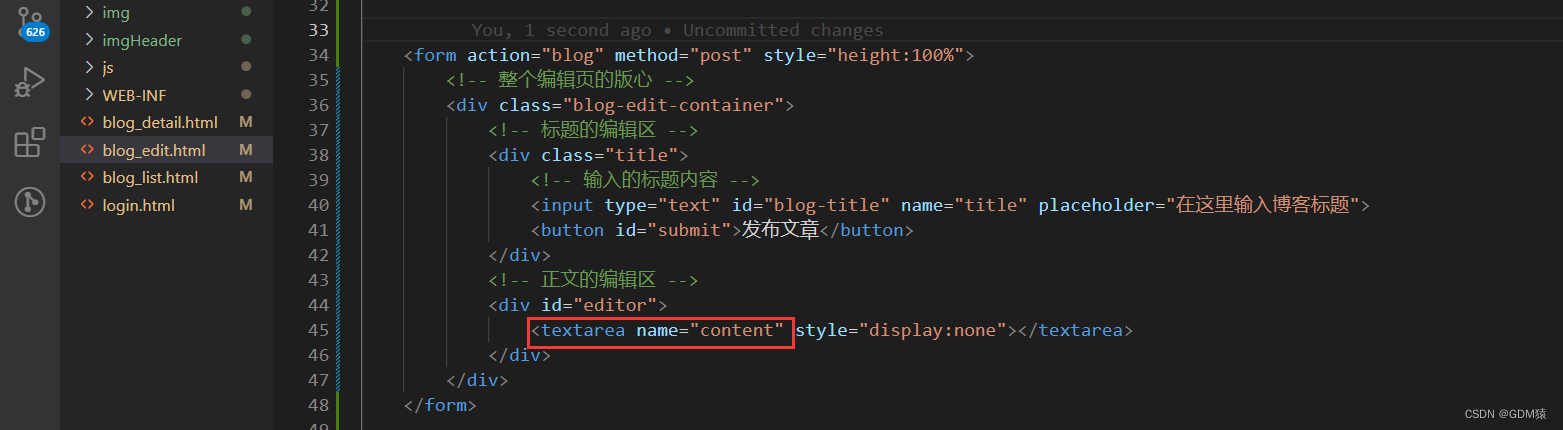
});引入MarkDown编辑器
1. 引入editor.md

2.

<form action="blog" method="post" style="height:100%">
<!-- 整个编辑页的版心 -->
<div class="blog-edit-container">
<!-- 标题的编辑区 -->
<div class="title">
<!-- 输入的标题内容 -->
<input type="text" id="blog-title" name="title" placeholder="在这里输入博客标题">
<button id="submit">发布文章</button>
</div>
<!-- 正文的编辑区 -->
<div id="editor">
<textarea name="content" style="display:none"></textarea>
</div>
</div>
</form> 
<script>
// 初始化编辑器, 代码也是截取自 官方文档 .
let editor = editormd("editor", {
// 这里的尺寸必须在这里设置. 设置样式会被 editormd 自动覆盖掉.
width: "100%",
// 设定编辑器高度
height: "calc(100% - 50px)",
// 编辑器中的初始内容
markdown: "## hello world",
// 指定 editor.md 依赖的插件路径
path: "editor.md/lib/"
});
</script>
location.search
返回URL的查询部分。假设当前的URL就是http://localhost:8080/blog_system_pro/blog_detail.html?blogId=2
<script> document.write(location.search); </script>输出结果就是
?blogId=2