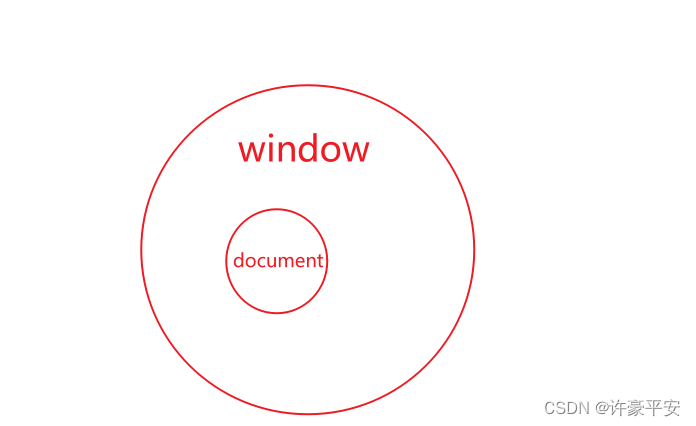
window和 document的区别
- window对象是浏览器中的全局对象,代表的是整个浏览器窗口;document只是window对象中的一部分,表示当前窗口或框架中加载的HTML文档,主要用于访问和操作文档的内容,包括DOM元素、样式、事件等; document只是window中的一个对象属性,属于父与子关系;
- 所有的全局对象以及函数 都属于 Window 的属性和方法,而document
重新认识window
综上所知,只要处在全局状态,window都可以访问。
举个例子:
//通过window.xxx来访问window中所包含对象,或调用函数方法 //如果没有xxx,则会默认去创建这么一个对象 例如: window.test = "测试" 则我在其他页面可以通过window.test ,来访问这个被定义为全局的对象test,其value为测试且数据类型为String //对于函数,如果window.xxx中没有自己定义的函数,则可以通过window.parent.xxx 来找到自己那个函数。当然,parent对象中也会包含自己定义的属性。 window.parent.xxxx对于在window对象中定义全局函数的方式,经常会出现在父子页面,
通过传入的变量,来绑定父级页面的值,在子页面通过传入参数,达到在子页面修改父级页面的功能