第一步:创建一个文件夹,用来存储你的数据
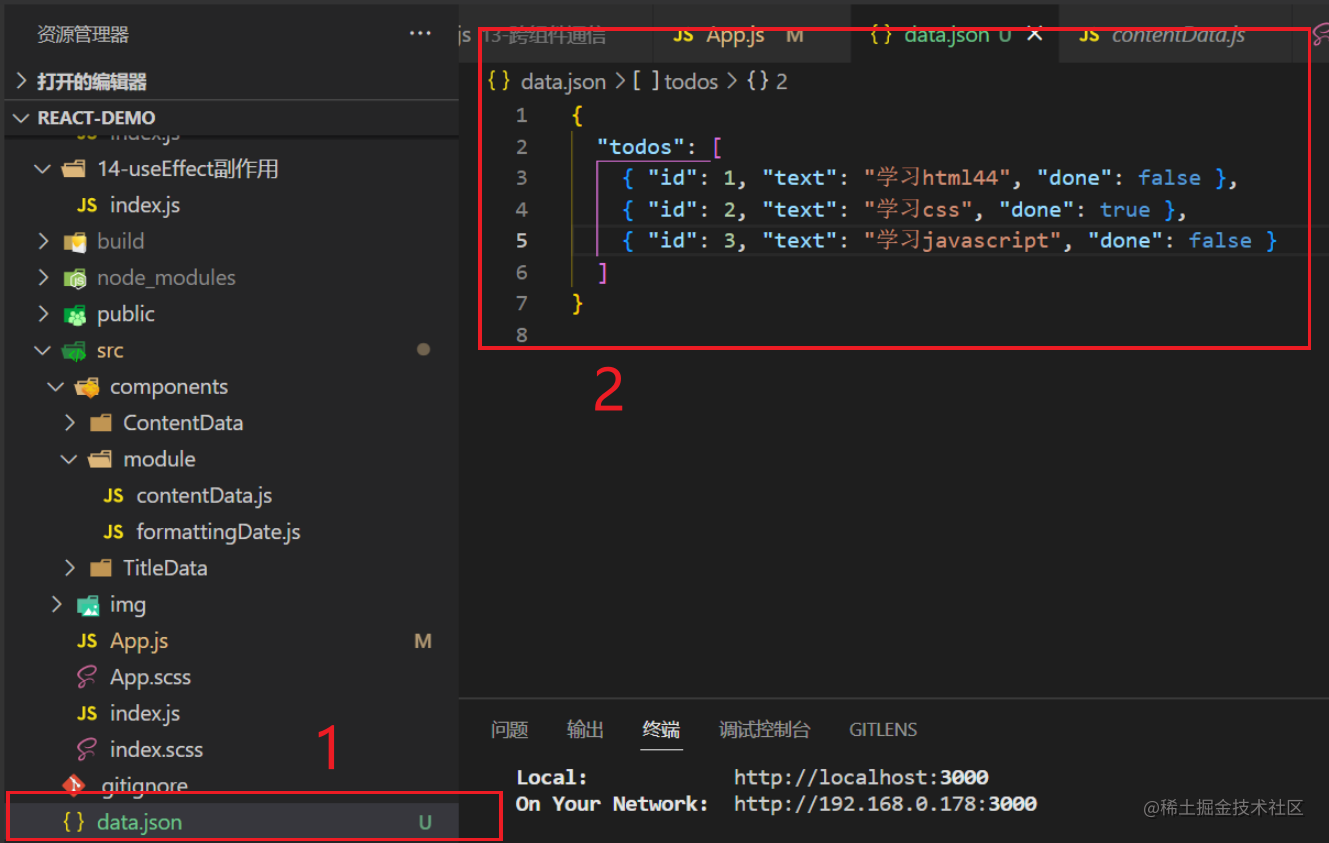
数据:
{
"todos": [
{ "id": 1, "text": "学习html44", "done": false },
{ "id": 2, "text": "学习css", "done": true },
{ "id": 3, "text": "学习javascript", "done": false }
]
}
data.json

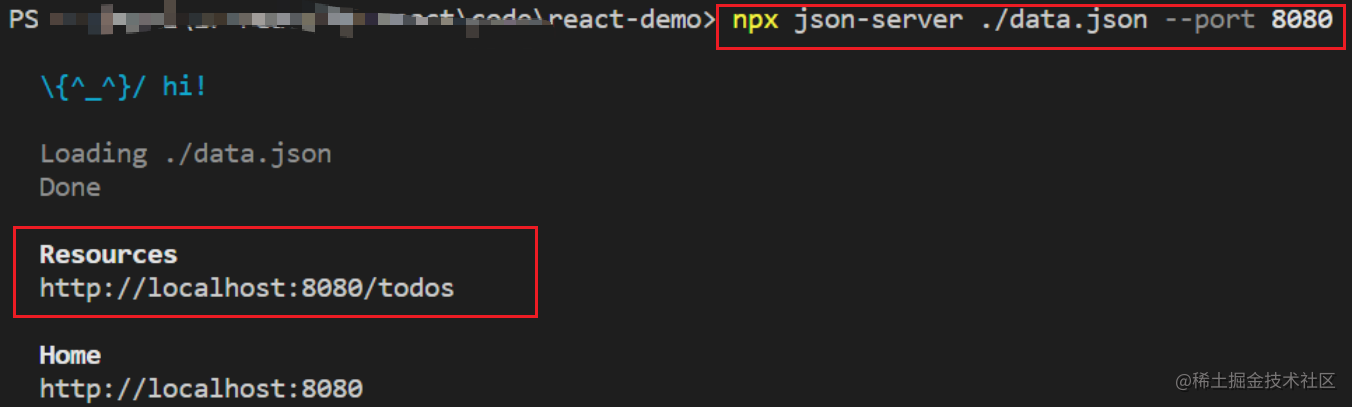
第二步:使用 json-server 来快速模拟一个后端 API,而无需真正搭建一个完整的后端服务器。这样可以轻松地进行开发、测试和演示,而无需依赖真实的后端服务。
npx json-server ./data.json --port 8080
npx: 是一个用于运行本地安装的 npm 包的工具。json-server: 是一个使用 JSON 文件作为数据源创建 RESTful API 的工具。./data.json: 是指定 JSON 文件的路径和文件名,它将作为数据源提供给 json-server 使用。--port 8080: 是指定服务器的端口号为 8080,这样 json-server 将在该端口上运行。

第三步:安装 axios

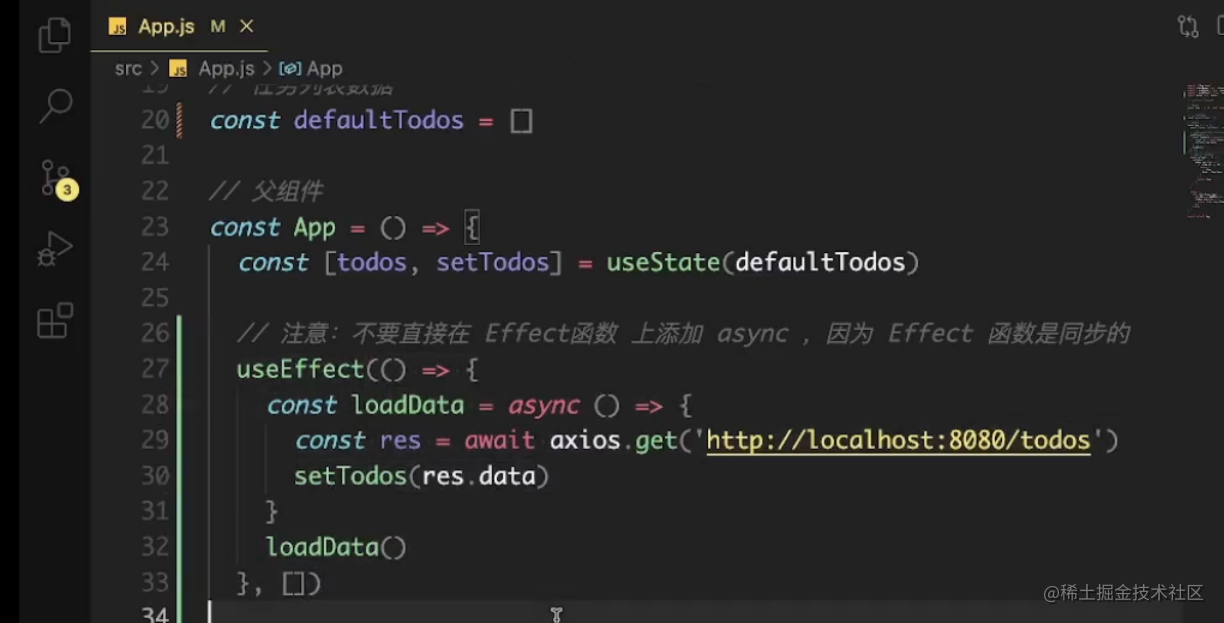
第四步:使用
import axios from "axios";
const loadData = async () => {
const res = await axios.get("http://localhost:8080/todos");
console.log(res);
};
loadData();

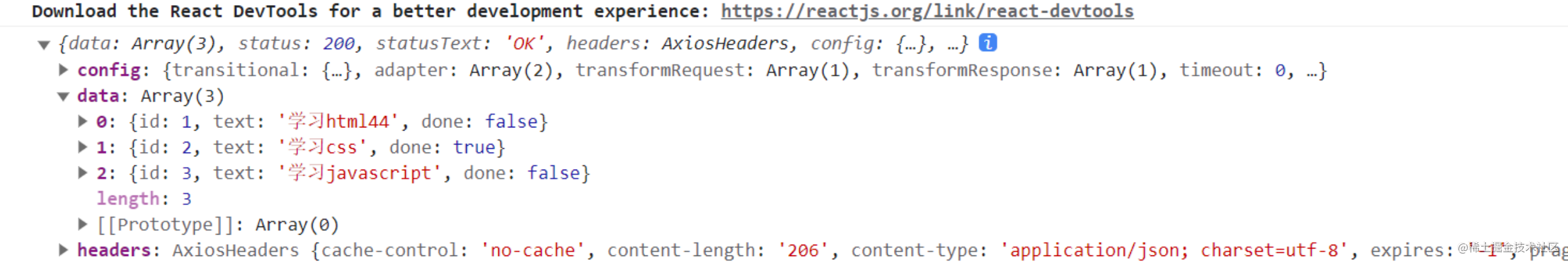
运行成功显示

















![LeetCode[面试题04.08]首个共同祖先](https://img-blog.csdnimg.cn/fa456d6b84b74e70bf46cd0cb7f450f4.png)