目录
1.获取用户文件列表信息分析
2.设置图标属性
3.向服务器获取文件的数量
4.向服务器获取文件信息列表
4.显示图标
1.获取用户文件列表信息分析
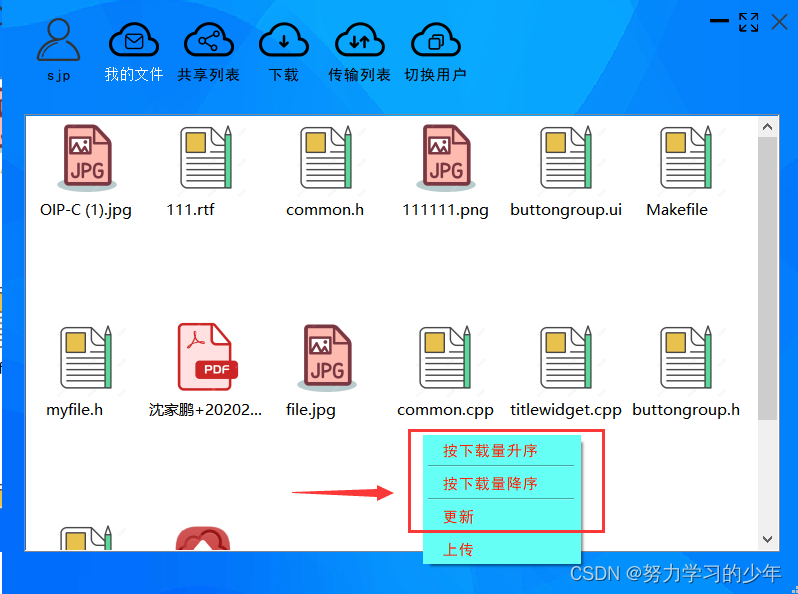
1.将QListWidget设置为图标模式
2. 当我们点击"按下载量升序","按下载量降序",“更新” 菜单选项 都会调用 getFileCount 接口获取文件数量,如果文件数量大于0,则会getFileList获取所有文件的信息。
3.将获取的所有的文件信息保存到 QList<FileInfo*> m_fileInfoList;(FileInfo是一个自定义文件结构体)
3.调用 refreshFileList 接口 将 m_fileInfoList中 中的所有文件信息以 图标形式 显示到 QWidgetList窗口上。( 图标 包含 图片和文件名)

//设置菜单选项的槽函数
connect(m_downloadAscAction,&QAction::triggered,this,[=]{
// qDebug()<<"按下载量降序";
getFileCount(Desc);
});
connect(m_downloadDescAction,&QAction::triggered,this,[=]{
// qDebug()<<"按下载量升序";
getFileCount(Asc);
});
connect(m_refreshAction,&QAction::triggered,this,[=]{
getFileCount(Normal);
qDebug()<<"更新";
});
getFileCount(MyFileDisplay cmd);//获取文件的数量
getFileList(MyFileDisplay cmd);//获取用户的文件信息列表
refreshFileList();//显示图标2.设置图标属性
//设置图标模式
ui->listWidget->setViewMode(QListView::IconMode);
//设置在图标的图片的大小
ui->listWidget->setIconSize(QSize(80,80));
//设置图标的 布局的大小
ui->listWidget->setGridSize(QSize(120,200));
//自适应布局,需要将窗口进行布局才能生效
ui->listWidget->setResizeMode(QListView::Adjust);
//设置图标拖动状态,QListView::Static表示不可以拖动
ui->listWidget->setMovement(QListView::Static);3.向服务器获取文件的数量
客户端 会先调用 getFileCount 发送一个http请求 向服务器获取用户的文件数量 ,http请求如下:
POST http://119.23.41.13:80/myfiles?cmd=count HTTP/1.1
Content-Type: application/json
{
"token": "7e4b94f141b8bc7680fac2fa7dcdddf3",
"user": "zhangsan"
}
服务器返回的 http响应:
HTTP/1.1 200 OK
{
"num": "7", //文件的数量
"code": "110" //获取失败为 111
}请求流程:

代码实现:
//Normal正常显示,Asc 按下载量升序显示,Desc按下载量降序显示
enum MyFileDisplay { Normal, Asc, Desc};
//获取文件的数量
void myfile::getFileCount(MyFileDisplay cmd)
{
/*
1.设置http请求并发送http请求
2.获取响应的正文数据,并解析"code",和"num"
3.如果code为"110","num"不为0,则调用getFileList获取文件信息列表
*/
//封装http请求
QNetworkRequest request;
//从配置文件中获取到ip地址和port端口号
QString ip=Common::getInstant()->getConfValue("web_server","ip");
QString port=Common::getInstant()->getConfValue("web_server","port");
QString url = QString("http://%1:%2/myfiles?cmd=count").arg(ip).arg(port);
request.setUrl(QUrl(url));
//设置文件类型
request.setHeader(QNetworkRequest::ContentTypeHeader,QVariant("application/json"));
//将data数据以QJson的格式发送给服务器
QJsonObject object;
object.insert("user", m_logininfo->user());
object.insert("token", m_logininfo->token());
QJsonDocument doc(object);
QByteArray data=doc.toJson();
//发送请求
// qDebug()<<data;
QNetworkReply* rely=m_manager->post(request,data);
connect(rely,&QNetworkReply::readyRead,this,[=]{
//响应到达,读取所有的数据
QByteArray s=rely->readAll();
qDebug() << "服务器返回数据:" << QString(s);
//将s数据转换为Json对象
QJsonParseError err;
QJsonDocument document=QJsonDocument::fromJson(s,&err);
if(err.error!=QJsonParseError::NoError){
qDebug()<<"QJson格式错误";
return;
}
//将QJson字符串转换为QJson对象
QJsonObject object1;
object1=document.object();
//获取状态码
QString value1=object1["code"].toString();
if(value1=="110"){
//获取列表成功,获取文件列表
myfileCount=object1["num"].toString().toInt();
if(myfileCount>0){
//文件列表数量大于0
getFileList(cmd);//请求文件列表
}
}
if(value1=="111"){
//获取失败
qDebug()<<"获取文件失败";
}
});
}
4.向服务器获取文件信息列表
当文件数量大于0的时候,则会调用 getFileList 接口 发送一个http请求 向服务器请求 用户的 文件信息列表,http请求如下:
POST http://119.23.41.13:80/myfiles?cmd=normal HTTP/1.1
Content-Type: application/json
Content-Length: 108
{
"count": 7, //请求的文件数量
"start": 0, //从哪个文件信息开始获取
"token": "7e4b94f141b8bc7680fac2fa7dcdddf3",
"user": "zhangsan"
}
服务器发送回来的响应:
HTTP/1.1 200 OK
{
"files": [{
"user": "zhangsan",
"md5": "b6bb728a0016b6327a6b549ea1f719d1",
"create_time": "2023-07-27 20:55:15",
"file_name": "test1.json",
"share_status": 1,
"pv": 0,
"url": "http://172.31.39.20:80/group1/M00/00/00/rB8nFGTCaTOAdjiBAAABBfJuwvA57.json",
"size": 261,
"type": "json"
}, {
"user": "zhangsan",
"md5": "05aee6833498afae803c103488838616",
"create_time": "2023-07-28 01:27:56",
"file_name": "2023包装印刷工艺实验_ 综合性实验1.doc",
"share_status": 1,
"pv": 0,
"url": "http://172.31.39.20:80/group1/M00/00/00/rB8nFGTCafaAGABwAAm0Qrbrn4w371.doc",
"size": 638464,
"type": "doc"
}, {
"user": "zhangsan",
"md5": "e9f32a97b8bde8cdbda5c2481dc77e6f",
"create_time": "2023-07-28 04:45:31",
"file_name": "沈家鹏+202022210218+包装工艺实验报告.doc",
"share_status": 1,
"pv": 0,
"url": "http://172.31.39.20:80/group1/M00/00/00/rB8nFGTC12uAQEQVAFojXojlUxs887.doc",
"size": 5929984,
"type": "doc"
}, {
"user": "zhangsan",
"md5": "0a4194984ac702483c500d7e216ef655",
"create_time": "2023-07-28 18:36:42",
"file_name": "沈家鹏+202022210218+包装工艺实验.pdf",
"share_status": 0,
"pv": 0,
"url": "http://172.31.39.20:80/group1/M00/00/00/rB8nFGTDmjqAfVaIAAtEPBMxG-A084.pdf",
"size": 742876,
"type": "pdf"
}, {
"user": "zhangsan",
"md5": "697bed673b8061471b3d04144fa4050e",
"create_time": "2023-07-28 18:36:51",
"file_name": "沈家鹏+202022210218+包装机械工厂参观实验报告.doc",
"share_status": 0,
"pv": 0,
"url": "http://172.31.39.20:80/group1/M00/00/00/rB8nFGTDmkOAN2_EADNSzTgsyJg890.doc",
"size": 3376128,
"type": "doc"
}, {
"user": "zhangsan",
"md5": "2a96c1401c1409dd24f8cc6996462a1e",
"create_time": "2023-07-28 18:36:52",
"file_name": "沈家鹏+202022210218+综合实验1.doc",
"share_status": 0,
"pv": 0,
"url": "http://172.31.39.20:80/group1/M00/00/00/rB8nFGTDmkSANiWXAACtJYuY4UE605.doc",
"size": 44544,
"type": "doc"
}, {
"user": "zhangsan",
"md5": "6f9e42afb2db2f92e7ba53b4c58d45b1",
"create_time": "2023-07-28 18:36:52",
"file_name": "沈家鹏+202022210218+综合性实验2.doc",
"share_status": 0,
"pv": 0,
"url": "http://172.31.39.20:80/group1/M00/00/00/rB8nFGTDmkSAXQw4AAFJKPLgCM4027.doc",
"size": 84480,
"type": "doc"
}]
}
文件信息列表Json包是一个Json对象。它只包含一个key-value结构,其中key是 “files”,Value是一个Json数组,数组中包含多个Json对象,每一个Json对象中包含着每一个文件的信息,包括:
"user": "sjp", //文件的上传的用户
"md5": "8274425de767b30b2fff1124ab54abb5", //用来唯一标识文件
"create_time": "2023-07-18 18:13:43", //上传时间
"file_name": "111.rtf", //文件名
"share_status": 0, //分享状态
"pv": 1, //下载量
"url": "http://172.31.39.20:80/group1/M00/00/00/rB8nFGS2ZdeAHmamAAAAB8uzquY970.rtf",
"size": 7, //文件大小
"type": "rtf" //文件类型代码实现:
struct FileInfo
{
QString user; //用户名
QString md5; //md5
QString createTime; //上传时间
QString fileName; //文件名称
int shareStatus; //共享状态, 0为没有共享, 1为共享
int pv; //文件下载量,下载一次加1
QString url; //文件url
int size; //文件大小
QString type; //文件类型
};
QList<FileInfo*> m_fileInfoList;//存储着所有的文件列表的信息
//获取文件信息列表
void myfile::getFileList(MyFileDisplay cmd)
{
/*
1.发送http请求获取文件信息列表
2.获取成功,需要先清除QListWidget中的item和 m_fileInfoList
3.将新的文件信息列表添加到m_fileInfoList 和QListWidget中。
*/
QString strCmd;
if (cmd == MyFileDisplay::Normal) {
strCmd = "normal";
} else if (cmd == MyFileDisplay::Asc) {
strCmd = "pvasc";
} else if (cmd == MyFileDisplay::Desc) {
strCmd = "pvdesc";
}
//封装http请求
QNetworkRequest request;
//从配置文件中获取到ip地址和port端口号
QString ip=Common::getInstant()->getConfValue("web_server","ip");
QString port=Common::getInstant()->getConfValue("web_server","port");
//http://192.168.52.139/myfiles?cmd=normal
//http://192.168.52.139/myfiles?cmd=asc
//http://192.168.52.139/myfiles?cmd=pvasc
QString url = QString("http://%1:%2/myfiles?cmd=%3").arg(ip).arg(port).arg(strCmd);
request.setUrl(QUrl(url));
//设置数据类型
request.setHeader(QNetworkRequest::ContentTypeHeader,QVariant("application/json"));
//将data数据以QJson的格式发送给服务器
QJsonObject object;
object.insert("user", m_logininfo->user());
object.insert("token", m_logininfo->token());
object.insert("start", 0);
object.insert("count", myfileCount);
QJsonDocument doc(object);
QByteArray data=doc.toJson();
//发送请求
QNetworkReply* rely=m_manager->post(request,data);
connect(rely,&QNetworkReply::readyRead,this,[=]{
//响应到达,读取所有的数据
QByteArray s=rely->readAll();
clearFileList();//清空文件列表
clearFileItem();//
//将文件列表信息解析到m_fileInfoList中
AnalyJsonData::getFileList(s,m_fileInfoList);
refreshFileList();
rely->deleteLater();
});
}
//AnalyJsonData::getFileList(s,m_fileInfoList)接口
//是将响应正文的数据解析到m_fileInfoList中
4.显示图标
获取到所有的文件信息后,就需要将 m_fileInfoList 中的文件以图标的形式显示到 QListWidget 上.
//显示文件列表到QListWidget
void myfile::refreshFileList()
{
/*
1.获取每一个文件信息
2.根据文件类型显示不同的图标
3.将QListWidgetItem添加到QWidget中
*/
for(int i=0;i<m_fileInfoList.count();i++)
{
FileInfo* info= m_fileInfoList[i];
//将图标设置进QListWidget中
QIcon icon(":/res/txt.png");
if(info->type=="jpg"||info->type=="png")
{
icon.addFile(":/res/jpg.png");
}else if(info->type=="pdf")
{
icon.addFile(":/res/pdf.png");
}
QListWidgetItem* item1=new QListWidgetItem(icon,info->fileName);
item1->setTextAlignment(Qt::AlignLeft);
ui->listWidget->addItem(item1);
}
//最后在添加一个上传文件的item到QListWidgetItem
QIcon icon(":/res/111111.png");
QListWidgetItem* item1=new QListWidgetItem(icon,"上传文件");
ui->listWidget->addItem(item1);
}