vue3+ts+element-plus实际开发常用功能
- ✏️ 1. 前端导出选中表格数据到本地成xlsx文件
- 1. 安装依赖
- 2. 引入,import * as XLSX from "xlsx";
- 3. 报错找不到模块“xlsx”或其相应的类型声明
- 4. 使用导出文件
- ✏️ 2. 通过接口获取文件流下载xlsx文件
- 1. 直接用a标签下载
- 2. 有特殊数据需要解析文件流方式
- * 定义请求方式,axios
- * 下载文件流
- ✏️ 3. 如何获取proxy对象中的值,以及‘ 提示不能将类型“xxx”分配给类型“xxx2” ’ 解决方案
- 1. 获取Proxy(Object)中数据方法
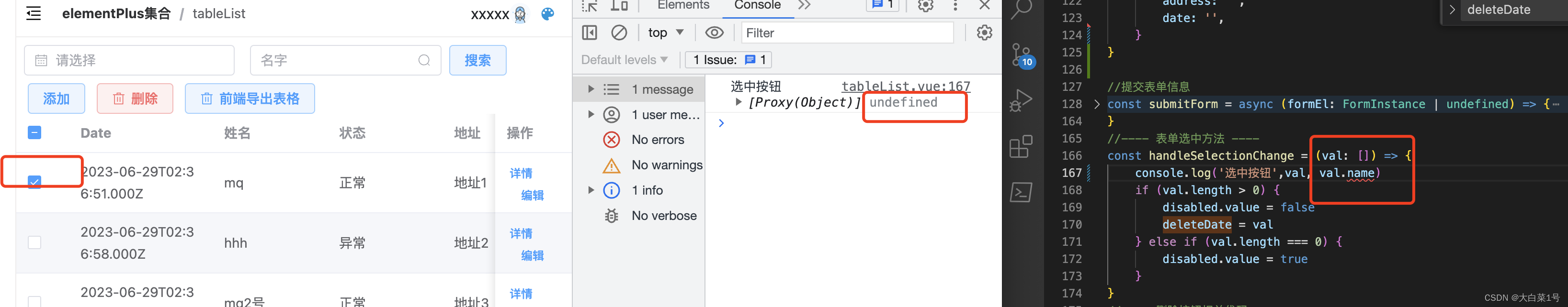
- 就比如选中表格单条数据时候,直接打印proxy里面的值可能会报undefined
- * 解决方法一:直接给item:any设置类型
- * 解决方法二:JSON.parse(JSON.stringify( ))
- * 解决方法三:import { toRaw } from'@vue/reactivity';
- 2. 提示不能将类型“xxx”分配给类型“xxx2”解决方案
- 1. 显式类型转换:当你比 TypeScript 编译器更了解某个变量的类型时,可以使用 as 来强制将其转换为你指定的类型,这样 TypeScript 不会给出类型检查错误。
- 日常学习笔记,有路过的发现错误希望能指出!🙏
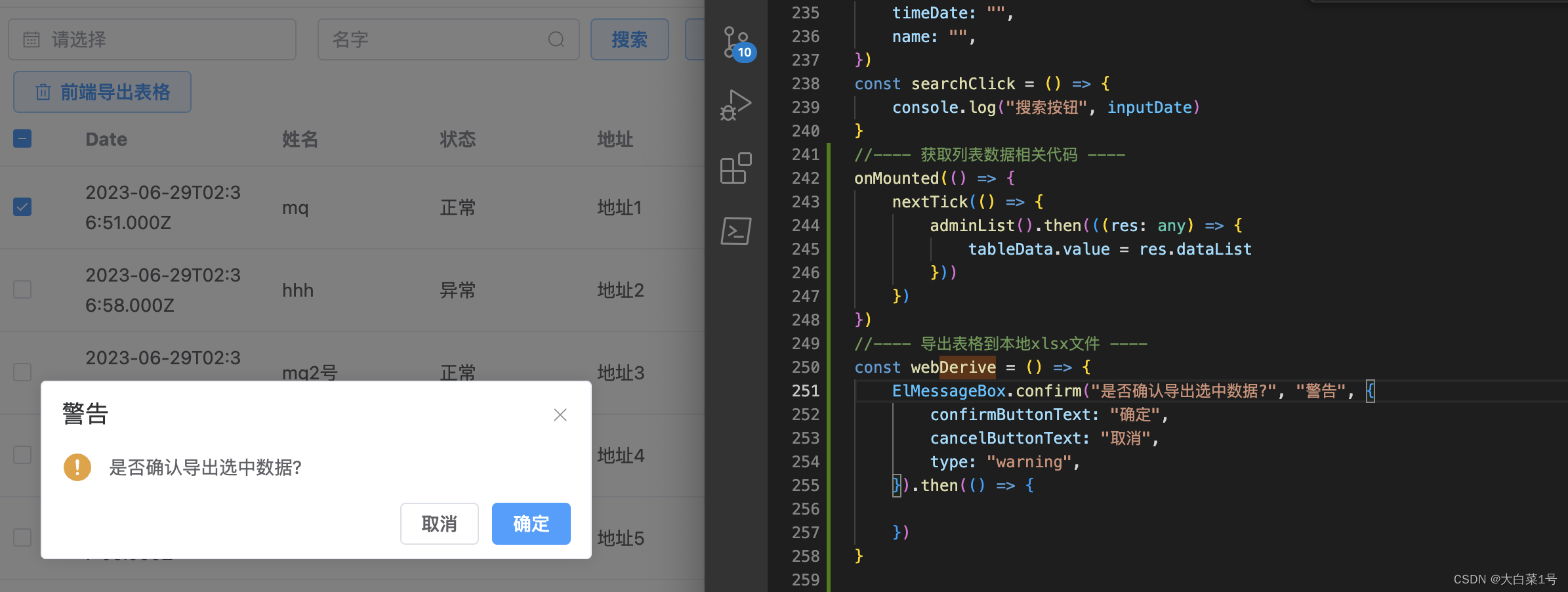
✏️ 1. 前端导出选中表格数据到本地成xlsx文件
//---- 导出表格到本地xlsx文件 ----
const webDerive = () => {
ElMessageBox.confirm("是否确认导出选中数据?", "警告", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning",
}).then(() => {
})
}

1. 安装依赖
npm run xlsx
2. 引入,import * as XLSX from “xlsx”;
3. 报错找不到模块“xlsx”或其相应的类型声明
修改成大写就好了import * as XLSX from 'XLSX',如果没有报提示就直接用
4. 使用导出文件
//---- 导出表
格到本地xlsx文件 ----
const webDerive = () => {
ElMessageBox.confirm("是否确认导出选中数据?", "警告", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning",
}).then(() => {
//deleteDate 选中数据列表
let tableData = [
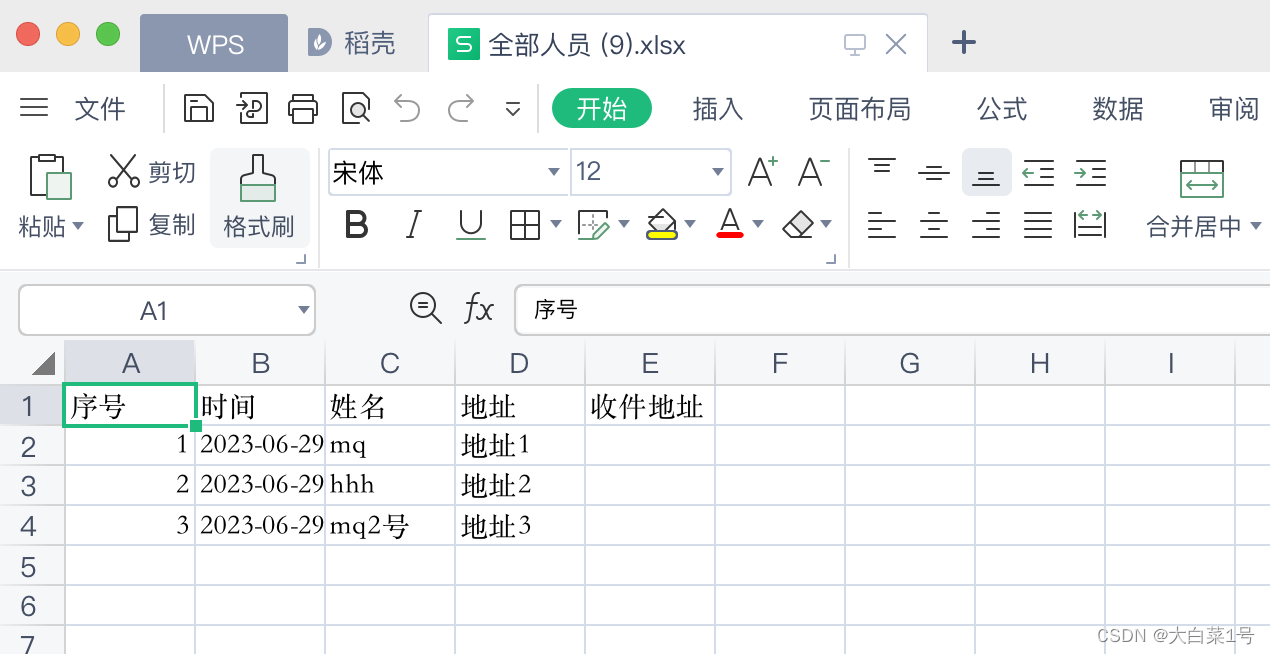
['序号', '时间', '姓名', '地址', '收件地址']//导出表头
] // 表格表头
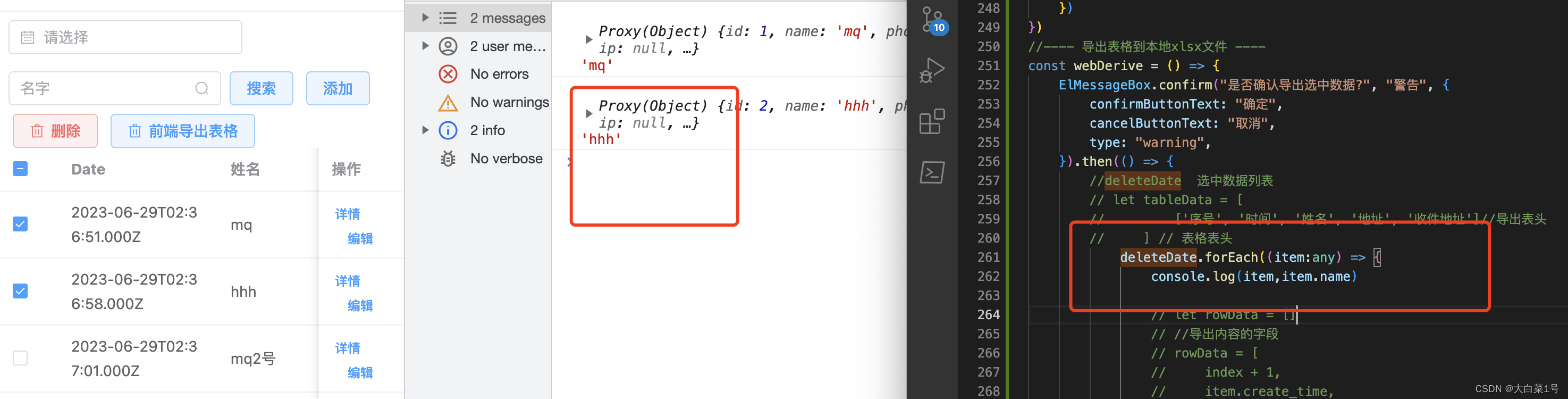
deleteDate.forEach((item: any, index) => {
console.log(item, item.name)
let rowData = []
//导出内容的字段
rowData = [
index + 1,
item.create_time,
item.name,
item.address
]
tableData.push(rowData)
})
let workSheet = XLSX.utils.aoa_to_sheet(tableData);
let bookNew = XLSX.utils.book_new();
XLSX.utils.book_append_sheet(bookNew, workSheet, '作品名称') // 工作簿名称
let name = '全部人员'+ '.xlsx'
XLSX.writeFile(bookNew, name) // 保存的文件名
})
}

✏️ 2. 通过接口获取文件流下载xlsx文件
1. 直接用a标签下载
//html
<a href="http://xxxxxxx:8082/file/down" class="download" id="aupload">a标签导出文件流 </a>
//css
.download {
display: inline-block;
padding: 2px 10px;
color: #409eff;
background-color: #ecf5ff;
border: 1px solid #52a4f6a4 !important;
border-radius: 4px;
text-decoration: none;
margin-left: 12px;
}
.download:hover {
color: #fff;
background-color: #409eff;
border: 1px solid #52a4f6a4 !important;
}

鼠标移入样式,点击自动下载

2. 有特殊数据需要解析文件流方式
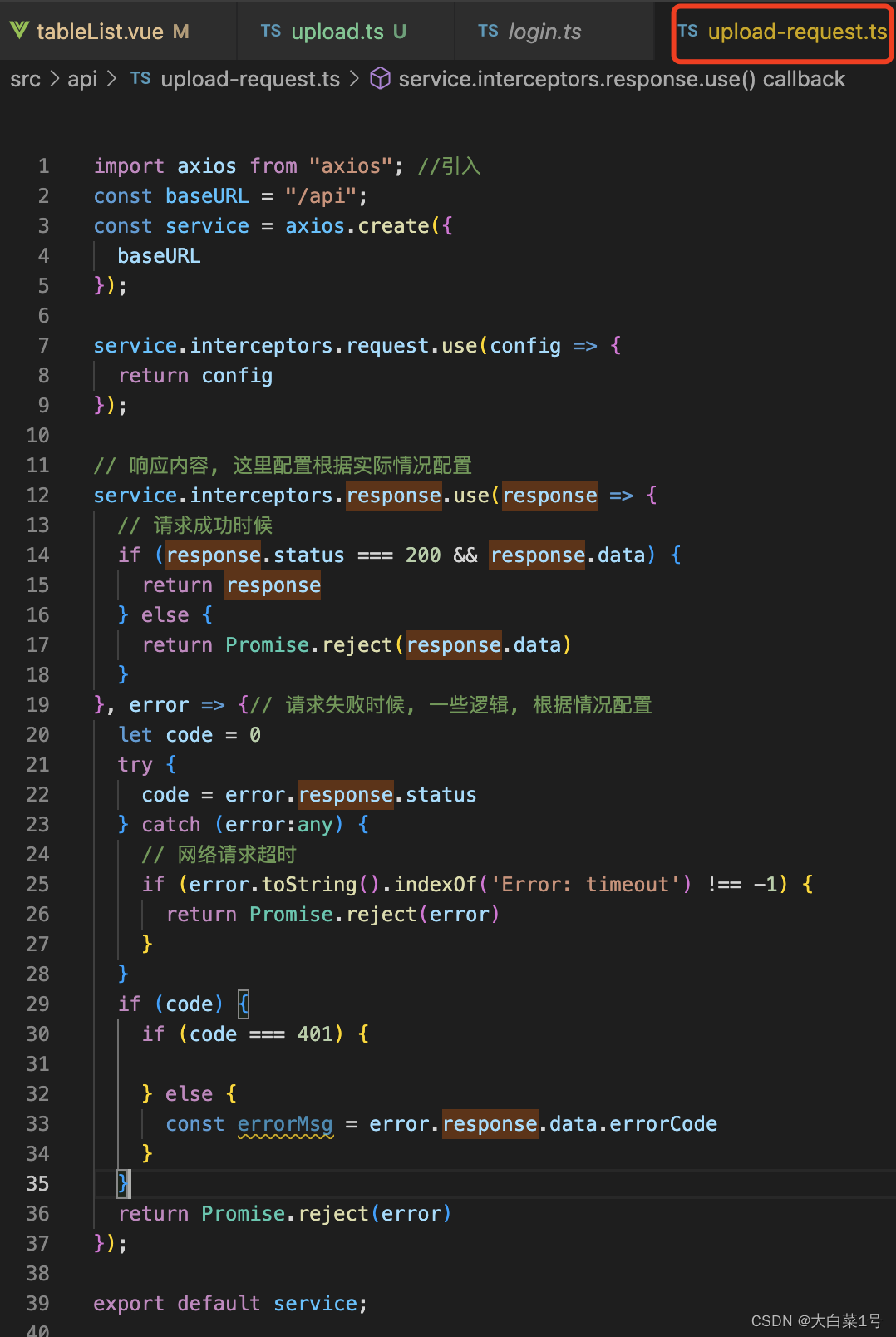
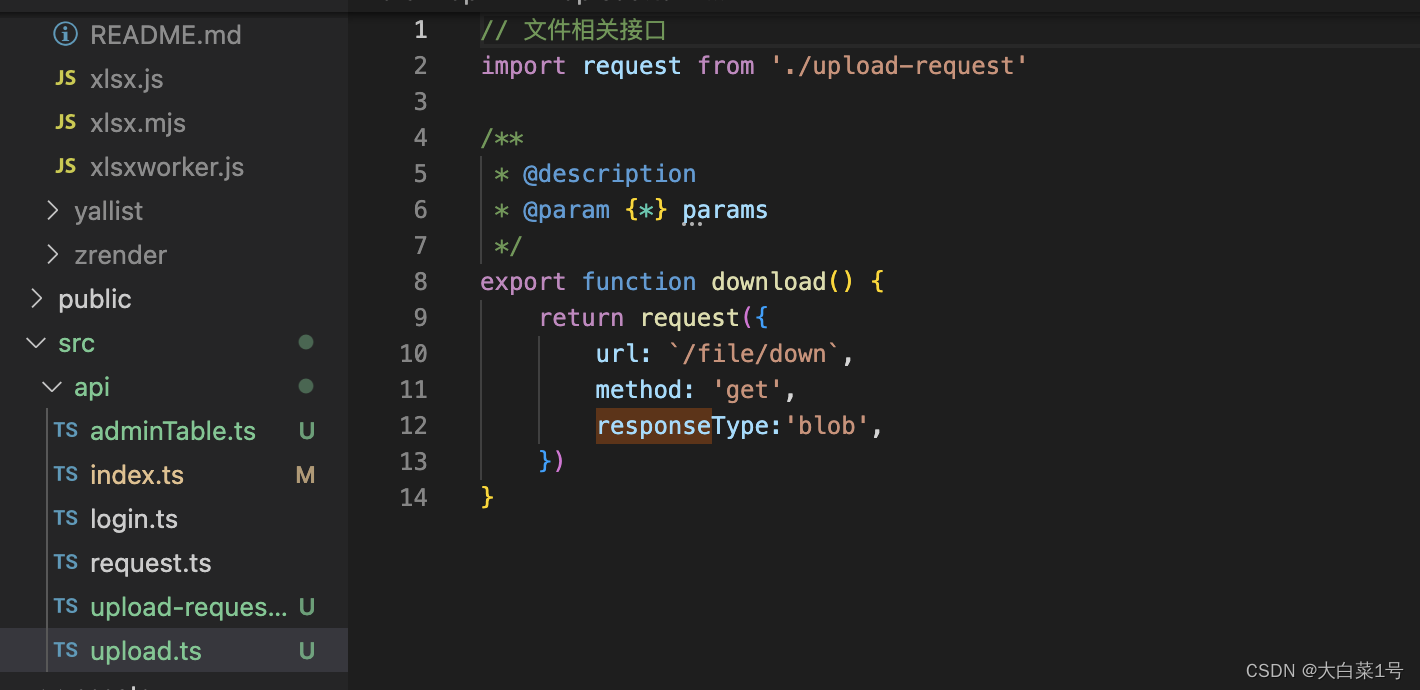
* 定义请求方式,axios

responseType:'blob', //记得添加

* 下载文件流
//引入请求方法
import { download } from '../../api/upload'
//在自己方法中法请求
download().then(((res) => {
const url = window.URL.createObjectURL(new Blob([res.data]));
const link = document.createElement('a');
let fname = '测试.pdf';
link.href = url;
link.setAttribute('download', fname);
document.body.appendChild(link);
link.click();
}))
✏️ 3. 如何获取proxy对象中的值,以及‘ 提示不能将类型“xxx”分配给类型“xxx2” ’ 解决方案
1. 获取Proxy(Object)中数据方法
使用vue3.0时,因为底层是使用proxy进行代理的所以当我们打印一些值得时候是proxy代理之后的是Proxy
对象,Proxy对象里边的[[Target]]才是真实的对象。


下边两种事网上给的答案,目前在我这个场景感觉没用。相同场景就不用看下边了。
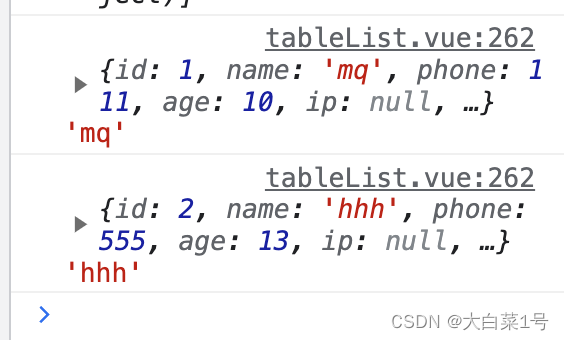
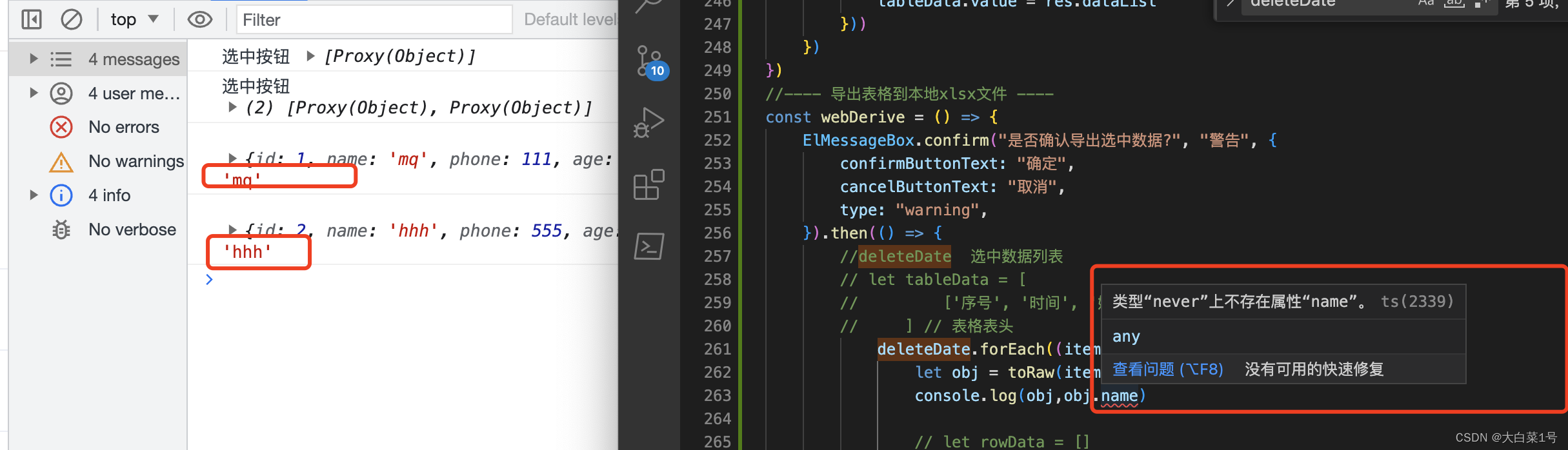
deleteDate.forEach((item) => {
let obj = JSON.parse(JSON.stringify(item))
console.log(obj, obj.name)
})
打印结果:

能打印出来,但是会有警告“类型“never”上不存在属性“name”。所以还得加any,家里之后就没有警告了。

2. 提示不能将类型“xxx”分配给类型“xxx2”解决方案
不能将类型“xxx”分配给类型“xxx2”。ts(2322)
(property) Ref<string>.value: string。
as 是 TypeScript 中的类型断言操作符。它的作用是告诉 TypeScript
编译器某个值的确切类型,并强制将该值视为指定的类型。类型断言有两种形式: 和 value as Type,在最新的 TypeScript 版本中,推荐使用 value as Type 的语法,因为它与 JSX 不会产生冲突。
1. 显式类型转换:当你比 TypeScript 编译器更了解某个变量的类型时,可以使用 as 来强制将其转换为你指定的类型,这样 TypeScript 不会给出类型检查错误。
let myVariable: any = "Hello";
let myNumber: number = myVariable as number; // 显式将myVariable转换为number类型