React 基础巩固(三十六)——RTK中的异步操作
一、RTK中使用异步操作
-
引入RTK中的createAsyncThunk,在extraReducers中监听执行状态
import { createSlice, createAsyncThunk } from "@reduxjs/toolkit"; import axios from "axios"; export const fetchHomeMultidataAction = createAsyncThunk( "fetch/homemultidata", async () => { const res = await axios.get("http://123.207.32.32:8000/home/multidata"); return res.data; } ); const homeSlice = createSlice({ name: "home", initialState: { banners: [], recommends: [], }, reducers: { changeBanners(state, { payload }) { state.banners = payload; }, changeRecommends(state, { payload }) { state.recommends = payload; }, }, extraReducers: { [fetchHomeMultidataAction.pending](state, action) { console.log("fetchHomeMultidataAction pending"); }, [fetchHomeMultidataAction.fulfilled](state, { payload }) { console.log("fetchHomeMultidataAction fulfilled"); state.banners = payload.data.banner.list; state.recommends = payload.data.recommend.list; }, [fetchHomeMultidataAction.rejected](state, action) { console.log("fetchHomeMultidataAction rejected"); }, }, }); export const { changeBanners, changeRecommends } = homeSlice.actions; export default homeSlice.reducer; -
在界面中引入所需的异步操作Action
import React, { PureComponent } from "react"; import { connect } from "react-redux"; import { addNumber } from "../store/features/counter"; import { fetchHomeMultidataAction } from "../store/features/home"; export class Home extends PureComponent { componentDidMount() { this.props.fetchHomeMultidata() } addNumber(num) { this.props.addNumber(num); } render() { const { counter } = this.props; return ( <div> home:{counter} <button onClick={(e) => this.addNumber(5)}>+5</button> <button onClick={(e) => this.addNumber(8)}>+8</button> <button onClick={(e) => this.addNumber(18)}>+18</button> </div> ); } } const mapStateToProps = (state) => ({ counter: state.counter.counter, }); const mapDispatchToProps = (dispatch) => ({ addNumber(num) { dispatch(addNumber(num)); }, fetchHomeMultidata(){ dispatch(fetchHomeMultidataAction()) } }); export default connect(mapStateToProps, mapDispatchToProps)(Home); -
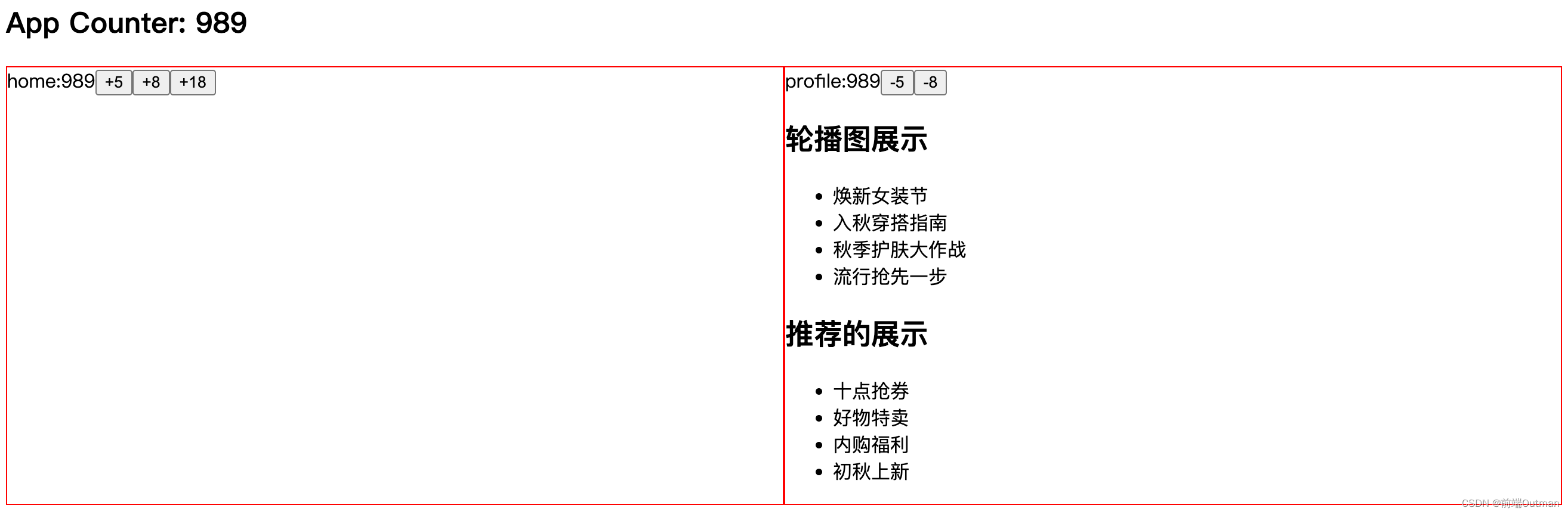
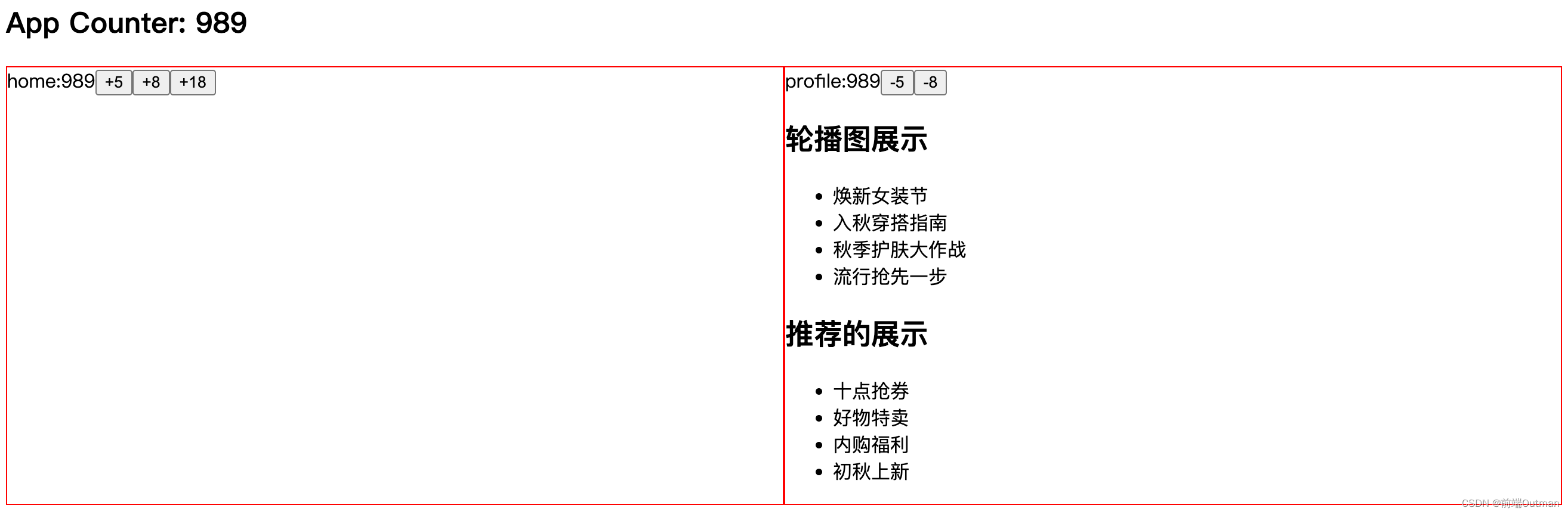
查看运行结果

二、extraReducer的另外一种写法(链式调用)
- extraReducer还可以传入一个函数,函数接受一个builder参数:
extraReducers: (builder) => {
builder
.addCase(fetchHomeMultidataAction.pending, (state, action) => {
console.log("fetchHomeMultidataAction pending");
})
.addCase(fetchHomeMultidataAction.fulfilled, (state, { payload }) => {
console.log("fetchHomeMultidataAction fulfilled");
state.banners = payload.data.banner.list;
state.recommends = payload.data.recommend.list;
})
.addCase(fetchHomeMultidataAction.rejected, (state, action) => {
console.log("fetchHomeMultidataAction rejected");
});
},
- 查看运行结果,与之前的写法结果一致