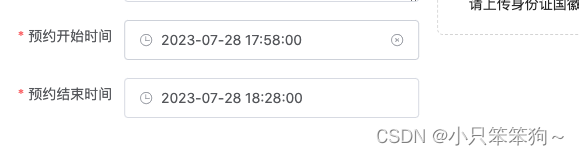
背景:选择开始时间,结束时间自动增加30分钟,结束时间也可重新选择,如图:
<el-form-item label="预约开始时间" prop="value1">
<el-date-picker
size="large"
v-model="ruleForm.value1"
type="datetime"
placeholder="选择日期时间"
@change="changeStartTime"
>
</el-date-picker>
</el-form-item>
<el-form-item label="预约结束时间" prop="value2">
<el-date-picker
size="large"
v-model="ruleForm.value2"
type="datetime"
placeholder="选择日期时间"
>
</el-date-picker>
</el-form-item>
ruleForm: {
value1: '', //预约时间-开始
value2: '', //预约时间-结束
}
//选择开始时间
changeStartTime() {
this.ruleForm.value2 = new Date(
//将结束时间由时间戳化为标准时间
this.ruleForm.value1.getTime() + 60 * 1000 * 30
//将开始时间化为时间戳,后增加30min即为结束时间的时间戳
);
},