思路:设置两个一样的按钮,一个用来判断是否已勾选;另一个是授权登录的按钮,用来获取用户信息

<button class="btn1" wx:if="{{ checked1}}" open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber">授权登录</button>
<button class="btn1" wx:else bindtap="checkgetPhoneNumber">授权登录</button>
data = {
checked1: false, //true同意
}整体代码
我这需求用的是单选按钮,所以需要加上点击选中和取消方法
<view class="content">
<view class="flex_btw">
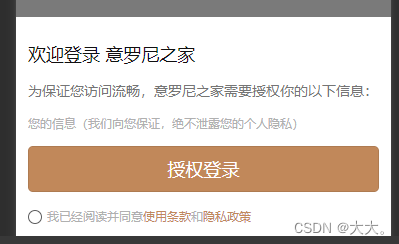
<view class="tit1">欢迎登录 意罗尼之家</view>
</view>
<view class="tit2">为保证您访问流畅,意罗尼之家需要授权你的以下信息:</view>
<view class="tit3">您的信息(我们向您保证,绝不泄露您的个人隐私)</view>
<button class="btn1" wx:if="{{ checked1}}" open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber">授权登录</button>
<button class="btn1" wx:else bindtap="checkgetPhoneNumber">授权登录</button>
<view class="tit3">
<view bindtap='checkedTap'>
<radio checked="{{checked1}}"></radio>
</view>
<span>我已经阅读并同意</span>
<span class="orangeColor" catchtap="readFile" data-url="https://cdn.ylnhome.com/static/yhtk.docx" data-txt="使用条款">使用条款</span>
<span>和</span>
<span class="orangeColor" catchtap="readFile" data-url="https://cdn.ylnhome.com/static/yszc.docx" data-txt="隐私政策">隐私政策</span>
</view>
</view> data = {
checked1: false, //true同意
}
methods = {
//是否选中
checkedTap() {
this.checked1 = !this.data.checked1
this.$apply()
},
checkgetPhoneNumber() {
wx.showToast({
title: '请阅读并同意相关协议',
icon: 'none',
duration: 2000,
})
},
getPhoneNumber(res) {
// 获取信息
if (res.detail.errMsg == 'getPhoneNumber:ok') {
var data1 = {
avatarUrl: this.userInfo.avatarUrl,
nickName: this.userInfo.nickName,
gender: this.userInfo.gender,
cloudID: res.detail.cloudID,
encryptedData: res.detail.encryptedData,
iv: res.detail.iv,
}
//获取后走登录
}
},
}