
文章目录
- 1. 请解释一下JavaScript中的事件循环(Event Loop)是什么,并描述其工作原理。
- 2. 请解释一下JavaScript中的宏任务(macro-task)和微任务(micro-task)的区别
- 3. 在事件循环中,什么是同步任务,什么是异步任务?它们分别是如何处理的?
- 4. 请解释一下setTimeout和setImmediate之间的区别,以及它们在事件循环中的执行顺序。
- 5. 在异步编程中,Promise和回调函数有什么区别?它们在事件循环中的执行顺序又是如何的?
- 6. 在浏览器中,当用户点击页面上的按钮时,事件是如何被处理的?请描述整个过程涉及到的事件循环机制。
- 附录:「简历必备」前后端实战项目(推荐:⭐️⭐️⭐️⭐️⭐️)
📈「作者简介」:前端开发工程师 | 蓝桥云课签约作者 | 技术日更博主 | 已过四六级
📚「个人主页」:阿珊和她的猫
🕐「简历必备」前后端实战项目(推荐:⭐️⭐️⭐️⭐️⭐️)
- Vue.js 和 Egg.js 开发企业级健康管理项目
- 带你从入门到实战全面掌握 uni-app
1. 请解释一下JavaScript中的事件循环(Event Loop)是什么,并描述其工作原理。
JavaScript中的事件循环(Event Loop)是一种机制,用于处理异步任务和事件的执行顺序。它是JavaScript运行时环境的一部分,如浏览器或Node.js环境,负责协调和分配可执行的任务。
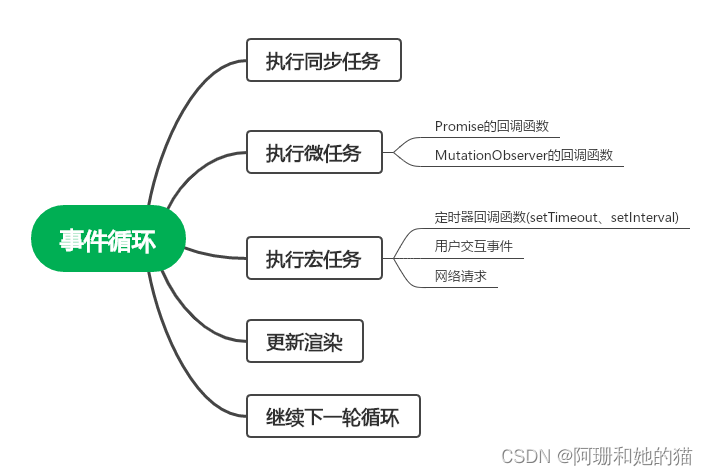
事件循环的工作原理可以简单地描述为以下几个步骤:
-
执行同步任务:首先,JavaScript引擎会执行当前执行栈中的同步任务,也就是按照代码的顺序依次执行。
-
执行微任务:在执行完同步任务后,事件循环会检查是否存在
微任务(micro-tasks)。微任务是一类优先级较高的任务,它们的执行顺序在下一个步骤之前确定。常见的微任务包括Promise的回调函数、MutationObserver的回调函数等。事件循环会一直执行所有的微任务队列,直到清空。 -
执行宏任务:在执行完所有的微任务后,事件循环会检查
宏任务(macro-tasks)队列。宏任务是一类优先级较低的任务,包括定时器回调函数(setTimeout、setInterval)、用户交互事件、网络请求等。事件循环会从宏任务队列中选择一个任务出来执行。 -
更新渲染:在执行宏任务期间,如果需要对界面进行渲染,事件循环会执行相应的渲染操作。
-
继续下一轮循环:完成当前选中的宏任务后,事件循环重新回到第2步,开始执行微任务,然后再执行宏任务,循环往复,直到没有更多的任务需要执行。
这个事件循环的过程保证了JavaScript运行环境的响应能力和单线程特性。通过合理地处理微任务和宏任务,我们可以编写出高效、响应迅速的JavaScript代码。

2. 请解释一下JavaScript中的宏任务(macro-task)和微任务(micro-task)的区别
在JavaScript中,宏任务(macro-task)和微任务(micro-task)是两种不同类型的异步任务,它们具有不同的执行时机和执行优先级。
宏任务(macro-task)是指需要在事件循环的下一轮执行的任务。
它们被放入宏任务队列中,按照顺序执行,每次只执行一个宏任务。
当宏任务队列为空时,JS引擎会等待新的宏任务加入队列。
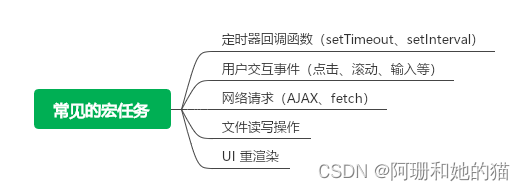
常见的宏任务包括:
- 定时器回调函数(setTimeout、setInterval)
- 用户交互事件(点击、滚动、输入等)
- 网络请求(AJAX、fetch)
- 文件读写操作
- UI 重渲染

微任务(micro-task)是一类优先级较高的任务,它们在当前宏任务执行完毕后立即执行,而不需要等待下一轮事件循环。微任务队列在每次宏任务执行完毕后清空,直到微任务队列为空。常见的微任务包括:
- Promise 的回调函数
- MutationObserver 的回调函数
- process.nextTick(仅适用于Node.js环境)
- queueMicrotask 函数添加的任务

区别总结如下:
- 执行时机:宏任务在事件循环的下一轮执行,而微任务会在当前任务执行完毕后立即执行。
- 执行顺序:微任务的优先级高于宏任务,即微任务会优先执行。
- 嵌套关系:宏任务之间相互独立,而微任务可以在一个宏任务中产生另一个微任务。
在编写异步JavaScript代码时,正确理解和使用宏任务和微任务非常重要。微任务经常用于处理Promise的响应、状态更新和DOM操作,它们能够提供更精确的控制和更快的响应性能。
3. 在事件循环中,什么是同步任务,什么是异步任务?它们分别是如何处理的?
在事件循环中,同步任务和异步任务是两种不同类型的任务。
同步任务是按照代码的顺序依次执行的任务。它们会阻塞代码的执行,直到任务完成后才继续执行下一个任务。
同步任务通常包括变量声明、函数调用、循环等操作。
异步任务是指不会立即执行的任务,而是在将来的某个时间点执行的任务。它们不会阻塞代码的执行,允许其他任务继续执行。异步任务通常涉及到 I/O 操作、网络请求、定时器等。
异步任务的处理方式如下:
-
触发异步任务:异步任务的启动是通过API调用来触发的,例如
XMLHttpRequest、setTimeout等。 -
将异步任务添加到任务队列:在触发异步任务后,它们会被放入相应的任务队列中,等待事件循环处理。
-
事件循环中的轮询:事件循环在循环中检查任务队列,看是否有可执行的任务。
-
执行异步任务:当任务队列中有异步任务时,事件循环将其取出并执行,可能会涉及回调函数的执行或其他操作。
需要注意的是,异步任务的执行时机并不是确定的,它们依赖于外部因素,如网络延迟、计时器的设置等。执行异步任务时,可以注册回调函数或使用Promise来处理结果。
总结起来:
- 同步任务按照代码顺序执行,阻塞代码的执行。
- 异步任务不会立即执行,通过触发 API 调用,在事件循环中处理,不阻塞代码的执行。
- 异步任务通过将其放入任务队列中,等待事件循环处理。
- 异步任务的执行时机不确定,依赖于外部因素。
4. 请解释一下setTimeout和setImmediate之间的区别,以及它们在事件循环中的执行顺序。
setTimeout和setImmediate是两种常见的用于延迟执行代码的函数,它们在事件循环中有一些区别。
setTimeout是一个定时器函数,用于在一定的延迟时间后执行一个回调函数。它接受两个参数:回调函数和延迟时间(以毫秒为单位)。setTimeout的延迟时间是一个相对时间,表示在指定的延迟之后将回调函数插入宏任务队列中。
setImmediate是一个Node.js提供的函数,用于在当前宏任务执行完毕后立即执行回调函数。它的回调函数会被插入到一个专门用于处理setImmediate回调的微任务队列中。
在事件循环中,setTimeout和setImmediate的执行顺序如下:
-
当代码执行到
setTimeout时,它会将回调函数插入宏任务队列中,并设定延迟时间。 -
当代码执行到
setImmediate时,它会立即将回调函数插入微任务队列中,等待当前宏任务执行完毕。 -
在执行宏任务阶段,事件循环会先从宏任务队列中选取一个任务来执行。如果当前没有其他宏任务,则会继续执行微任务队列中的所有微任务。
-
执行完所有的微任务之后,事件循环会检查宏任务队列中是否还有任务。如果有,则选取下一个宏任务执行。
-
因此,
setTimeout的回调函数会在延迟时间到达后被插入到宏任务队列中,而setImmediate的回调函数会在当前宏任务执行完毕后立即执行。
总结起来,setTimeout和setImmediate在事件循环中的执行顺序是:setTimeout的回调函数会在延迟时间过后被插入到宏任务队列中,而setImmediate的回调函数会在当前宏任务阶段执行完毕后立即执行。
5. 在异步编程中,Promise和回调函数有什么区别?它们在事件循环中的执行顺序又是如何的?
Promise和回调函数都是用于处理异步编程的常见方式,它们有一些区别,包括语法、可读性和处理方式等方面。
-
语法和可读性:
Promise采用了更加直观的链式调用方式(例如.then()和.catch()),使得代码更易读、易于理解和维护。而回调函数则需要在每一个异步操作中传递回调函数,导致代码嵌套层级较深,可读性较差。 -
错误处理:
Promise提供了全局的错误处理机制,通过.catch()方法可以捕获和处理Promise链中的错误。而回调函数通常需要手动处理错误,对错误的处理有一定的限制。 -
异步流程控制:
Promise支持链式调用,可以通过.then()方法串联多个异步操作,形成更清晰的异步流程控制。而回调函数在复杂的异步操作中可能需要嵌套多层回调,导致代码难以维护。
在事件循环中,Promise和回调函数的执行顺序如下:
-
Promise在执行过程中,会立即返回一个Promise对象,在回调函数中使用resolve()或reject()方法与Promise的状态进行交互。 -
当Promise的状态变为已完成(fulfilled)或已拒绝(rejected)时,它会将相应的回调函数放入微任务队列中,等待执行。
-
在当前宏任务执行完毕后,事件循环会检查微任务队列,并按顺序执行其中的任务。
-
回调函数作为微任务,会优先执行,可以得到较高的优先级。
总结起来,Promise和回调函数在事件循环中的执行顺序是:Promise的状态改变时,它将回调函数放入微任务队列中;而回调函数作为微任务,在当前宏任务执行完毕后优先执行。这样,可以保证将异步操作的处理延迟到合适的时机,提供更好的异步流程控制和可读性。
6. 在浏览器中,当用户点击页面上的按钮时,事件是如何被处理的?请描述整个过程涉及到的事件循环机制。
当用户在浏览器中点击页面上的按钮时,涉及到以下事件处理过程,其中包括事件触发、事件捕获、事件冒泡和事件处理。
-
事件触发阶段:
- 用户点击按钮的操作会触发一个鼠标点击事件(click event)。
- 这个事件被添加到事件队列中,等待事件循环处理。
-
事件捕获阶段(如果有):
- 如果有设置事件捕获阶段的监听器,事件将从顶层元素开始向下传播,执行对应的捕获阶段监听器。
-
事件目标阶段:
- 事件到达目标元素(即点击的按钮)。
- 执行目标元素上绑定的事件处理函数。
-
事件冒泡阶段(如果有):
- 事件从目标元素开始向上冒泡,依次触发父元素上的事件处理函数。
- 如果有设置事件冒泡阶段的监听器,也会执行相应的冒泡阶段监听器。
以上是事件处理的基本流程,涉及到事件捕获和事件冒泡两种触发方式。
在事件循环机制中,事件处理涉及到宏任务和微任务的执行。
-
鼠标点击事件(click event)作为宏任务,被添加到宏任务队列中,等待事件循环执行。该宏任务将在合适的时机被触发。
-
在宏任务执行时,事件触发后的监听器将被执行。这些监听器可以是通过
addEventListener方法注册的函数,也可以是通过html属性直接指定的函数。 -
如果在事件处理过程中,有使用了
Promise或其他微任务机制,相关的微任务将被添加到微任务队列中,在当前宏任务执行完毕后执行。
总结起来,在浏览器中,当用户点击页面上的按钮时,触发的事件会被添加到宏任务队列中,等待事件循环处理。事件会经历事件触发、捕获、目标、冒泡等阶段,并在其中执行相应的事件处理函数。同时,如果有微任务存在,它们会在当前宏任务执行完毕后被执行。
附录:「简历必备」前后端实战项目(推荐:⭐️⭐️⭐️⭐️⭐️)
Vue.js 和 Egg.js 开发企业级健康管理项目
带你从入门到实战全面掌握 uni-app