目录
第一个坑:"找不到模块“vue-router”或其相应的类型声明。"
解决
第二个坑:Cannot read properties of undefined (reading 'push')
解决:将useRouter()方法的执行位置尽量放靠上一点就行了。
最近在使用vite + vue3 + typescript 写一个项目,在用路由router的时候踩了坑,记录一下。

其实想吐槽的不是这些坑,而是百度的结果,一堆~文章内容都是一样的,还是解决不了问题的那种!!!抄袭意义何在?...
好了,言归正传。
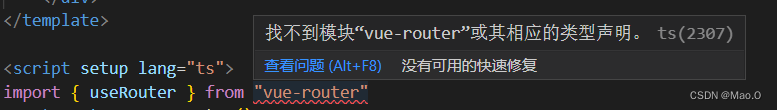
第一个坑:"找不到模块“vue-router”或其相应的类型声明。"
我在vue组件中引入vue-router的useRouter函数时,报的错

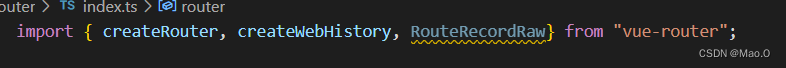
奇怪的是,我在ts文件中引入就不会报这个错误?


反正遇到的时候是无厘头的,百度了更是无厘头,搜索出来的都是啥,都是一样的...
整了很久.....

终于,换个姿势搜索,找到了解决方案,很简单。
解决
在vite-env.d.ts中,把找不到的模块名称声明一下就行。

这样就好了...

可是!麻绳专挑细处断,厄运专找苦命人,刚解决完一个,又来一个!!!

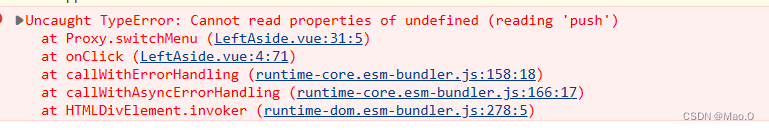
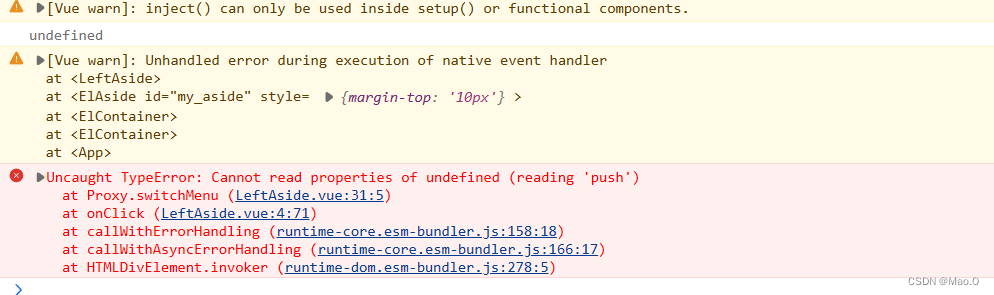
第二个坑:Cannot read properties of undefined (reading 'push')

代码片段:

这么说?怎么可能?吓的我马上打印router验验真伪:


好吧,它是undefined!!!!人麻了...
解决:将useRouter()方法的执行位置尽量放靠上一点就行了。


好了,我的路由可以用了 >.< ,今晚的饭还是香的。