文章目录
- 实现级联选择框
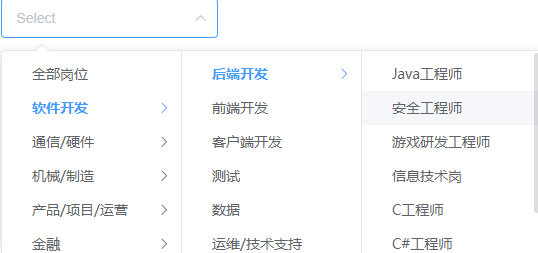
- 效果图
- 实现
- 前端
- 工具版本
- 添加依赖
- main.js导入依赖
- 级联选择框样式
- 后端
- 数据库设计
实现级联选择框
效果图

实现
前端
工具版本
- node.js v16.6.0
- vue3
级联选择框使用 Element-Plus 实现
添加依赖
在 package.json 添加依赖,并 npm i 导入
"element-plus": "^1.1.0-beta.15",
main.js导入依赖
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import { createApp } from 'vue'; // 使用 createApp 替换 Vue 的导入方式
import App from './App.vue';
...
const app = createApp(App); // 使用 createApp 创建 Vue 应用
app.use(ElementPlus)
app.mount('#app'); // 挂载 Vue 应用到 DOM 节点
级联选择框样式
<template>
<div>
<el-cascader
v-model="value"
:options="options"
@change="handleChange"
collapse-tags-tooltip="true"
:props="props"
expandTrigger="hover"
/>
</div>
</template>
<script setup>
// 级联选择框
const props = {
expandTrigger: 'hover'
}
const handleChange = (value) => {
let jobId = value[value.length - 1]
let condition = {
pageNo: page.value,
pageSize: size.value,
param: {
jobId: jobId
}
}
getListDataByCondition(condition)
}
// 获取级联筛选框数据,如果后端的话,使用后端数据替换 options 即可
const options = [
{
value: 'guide',
label: 'Guide',
children: [
{
value: 'disciplines',
label: 'Disciplines',
children: [
{
value: 'consistency',
label: 'Consistency',
},
{
value: 'feedback',
label: 'Feedback',
},
{
value: 'efficiency',
label: 'Efficiency',
},
{
value: 'controllability',
label: 'Controllability',
},
],
},
],
},
{
value: 'python',
label: 'python',
children: [
{
value: 'disciplines',
label: 'Disciplines',
children: [
{
value: 'consistency',
label: 'Consistency',
},
{
value: 'feedback',
label: 'Feedback',
},
{
value: 'efficiency',
label: 'Efficiency',
},
{
value: 'controllability',
label: 'Controllability',
},
],
},
]
}
]
</script>
options 即为级联选择框展示的数据,后端返回对应数据即可,如下
{
label: '...',
value: '...',
childred: [
{}
]
}
后端
数据库设计
假设数据库表名为 career
则字段为:
id、name、parent_id
我们设计最顶层的条件的 parent_id 为 null,后端使用递归查出即可
这里只列出 Service 层相关方法:
这里使用了 JSONArray,引入 fastjson 依赖即可。
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.75</version>
</dependency>
@Override
public JSONArray getData() {
QueryWrapper<Career> qw = new QueryWrapper<>();
// 查出 career 表中所有数据
List<Career> careers = careerMapper.selectList(qw);
// 进行递归解析
JSONArray result = resolve(careers, null);
return result;
}
public JSONArray resolve(List<Career> careers, Integer parentId) {
JSONArray curResult = new JSONArray();
for (Career career : careers) {
JSONObject obj = new JSONObject();
obj.put("value", career.getId());
obj.put("label", career.getName());
// 根节点
if (career.getParentId() == null && parentId == null) {
JSONArray children = resolve(careers, career.getId());
if (children != null && children.size() > 0) {
obj.put("children", children);
}
curResult.add(obj);
} else if (career.getParentId() != null && parentId != null && career.getParentId().equals(parentId)){
JSONArray children = resolve(careers, career.getId());
if (children != null && children.size() > 0) {
obj.put("children", children);
}
curResult.add(obj);
}
}
return curResult;
}
数据库模拟数据如下:
id: 1, name: "软件开发", "parent_id": null
id: 2, name: "后端开发", "parent_id": 1
id: 3, name: "前端开发", "parent_id": 2
id: 4, name: "Java开发", "parent_id": 2
id: 5, name: "Go开发", "parent_id": 2
id: 6, name: "Vue", "parent_id": 3