原文:https://tauri.app/zh-cn/v1/guides/getting-started/setup/html-css-js
前提:https://tauri.app/zh-cn/v1/guides/getting-started/prerequisites
步骤1:
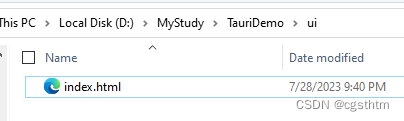
在 D:\MyStudy\TauriDemo 文件夹下新建 ui 文件夹,在 ui 文件夹中新建 index.html 文件,如下:

步骤2:
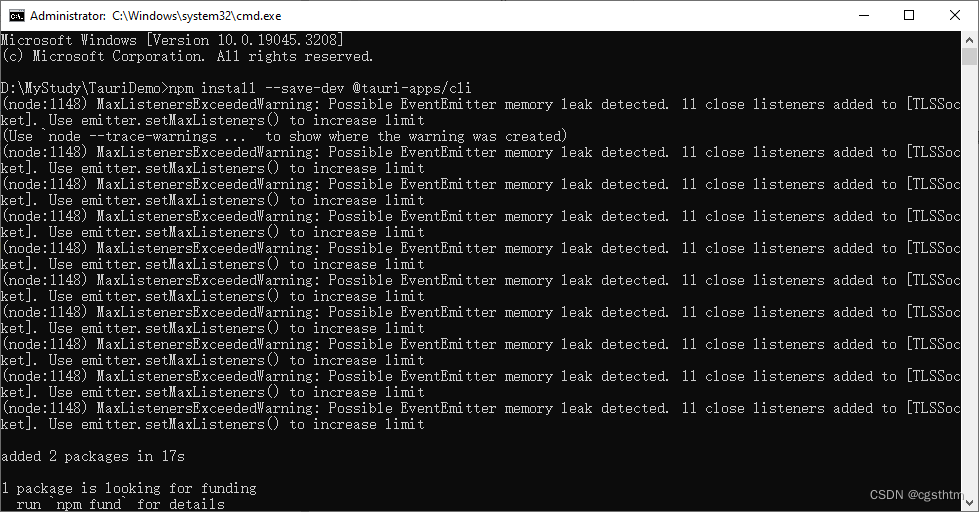
cmd切换到 D:\MyStudy\TauriDemo> 下,运行 npm install --save-dev @tauri-apps/cli ,如下:

步骤3:
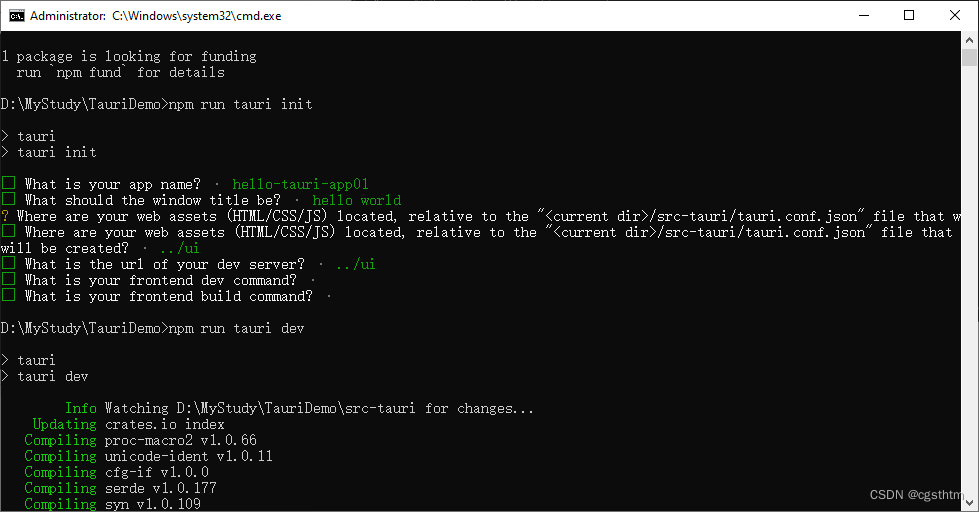
接着运行 npm run tauri init ,并输入 app name 、 window title name 等,注意 current dir 和 url of dev server 的路径,如下:

步骤4:
运行 npm run tauri init ,运行结果及目录结构如下: