目录
协作
测试方法
标签:标签 内容/ref/
判断
arr&&arr.length
交互
样式不生效:devtools查找,编译前的标签,运行时不一定存在
可交互的需要提示
hover样式
没有交互逻辑,就不要设置交互
无法交互的情况需要交互失效
超出内容的样式
设置数据前要清空
注意区分中英文符号(,:)
提示
表单validate
覆盖已有内容的红色边框
设置select样式
协作
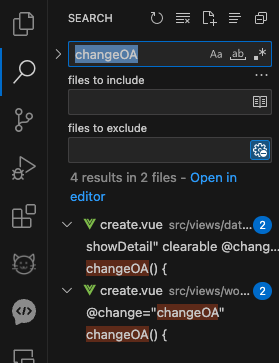
改了公共组件后,要把其他用到公共组件的地方也改了,vs中搜索即可

测试方法
标签:标签 内容/ref/
<div class="right-wrap">
{{ formData.moduleDataType.includes(1) }}
<mds-tabs position="right" v-model="active" @change="scroll(active, $event)">
<mds-tabs-pane ref="ttttt" tab="1" :index="1">1</mds-tabs-pane>
<mds-tabs-pane style="color: brown;" tab="2" :index="2">2</mds-tabs-pane>
<mds-tabs-pane tab="3" :index="3">3</mds-tabs-pane>
</mds-tabs>
</div>判断
arr&&arr.length
交互
样式不生效:devtools查找,编译前的标签,运行时不一定存在
可交互的需要提示
hover样式
.span-operate {
color: #1564FF;
cursor: pointer;
}
没有交互逻辑,就不要设置交互

无法交互的情况需要交互失效
例如:无成功上传的文件则无法进行下一步

超出内容的样式

设置数据前要清空
openLogDrawer() {
this.logData = [];
API.getQuery(`getOtherIndexFileLog/${this.wpReleId}`).then((res: any) => {
res.data.forEach((val: any) => {
this.logData.push({
name: val.fileNm || 'undefined',
time: val.createTm || 'undefined',
creator: val.creator || 'undefined',
state: this.status[val.status] || 'undefined',
fileUrl: val.fileUrl || 'undefined',
fileLogId: val.id || -1,
})
})
this.visibility = true
})
}注意区分中英文符号(,:)
![]()
提示
表单validate


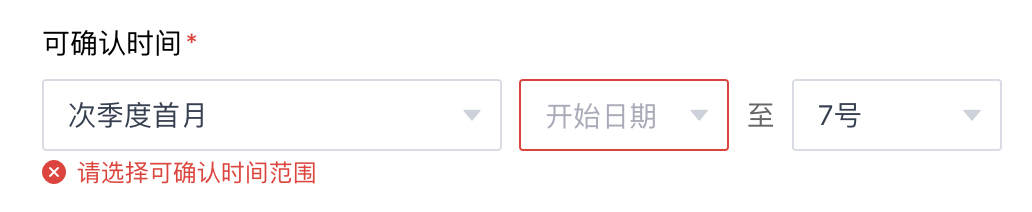
覆盖已有内容的红色边框
::v-deep .validate-success .mds-input {
border-color: #d8dce6 !important;
}设置select样式
<mds-select :class="{'validate-success': formData.confmTm}" >
<mds-option v-for="item in CONFM_TM" :value="item.id" :label="item.label" :disabled="isDisabledTm(item)"/>
</mds-select>












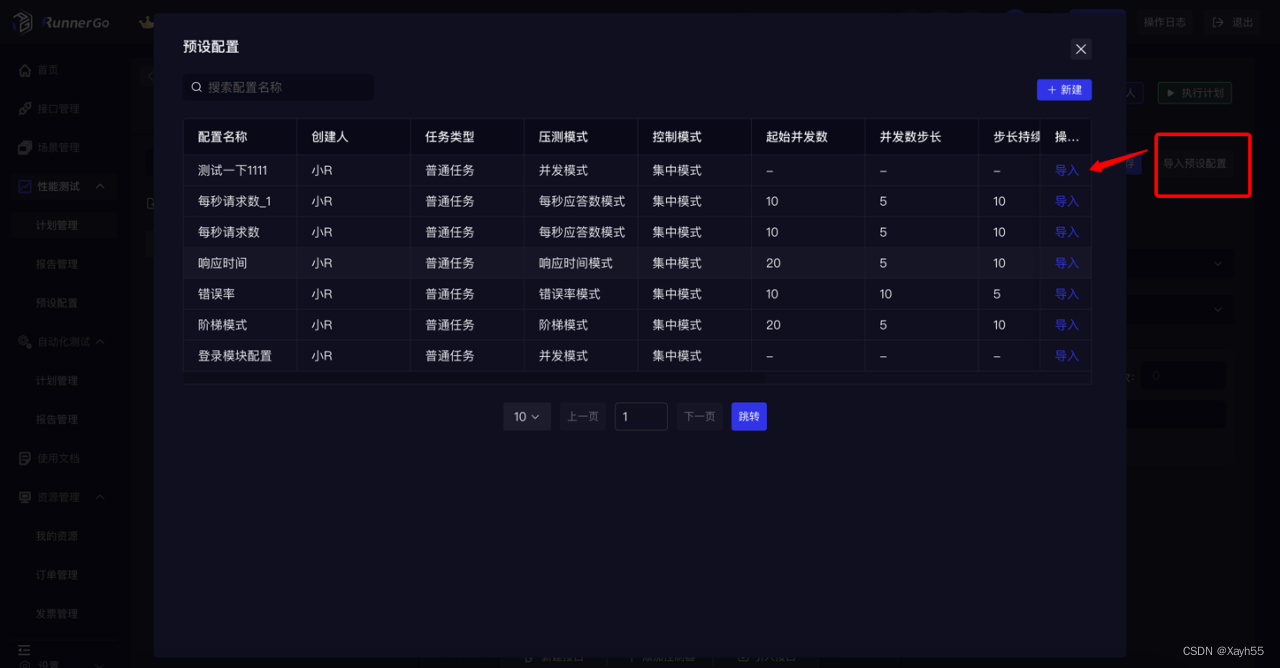
![go 查询采购单设备事项[小示例]V2-两种模式{严格,包含模式}](https://img-blog.csdnimg.cn/c3203894ba96451b834340c003cb0a67.png)