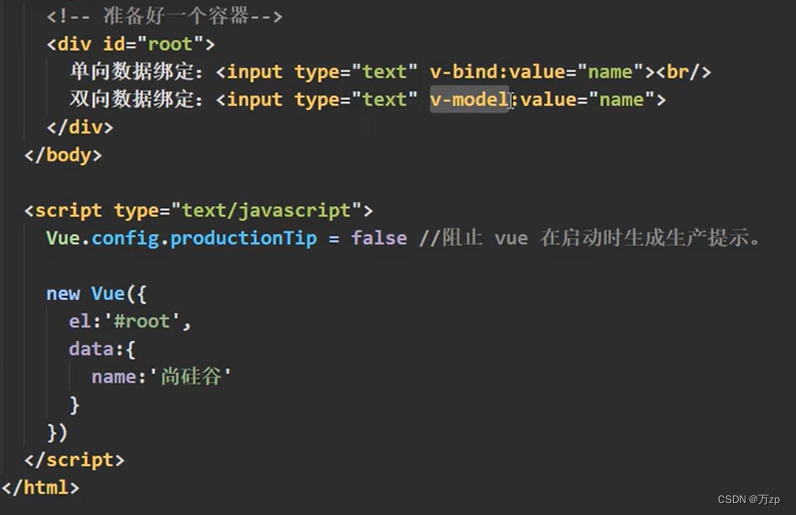
双向绑定用命令v-model:
v-bind的命令是单项去绑定data中的相关属性,此时的data是真正的data,并没有用变量声明的方式去接收vue实例对象,也就是例如用const vm = new Vue({})。而是直接就采用了new Vue({})这样子的形式,(v-bind和v-model在这个例子中都是如此,所以现在并没有数据代理的问题)所以此时数据的来源是vue实例对象,不是以后所采用的数据代理模式(也就是变量vm的数据来源)。
v-model通常是和输入元素进行合作的,这一部分通常是表单标签,例如input,checkbox等等,功能是修改输入元素的值,会去修改相应的vue实例化的对象中的data中的相关属性。
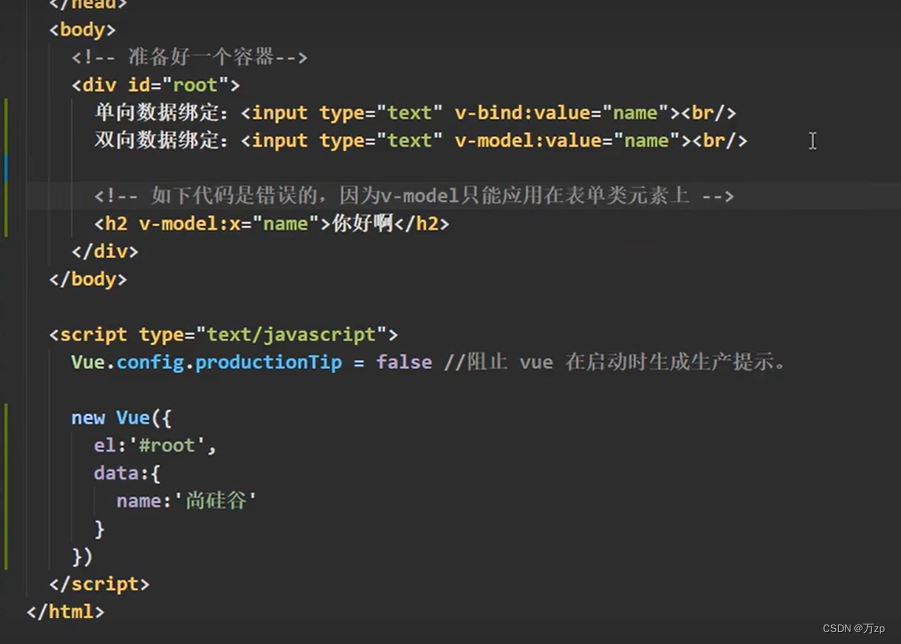
例如:

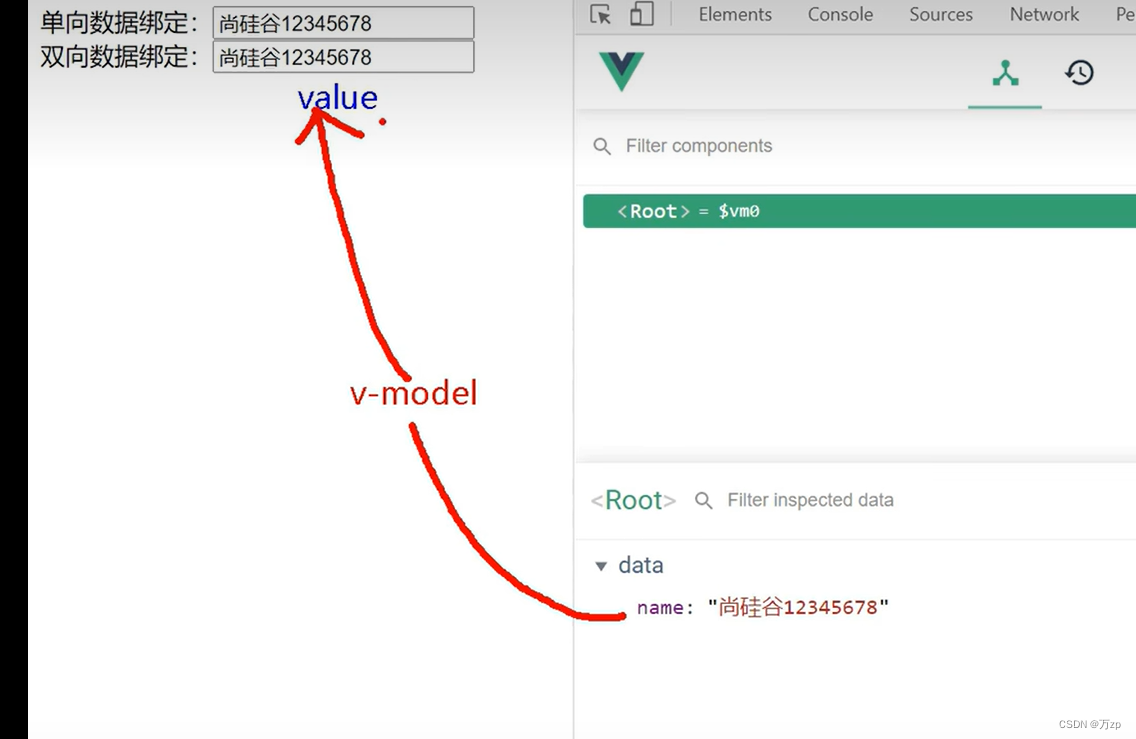
结果:

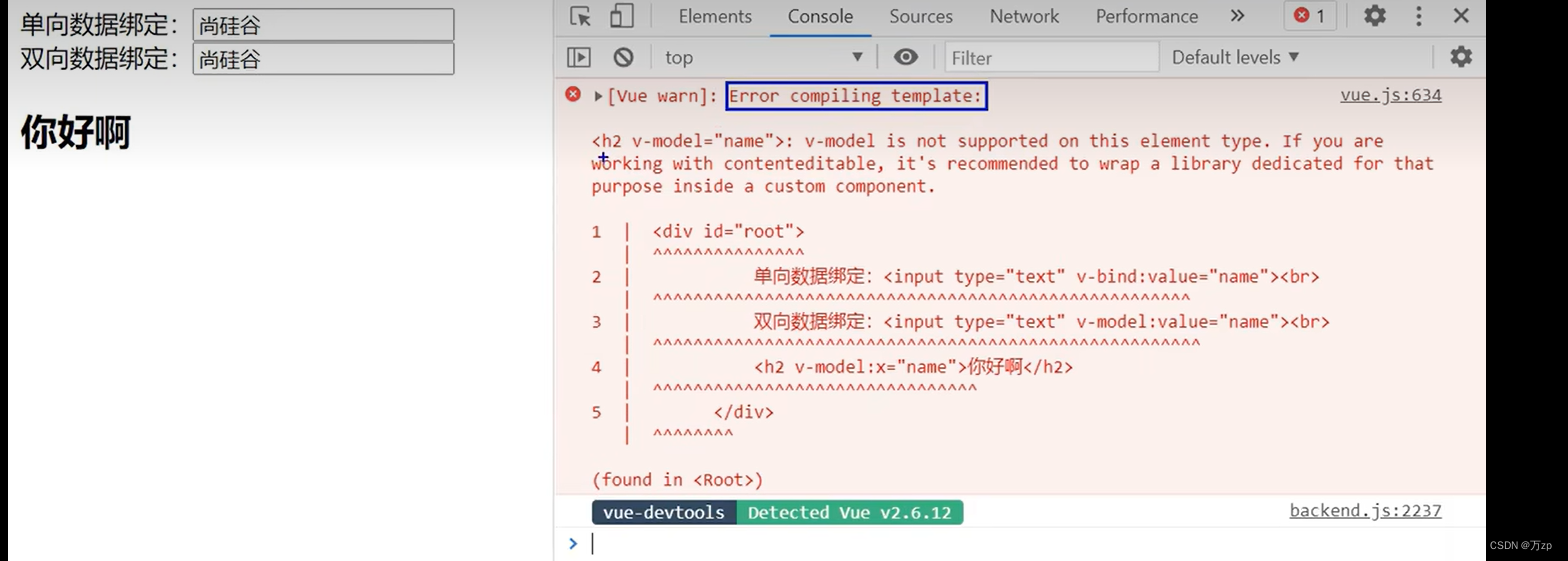
用v-model来与不是输出标签的标签进行合作:

结果:

数据代理:
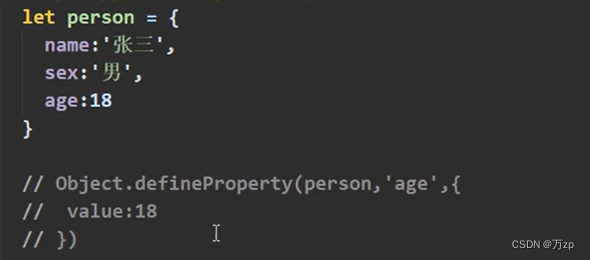
首先是用Object.defineProperty方法,这个方法在以后的vue知识点中都是很重要的,因为这个是给对象额外(也就是在规划之外的时候添加对象的属性值)添加属性并且获取和赋值。
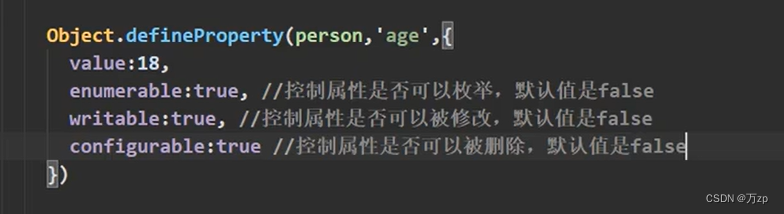
Object.defineProperty(参数1,参数2,参数3)
用法:参数1是对象名,参数2是需要添加的属性名,参数三是一个配置对象,是对这个添加的属性进行配置,包括value值,可遍历,可写,可删除等等


Object.defineProperty()有两个重要的函数,用于对新增属性的获取和赋值。
对新增属性的获取:get():
设置新增的属性:set():

注意:js的作用链和作用域
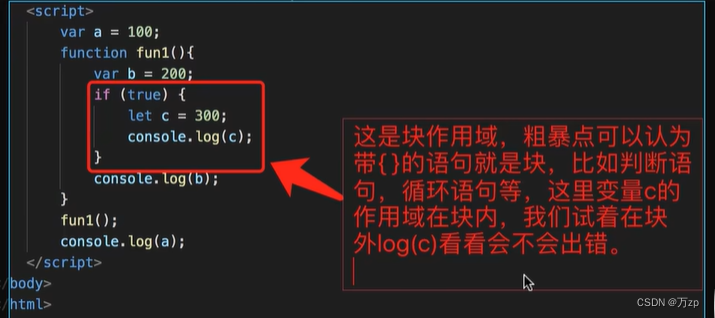
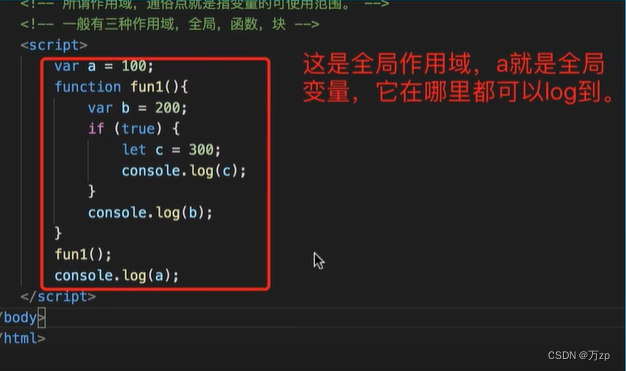
作用域:在js中,作用域一般有三个,全局作用域,函数作用域和块级作用域。
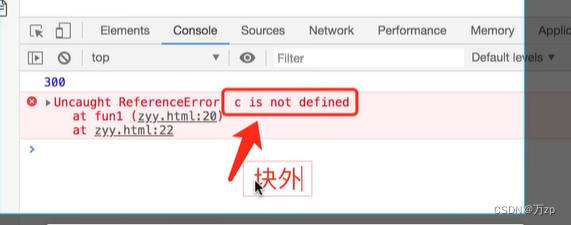
块级作用域:就好比是一个函数的一个功能块,就是if条件块,for循环块,在这些块中声明的变量是不可以在出了这些块后还可以继续用的。


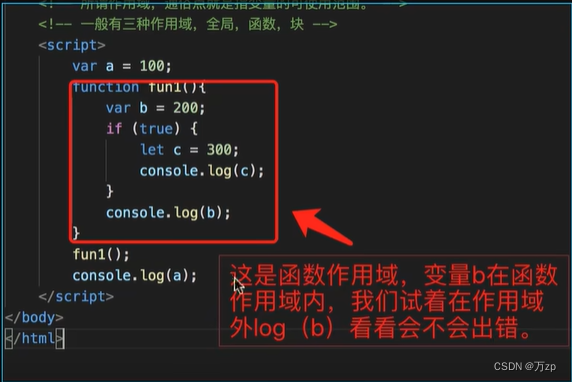
函数作用域:和java中的函数作用域一样,在这个函数中声明的变量只能在这个函数中去用,出了这个函数就会无法调用。

全局作用域:可以认为是java中的静态资源,static修饰的,这个是在这个html文件都可以去用的。

作用域链:在js中,

所谓的作用域链就是,在函数嵌套的情况下,变量的值会从内部开始去寻找,在内部找不到就会向这个寻找的函数的上一级函数去寻找,一直找到相符合条件的变量。
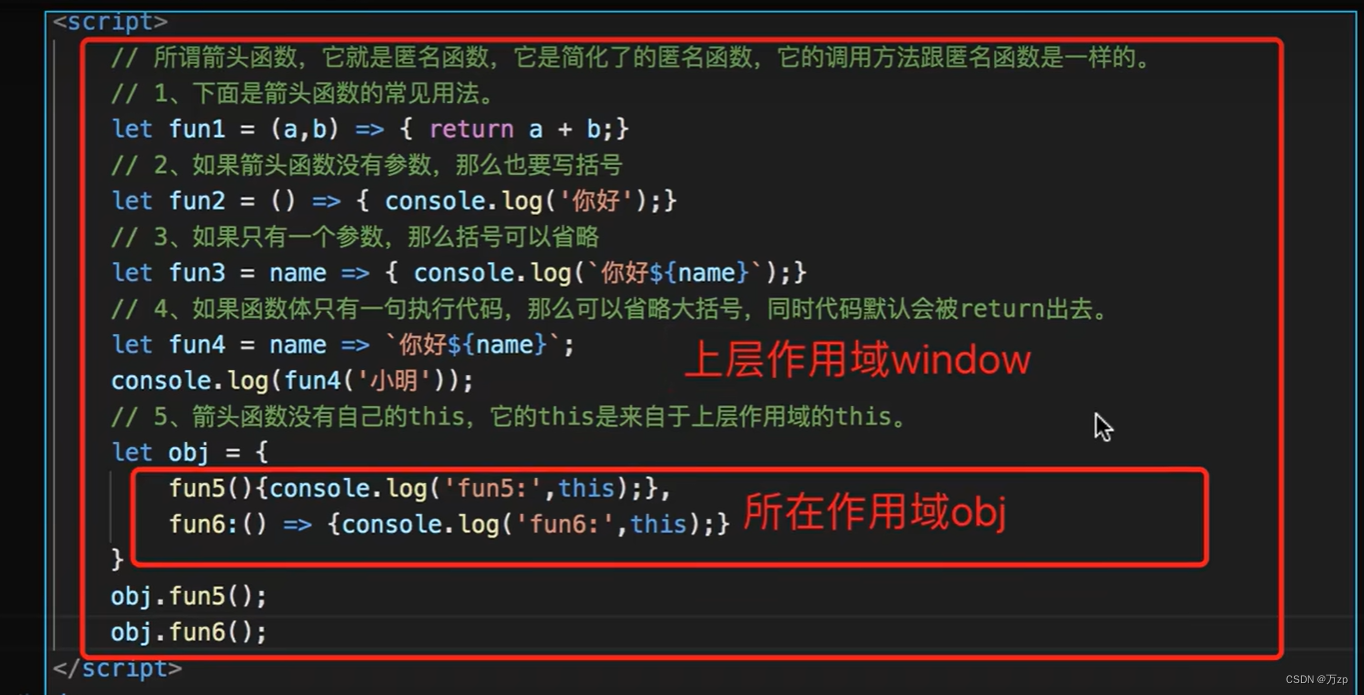
箭头函数:主要是看this这个问题。

所以vue实例对象中如何去用箭头函数呢?

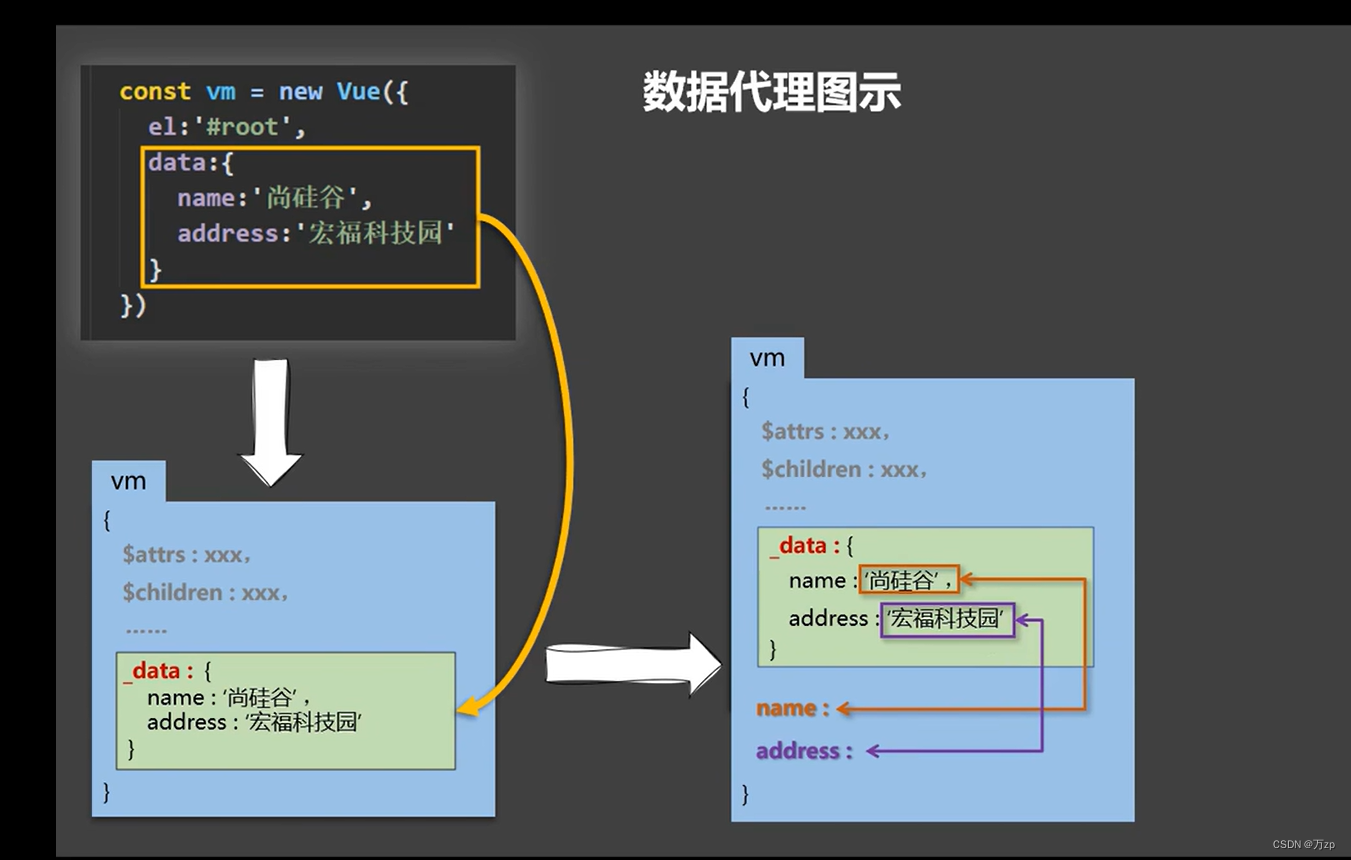
vue的数据代理:
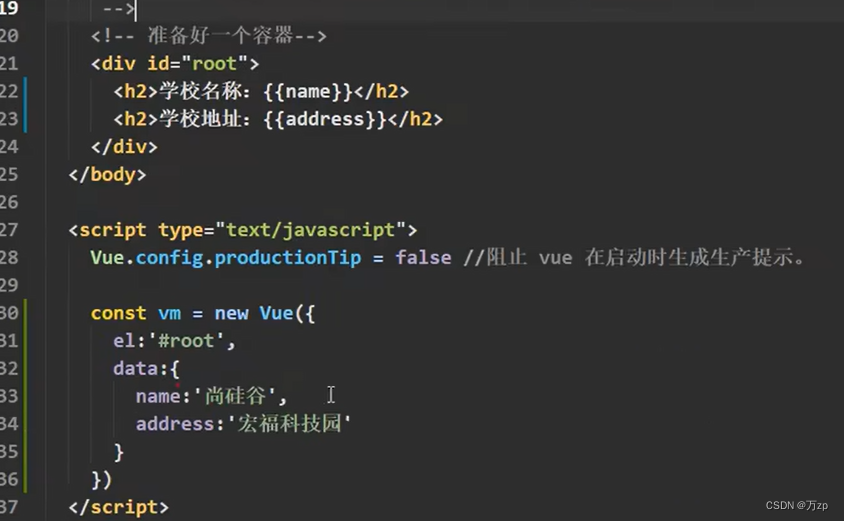
用的大概是const vm=new Vue({})。
这个时候vm就是数据代理,所谓的数据代理,就是一个数据对象A可以操作另一个数据对象B,那么这个对象A就是对象B的数据代理。
例子:

看结果:
左上是vue实例原型
左下的是vue实例原型的数据代理对象,vm。
右下的是vm的进一步升级,此时也就是完整版的数据代理对象vm。
vm中的属性name,address都是通过Object.defineProperty这个方法的get()和set()方法去获取和修改vm._data中的name和address属性。

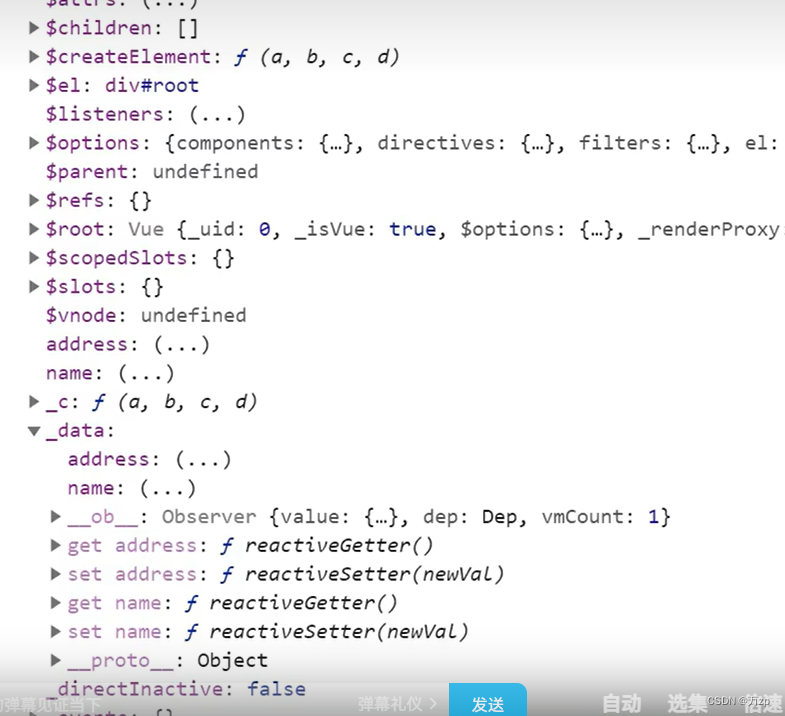
其中vm在控制台运行情况如下:
address和name都是冒号右边是(…)
address=(...)
name=(...)
这表示用了get和set方法

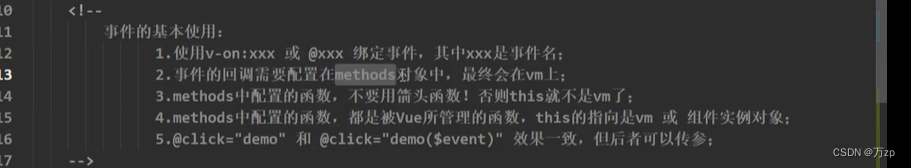
vue事件:
01.绑定事件和事件的参数
js中有很多的事件,比如说点击事件,键盘keydown和keyup事件等等。
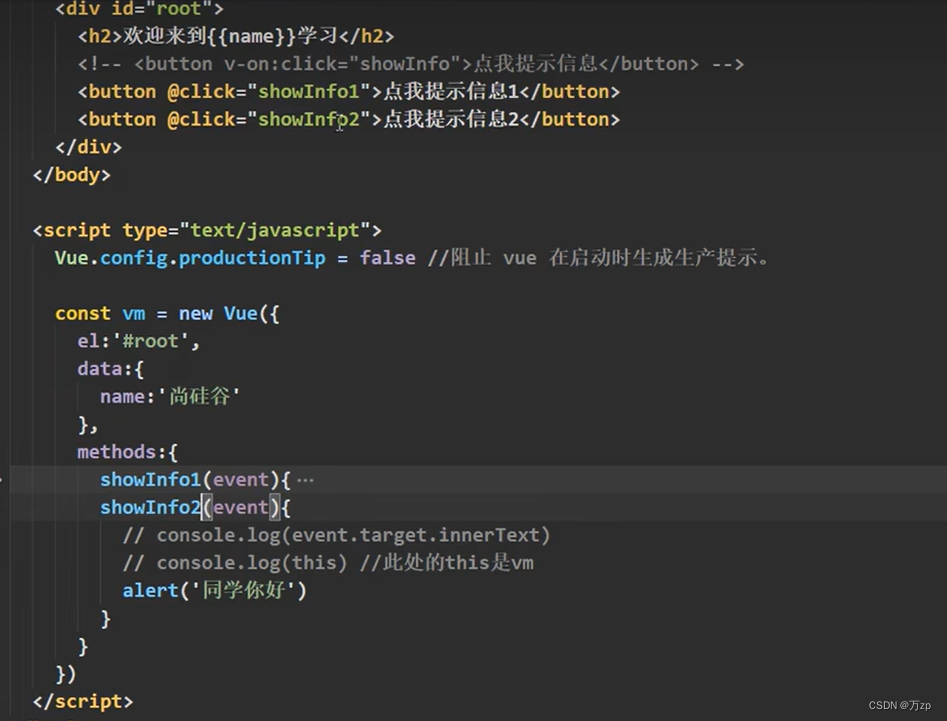
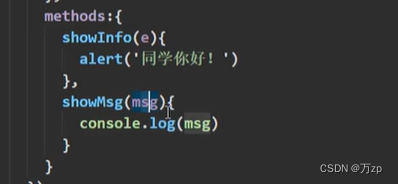
在vue中如何去实现事件功能?用命令v-on去绑定相关的事件,而事件的功能在vue的methods属性中去完成。
比如说点击事件:

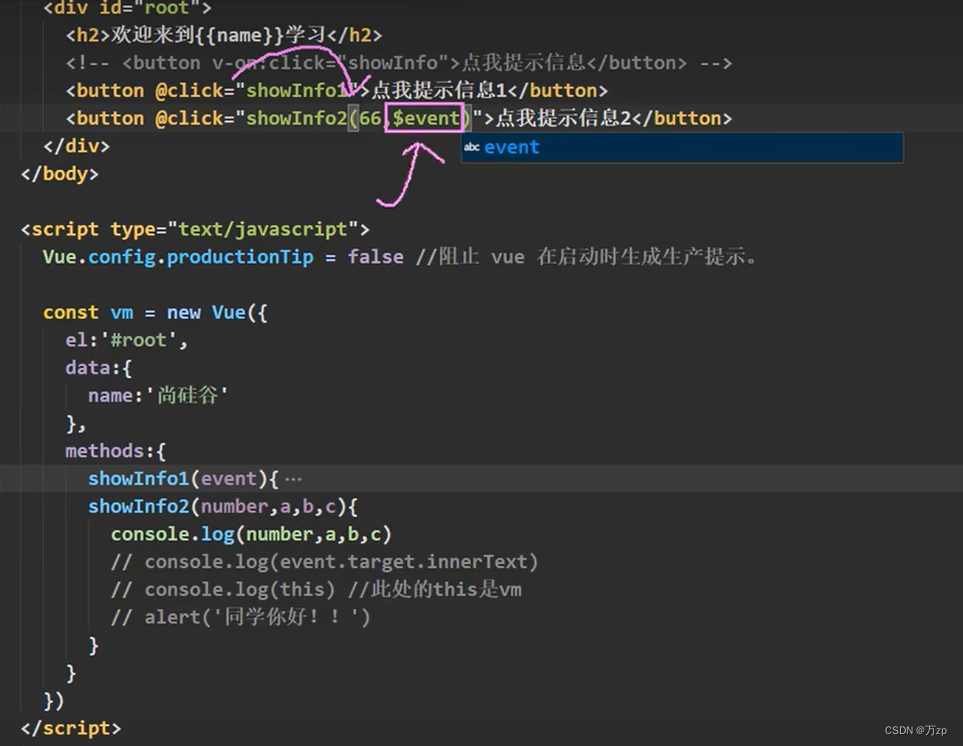
v-on:click=“方法名”,这里的方法名是showInfo1,showInfo2。参数event是一个默认的参数,也就是说每一个在methods中去声明的方法参数中都带有event(无论是无参还是有参方法声明的时候也可以不写event)。但是如果你需要去用event参数,此时方法不是无参方法的话(如果有参数例如number),这个有明显参数的方法,需要添加关键字$event在vue语句模版中。

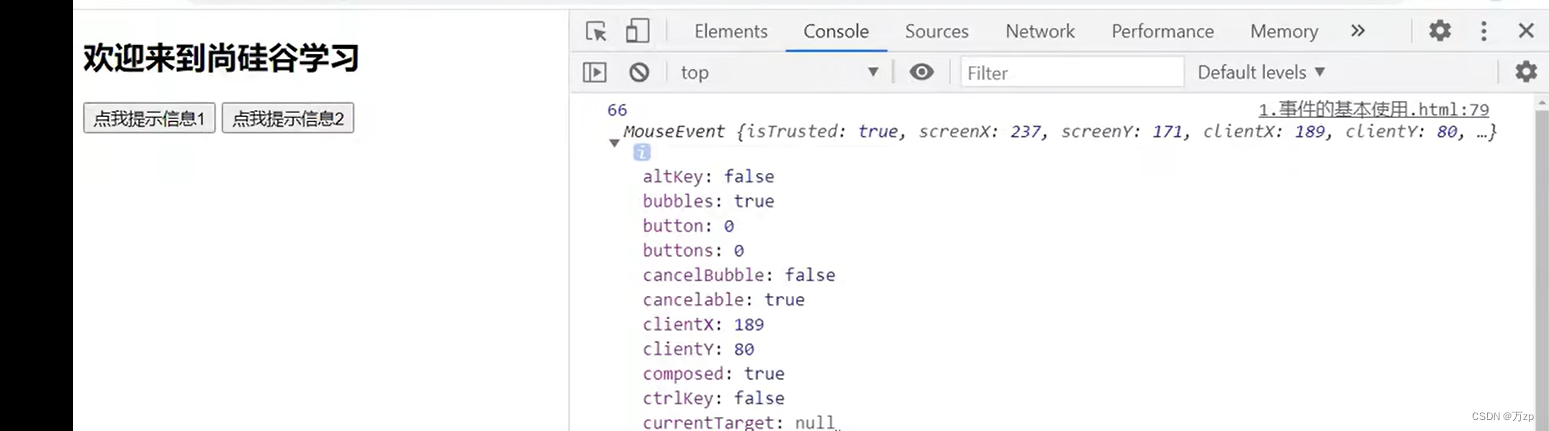
结果:

02.事件的修饰符问题
js中特有的事件冒泡问题?

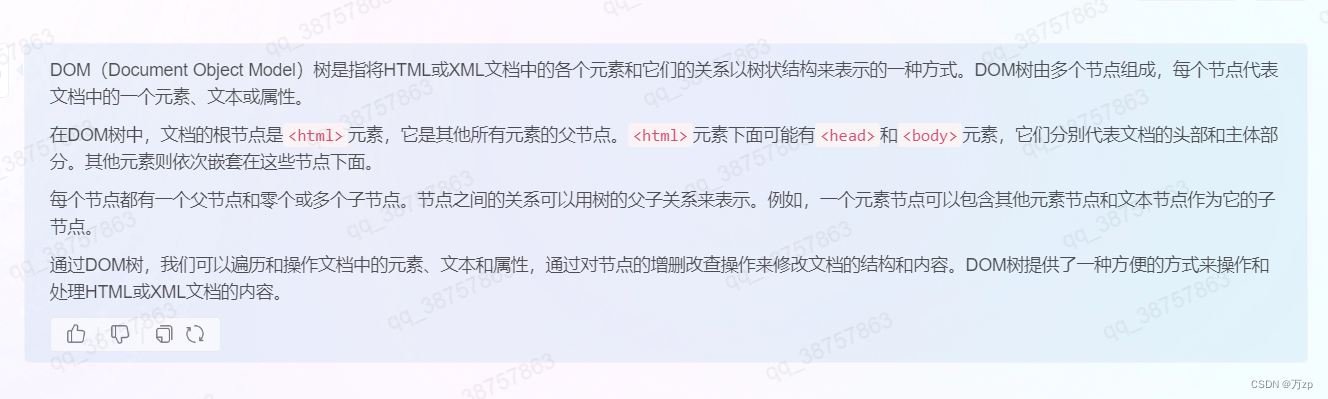
dom树:

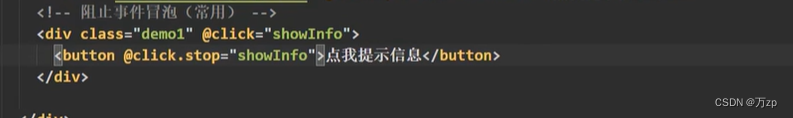
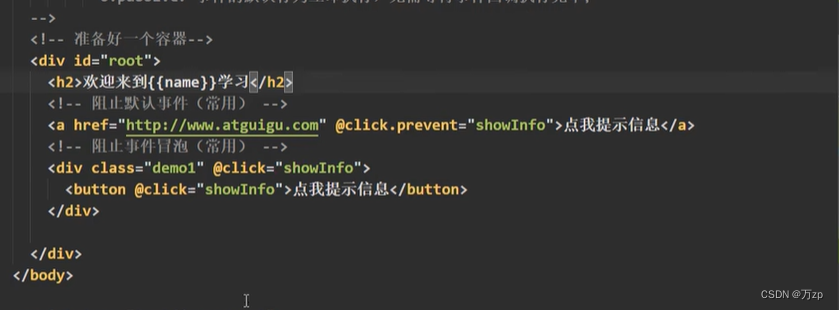
如果你想去阻止事件冒泡的发生:
vue中有一个修饰符stop,在内部去写stop,因为事件冒泡顺序是从内部dom中去执行的。

如果你想去阻止事件默认事件的发生:
如果事件绑定的标签是一个超链接的标签<a href="www.hao123.com">,你不想在点击事件后会自动跳转到hao123页面,这样子需要在事件中去添加一个修饰符prevent(在触发事件类型的后面写)用来阻止默认事件的发生,此时的默认事件是超链接的点击后自动跳转。

如果你想去让事件发生一次:比如说按钮按第一次就会弹出对话框,其他的时候不会弹出对话框。

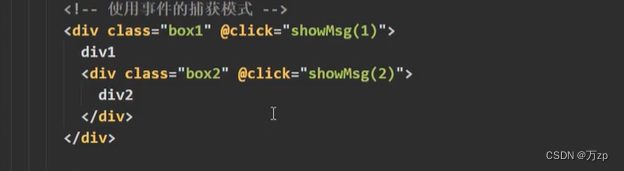
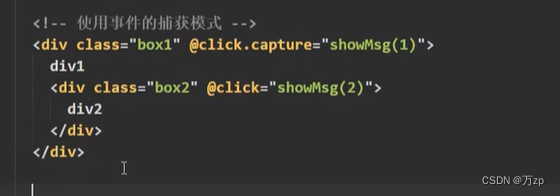
如果你想去让事件发生的顺序是捕获模式,而不是默认的冒泡模式:
默认的冒泡模式:

相关的事件:

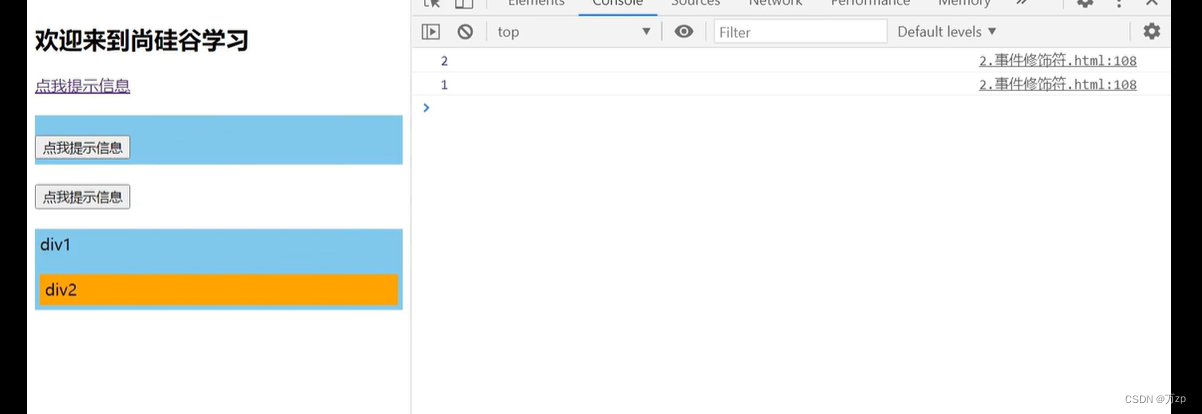
结果:

这里是冒泡的顺序。
而capture的顺序是:
和冒泡的顺序相反的,事件的获取顺序是,先去捕获,而后冒泡执行。
添加修饰符capture,在最外层:

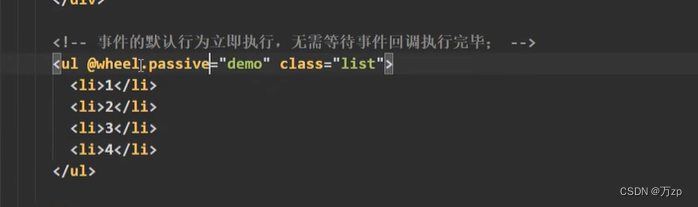
异步执行命令的时候用passvie
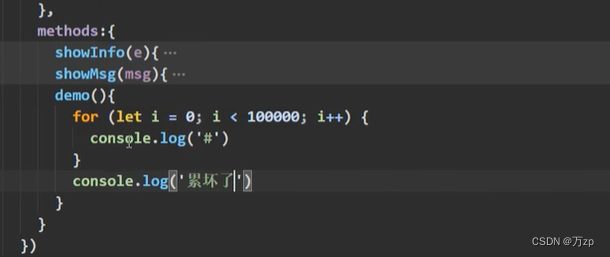
比如说wheel事件,这个是鼠标滚动事件:如果wheel事件绑定的函数,执行的代码过多的话,就会产生事件的长时间等待而后去完成鼠标的滚动效果。passvie的作用是无需等待回调函数的执行完成,就会直接去执行事件。
代码:

相关的事件:

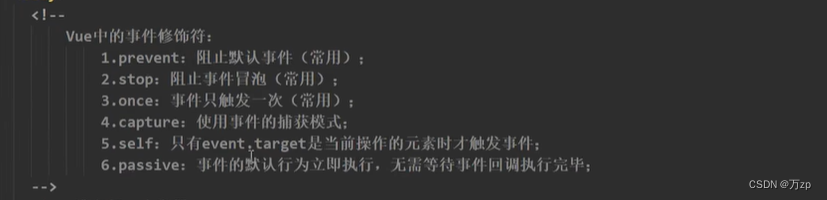
事件修饰符的总结:

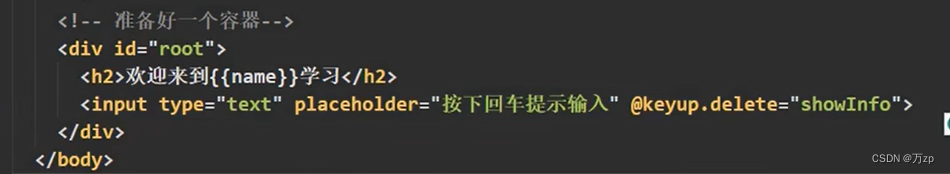
键盘点击事件:

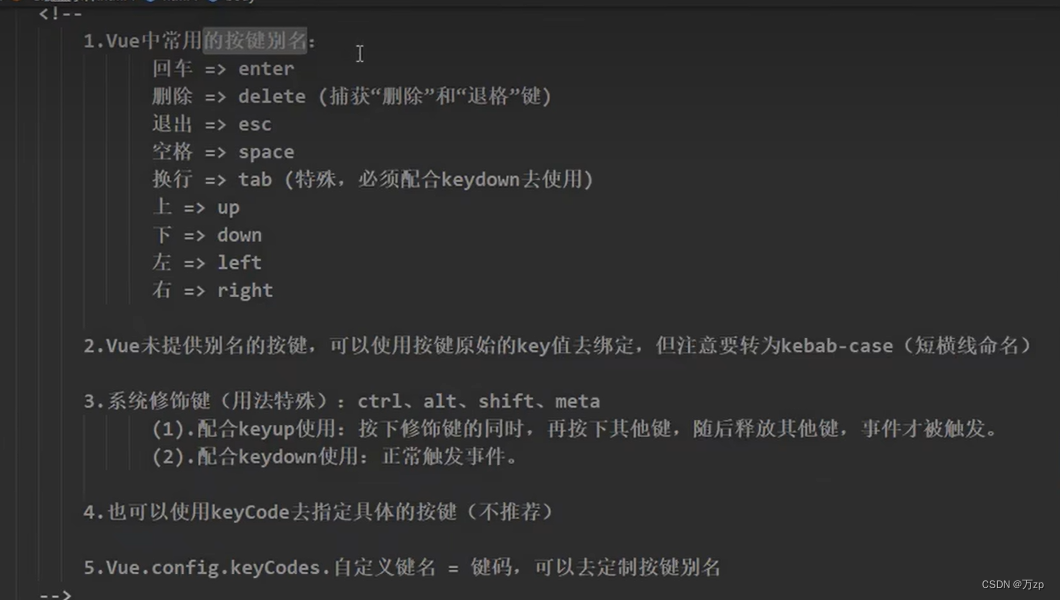
如果你想指定某个特殊的键盘中的按钮,就需要在事件类型后添加别名
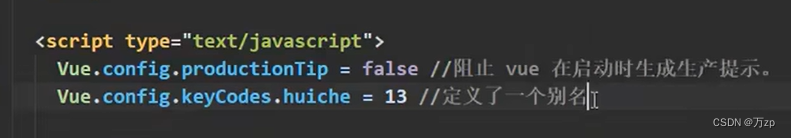
这里存在一个问题,系统设置的别名只有几个,但是你想要添加的按钮数量却是很多,那么就需要自定义别名:

这里的keycodes表示的按钮代表的值,键盘上的每一个按钮都会代表一个相关的值。
如果你想要全部的按钮都可以实现相关的功能的话,就不添加别名。
事件全部总结:

第三条.vue中去使用箭头函数需要用一般的函数来包装一下,这样子this的志向才会是vue这个实例
监听:
vue中的一个属性watch