目录
一、VUE
1、基本介绍
2、Vue 指令
3、生命周期
二、Element
1、基本介绍
2、Element 布局
一、VUE
1、基本介绍
▶ 概述
Vue 是一套前端框架,免除原生JavaScript中的DOM操作,简化书写。
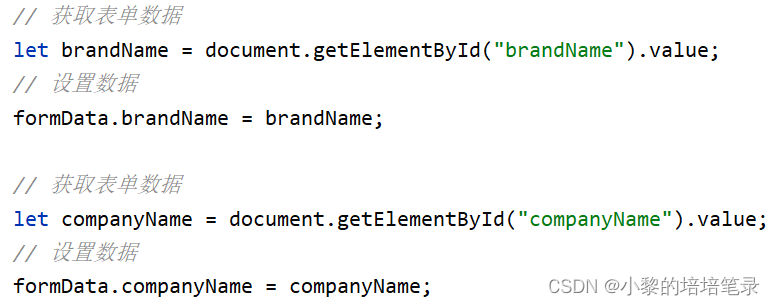
我们之前也学习过后端的框架 `Mybatis` ,`Mybatis` 是用来简化 `jdbc` 代码编写的;而 `VUE` 是前端的框架,是用来简化 `JavaScript` 代码编写的。前面的综合性案例,里面进行了大量的DOM操作,如下
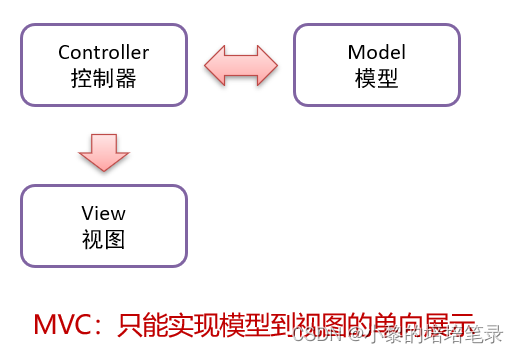
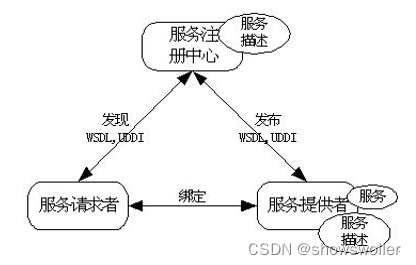
使用 `VUE` 后,这部分代码我们就不需要再写了。那么 `VUE` 是如何简化 DOM 书写呢?基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。之前我们是将关注点放在了 DOM 操作上;而要了解 `MVVM` 思想,必须先了解 `MVC` 思想,如下图就是 `MVC` 思想图解
其中的C 就是咱们 js 代码,M 就是数据,而 V 是页面上展示的内容,如下图:
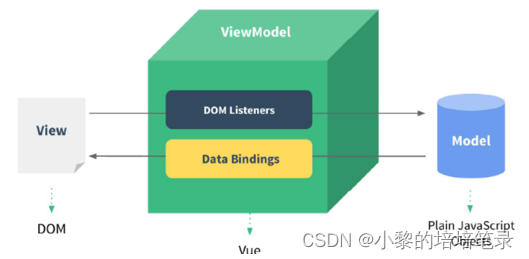
`MVC` 思想是没法进行双向绑定的。双向绑定是指当数据模型数据发生变化时,页面展示的会随之发生变化,而如果表单数据发生变化,绑定的模型数据也随之发生变化。接下来了解`MVVM` 思想,如下图是三个组件图解:
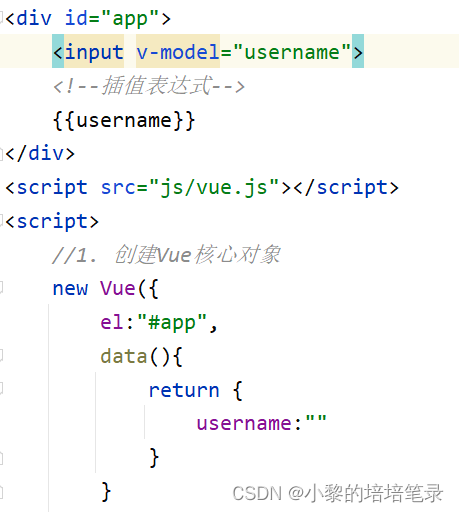
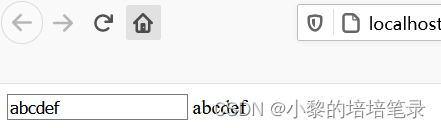
图中的 `Model` 就是我们的数据,`View` 是视图,也就是页面标签,用户可以通过浏览器看到的内容;`Model` 和 `View` 是通过 `ViewModel` 对象进行双向绑定的,而 `ViewModel` 对象是 `Vue` 提供的。双向绑定的效果:下图是提前准备的代码写出来的,输入框绑定了 `username` 模型数据,而在页面上也使用 `{{}}` 绑定了 `username` 模型数据
通过浏览器打开该页面可以看到如下页面
当我们在输入框中输入内容,而输入框后面随之实时的展示我们输入的内容,这就是双向绑定的效果。
▶ 快速入门
Vue 使用起来是比较简单的,总共分为如下三步:
1. 新建 HTML 页面,引入 Vue.js文件
<script src="js/vue.js"></scrip>2. 在JS代码区域,创建Vue核心对象,进行数据绑定
new Vue({ el: "#app", data() { return { username: "" } } });创建 Vue 对象时,需要传递一个 js 对象,而该对象中需要如下属性:
● `el` : 用来指定哪个地方的标签受 Vue 管理。 该属性取值 `#app` 中的 `app` 需要是受管理的标签的id属性值
● `data` :用来定义数据模型
● `methods` :用来定义函数。这个我们在后面就会用到3. 编写视图
<div id="app"> <input name="username" v-model="username" > {{username}} </div>`{{}}` 是 Vue 中定义的 `插值表达式` ,在里面写数据模型,到时候会将该模型的数据值展示在这个位置。
▷ 整体代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <input v-model="username"> <!--插值表达式--> {{username}} </div> <script src="js/vue.js"></script> <script> //1. 创建Vue核心对象 new Vue({ el:"#app", data(){ // data() 是 ECMAScript 6 版本的新的写法 return { username:"" } } /*data: function () { return { username:"" } }*/ }); </script> </body> </html>2、Vue 指令
指令:HTML 标签上带有 v- 前缀的特殊属性,不同指令具有不同含义。例如:v-if,v-for…
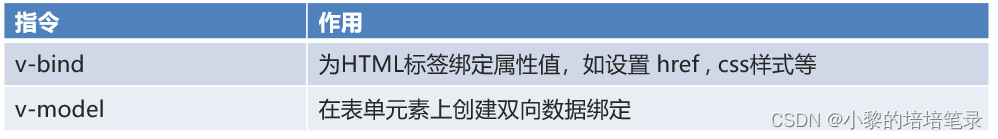
▷ v-bind & v-model 指令
▷ v-bind
该指令可以给标签原有属性绑定模型数据。这样模型数据发生变化,标签属性值也随之发生变化,例如:
<a v-bind:href="url">百度一下</a>上面的 `v-bind:"` 可以简化写成 `:` ,如下:
<!-- v-bind 可以省略 --> <a :href="url">百度一下</a>▷ v-model
该指令可以给表单项标签绑定模型数据。这样就能实现双向绑定效果。例如:
<input name="username" v-model="username">▷ 代码演示:
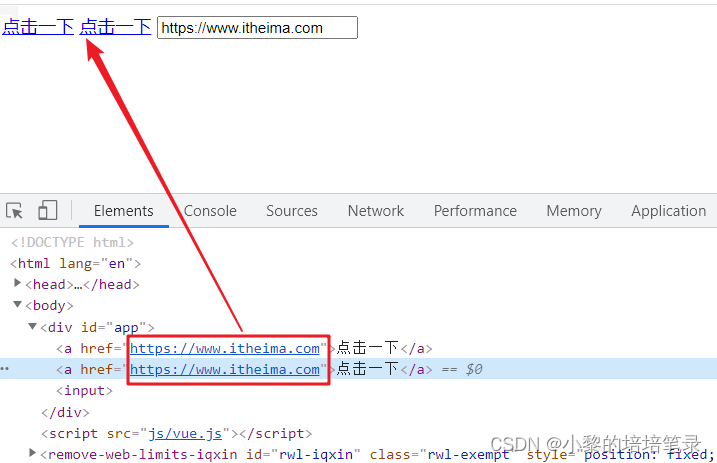
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <a v-bind:href="url">点击一下</a> <a :href="url">点击一下</a> <input v-model="url"> </div> <script src="js/vue.js"></script> <script> //1. 创建Vue核心对象 new Vue({ el:"#app", data(){ return { username:"", url:"https://www.baidu.com" } } }); </script> </body> </html>通过浏览器打开上面页面,并且使用检查查看超链接的路径,该路径会根据输入框输入的路径变化而变化,这是因为超链接和输入框绑定的是同一个模型数据
▶ v-on 指令
我们在页面定义一个按钮,并给该按钮使用 `v-on` 指令绑定单击事件,html代码如下:
<input type="button" value="一个按钮" v-on:click="show()">而使用 `v-on` 时还可以使用简化的写法,将 `v-on:` 替换成 `@`,html代码如下
<input type="button" value="一个按钮" @click="show()">上面代码绑定的 `show()` 需要在 Vue 对象中的 `methods` 属性中定义出来
new Vue({ el: "#app", methods: { show(){ alert("我被点了"); } } });注意:`v-on:` 后面的事件名称是之前原生事件属性名去掉on。
例如:
● 单击事件 : 事件属性名是 onclick,而在vue中使用是 `v-on:click`
● 失去焦点事件:事件属性名是 onblur,而在vue中使用时 `v-on:blur`▷ 整体页面代码如下:
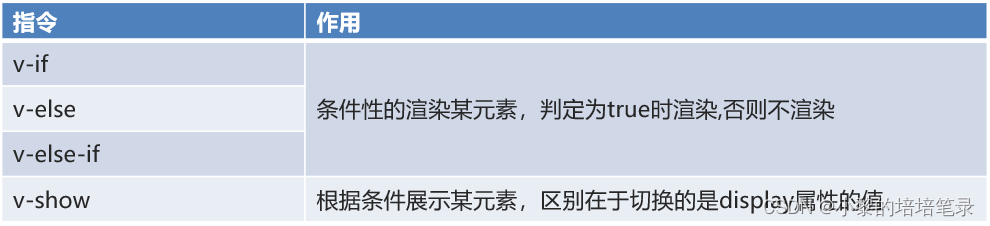
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <input type="button" value="一个按钮" v-on:click="show()"><br> <input type="button" value="一个按钮" @click="show()"> </div> <script src="js/vue.js"></script> <script> //1. 创建Vue核心对象 new Vue({ el:"#app", data(){ return { username:"", } }, methods:{ show(){ alert("我被点了..."); } } }); </script> </body> </html>▶ 条件判断指令
接下来通过代码演示一下。在 Vue中定义一个 `count` 的数据模型,如下
//1. 创建Vue核心对象 new Vue({ el:"#app", data(){ return { count:3 } } });现在要实现,当 `count` 模型的数据是3时,在页面上展示 `div1` 内容;当 `count` 模型的数据是4时,在页面上展示 `div2` 内容;`count` 模型数据是其他值时,在页面上展示 `div3`。这里为了动态改变模型数据 `count` 的值,再定义一个输入框绑定 `count` 模型数据。html 代码如下:
<div id="app"> <div v-if="count == 3">div1</div> <div v-else-if="count == 4">div2</div> <div v-else>div3</div> <hr> <input v-model="count"> </div>▷ 整体页面代码如下:
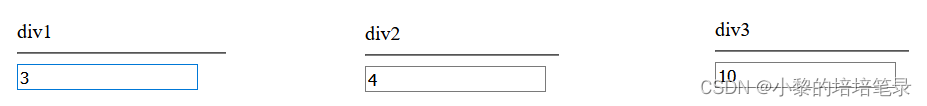
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <div v-if="count == 3">div1</div> <div v-else-if="count == 4">div2</div> <div v-else>div3</div> <hr> <input v-model="count"> </div> <script src="js/vue.js"></script> <script> //1. 创建Vue核心对象 new Vue({ el:"#app", data(){ return { count:3 } } }); </script> </body> </html>通过浏览器打开页面并在输入框输入不同的值,效果如下
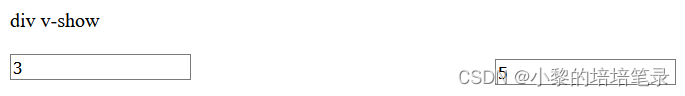
然后我们在看看 `v-show` 指令的效果,如果模型数据 `count ` 的值是3时,展示 `div v-show` 内容,否则不展示,html页面代码如下
<div v-show="count == 3">div v-show</div> <br> <input v-model="count">浏览器打开效果如下:
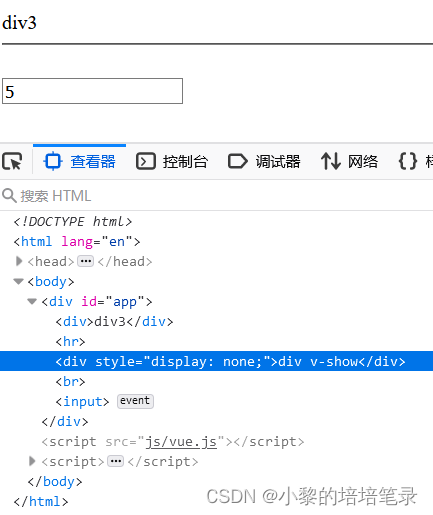
通过上面的演示,发现 `v-show` 和 `v-if` 效果一样,那它们到底有什么区别呢?我们根据浏览器的检查功能查看源代码:
通过上图可以看出 `v-show` 不展示的原理是给对应的标签添加 `display` css属性,并将该属性值设置为 `none` ,这样就达到了隐藏的效果。而 `v-if` 指令是条件不满足时根本就不会渲染。
▶ v-for 指令
这个指令看到名字就知道是用来遍历的,该指令使用的格式如下:
<标签 v-for="变量名 in 集合模型数据"> {{变量名}} </标签>注意:需要循环那个标签,`v-for` 指令就写在那个标签上。
如果在页面需要使用到集合模型数据的索引,就需要使用如下格式:
<标签 v-for="(变量名,索引变量) in 集合模型数据"> <!--索引变量是从0开始,所以要表示序号的话,需要手动的加1--> {{索引变量 + 1}} {{变量名}} </标签>▷ 代码演示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <div v-for="addr in addrs"> {{addr}} <br> </div> <hr> <div v-for="(addr,i) in addrs"> {{i+1}}--{{addr}} <br> </div> </div> <script src="js/vue.js"></script> <script> //1. 创建Vue核心对象 new Vue({ el:"#app", data(){ return { addrs:["北京","上海","西安"] } } }); </script> </body> </html>通过浏览器打开效果如下
3、生命周期
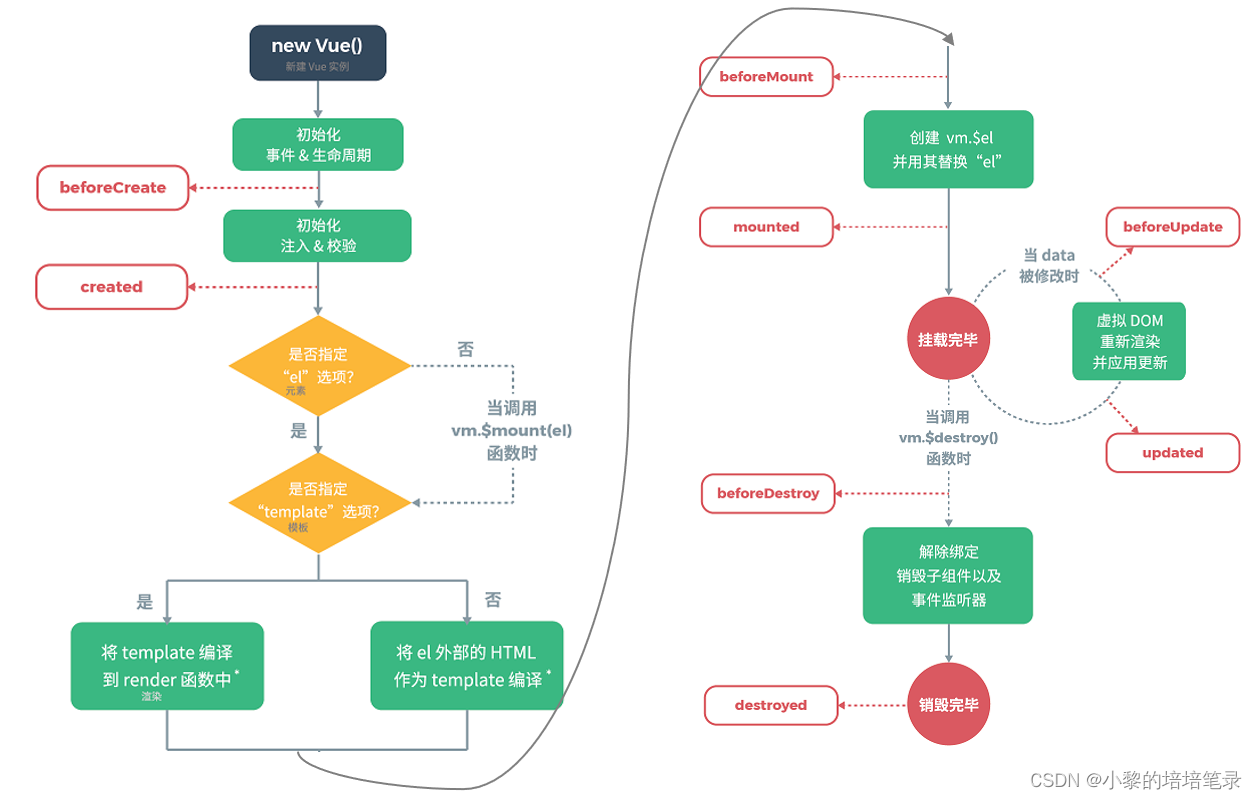
生命周期的八个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法,这些生命周期方法也被称为钩子方法。
下图是 Vue 官网提供的从创建 Vue 到效果 Vue 对象的整个过程及各个阶段对应的钩子函数
看到上面的图,大家无需过多的关注这张图。这些钩子方法我们只关注 `mounted` 就行了。
`mounted`:挂载完成,Vue初始化成功,HTML页面渲染成功。而以后我们会在该方法中发送异步请求,加载数据。
二、Element
1、基本介绍
▶ 概述
Element:是饿了么公司前端开发团队提供的一套基于 Vue 的网站组件库,用于快速构建网页。
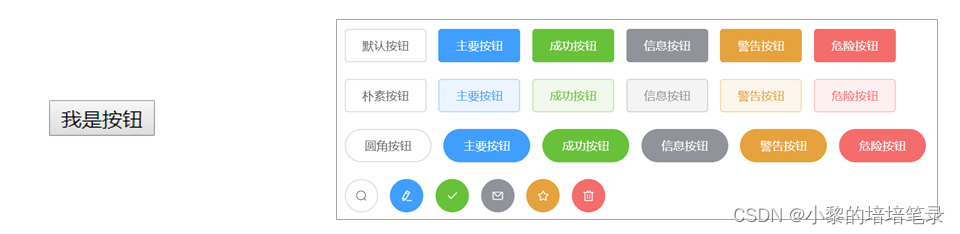
Element 提供了很多组件(组成网页的部件)供我们使用。例如 超链接、按钮、图片、表格等等~
如下图左边的是我们编写页面看到的按钮,上图右边的是 Element 提供的页面效果,效果一目了然。
我们学习 Element 其实就是学习怎么从官网拷贝组件到我们自己的页面并进行修改,官网网址是:元素 - 全球最受欢迎的 Vue UI 框架 (eleme.cn)
进入官网能看到如下页面
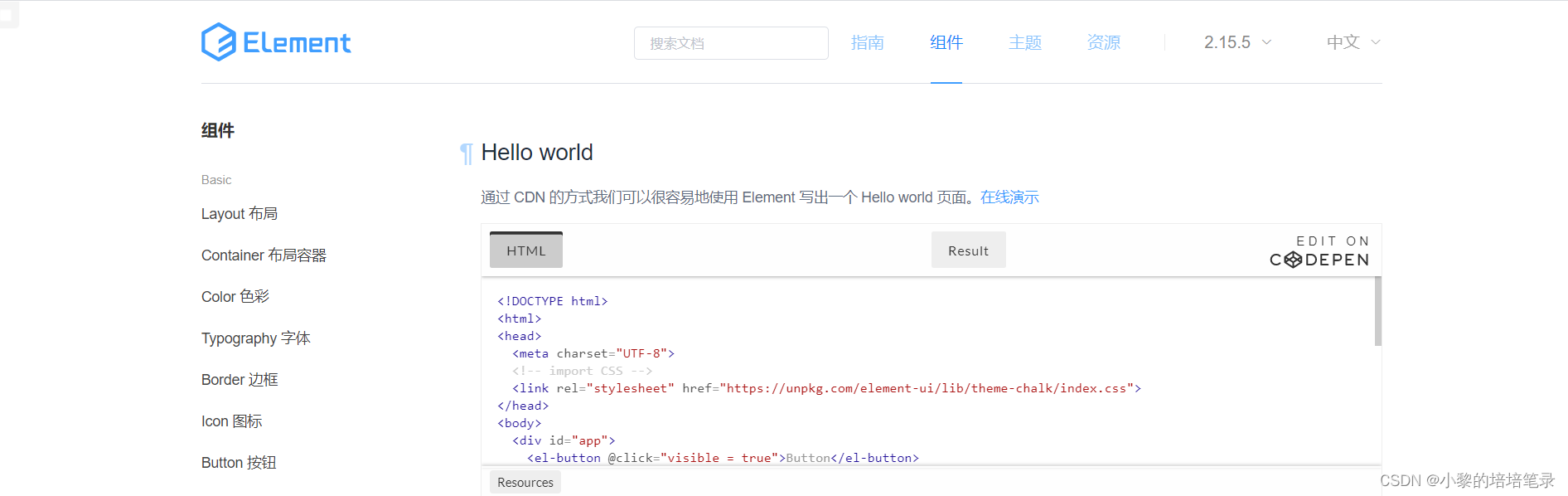
接下来直接点击 `组件` ,页面如下
2、Element 布局
Element 提供了两种布局方式,分别是:
● Layout 布局
● Container 布局容器▷ Layout 局部
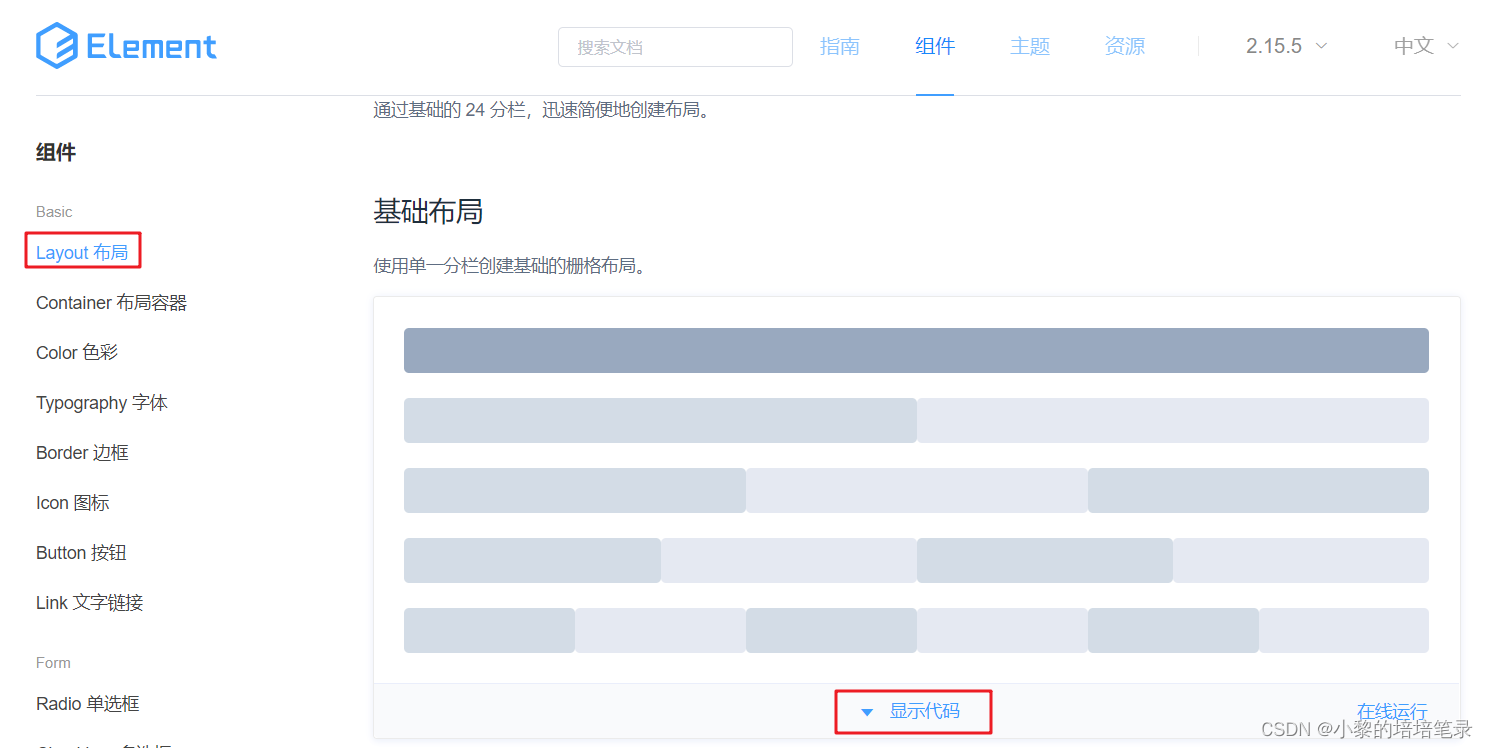
通过基础的 24 分栏,迅速简便地创建布局。也就是默认将一行分为 24 栏,根据页面要求给每一列设置所占的栏数。
在左菜单栏找到 `Layout 布局` ,然后找到自己喜欢的按钮样式,点击 `显示代码` ,在下面就会展示出对应的代码,显示出的代码中有样式,有html标签。将样式拷贝我们自己页面的 `head` 标签内,将html标签拷贝到 `<div id="app"></div>` 标签内。
▷ 整体页面代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .el-row { margin-bottom: 20px; } .el-col { border-radius: 4px; } .bg-purple-dark { background: #99a9bf; } .bg-purple { background: #d3dce6; } .bg-purple-light { background: #e5e9f2; } .grid-content { border-radius: 4px; min-height: 36px; } .row-bg { padding: 10px 0; background-color: #f9fafc; } </style> </head> <body> <div id="app"> <el-row> <el-col :span="24"><div class="grid-content bg-purple-dark"></div></el-col> </el-row> <el-row> <el-col :span="12"><div class="grid-content bg-purple"></div></el-col> <el-col :span="12"><div class="grid-content bg-purple-light"></div></el-col> </el-row> <el-row> <el-col :span="8"><div class="grid-content bg-purple"></div></el-col> <el-col :span="8"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="8"><div class="grid-content bg-purple"></div></el-col> </el-row> <el-row> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col> </el-row> <el-row> <el-col :span="4"><div class="grid-content bg-purple"></div></el-col> <el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="4"><div class="grid-content bg-purple"></div></el-col> <el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="4"><div class="grid-content bg-purple"></div></el-col> <el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col> </el-row> </div> <script src="js/vue.js"></script> <script src="element-ui/lib/index.js"></script> <link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css"> <script> new Vue({ el:"#app" }) </script> </body> </html>现在需要添加一行,要求该行显示8个格子,通过计算每个格子占 3 栏,具体的html 代码如下
<!-- 添加一行,8个格子 24/8 = 3 --> <el-row> <el-col :span="3"><div class="grid-content bg-purple"></div></el-col> <el-col :span="3"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="3"><div class="grid-content bg-purple"></div></el-col> <el-col :span="3"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="3"><div class="grid-content bg-purple"></div></el-col> <el-col :span="3"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="3"><div class="grid-content bg-purple"></div></el-col> <el-col :span="3"><div class="grid-content bg-purple-light"></div></el-col> </el-row>▶ Container 布局容器
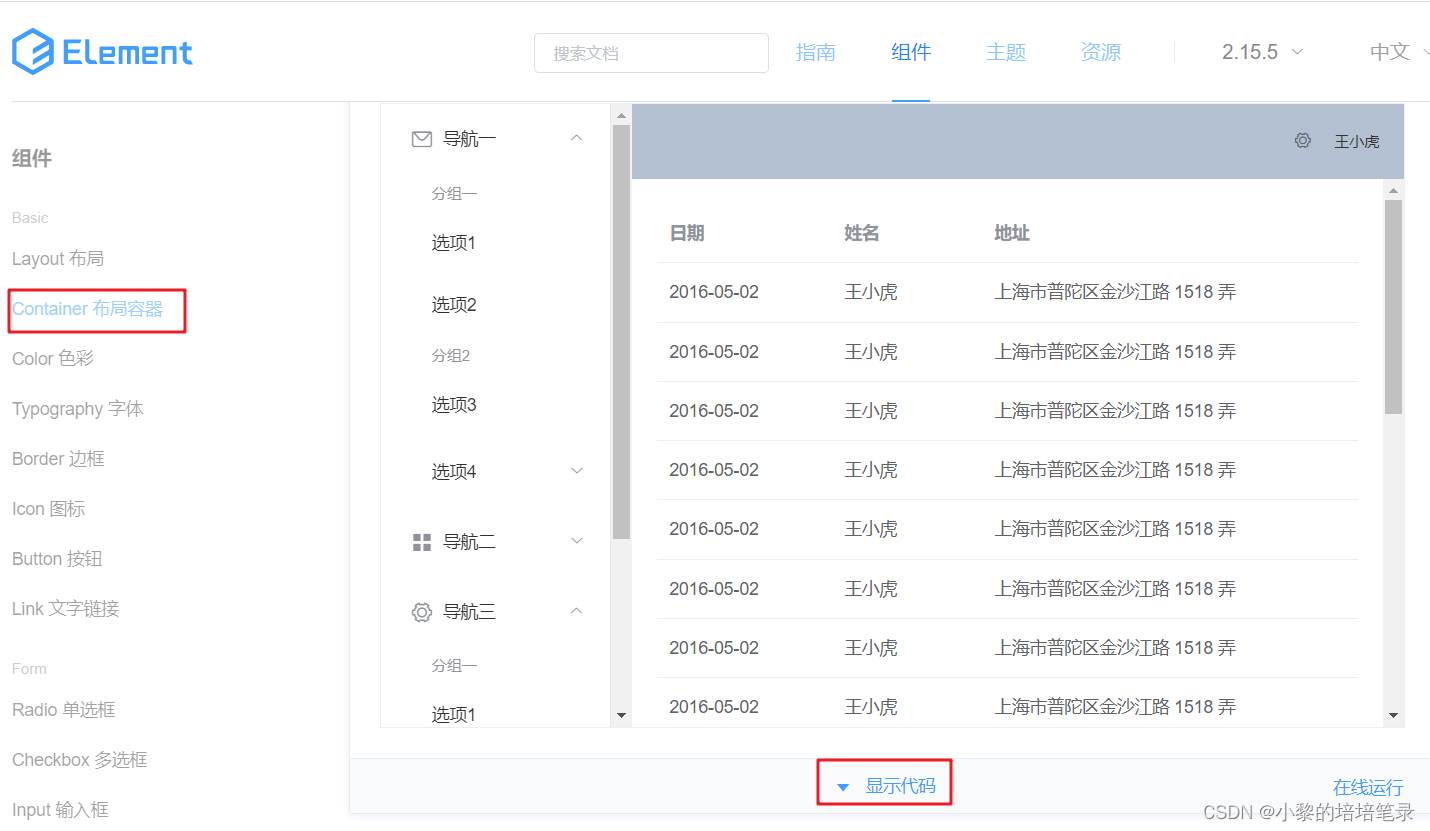
用于布局的容器组件,方便快速搭建页面的基本结构。如下图就是布局容器效果。
如下图是官网提供的 Container 布局容器实例:
该效果代码中包含了样式、页面标签、模型数据。将里面的样式 `<style>` 拷贝到我们自己页面的 `head` 标签中;将html标签拷贝到 `<div id="app"></div>` 标签中,再将数据模型拷贝到 `vue` 对象的 `data()` 中。
▷ 整体页面代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .el-header { background-color: #B3C0D1; color: #333; line-height: 60px; } .el-aside { color: #333; } </style> </head> <body> <div id="app"> <el-container style="height: 500px; border: 1px solid #eee"> <el-aside width="200px" style="background-color: rgb(238, 241, 246)"> <el-menu :default-openeds="['1', '3']"> <el-submenu index="1"> <template slot="title"><i class="el-icon-message"></i>导航一</template> <el-menu-item-group> <template slot="title">分组一</template> <el-menu-item index="1-1">选项1</el-menu-item> <el-menu-item index="1-2">选项2</el-menu-item> </el-menu-item-group> <el-menu-item-group title="分组2"> <el-menu-item index="1-3">选项3</el-menu-item> </el-menu-item-group> <el-submenu index="1-4"> <template slot="title">选项4</template> <el-menu-item index="1-4-1">选项4-1</el-menu-item> </el-submenu> </el-submenu> <el-submenu index="2"> <template slot="title"><i class="el-icon-menu"></i>导航二</template> <el-submenu index="2-1"> <template slot="title">选项1</template> <el-menu-item index="2-1-1">选项1-1</el-menu-item> </el-submenu> </el-submenu> <el-submenu index="3"> <template slot="title"><i class="el-icon-setting"></i>导航三</template> <el-menu-item-group> <template slot="title">分组一</template> <el-menu-item index="3-1">选项1</el-menu-item> <el-menu-item index="3-2">选项2</el-menu-item> </el-menu-item-group> <el-menu-item-group title="分组2"> <el-menu-item index="3-3">选项3</el-menu-item> </el-menu-item-group> <el-submenu index="3-4"> <template slot="title">选项4</template> <el-menu-item index="3-4-1">选项4-1</el-menu-item> </el-submenu> </el-submenu> </el-menu> </el-aside> <el-container> <el-header style="text-align: right; font-size: 12px"> <el-dropdown> <i class="el-icon-setting" style="margin-right: 15px"></i> <el-dropdown-menu slot="dropdown"> <el-dropdown-item>查看</el-dropdown-item> <el-dropdown-item>新增</el-dropdown-item> <el-dropdown-item>删除</el-dropdown-item> </el-dropdown-menu> </el-dropdown> <span>王小虎</span> </el-header> <el-main> <el-table :data="tableData"> <el-table-column prop="date" label="日期" width="140"> </el-table-column> <el-table-column prop="name" label="姓名" width="120"> </el-table-column> <el-table-column prop="address" label="地址"> </el-table-column> </el-table> </el-main> </el-container> </el-container> </div> <script src="js/vue.js"></script> <script src="element-ui/lib/index.js"></script> <link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css"> <script> new Vue({ el:"#app", data() { const item = { date: '2016-05-02', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }; return { tableData: Array(20).fill(item) } } }) </script> </body> </html>▶ 完成分页条展示
在 Element 官网找到 `Pagination 分页` ,在页面主体部分找到我们需要的效果,如下
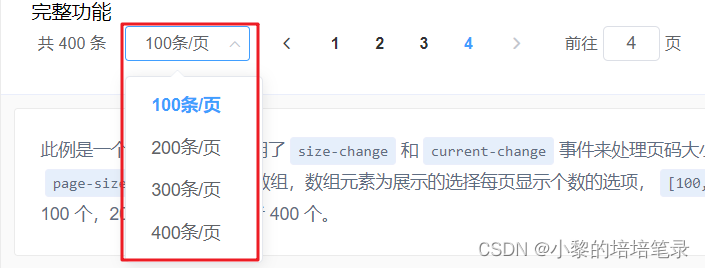
点击 `显示代码` ,找到 `完整功能` 对应的代码,接下来对该代码进行分析
▷ 上面代码属性说明:
● `page-size` :每页显示的条目数
● `page-sizes` : 每页显示个数选择器的选项设置。
`:page-sizes="[100,200,300,400]"` 对应的页面效果如下:
● `currentPage` :当前页码。我们点击那个页码,此属性值就是几。
● `total` :总记录数。用来设置总的数据条目数,该属性设置后, Element 会自动计算出需分多少页并给我们展示对应的页码。▷ 事件说明:
● `size-change` :pageSize 改变时会触发。也就是当我们改变了每页显示的条目数后,该事件会触发。
● `current-change` :currentPage 改变时会触发。也就是当我们点击了其他的页码后,该事件会触发。