版本:6.0.0
假设脚手架名称:big-cat-cli
实例化
const commander = require('commander')
const program = new commander.Command()
program

基本信息配置
program
.name(Object.keys(pkg.bin)[0]) // 赋值name, 显示在useage 前部分
.usage('<command> [options]')
.version(pkg.version) // 赋值version
.parse(argv) // 解析参数
打印帮助文档
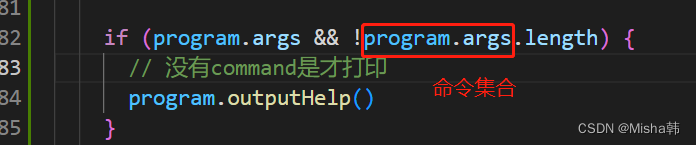
Program.outputHelp()
效果等同于big-cat-cli -h, 输入big-cat-cli 或big-cat-cli -d 或big-cat-cli init -d都能打印

如果需要 big-cat-cli init -d 时不打印:

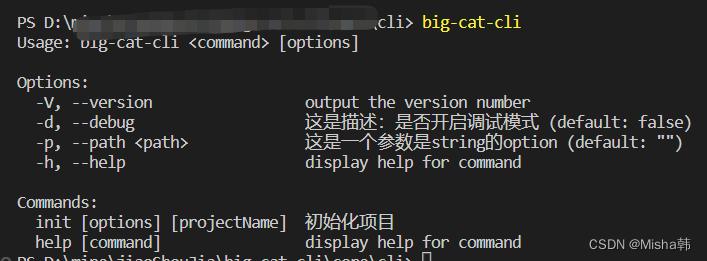
option用法
1、option -> 定义选项, 三个参数,(‘-简称, --全称’, ‘这是option的描述’, ‘这是option的默认值’)
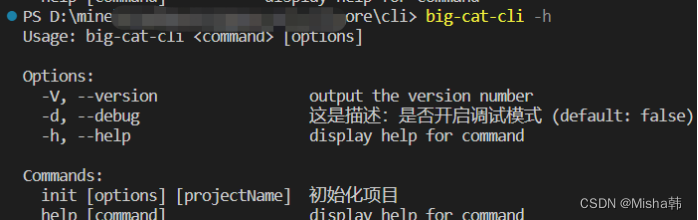
program.option('-d, --debug', '这是描述:是否开启调试模式', false)
注意: 全称后面没有参数默认是布尔类型,如果值为strng, 需要写成–全称 <参数>, 尖括号表示必填参数
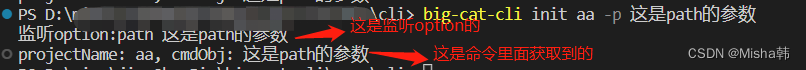
program.option('-p, --path <path>', '这是一个参数是string的option', '')
2、监听option
// 监听的是全称,执行简称也能监听到
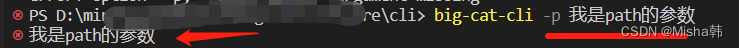
program.on('option:path', () => {
console.log(program.path)
})
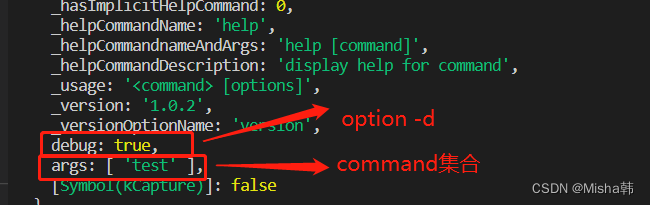
效果:

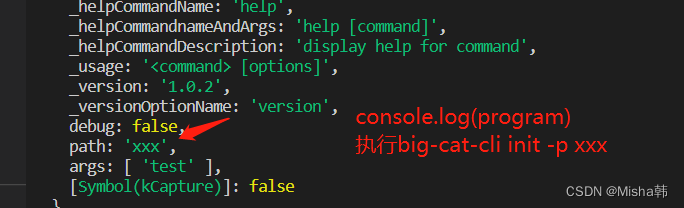
3、全局option挂载到program上,通过program.xxx就能获取

4、option可以是全局的也可以是command的
command
1、注册command:
program
.command('init [projectName]')
.description('初始化项目')
.option('-f, --force', '是否强制初始化项目')
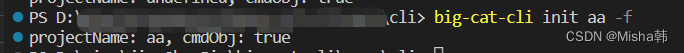
.action((projectName, cmdObj) => {
console.log(`projectName: ${projectName}, cmdObj: ${cmdObj.force}`)
})

注册完后,帮助文档里面就有了

2、注册的命令init中获取全局option path
.action((projectName, cmdObj) => {
console.log(`projectName: ${projectName}, cmdObj: ${cmdObj.parent.path}`)
})

注意: 当命令多级嵌套的时候,最里面的command拿到的 cmdObj.paraent就不是最外层的
----未完待续—




![[SSM]GoF之代理模式](https://img-blog.csdnimg.cn/083a2ace396f43dbbed9408532130f11.png)




![揭开神秘的面纱--自己实现MyBatis 底层机制[下]](https://img-blog.csdnimg.cn/5f2dc40f4f7a4bd2b19b022cd15e68cb.png)