文章目录
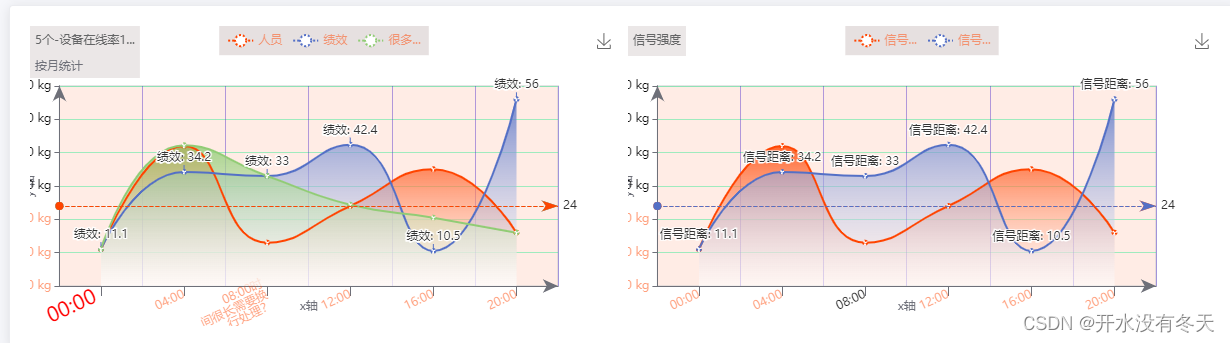
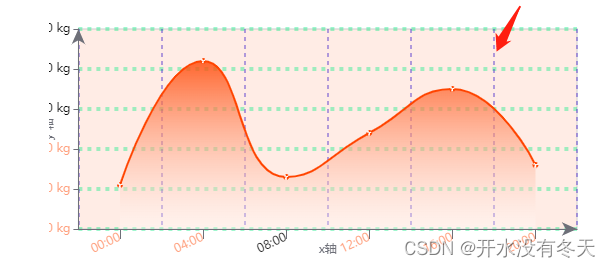
- 折线图-区域面积图 areaStyle
- y轴只有整数
- y轴不从0开始
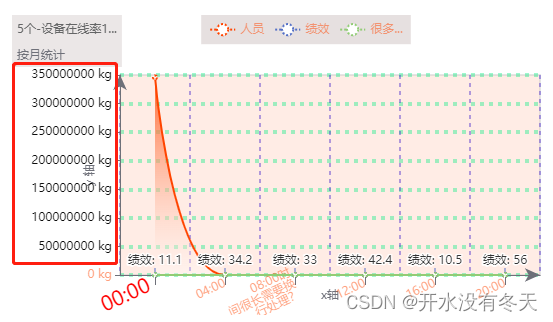
- y轴数值不确定,有大有小,需要动态处理
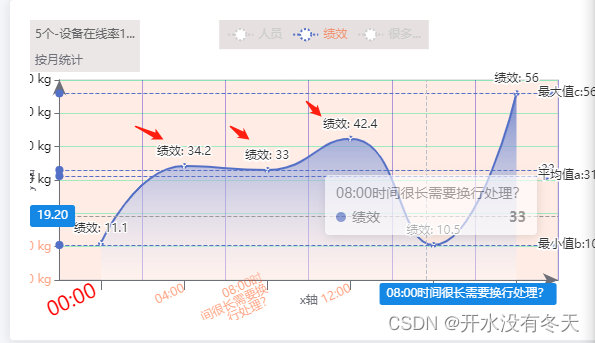
- 折线-显示label
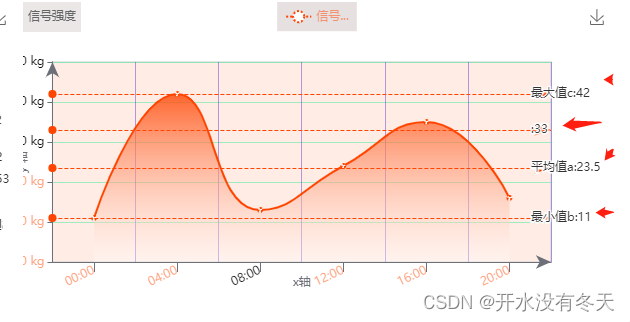
- 标线
- legend的格式化和默认选中状态
- x轴的lable超长处理
- x轴的相关设置
echarts各个场景遇到的问题
折线图-区域面积图 areaStyle

areaStyle: {
opacity: 0.8, // 透明度
color: {
/*折线-面积区域-颜色渐变*/
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [
{
offset: 0,
color: val.colorList[index], // 0% 处的颜色
},
{
offset: 1,
color: 'rgba(255,255,255,0.4)' // 100% 处的颜色
}
],
global: false // 缺省为 false
},
},
// stack:'Total', // 堆积。
/*面积图的时候,hover后,是否隐藏(置灰)其他线,只保留当前的自己内容*/
emphasis: {
focus: 'series', // hover的交互。
},
y轴只有整数
yAxis:
scale:true, // y坐标轴不从0开始
y轴不从0开始
yAxis:
minInterval: 1, // 不显示小数,只有整数
y轴数值不确定,有大有小,需要动态处理

/***
* 计算数值的最大值,根据最大值,设备grip的left,否则数值可能显示不全的!
* @type {number[]}
*/
let maxNumList = [1000] // 默认4位数的宽度。
// 找出各个系列中的max
option.series.forEach(v=>{
let maxNum = Math.max(...v.data)
maxNumList.push(maxNum)
})
// console.log('最大值list:',maxNumList)
// 找出max
let max = Math.max(...maxNumList)
let maxLength = (max+'').length
// 默认一个字站位12px
option.grid.left = 12*maxLength + ''
this.echartsIns.setOption(option, true)
折线-显示label

series-line. label
标线

// 插入一个标线
markLine: {
silent: false, // 图形是否不响应和触发鼠标事件:false true
label:{
show:true, //
position:'end', // 标签位置
distance:-20, // 标签与线之间的间距
// 标签内容格式器
formatter:(params)=>{
console.log('markLine-format:',params)
return params.name+ ':' + params.value
}
},
data: [
{ yAxis: 33, },
{
type:'average', // 平均值
name:'平均值a', //
},
{
type:'min', // 最小值
name:'最小值b', //
},
{
type:'max', // 最大值
name:'最大值c', //
},
]
},
legend的格式化和默认选中状态
// 图例组件。
legend: {
show: true, // true, false
formatter: (name) => {
// return `ks-${name}` // 添加前缀
// 自己处理文字
return echarts.format.truncateText(name, 40)
},
// 图例选择的模式,控制是否可以通过点击图例改变系列的显示状态。默认开启图例选择,可以设成 false 关闭。
selectedMode: true, // true,false 是否可以选择切换legend
selected: {
// key是data中的name字段
'人员': false,
'绩效': true,
},
},
x轴的lable超长处理
- 换行
format的时候,隔几个字就加一个‘\n’,换行处理了 - 旋转:旋转一定的度数
- 隔几个显示,
x轴的相关设置

xAxis: {
show: true, // false true
type: 'category', // 坐标轴类型。'value' 数值轴,适用于连续数据。'category' 类目轴. 'time' 时间轴.'log' 对数轴。
// 坐标轴 '轴线' 相关设置。
axisLine: {
show: true, // false,true
symbol: ['none', 'arrow'], // x轴是否有箭头
symbolSize: [10, 15], // 轴线两边的箭头的大小
lineStyle: {},
},
// 坐标轴'刻度'相关设置。
axisTick: {},
// 坐标轴刻度'标签'的相关设置。
axisLabel: {
show: true, // false,true
rotate: 25, // 旋转度数
color: (value) => {
console.log('x轴value:', value)
return value == '08:00' ? '#0e0e0e' : 'rgba(255,68,0,0.5)'
}
},
// 坐标轴在 grid 区域中的分隔线。(垂直坐标轴的线)
splitLine: {
show: true, // 坐标轴在 grid 区域中的分隔线。
interval: 0,
lineStyle: {
color: 'rgba(59,26,203,0.4)',
type:[4,4],// 'dotted'等
width:2,
},
},
// 类目数据,在类目轴(type: 'category')中有效。
data: val.xData,
// 坐标轴指示器配置项。(hover x轴的时候,选中区域或者line的效果)
axisPointer: {
// show:true,
type: 'line', // line shadow none
}
},


![go 查询采购单设备事项[小示例]V2-两种模式{严格,包含模式}](https://img-blog.csdnimg.cn/c3203894ba96451b834340c003cb0a67.png)