尝试快速打印一个页面的列表信息,我尝试用console.log+$x()快速打印结果。
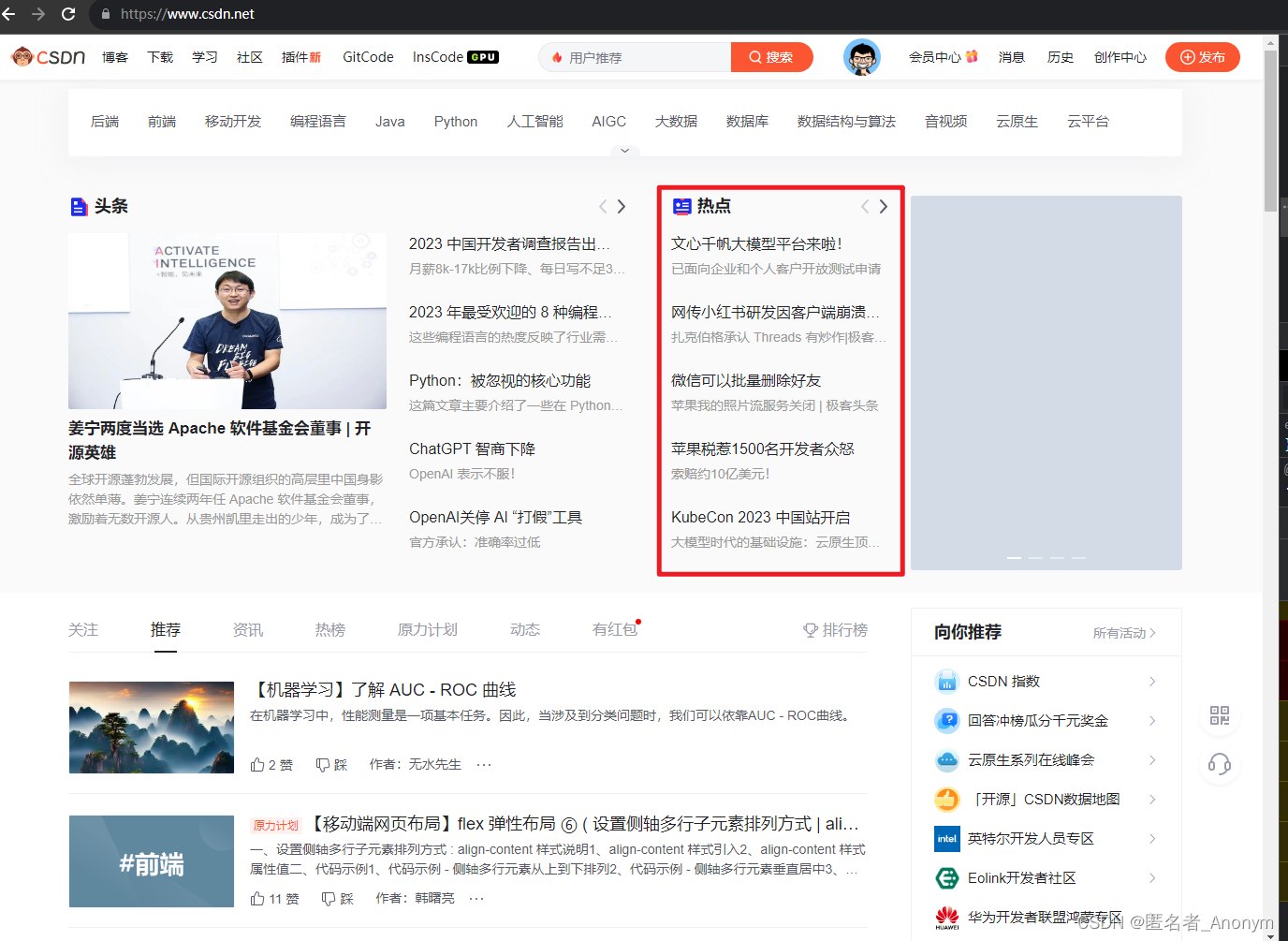
先找到一个合适的测试对象,比如csdn首页的热点:

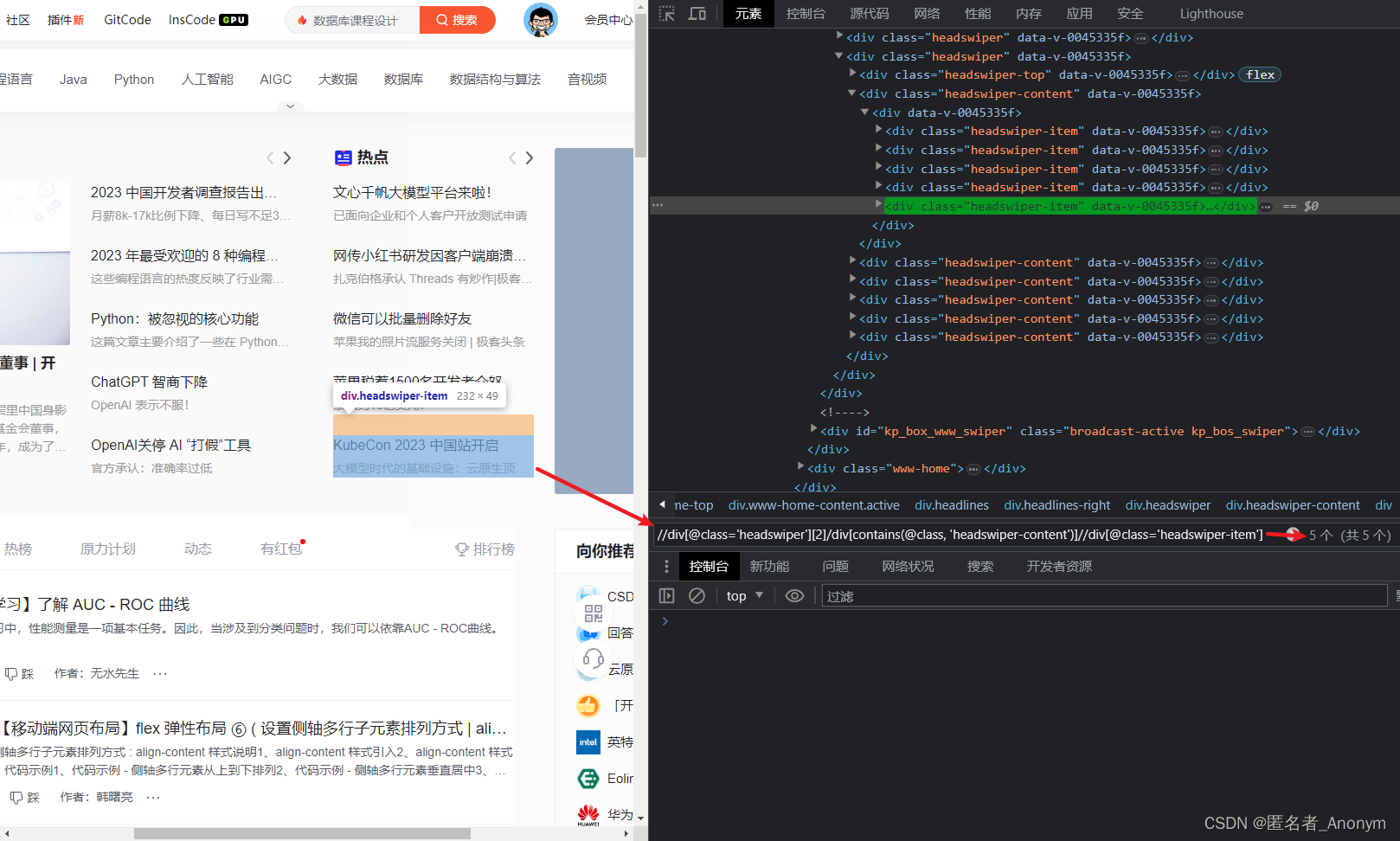
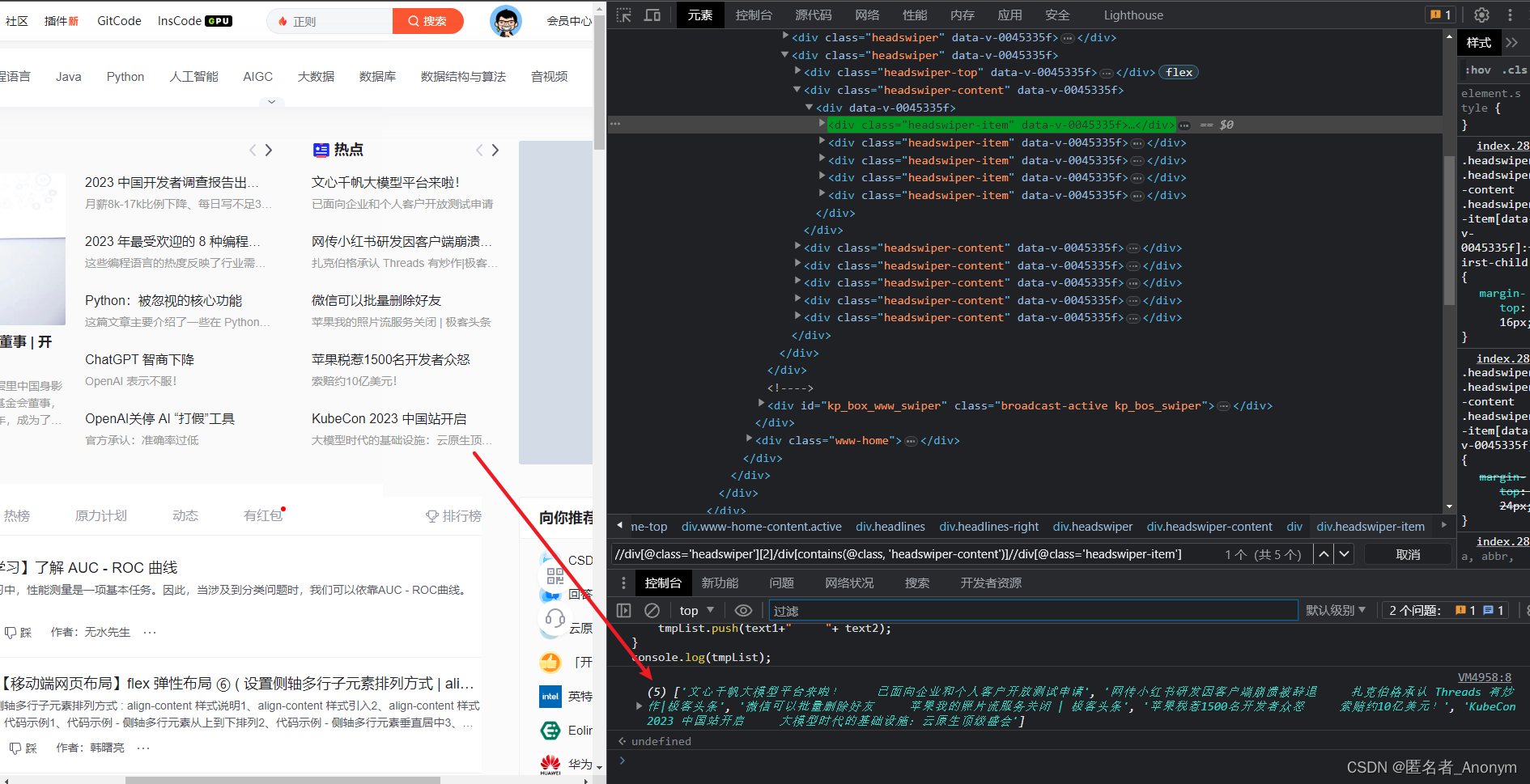
按F12进入开发者工具找到这个列表的xpath:
根据我写的xpath找到了5个:

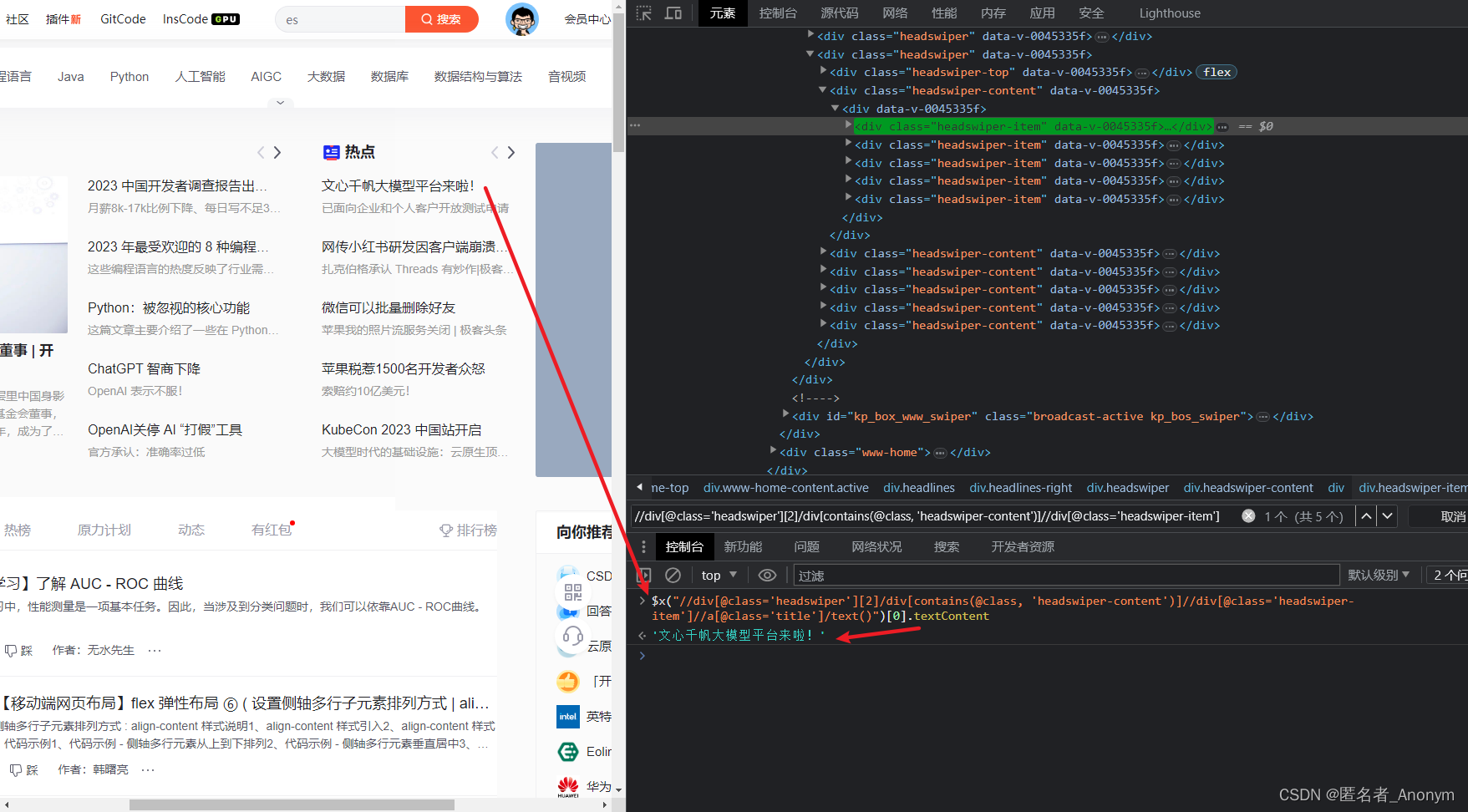
尝试把其中一个的标题打印出来:

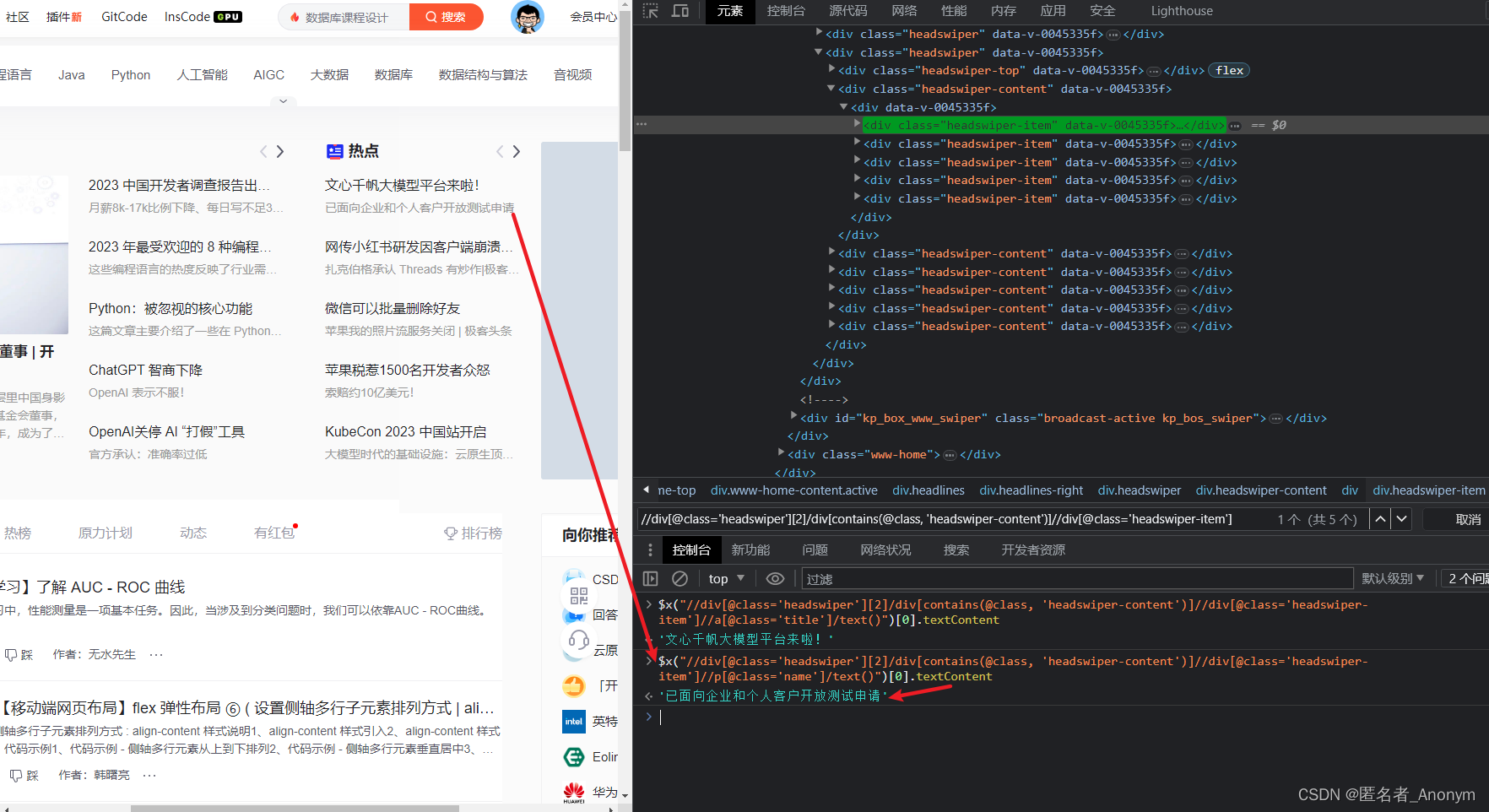
副标题打印出来:

完美打印。
现在我需要快速把5个的标题和副标题都提取出来:

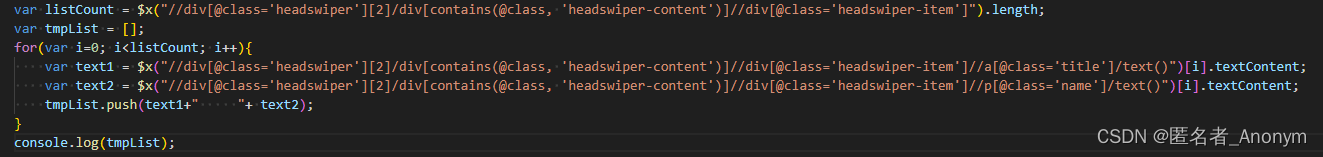
写一个循环操作,贴到控制台,按Enter:

拿到了:

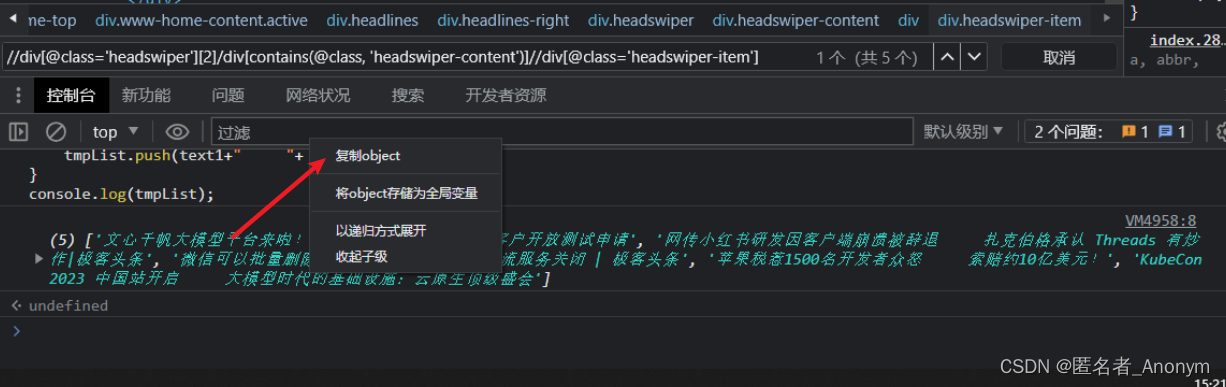
点击右键复制object:

粘贴到文本文档,成功拿到结果:

上述的完整代码如下:
var listCount = $x("//div[@class='headswiper'][2]/div[contains(@class, 'headswiper-content')]//div[@class='headswiper-item']").length;
var tmpList = [];
for(var i=0; i<listCount; i++){
var text1 = $x("//div[@class='headswiper'][2]/div[contains(@class, 'headswiper-content')]//div[@class='headswiper-item']//a[@class='title']/text()")[i].textContent;
var text2 = $x("//div[@class='headswiper'][2]/div[contains(@class, 'headswiper-content')]//div[@class='headswiper-item']//p[@class='name']/text()")[i].textContent;
tmpList.push(text1+" "+ text2);
}
console.log(tmpList);想快速提取其他页面的列表文字,把xpath路径改一下即可。
觉得不错,点个赞呗!