一.主要功能点介绍
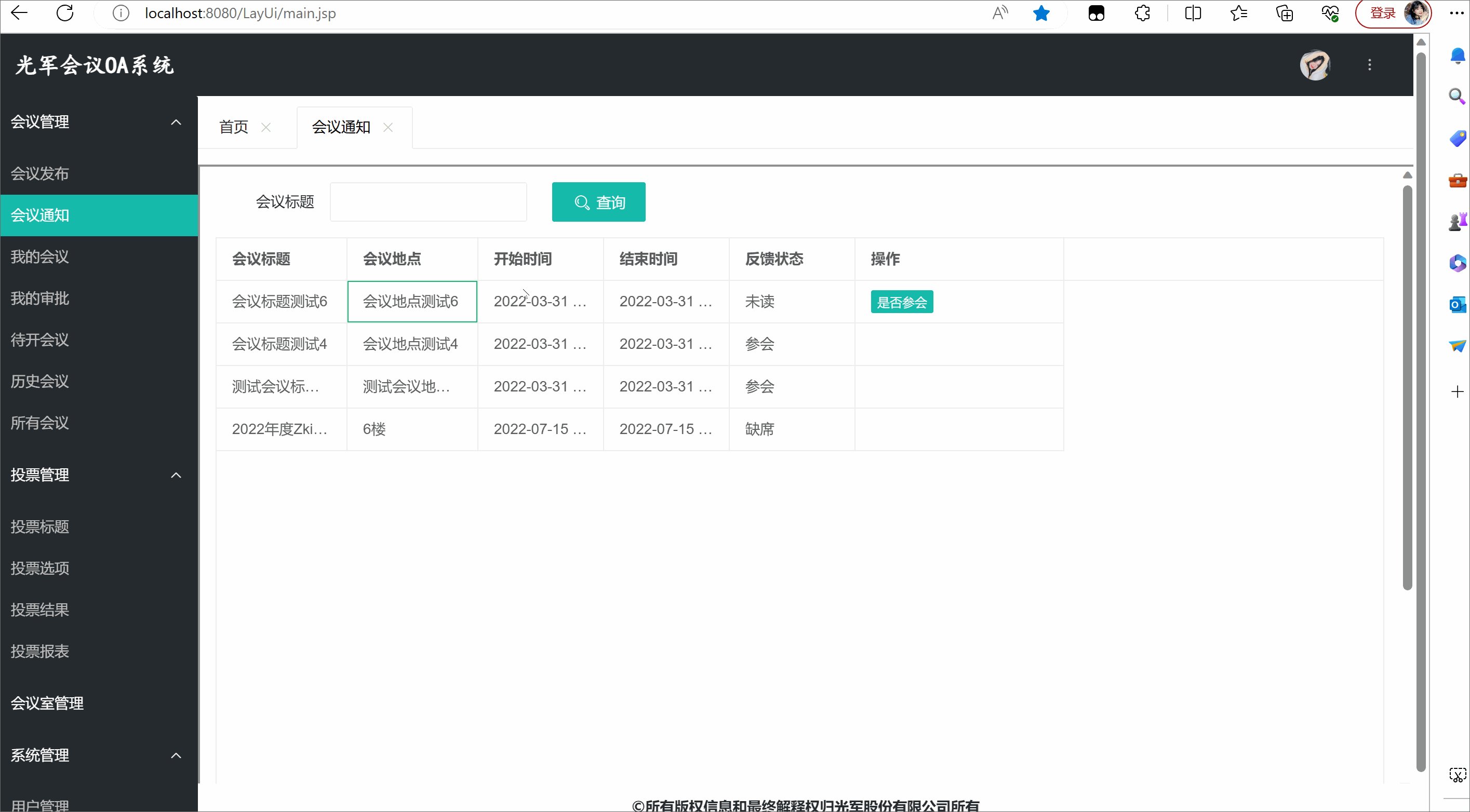
①显示出所有的数据(查询所有的待开会议)
②模糊查询(根据会议标题)
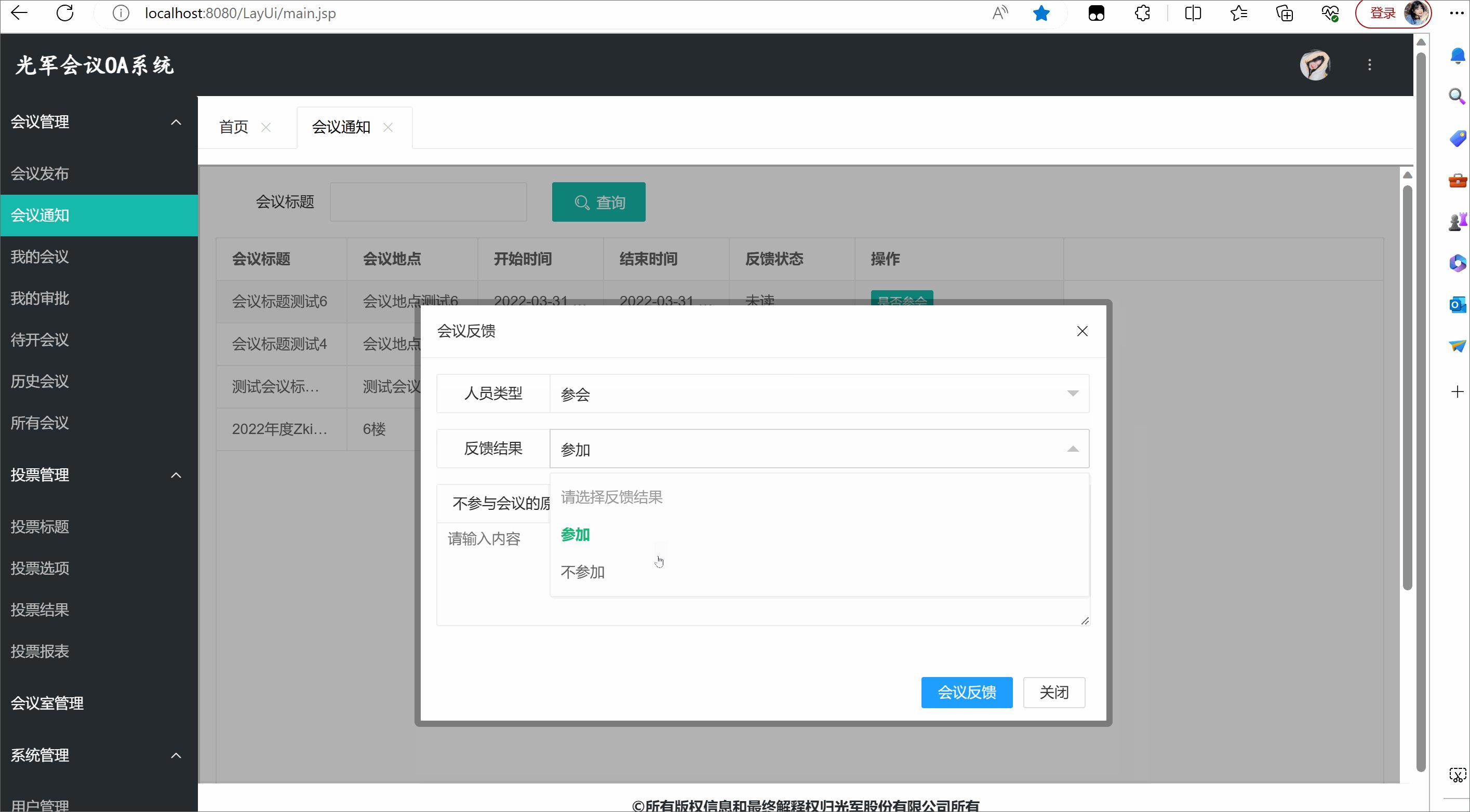
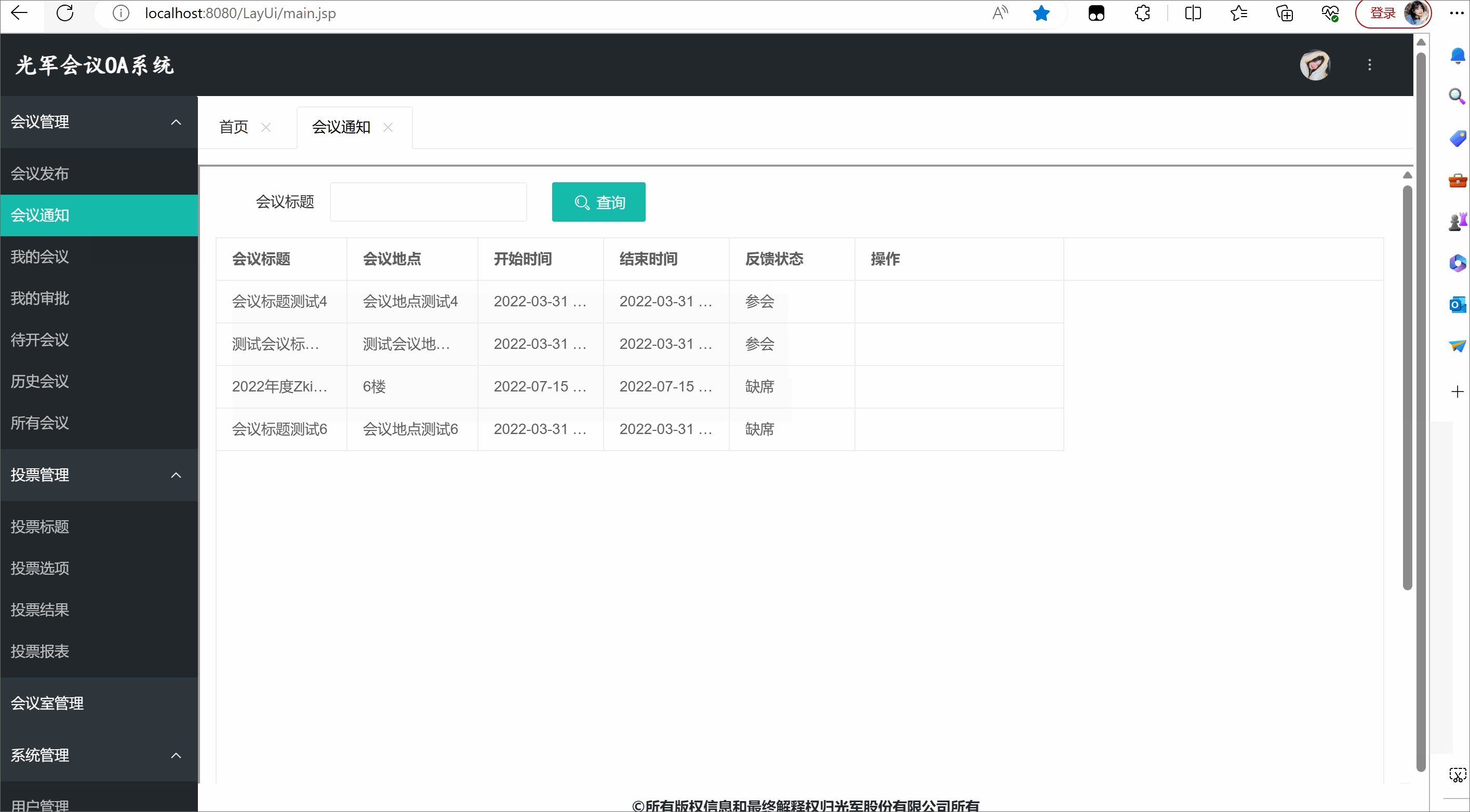
③附有一个是否参会的操作:反馈结果(参加/不参加)当然,没有阅读此消息时,那么就会是未读
二.效果展示
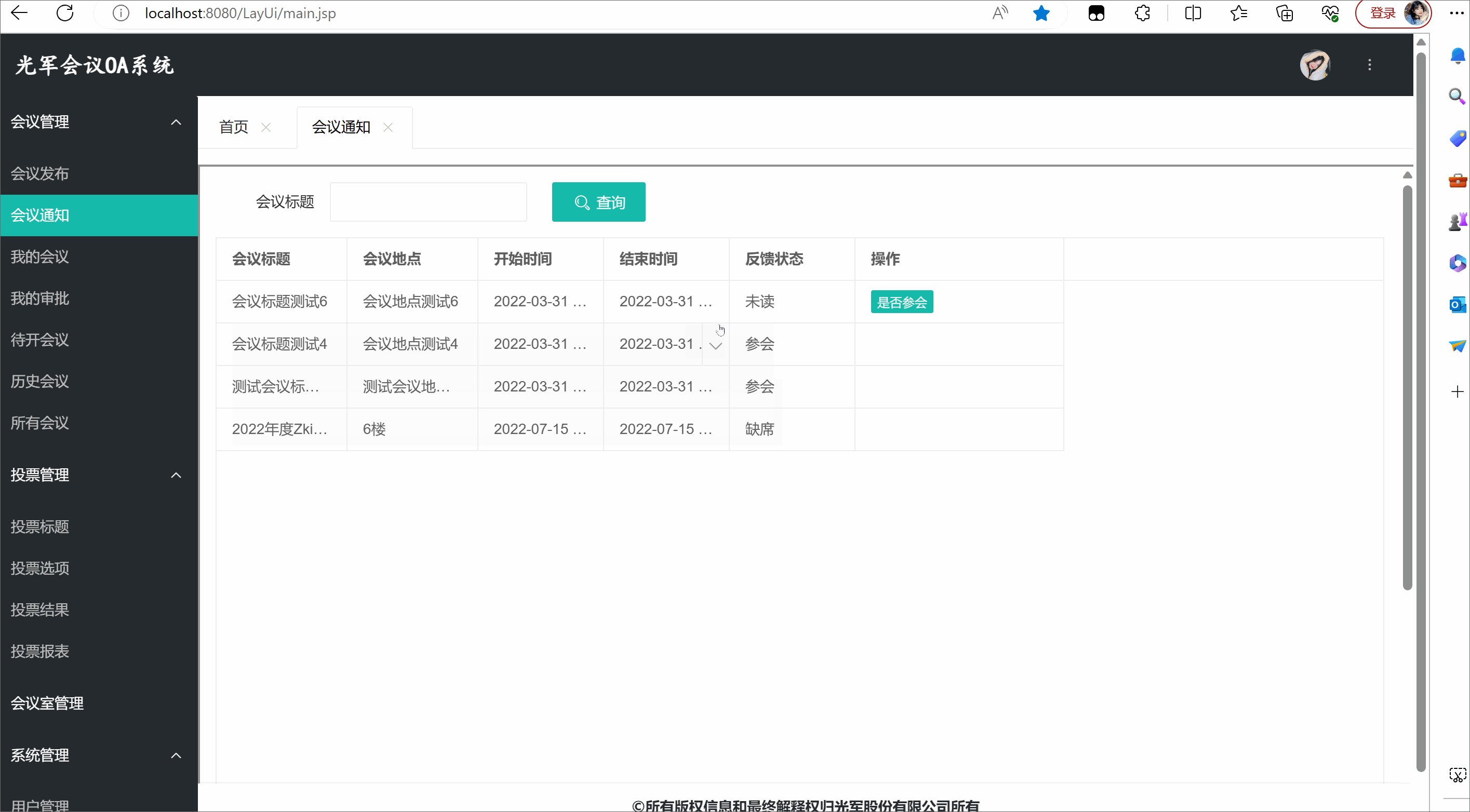
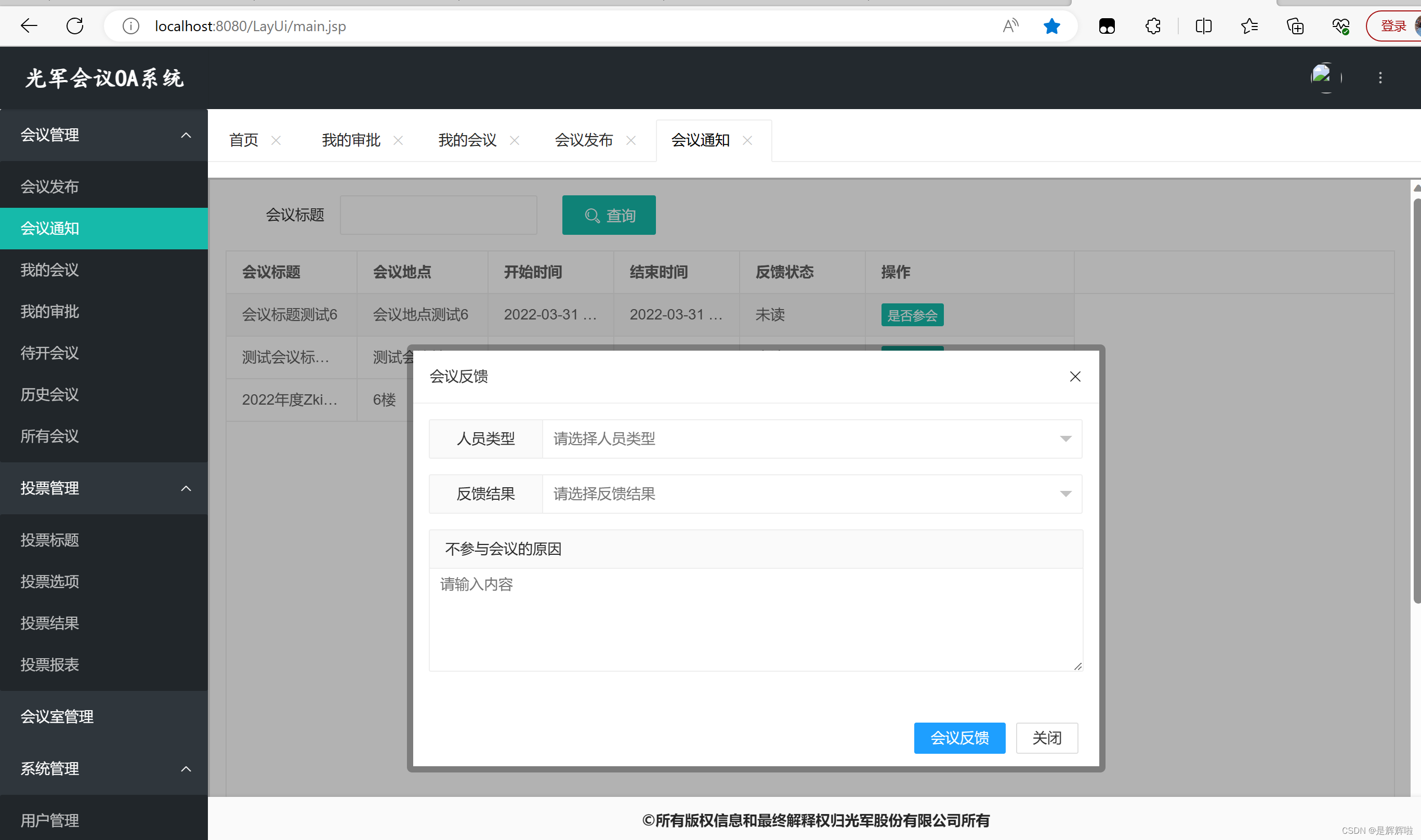
会议通知界面
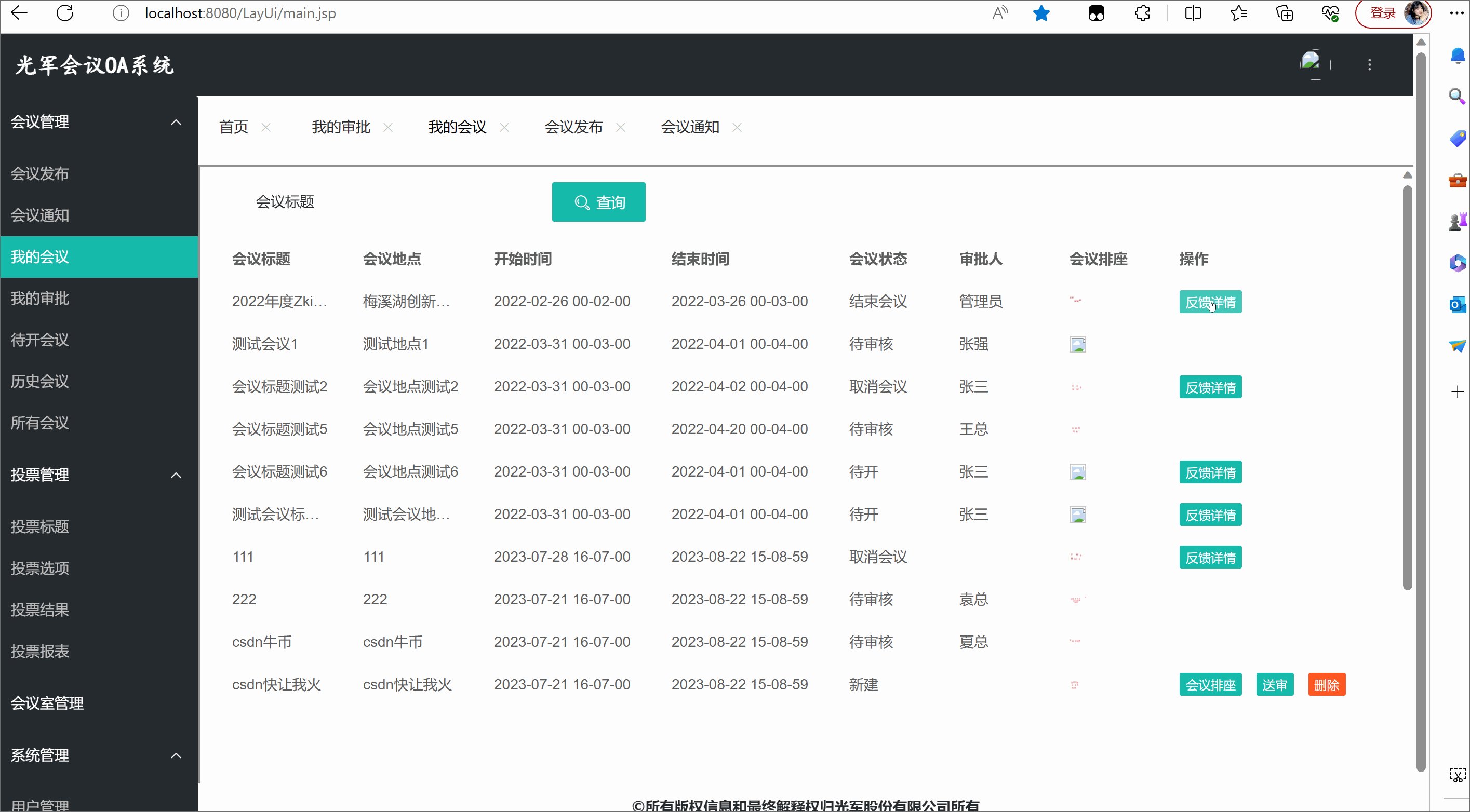
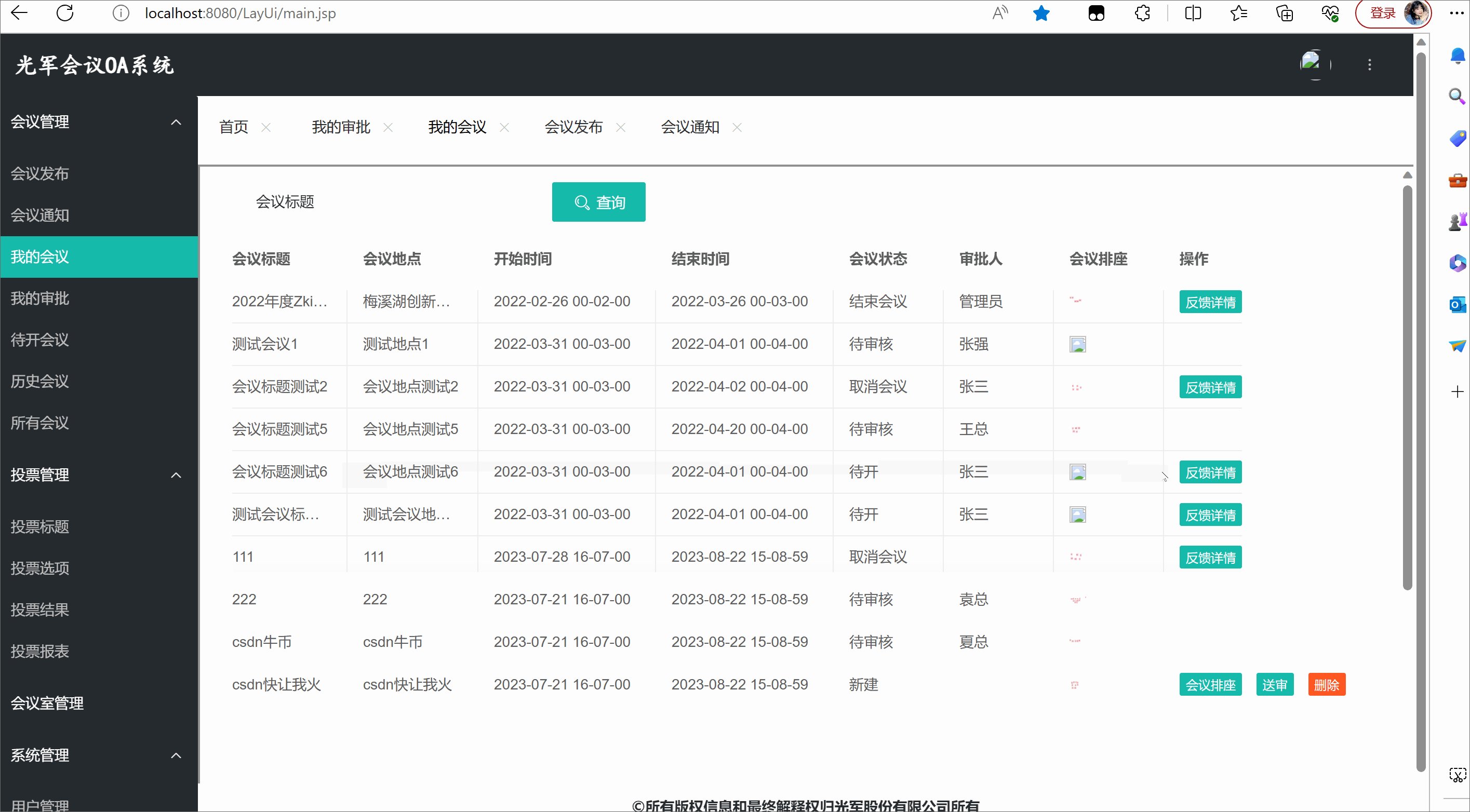
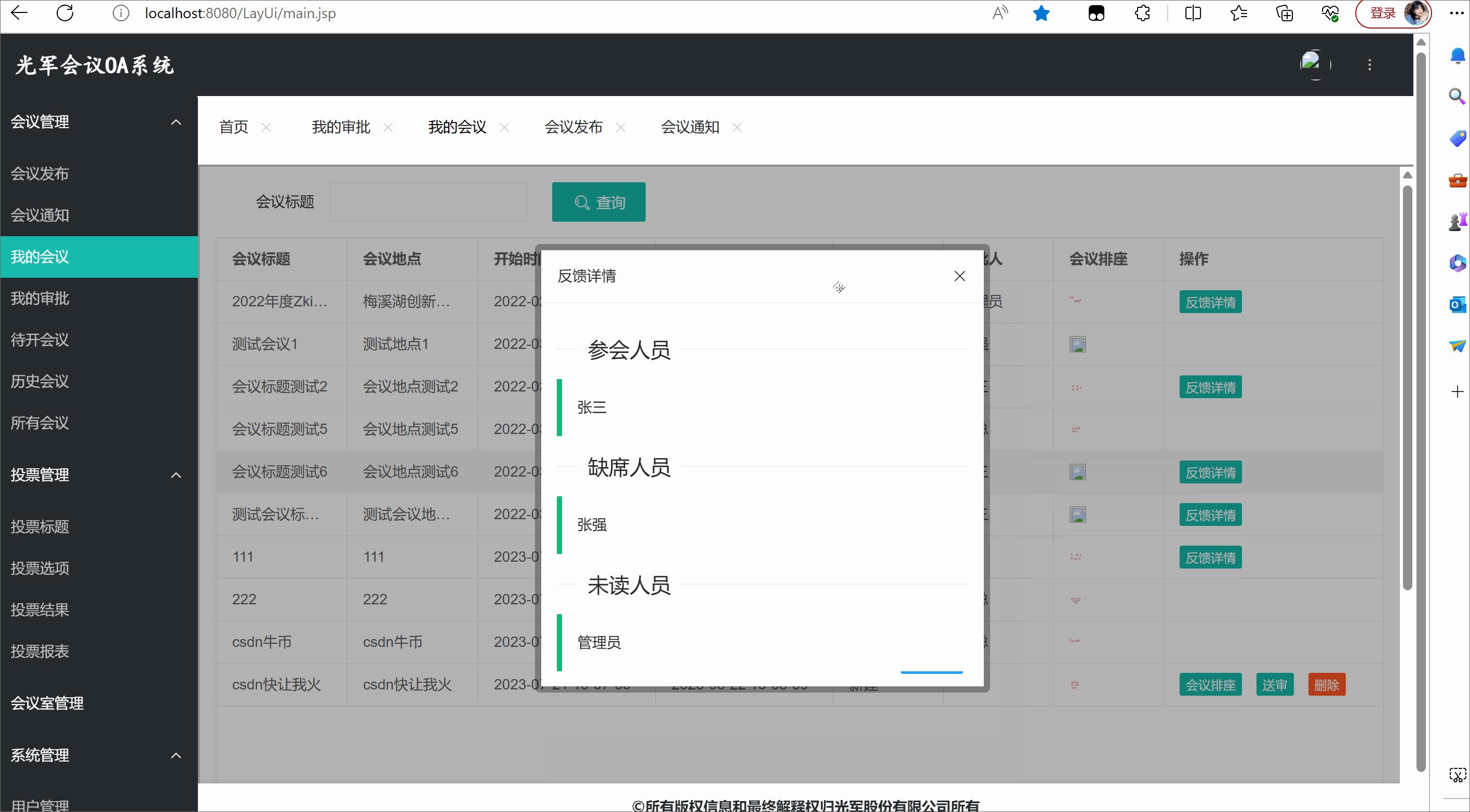
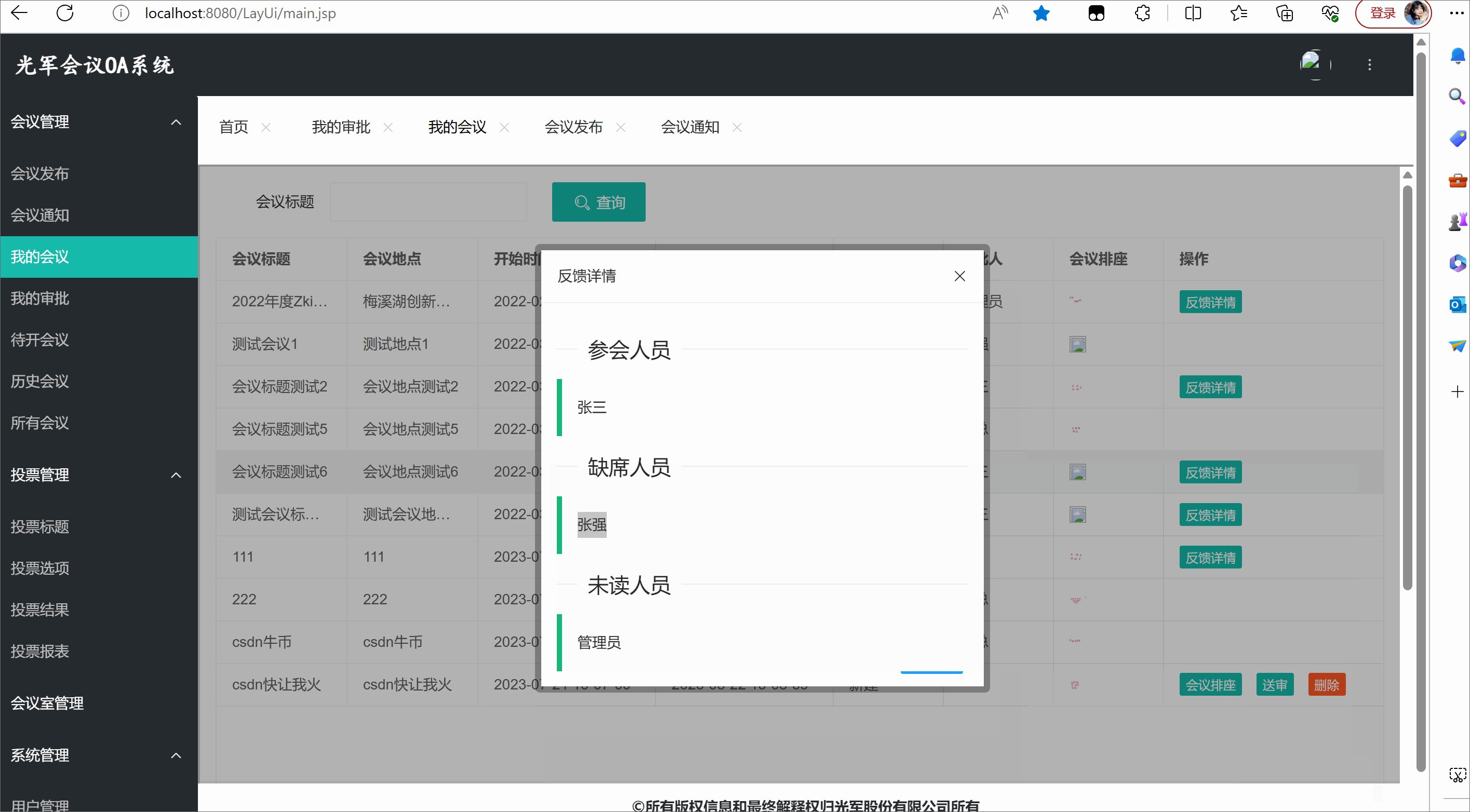
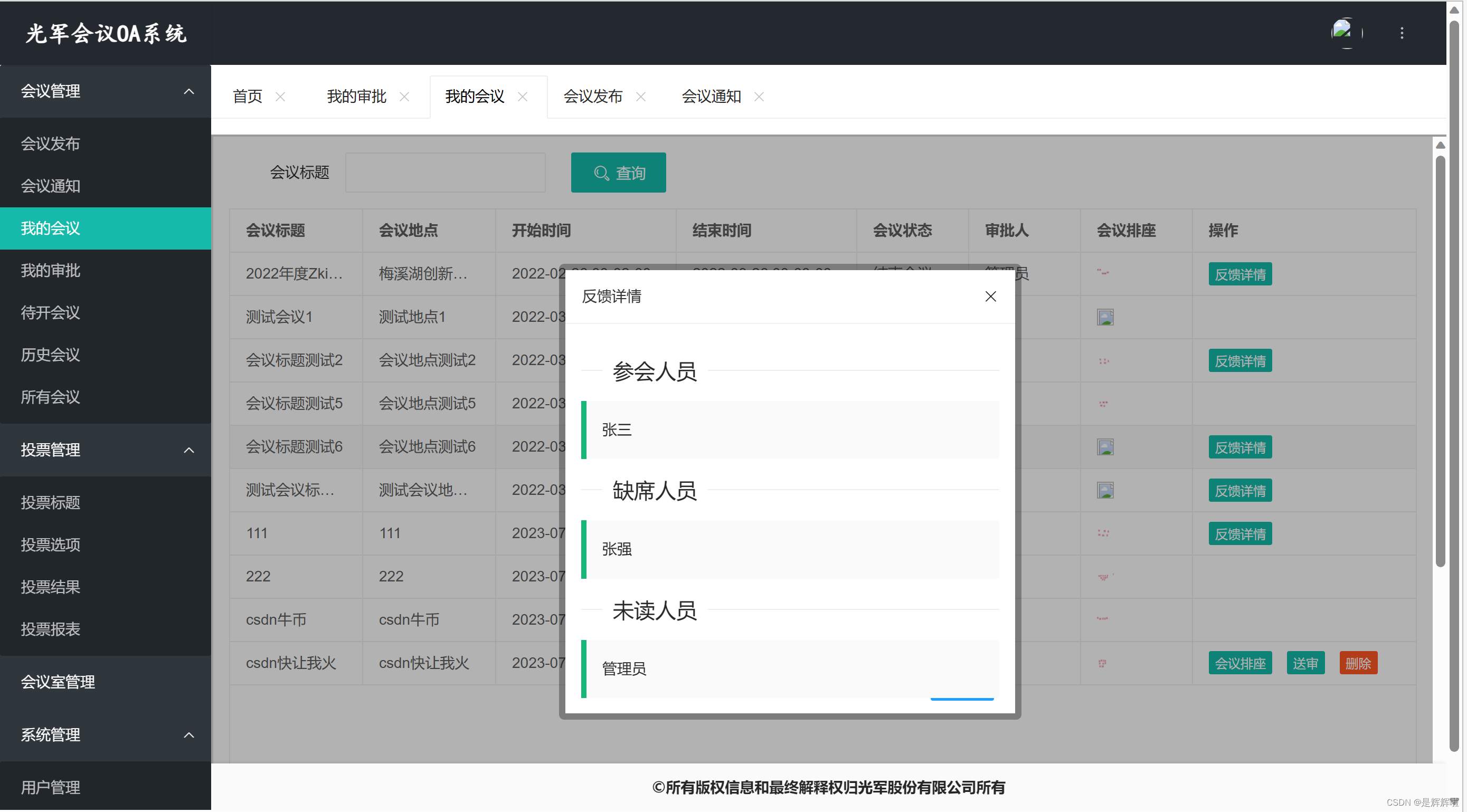
我的会议界面
三.前端代码
meetingNotify.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@include file="/common/head.jsp"%> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="static/js/meeting/meetingNotify.js"></script> </head> <style> body{ margin:15px; } .layui-table-cell {height: inherit;} .layui-layer-page .layui-layer-content { overflow: visible !important;} </style> <body> <!-- 搜索栏 --> <div class="layui-form-item" style="margin:15px 0px;"> <div class="layui-inline"> <label class="layui-form-label">会议标题</label> <div class="layui-input-inline"> <input type="hidden" id="personId" value="${user.id }"/> <input type="text" id="title" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-inline"> <button id="btn_search" type="button" class="layui-btn"><i class="layui-icon layui-icon-search"></i> 查询</button> </div> </div> <!-- 数据表格 --> <table id="tb" lay-filter="tb" class="layui-table" style="margin-top:-15px"></table> <script type="text/html" id="toolbar"> {{# if(d.result==-1){ }} <a class="layui-btn layui-btn-xs" lay-event="edit">是否参会</a> {{# } }} </script> </body> </html>meetingNotify.js
//把需要用到的模块定义成全局变量 let layer, $, table, form,test; var row; layui.use([ 'jquery', 'layer', 'table', 'form', 'test' ], function() { layer = layui.layer, $ = layui.jquery, test = layui.test, table = layui.table, form = layui.form; // 初始化表格 initTable(); // 查询按钮的点击事件 $('#btn_search').click(function() { select();// 调用写好的查询的方法 }); }); // 1.初始化数据表格 function initTable() { table .render({ // 执行渲染 elem : '#tb', // 指定原始表格元素选择器(推荐id选择器) url : 'meetingFeedBack.action?methodName=selectMeetingFeedBackByUserId', // 请求地址 height : 980, // 自定义高度 loading : false, // 是否显示加载条(默认 true) cols : [ [ // 设置表头 field是数据库的字段名,title是显示在页面中的值 { field : 'title', title : '会议标题', width : 125 }, { field : 'location', title : '会议地点', width : 125, edit:'text' }, { field : 'startTime', title : '开始时间', width : 120, templet:function(d){ return test.toDate(new Date(d.startTime)); } }, { field : 'endTime', title : '结束时间', width : 120, templet:function(d){ return test.toDate(new Date(d.startTime)); } }, { field : 'result', title : '反馈状态', width : 120, templet : function(d) { if (d.result == 1) return "参会"; else if (d.result == 2) return "缺席"; else return "未读"; } }, { field : '', title : '操作', width : 200, toolbar : '#toolbar' },// #toolbar是工具栏的id ] ], page : true }); // 工具条事件 table.on('tool(tb)', function(obj) { // 注:tool 是工具条事件名,test 是 table // 原始容器的属性 lay-filter="对应的值" row = obj.data; // 获得当前行数据 var layEvent = obj.event; // 获得 lay-event 对应的值(也可以是表头的 event 参数对应的值) console.log(row); if (layEvent === 'edit') { // 是否参会 openLayer(row.id); } else { } }); } // 2.点击查询 function select() { // reload中填写的‘tb’是表格的id table.reload('tb', { url : 'meetingFeedBack.action', // 请求地址 method : 'POST', // 请求方式,GET或者POST loading : true, // 是否显示加载条(默认 true) page : true, // 是否分页 where : { // 设定异步数据接口的额外参数,任意设 'methodName' : 'selectMeetingFeedBackByUserId', 'personId' : $('#personId').val(),// 获取当前的主持人 'title' : $('#title').val() // 获取输入框输入的值 }, request : { // 自定义分页请求参数名 pageName : 'page', // 页码的参数名称,默认:page limitName : 'rows' // 每页数据量的参数名,默认:limit } }); } // 3.点击是否参会弹出的界面 function openLayer(id) { layer.open({ type : 2, // layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层) title : '会议反馈', // 对话框标题 area : [ '660px', '400px' ], // 宽高 skin : 'layui-layer-rim', // 样式类名 content : 'jsp/meeting/addFeedBack.jsp?id=' + id, // 弹出内容。可以传入普通的html内容,还可以指定DOM,更可以随着type的不同而不同 btn : [ '会议反馈', '关闭' ], yes : function(index, layero) { // layer.msg('保存'); // 调用子页面中提供的getData方法,快速获取子页面的form表单数据 let data = $(layero).find("iframe")[0].contentWindow.getData(); addMeetingFeedBack(data); }, btn2 : function() { layer.closeAll(); } }); } // 参会/不参会的反馈 function addMeetingFeedBack(params) { params['methodName'] = "add"; console.log(params); $.post('meetingFeedBack.action', params, function(rs) { if (rs.success) { layer.closeAll(); select(); } else { layer.msg(rs.msg, { icon : 5 }, function() { }); } }, 'json'); }myMeeting.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@include file="/common/head.jsp"%> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="/LayUi/static/js/meeting/myMeeting.js"></script> <title>用户管理</title> </head> <style> body{ margin:15px; } .layui-table-cell {height: inherit;} .layui-layer-page .layui-layer-content { overflow: visible !important;} </style> <body> <!-- 搜索栏 --> <div class="layui-form-item" style="margin:15px 0px;"> <div class="layui-inline"> <label class="layui-form-label">会议标题</label> <div class="layui-input-inline"> <input type="hidden" id="zhuchiren" value="${user.id }"/> <input type="text" id="title" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-inline"> <button id="btn_search" type="button" class="layui-btn"><i class="layui-icon layui-icon-search"></i> 查询</button> </div> </div> <!-- 数据表格 --> <table id="tb" lay-filter="tb" class="layui-table" style="margin-top:-15px"></table> <!-- 对话框(送审) --> <div id="audit" style="display:none;"> <form style="margin:20px 15px;" class="layui-form layui-form-pane" lay-filter="audit"> <div class="layui-inline"> <label class="layui-form-label">送审人</label> <div class="layui-input-inline"> <input type="hidden" id="meetingId" value=""/> <select id="auditor" style="poistion:relative;z-index:1000"> <option value="">---请选择---</option> </select> </div> <div class="layui-input-inline"> <button id="btn_auditor" class="layui-btn">送审</button> </div> </div> </form> </div> <!-- 对话框(反馈详情) --> <div id="feedback" style="display:none;padding:15px;"> <fieldset class="layui-elem-field layui-field-title"> <legend>参会人员</legend> </fieldset> <blockquote class="layui-elem-quote" id="meeting_ok"></blockquote> <fieldset class="layui-elem-field layui-field-title"> <legend>缺席人员</legend> </fieldset> <blockquote class="layui-elem-quote" id="meeting_no"></blockquote> <fieldset class="layui-elem-field layui-field-title"> <legend>未读人员</legend> </fieldset> <blockquote class="layui-elem-quote" id="meeting_noread"></blockquote> </div> <!--状态:0取消会议 1新建 2待审核 3驳回 4待开 5进行中 6开启投票 7结束会议,默认值为1 --> <script type="text/html" id="toolbar"> {{# if(d.state==1 || d.state==3){ }} <a class="layui-btn layui-btn-xs" lay-event="seat">会议排座</a> <a class="layui-btn layui-btn-xs" lay-event="send">送审</a> <a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a> {{# } }} {{# if(d.state!=1 && d.state!=2 && d.state!=3){ }} <a class="layui-btn layui-btn-xs" lay-event="back">反馈详情</a> {{# } }} </script> </body> </html>myMeeting.js
//把需要用到的模块定义成全局变量 let layer,$,table,form; var row; layui.use(['jquery','layer','table','form'],function(){ layer=layui.layer, $=layui.jquery, table=layui.table, form=layui.form; // 初始化表格 initTable(); // 查询按钮的点击事件 $('#btn_search').click(function(){ select();// 调用写好的查询的方法 }); // 初始化审批人 initFormSelects(); // 送审【是打开页面后的送审按钮】 $('#btn_auditor').click(function(){ $.post('meetingInfo.action',{ 'methodName':'updateAuditorById',// 指定送审人,并且把会议状态修改为待审核 'id':$('#meetingId').val(), 'auditor':$('#auditor').val() },function(rs){ if(rs.success){ // 关闭对话框 layer.closeAll(); // 刷新列表 select(); }else{ layer.msg(rs.msg,{icon:5},function(){}); } },'json'); return false; }); }); // 1.初始化数据表格 function initTable(){ table.render({ // 执行渲染 elem:'#tb', // 指定原始表格元素选择器(推荐id选择器) url: 'meetingInfo.action?methodName=myMeeting', // 请求地址 height: 980, // 自定义高度 loading: false, // 是否显示加载条(默认 true) cols: [[ // 设置表头 field是数据库的字段名,title是显示在页面中的值 {field: 'title', title: '会议标题', width: 125}, {field: 'location', title: '会议地点', width: 125}, {field: 'startTime', title: '开始时间', width: 170}, {field: 'endTime', title: '结束时间', width: 170}, {field: 'meetingstate', title: '会议状态', width: 105}, {field: 'auditorName', title: '审批人', width: 105}, {field: 'seatPic', title: '会议排座', width: 105, templet: function(d){// templet:自定义列内容的显示方式 if(d.seatPic==null || d.seatPic==""){ return "尚未排座"; }else{ return "<img width='16px; ' src='"+d.seatPic+"'/>"; } } }, {field: ' ', title: '操作', width: 255,toolbar:'#toolbar'},// #toolbar是工具栏的id ]], page:true }); // 工具条的事件 table.on('tool(tb)', function (obj) {// obj是指这张表中的数据 row = obj.data;// 将这张表中的数据赋给row这个变量 // obj.event:获取触发事件的元素的 event 值,用于区分不同的操作 var event=obj.event;// 拿到按钮的:‘lay-event="xx"’ console.log("该行数据"+row) if (obj.event == "seat") {// 排座 open(row.id) }else if (obj.event == "send"){// 送审 if(row.seatPic==null || row.seatPic==""){// 如果排座的这个字段为空的话(说明没有进行排座) layer.msg('请先完成排座,再进行送审😧😧',function(){});// 做出提示,必须要先排座才能送审 return false; } $('#meetingId').val(row.id);// 拿到隐藏域中的会议id,给会议id赋值(数据库数据赋予了row,拿到其中的id就是会议id) openAudit() }else if (obj.event == "back"){// 反馈 openFeedBack(row.id) }else if(obj.event == "del"){//如果这个值等于del,那么跳到user.action调用删除的方法 layer.confirm('确认删除吗?', {icon: 3, title:'提示'}, function(index){ $.post('meetingInfo.action?methodName=updateState&id='+row.id,{ },function(del){ if(del.success){ //调用查询方法刷新数据 select(); }else{ layer.msg(del.msg,function(){}); } },'json'); layer.close(index); }); } }); } // 2.点击查询 function select(){ // reload中填写的‘tb’是表格的id table.reload('tb', { url: 'meetingInfo.action', // 请求地址 method: 'POST', // 请求方式,GET或者POST loading: true, // 是否显示加载条(默认 true) page: true, // 是否分页 where: { // 设定异步数据接口的额外参数,任意设 'methodName':'myMeeting', 'zhuchiren':$('#zhuchiren').val(),// 获取当前的主持人 'title':$('#title').val()// 获取输入框输入的值 }, request: { // 自定义分页请求参数名 pageName: 'page', // 页码的参数名称,默认:page limitName: 'rows' // 每页数据量的参数名,默认:limit } }); } // 3.排座 function open(id){ layer.open({ type: 2, // layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层) title: '会议排座',// 对话框标题 area: ['460px', '340px'],// 宽高 skin: 'layui-layer-rim', // 样式类名 content: 'jsp/meeting/seatPic.jsp?id='+id, // 弹出内容。可以传入普通的html内容,还可以指定DOM,更可以随着type的不同而不同 }); } // 4.送审 // 4.1初始化审批人 function initFormSelects(){ $.getJSON('user.action',{ 'methodName':'selectusers' },function(rs){ console.log(rs); let data=rs.data; $.each(data,function(i,d){ $('#auditor').append(new Option(d.name,d.value));// 填充送审人的信息 }); form.render('select');// 重新渲染 }); } // 4.2送审给指定的审批人 function openAudit(id){ $('#auditor').val("");// 拿到送审人的信息 // 必须重新渲染 form.render('select');// 渲染下拉框 // 弹出对话框 layer.open({ type: 1, // layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层) title:'会议送审', area: ['426px', '140px'], // 宽高 skin: 'layui-layer-rim', // 样式类名 content: $('#audit'), // 弹出内容【id为audit的表单】。可以传入普通的html内容,还可以指定DOM,更可以随着type的不同而不同 }); } //5.反馈详情 function openFeedBack(id){ $.getJSON('meetingFeedBack.action',{ methodName:'selectMeetingBackByMeetingId', meetingId:id },function(data){ $('#meeting_ok').html(""); $('#meeting_no').html(""); $('#meeting_noread').html(""); if(data.success){ console.log(data.data); $.each(data.data,function(i,e){ if(e.result==1) $('#meeting_ok').html(e.names); else if(e.result==2) $('#meeting_no').html(e.names); else $('#meeting_noread').html(e.names); }); //弹出对话框 layer.open({ type: 1, //layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层) title:'反馈详情', area: ['426px', '420px'], //宽高 skin: 'layui-layer-rim', //样式类名 content: $('#feedback'), //弹出内容。可以传入普通的html内容,还可以指定DOM,更可以随着type的不同而不同 btn:['关闭'], yes:function(index,layero){ layer.closeAll(); } }); } }); }
四.后端代码
实体类
package com.wh.entity; public class MeetingFeedBack { private String id; private long meetingId; private int personType; private long personId; private int result; private String reason; public MeetingFeedBack() { // TODO Auto-generated constructor stub } public MeetingFeedBack(String id, long meetingId, int personType, long personId, int result, String reason) { super(); this.id = id; this.meetingId = meetingId; this.personType = personType; this.personId = personId; this.result = result; this.reason = reason; } public MeetingFeedBack(long meetingId, int personType, long personId, int result, String reason) { super(); this.meetingId = meetingId; this.personType = personType; this.personId = personId; this.result = result; this.reason = reason; } public String getId() { return id; } public void setId(String id) { this.id = id; } public long getMeetingId() { return meetingId; } public void setMeetingId(long meetingId) { this.meetingId = meetingId; } public int getPersonType() { return personType; } public void setPersonType(int personType) { this.personType = personType; } public long getPersonId() { return personId; } public void setPersonId(long personId) { this.personId = personId; } public int getResult() { return result; } public void setResult(int result) { this.result = result; } public String getReason() { return reason; } public void setReason(String reason) { this.reason = reason; } @Override public String toString() { return "MeetingFeedBack [id=" + id + ", meetingId=" + meetingId + ", personType=" + personType + ", personId=" + personId + ", result=" + result + ", reason=" + reason + "]"; } }dao
package com.wh.dao; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; import java.util.UUID; import com.wh.entity.MeetingFeedBack; import com.wh.entity.MeetingInfo; import com.wh.entity.Permission; import com.wh.entity.User; import com.zking.util.BaseDao; import com.zking.util.BuildTree; import com.zking.util.PageBean; import com.zking.util.StringUtils; import com.zking.util.TreeVo; public class MeetingFeedBackDao extends BaseDao<MeetingFeedBack> { //会议通知查询 public List<Map<String, Object>> selectMeetingFeedBackByUserId(MeetingFeedBack meetingFeedBack, PageBean pageBean) throws Exception { String sql = " select \r\n" + " IFNULL(f.result,-1) result ,t1.*\r\n" + " from\r\n" + " (select * from t_oa_meeting_info where FIND_IN_SET("+meetingFeedBack.getPersonId()+",CONCAT(\r\n" + " canyuze,',',liexize,',',zhuchiren)) and state = 4) t1\r\n" + " left join t_oa_meeting_feedback f on t1.id = f.meetingId \r\n" + " and f.personId = "+meetingFeedBack.getPersonId()+"\r\n" + " order by result"; // System.out.println(sql); return super.executeQuery(sql, pageBean); } //会议反馈 public int add(MeetingFeedBack back) throws Exception { String sql = "insert into t_oa_meeting_feedback values(?,?,?,?,?,?)"; back.setId(UUID.randomUUID().toString().replaceAll("-", "")); return super.executeUpdate(sql, back, new String[] {"id","meetingId","personType","personId","result","reason"}); } //查询反馈信息【反馈详情】 public List<Map<String, Object>> selectMeetingBackByMeetingId(MeetingFeedBack meetingFeedBack, PageBean pageBean) throws Exception{ String sql = " select \r\n" + " t.result,GROUP_CONCAT(t.name) names\r\n" + " from\r\n" + " (select \r\n" + " t1.name,IFNULL(f.result,-1) result\r\n" + " from \r\n" + " ( select * from t_oa_user where FIND_IN_SET(id,(select CONCAT(\r\n" + " canyuze,',',liexize,',',zhuchiren) from t_oa_meeting_info where id="+meetingFeedBack.getMeetingId()+")) ) t1\r\n" + " left join t_oa_meeting_feedback f on t1.id = f.personId and f.meetingId = "+meetingFeedBack.getMeetingId()+") t\r\n" + " group by t.result"; return super.executeQuery(sql, pageBean); } }servlet
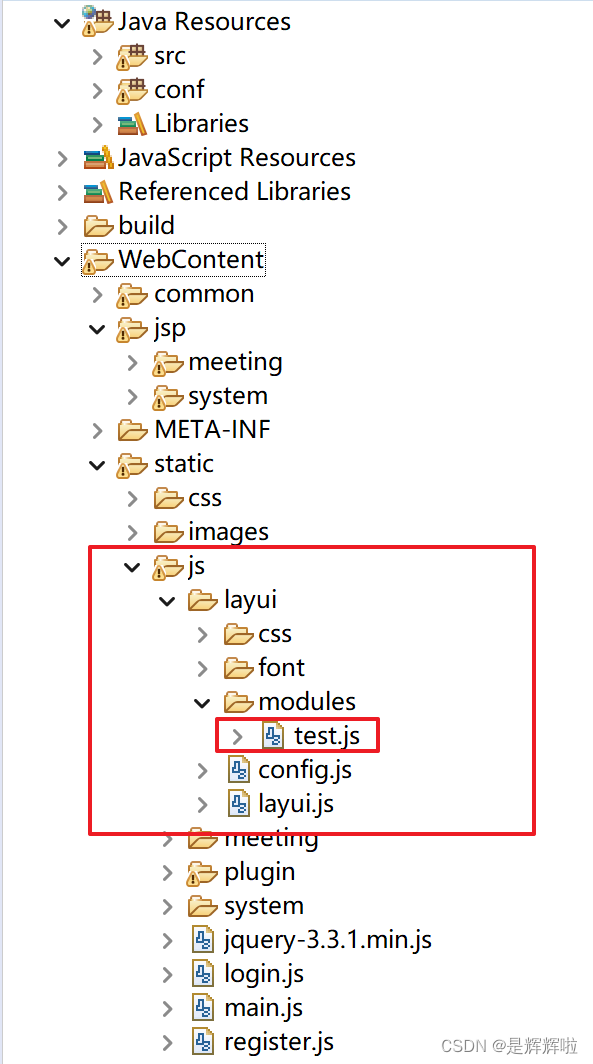
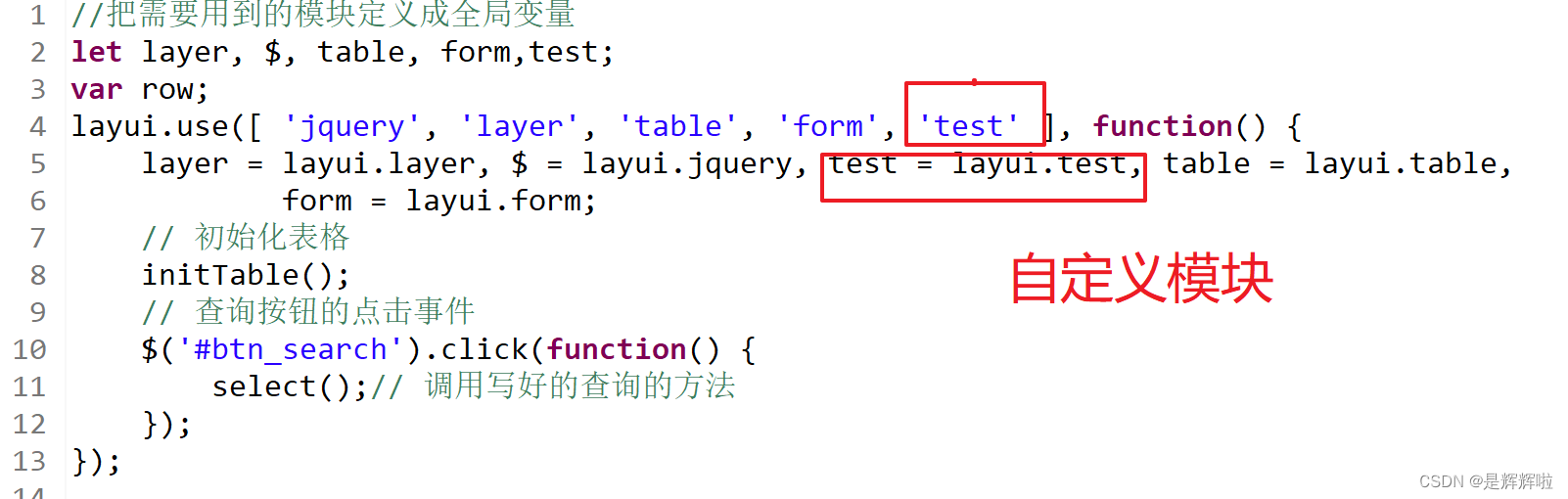
package com.wh.web; import java.util.List; import java.util.Map; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.wh.dao.MeetingFeedBackDao; import com.wh.entity.MeetingFeedBack; import com.wh.entity.User; import com.zking.framework.ActionSupport; import com.zking.framework.ModelDriver; import com.zking.util.PageBean; import com.zking.util.R; import com.zking.util.ResponseUtil; import com.zking.util.StringUtils; public class MeetingFeedBackAction extends ActionSupport implements ModelDriver<MeetingFeedBack> { private MeetingFeedBack meetingFeedBack = new MeetingFeedBack(); private MeetingFeedBackDao mfbd = new MeetingFeedBackDao(); // 增加 public void add(HttpServletRequest req, HttpServletResponse resp) throws Exception { // 影响行数 int add = mfbd.add(meetingFeedBack); System.out.println(add); if (add > 0) { ResponseUtil.writeJson(resp,R.ok(0, "会议反馈增加成功")); } else { ResponseUtil.writeJson(resp,R.error(0, "会议反馈增加失败")); } } // 会议通知 public void selectMeetingFeedBackByUserId(HttpServletRequest req, HttpServletResponse resp) { try { PageBean pageBean = new PageBean(); pageBean.setRequest(req); User u = (User) req.getSession().getAttribute("user"); if(StringUtils.isNotBlank(u.toString())) { meetingFeedBack.setPersonId(u.getId()); } List<Map<String, Object>> selectMeetingFeedBackByUserId = mfbd.selectMeetingFeedBackByUserId(meetingFeedBack, pageBean); // layui 的code 返回一定要是 0,不能是200,否者返回不了数据 ResponseUtil.writeJson(resp, R.ok(0, "查询成功", pageBean.getTotal(), selectMeetingFeedBackByUserId)); } catch (Exception e) { e.printStackTrace(); try { ResponseUtil.writeJson(resp, R.error(0, "查询失败")); } catch (Exception e1) { e1.printStackTrace(); } } } //查询反馈信息【反馈详情】 public void selectMeetingBackByMeetingId(HttpServletRequest req, HttpServletResponse resp) { try { PageBean pageBean = new PageBean(); pageBean.setRequest(req); List<Map<String, Object>> selectMeetingBackByMeetingId = mfbd.selectMeetingBackByMeetingId(meetingFeedBack, pageBean); // layui 的code 返回一定要是 0,不能是200,否者返回不了数据 ResponseUtil.writeJson(resp, R.ok(0, "查询成功", pageBean.getTotal(), selectMeetingBackByMeetingId)); } catch (Exception e) { e.printStackTrace(); try { ResponseUtil.writeJson(resp, R.error(0, "查询失败")); } catch (Exception e1) { e1.printStackTrace(); } } } @Override public MeetingFeedBack getModel() { return meetingFeedBack; } }工具类(layui自定义模块)
如果不使用这个自定义模块的话,那在前端显示时间的时候将会以时间戳表示
//提示:模块也可以依赖其它模块,如:layui.define('layer', callback); layui.define(function(exports){ var obj = { hello: function(str){ alert('Hello '+ (str||'test')); }, toDate:function(date,pattern){ return fmtDate(date,pattern); } }; //输出test接口 //test.hello('zs'); exports('test', obj); }); //给Date类添加了一个新的实例方法format Date.prototype.format = function (fmt) { //debugger; var o = { "M+": this.getMonth() + 1, //月份 "d+": this.getDate(), //日 "h+": this.getHours(), //小时 "m+": this.getMinutes(), //分 "s+": this.getSeconds(), //秒 "q+": Math.floor((this.getMonth() + 3) / 3), //季度 "S": this.getMilliseconds() //毫秒 }; if (/(y+)/.test(fmt)) fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length)); for (var k in o) if (new RegExp("(" + k + ")").test(fmt)) fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length))); return fmt; }; function fmtDate(date, pattern) { var ts = date.getTime(); var d = new Date(ts).format("yyyy-MM-dd hh:mm:ss"); if (pattern) { d = new Date(ts).format(pattern); } return d.toLocaleString(); };
好啦,今天的分享就到这了,希望能够帮到你呢!😊😊