目录
1.HTML简介
2.HTML基础结构
主要字符:
3.基础知识
(一)p标签
(二)hr标签
(三)尖角号
(四)版权号
(五)div和span
div
span
(六)列表
(1)无序列表
(2)有序列表
(3)自定义列表
(七)img
(八)超链接
(九) table表格
(2)tr和td属性
(3)合并表格
(十)表单标签
总结
1.HTML简介
- HTML 指的是超文本标记语言: HyperText Markup Language
- HTML 5:HTML5是公认的下一代Web语言,极大地提升了Web在富媒体、富内容和富应用等方面的能力,被喻为终将改变移动互联网的重要推手。Internet Explorer 8及以前的版本不支持。
- HTML是一种标记语言,而不是编程语言
2.HTML基础结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>主要字符:
| <!DOCTYPE html> | 特殊且固定的文档声明标签 |
| <html lang="en"> | 告诉浏览器写的代码是英文的,也可改为别的语言 |
| <meta charset="UTF-8"> | 字符集 |
| <head>和<body> | 头部信息和主题部分 |
| <title></title> | 标题用于更改名字 |
3.基础知识
p标签
| <p> | p 标签是段落标签可以主动换行 |
| <hr> | 换行标签,可以用于任何地方 |
| <strong> | 加粗文本 |
| <del> | 文本删除线 |
| <u> | 下划线 |
| <sub>和<sup> | sub为下标签 sup为上标签 |
hr标签
可以用于画线
<hr color="green">
<hr color="green" width="300" align="left">1.第一句是设置线条颜色为绿色2
2.第二句不仅设置了颜色,并且可以支持修改宽度 ,align可将该线条左对齐
尖角号
左尖角号:<
右尖角号:>
空格:
第一种是
该空格所占宽度受字体影响明显,宽度较随机
第二种是 
该空格所占宽度正好是一个中文宽度,基本不受字体影响,更推荐
<p>hello <world></p>
<p>  hello</p>
版权号
版权©:©
商标:已申请商标TM为™
法定注册商标®为®
<p>©</p> ©
<p>™</p> ™
<p>®<p> ®
div和span
div
<div> 可定义文档中的分区或节(division/section)。
<div> 标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。
如果用 id 或 class 来标记 <div>,那么该标签的作用会变得更加有效。
<div> 是一个块级元素。这意味着它的内容自动地开始一个新行。实际上,换行是 <div> 固有的唯一格式表现。可以通过 <div> 的 class 或 id 应用额外的样式。
span
HTML 中的<span>标签被视为内联元素,它类似于 div 标记,但 div 标记特意用于块级元素,而 span 用于内联元素.
它适用于 <i>, <b>, <u>, <color>, <font family>, <background-color> 等等.
也可以使用 span 标记更改文本的字体。它将有助于负责更改字体大小,颜色,背景颜色,字体样式等
<center><h3>hello world<span style="color:aqua">sports</span></h3></center>
<!-- 文本独立修饰作用 -->![]()
列表
列表有3种:有序列表、无序列表和定义列表。
有序列表和无序列表都比较常用,而定义列表比较少用。在实际应用中,最常用的是无序列表
(1)无序列表
<ul type="列表项符号">
<li>无序列表项</li>
<li>无序列表项</li>
<li>无序列表项</li>
</ul>注意:
1. ul里面只能放li
2.前面是实心圆
3.type中可以写disc(实心圆),circle(空心圆),square(实体正方行),none
(2)有序列表
<ol>
<li>有序列表项</li>
<li>有序列表项</li>
<li>有序列表项</li>
</ol>注意:
1.ol 后面只能跟 li 不能跟其他的标签
2.数字是自动生成的
3.type中可以写:1,a,A,I,i 可以修改前面序号的类型
start:取值只能是一个数字
| ype属性值 | 列表项的序号类型 |
|---|---|
| 1 | 数字1、2、3…… |
| a | 小写英文字母a、b、c…… |
| A | 大写英文字母A、B、C…… |
| i | 小写罗马数字i、ii、iii…… |
| I | 大写罗马数字I、II、III…… |
<ol type="a" start="3">
<li>11111</li>
<li>22222</li>
<li>33333</li>
</ol>(3)自定义列表
可用于图文混排的情况,css对此处有优化,所以用的不多
<dl>
<dt>我是图片</dt>
<dd>我是文字</dd>
</dl>img
<img src="图片路径">同级目录
1. code.jpg
2. ./code.jpg
例:<img src="code.jpg" >
不同级目录
<img src="img/code.jpg">
上级目录,先跳出当前文件夹再找到图片
| src | 文件路径 |
| alt | 无法显示图片时出现的提示文字 |
| title | 将鼠标移至图片上会出现提示信息 |
相对路径:指的是同一个网站下,不同文件之间的的位置定位。引用的文件位置是相对当前文件的位置而言,从而得到相对路径。(多数用相对路径)
绝对路径:指的是文件的完整路径。
超链接
1.HTML用<a>来设置超文本链接
2.在标签 <a>中使用了href属性来描述链接的地址。
<a href="https://www.baidu.com/" target="_blank" title="百度查询">百度</a>此时页面会跳转到浏览器,并出现“百度”的字样,点击此字段会跳转到百度官网
<a href="https://www.baidu.com/"><img src="图片地址" width="300" height="300">通过设置图片也可进行超链接操作,更加的直观明了
| target属性值 | 说明 |
|---|---|
| _self | 默认方式,即在当前窗口打开链接 |
| _blank | 在一个全新的空白窗口中打开链接 |
table表格
<body>
<table border="1" width="50%" height="500" align="center"
bordercolor="red" bgcolor="yellow" cellspacing="0"
cellpadding="10">
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>| border | 设置边框宽度 |
| bgcolor | 背景色 |
| cellspacing="0" | 单元缝隙 |
| cellpadding | 单元格与内容的缝隙 |
tr和td属性
| tr | table row(表格行) | 行 |
| td | table data cell(表格单元格) | 单元格 |
合并表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1" width="200" height="200">
<tr>
<td>1</td>
<td colspan="2">2</td>
<td>3</td>
</tr>
<tr>
<td rowspan="2">4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>
</body>
</html><td rowspan="跨度的行数">
<td colspan="跨度的列数">


表单标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- get 方法从服务器获取数据 post方法向服务器发送数据-->
<form action="https://www.baidu.com/" method="GET">
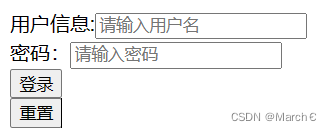
用户信息:<input type="text" placeholder="请输入用户名" name="uesrname" >
<br>
密码:<input type="password" placeholder="请输入密码" name="password">
<br>
<input type="submit" value="登录">
<br>
<!-- 提交action信息到指定的地址-->
<input type="reset" value="重置">
</form>
</body>
</html>(1)input标签
大部分表单都是用input标签完成的。
语法:<input type="表单类型"/>
(2)botton标签可以和input标签互换
(3)placeholder
placeholder 是HTML5 中新增的一个属性。placeholder可以用来描述输入字段预期值的简短的提示信息。提示信息会在用户输入值之前显示,一旦用户输入信息该提示就会自动消失。比如:我们在登录时需要输入用户名和密码,它会提示你什么地方输入用户名,什么地方输入密码。

总结
由于 HTML 文档属于文本文件,所以我们可以使用任何文本编辑器来创建和修改 HTML 文件,例如 Notepad++、Sublime Text、VS Code 等。










![go 查询采购单设备事项[小示例]V2-两种模式{严格,包含模式}](https://img-blog.csdnimg.cn/c3203894ba96451b834340c003cb0a67.png)