CSS布局-定位,相对,绝对,子绝父相。
- CSS布局-定位,相对,绝对,子绝父相。
- 1、定位
- 1.1 网页常见布局方式
- 1.2 定位的常见应用场景
- 2.1 定位初体验
- 2.2 使用定位的步骤
- 3.1 静态定位
- 4.1 相对定位
- 5.1 绝对定位
- 5.2 绝对定位到底相对于谁进行偏重点
- 6.1 子绝父相介绍
- 7.1 固定定位
- 8.1 元素层级问题
- 8.2 更改定位元素的层级重点
- 1、定位
学习目标
◆ 能够说出 定位 的常见应用场景
◆ 能够说出 不同定位方式 的特点
◆ 能够使用 子绝父相 完成元素水平垂直案例
◆ 能够写出三种常见的 光标类型(cursor)
◆ 能够使用 圆角边框 属性完成 正圆 和 胶囊按钮 效果
◆ 能够说出 display 和 visibility 让 元素本身隐藏 的区别1、定位
目标:能够说出 定位 的常见应用场景,并且能够说出 不同定位方式 的特点
学习路径:
1. 定位的基本介绍
2. 定位的基本使用
3. 静态定位
4. 相对定位
5. 绝对定位
6. 子绝父相
7. 固定定位
8. 元素的层级关系1.1 网页常见布局方式
1. 标准流
\1. 块级元素独占一行 → 垂直布局
\2. 行内元素/行内块元素一行显示多个 → 水平布局
2. 浮动
\1. 可以让原本垂直布局的 块级元素变成水平布局
3. 定位
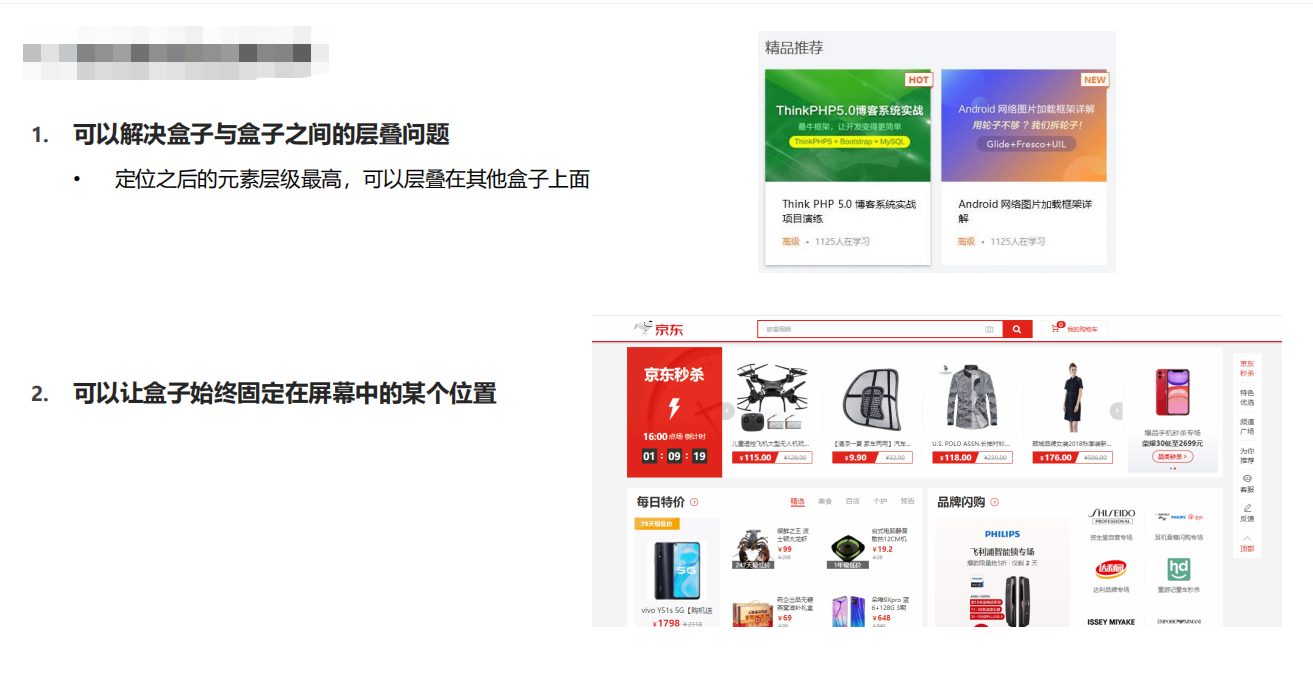
\1. 可以让元素自由的摆放在网页的任意位置
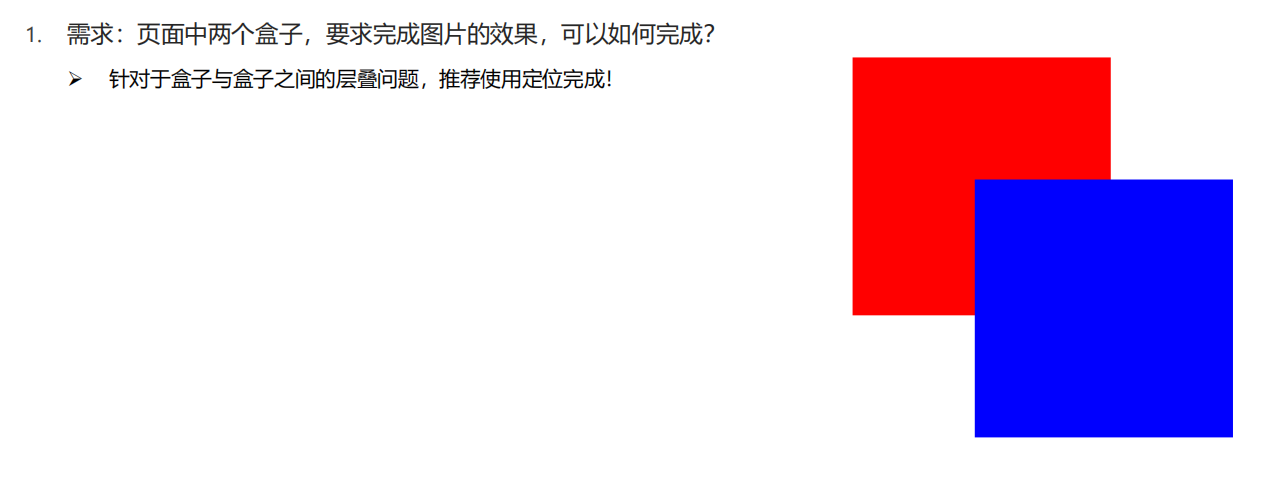
\2. 一般用于 盒子之间的层叠情况
1.2 定位的常见应用场景

2.1 定位初体验

2.2 使用定位的步骤

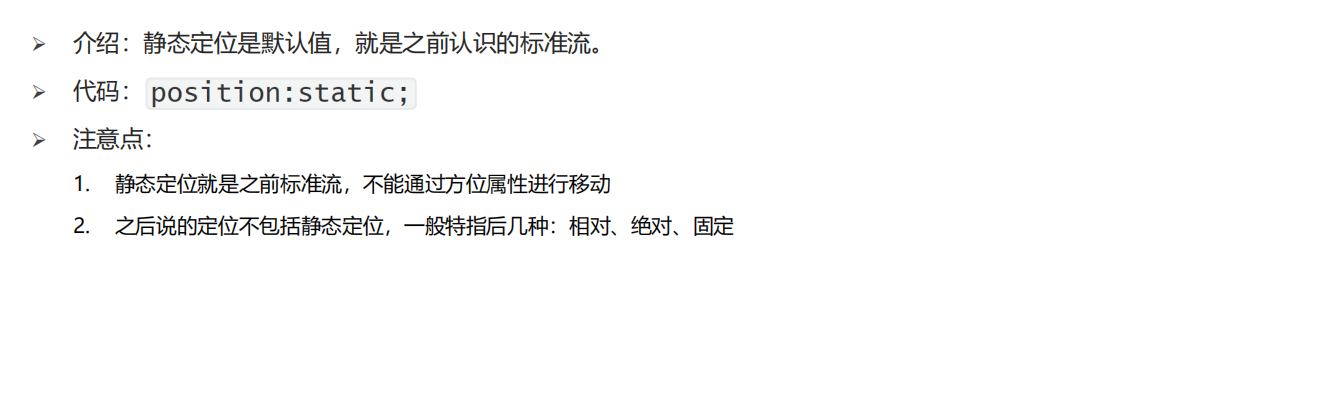
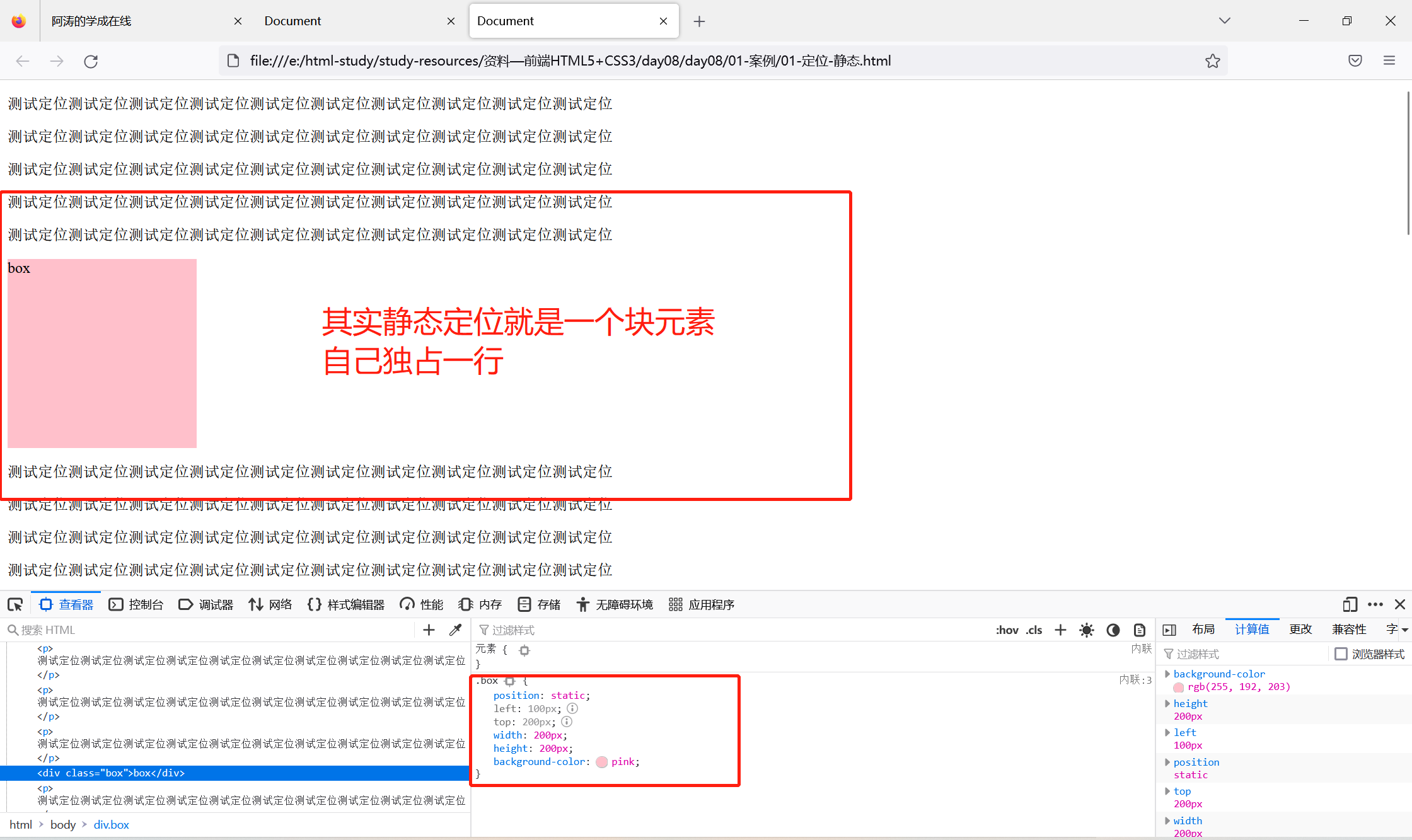
3.1 静态定位


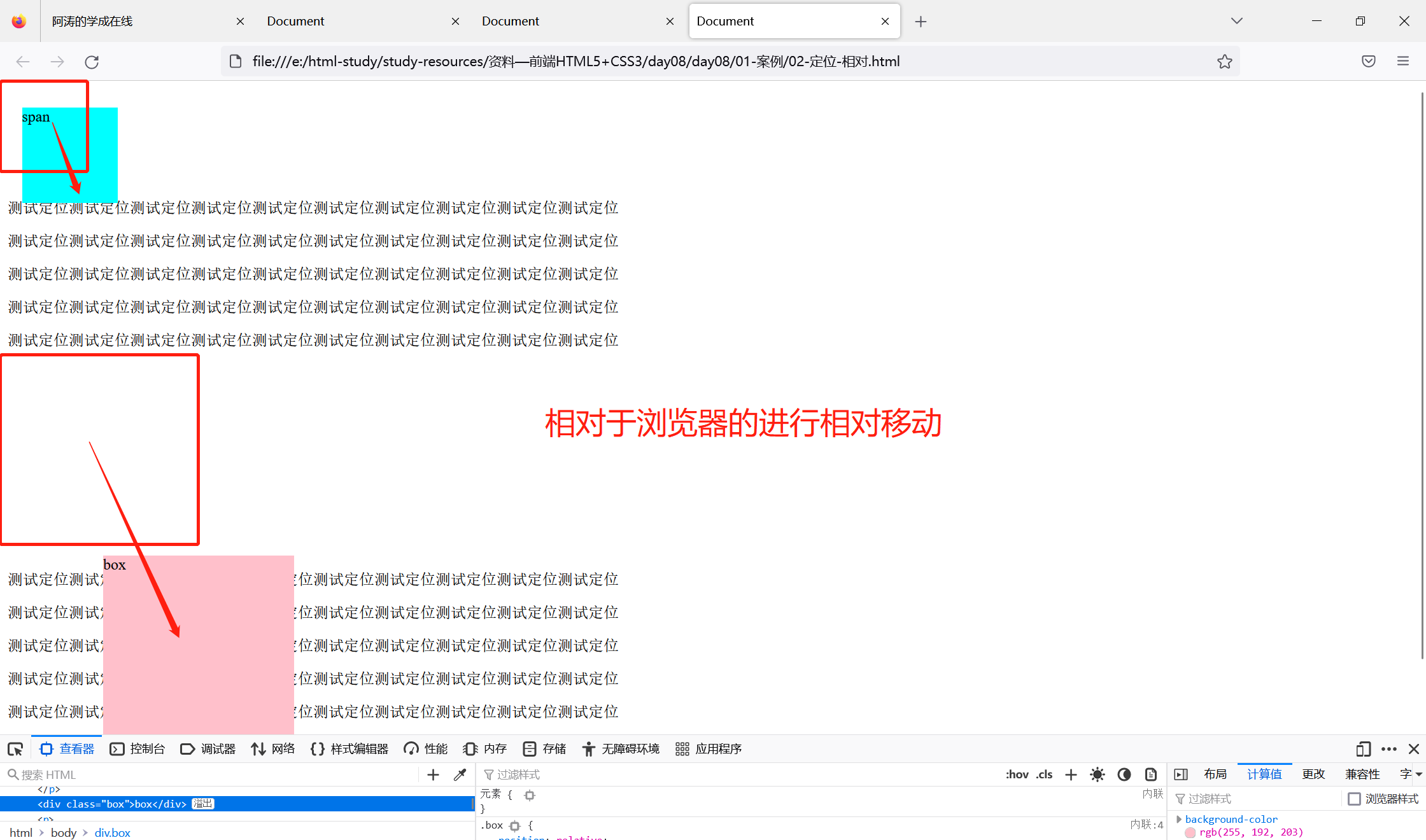
4.1 相对定位

测试
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 如果left和right都有, 以left为准; top和bottom都有以top 为准 */
/* css书写: 1. 定位 / 浮动 / display ; 2. 盒子模型; 3. 文字属性 */
.box {
position: relative;
right: 200px;
bottom: 400px;
left: 100px;
top: 200px;
/*
1. 占有原来的位置
2. 仍然具体标签原有的显示模式特点
3. 改变位置参照自己原来的位置
*/
width: 200px;
height: 200px;
background-color: pink;
}
span {
/* 相对于以前的位置进行相对的偏移,以前是在浏览器的左上角,就是相对于浏览器的
左上角进行偏移,然后偏移走了之后,还是会保留以前的位置,别人不能霸占 */
position: relative;
left: 15px;
top: 20px;
display: inline-block;
width: 100px;
height: 100px;
background-color: aqua;
}
</style>
</head>
<body>
<span>span</span>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<div class="box">box</div>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
</body>
</html>测试结果如下:

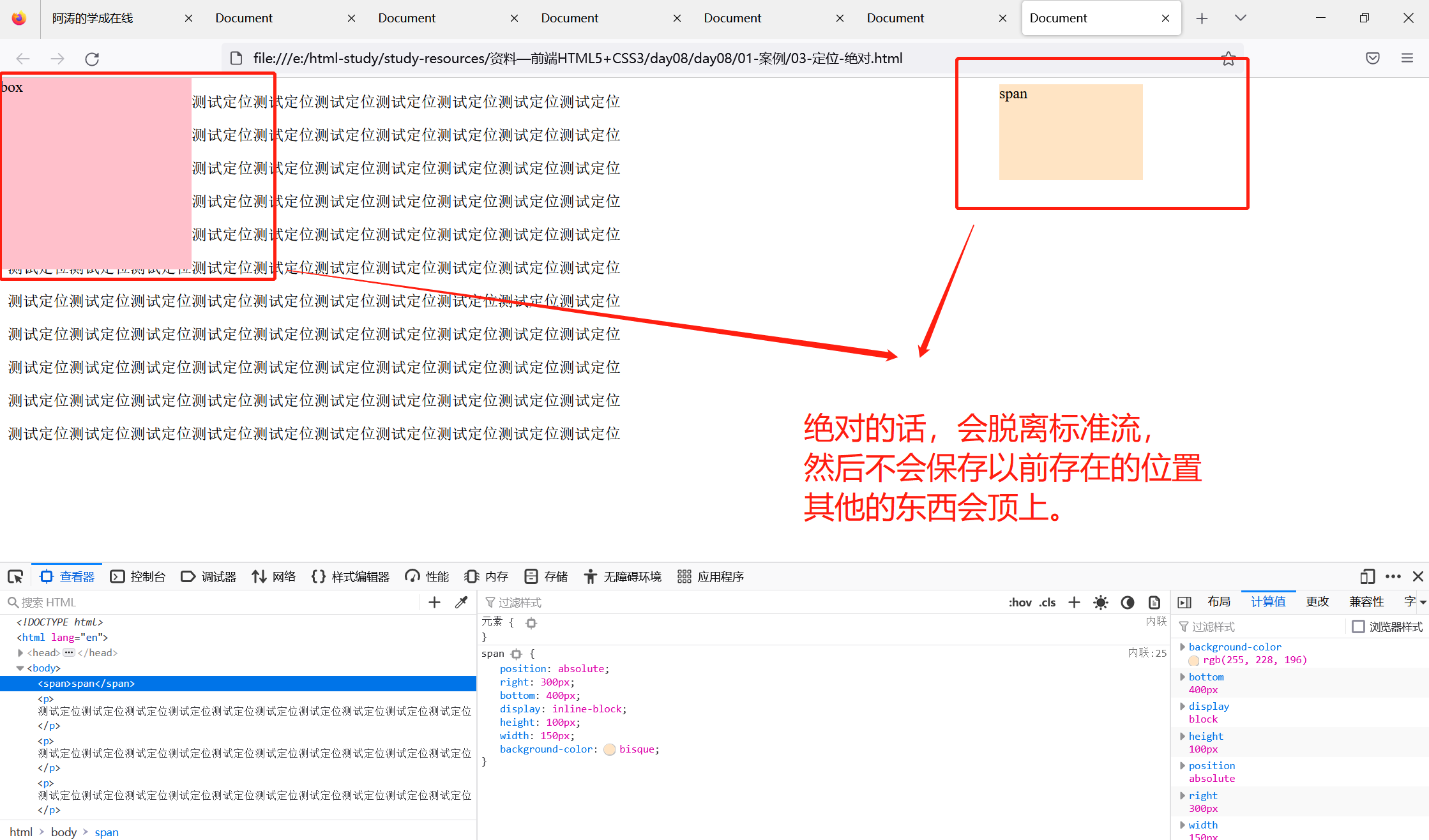
5.1 绝对定位

5.2 绝对定位到底相对于谁进行偏重点
➢ 绝对定位相对于谁移动?
\1. 祖先元素中没有定位 → 默认相对于浏览器进行移动
\2. 祖先元素中有定位 → 相对于 最近的 有定位 的祖先元素进行移动
小结:
➢ 绝对定位position的属性值是什么?
• absolute
➢ 绝对定位是否需要配合方位属性实现移动?
• 需要配合方位属性实现移动
➢ 绝对定位的元素相对于谁进行移动?
1. 祖先元素中没有定位 → 默认相对于浏览器进行移动
2. 祖先元素中有定位 → 相对于 最近的 有定位 的祖先元素进行移动
➢ 绝对定位的元素在网页中是否占位置?
• 在页面中不占位置 → 已经脱标测试
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* css书写: 1. 定位 / 浮动 / display ; 2. 盒子模型; 3. 文字属性 */
.box {
/* 绝对定位:
先找已经定位的父级, 如果有这样的父级就以这个父级为参照物进行定位;
有父级, 但父级没有定位, 以浏览器窗口为参照为进行定位
*/
position: absolute;
/* left: 50px; */
left: 0;
top: 0;
/*
1. 脱标, 不占位
2. 改变标签的显示模式特点: 具体行内块特点(在一行共存, 宽高生效)
*/
width: 200px;
height: 200px;
background-color: pink;
}
span {
/* 设置绝对定位,会脱标准流,不在占有以前的位置。 */
position: absolute;
/*
这样设置绝对定位的高度是没问题的,下面测试 right和bottom
关于左右上下的设置,上的优先级大于下,左设置的优先级大于右。
left: 300px;
top: 300px; */
/* 转为行列块元素 */
/* 没问题 */
right: 300px;
bottom: 400px;
display: inline-block;
/* 设置高度和宽度 */
height: 100px;
width: 150px;
/* 设置背景颜色 */
background-color: bisque;
}
</style>
</head>
<body>
<span>span</span>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<div class="box">box</div>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
</body>
</html>测试结果:

6.1 子绝父相介绍
➢ 场景:让子元素相对于父元素进行自由移动
➢ 含义:
• 子元素:绝对定位
• 父元素:相对定位
➢ 子绝父相好处:
• 父元素是相对定位,则对网页布局影响最小
(拓展) 子绝父绝特殊场景
➢ 场景:在使用子绝父相的时候,发现父元素已经有绝对定位了,此时直接子绝即可!
➢ 原因:
• 父元素已经有定位已经满足要求,如果盲目修改父元素定位方式,可能会影响之前写好的布局
测试:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father {
/* position: relative; */
width: 400px;
height: 400px;
background-color: pink;
}
.son {
/* 相对, 绝对 */
/* 父级相对定位; 子级绝对定位 -- 子绝父相 */
/* position: relative; */
/* position: absolute; */
/* right: 100px; */
position: relative;
width: 300px;
height: 300px;
background-color: skyblue;
}
.sun {
position: absolute;
/* left: 20px;
top: 30px; */
right: 20px;
bottom: 50px;
width: 200px;
height: 200px;
background-color: green;
}
/* 绝对定位查找父级的方式: 就近找定位的父级, 如果逐层查找不到这样的父级, 就以浏览器窗口为参照进行定位 */
</style>
</head>
<body>
<div class="father">
<div class="son">
<div class="sun"></div>
</div>
</div>
</body>
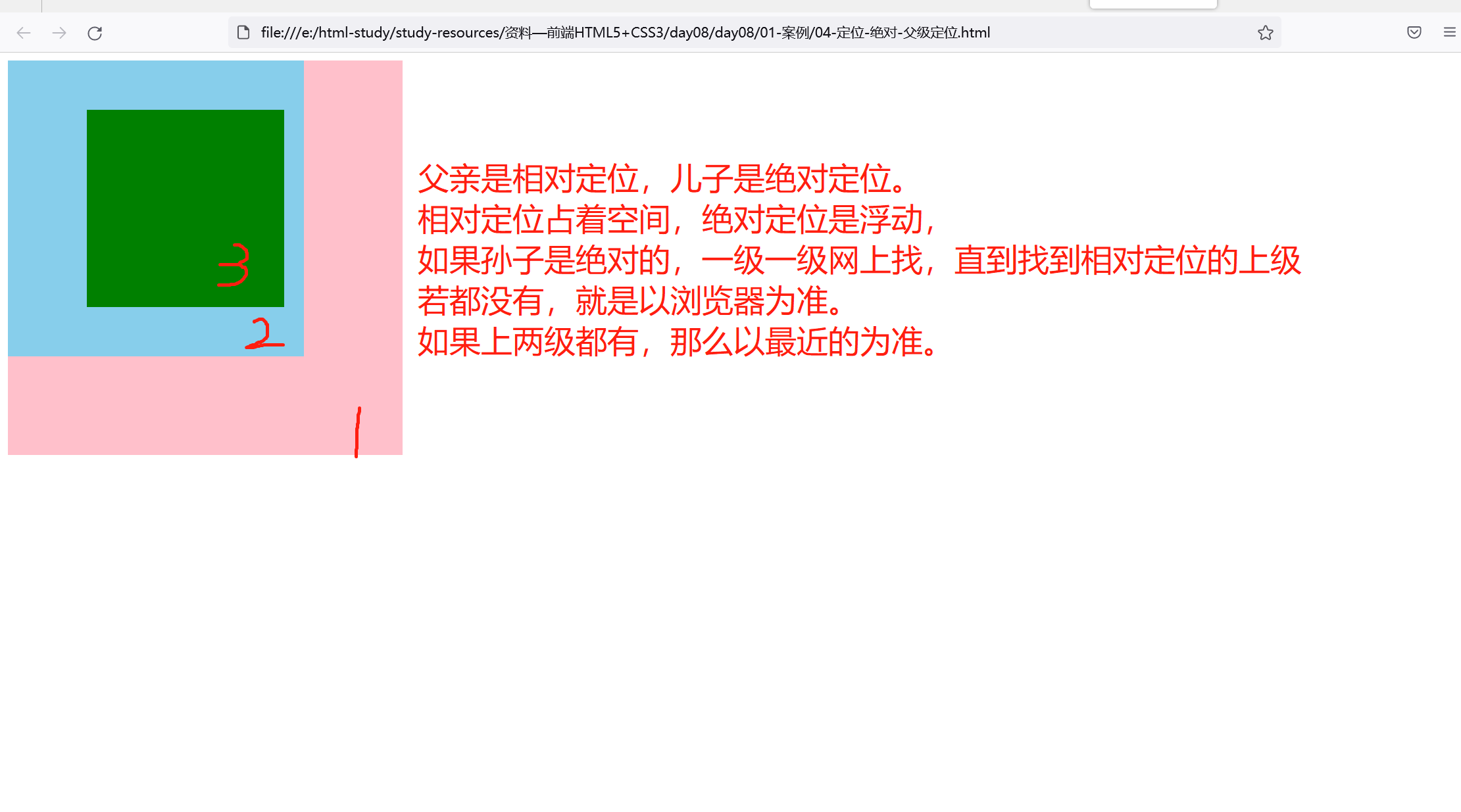
</html>测试如下:

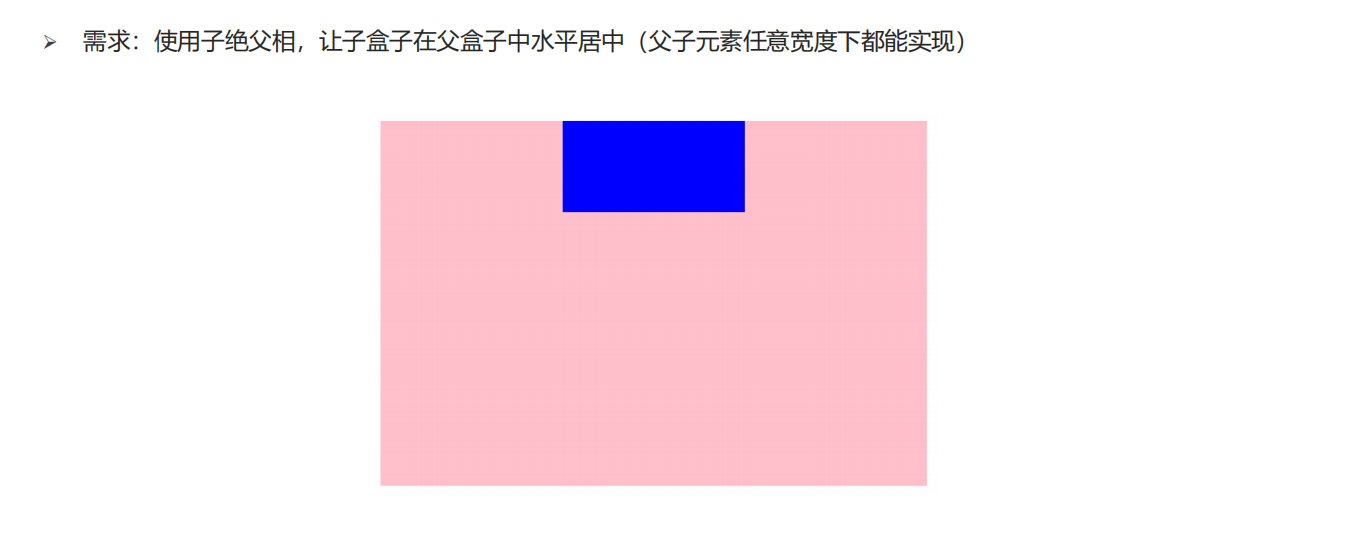
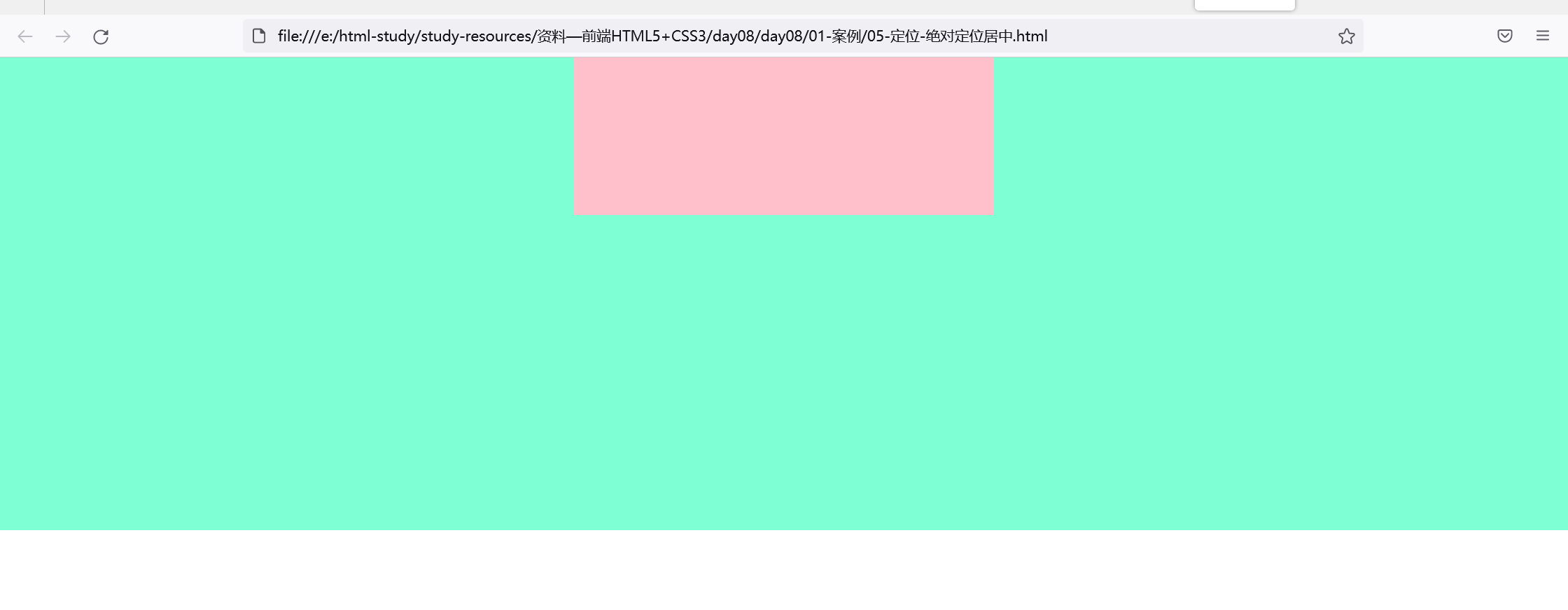
(案例)子绝父相水平居中案例

结果如下:

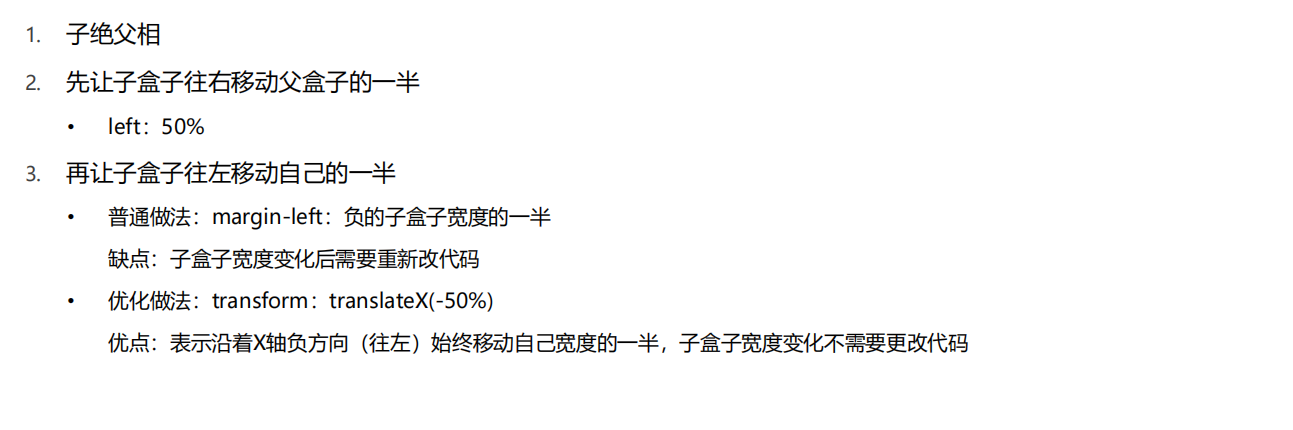
(案例)子绝父相水平居中案例-解决方法

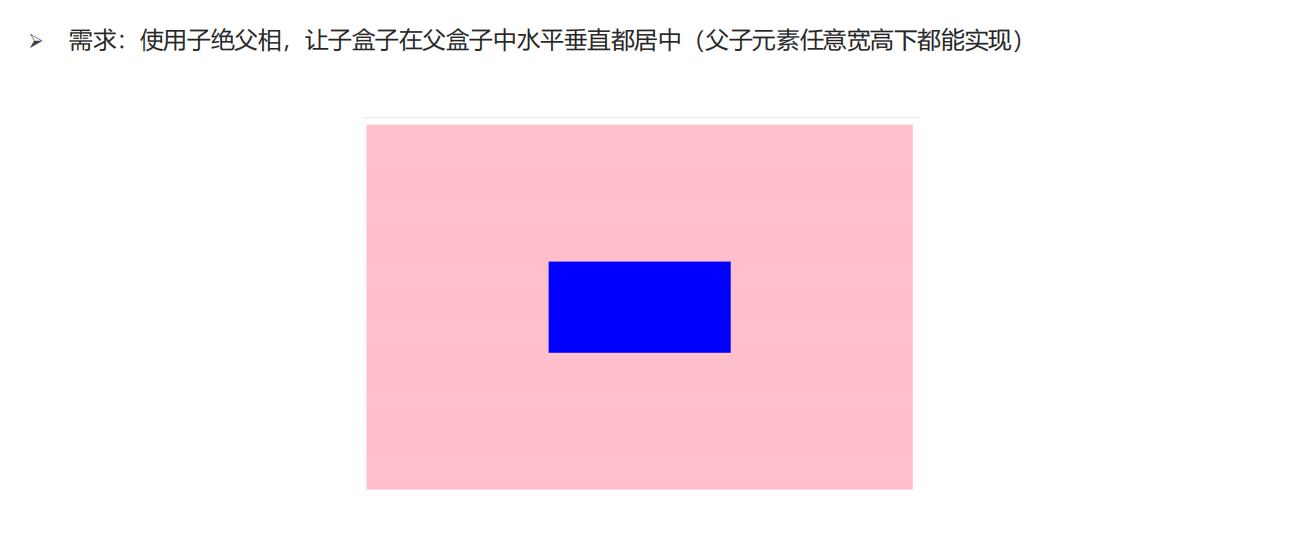
(案例)子绝父相水平垂直都居中案例

结果如下:

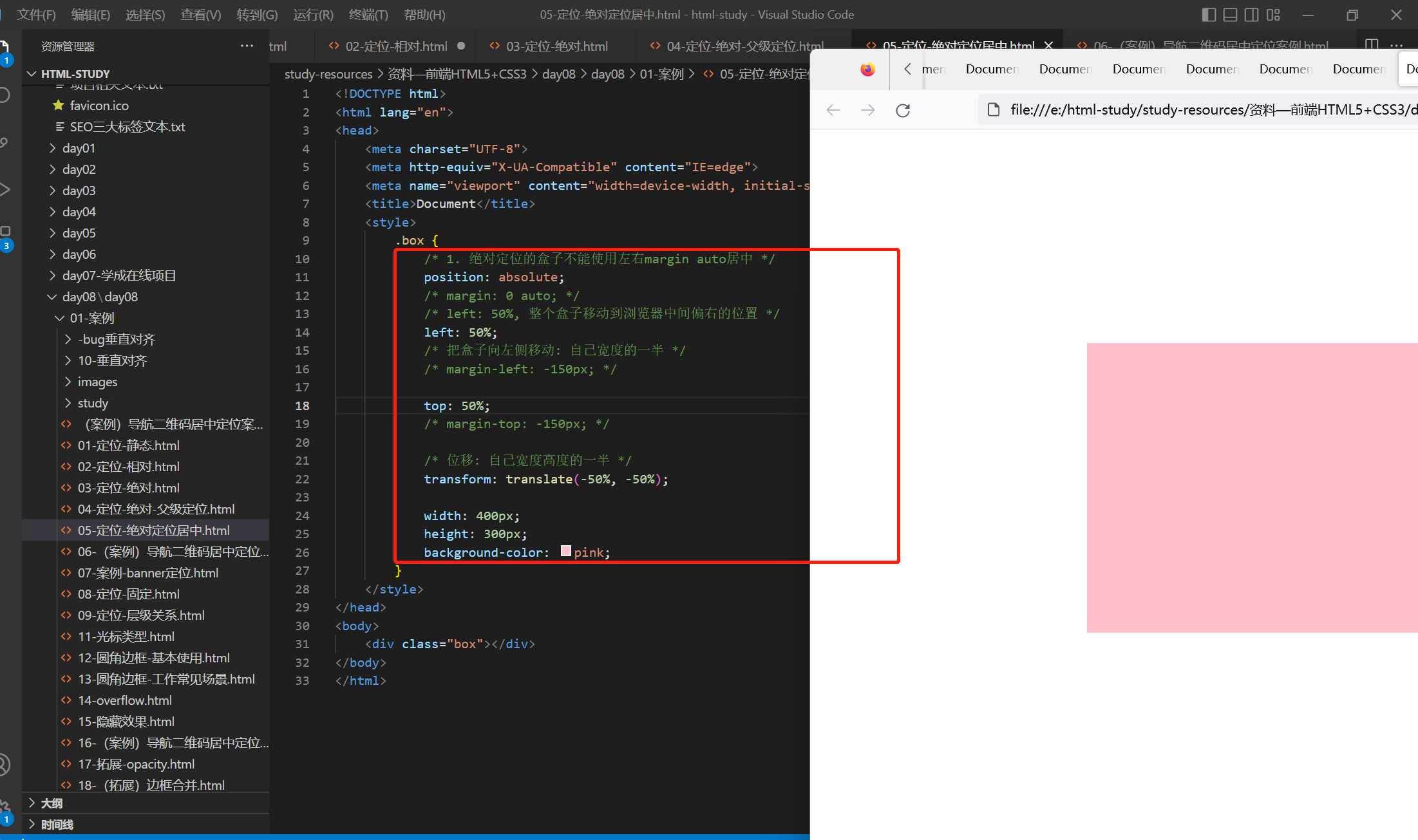
(案例)子绝父相水平垂直都居中案例-解决方法
1. 子绝父相
2. 让子盒子往右走大盒子一半
• left:50%
3. 让子盒子往下走大盒子一半
• top:50%
4. 让子盒子往左+往上走自己的一半
• transform:translate(-50%,-50%);(案例)导航二维码居中定位案例

测试代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
/* 因为有通栏:占满一行的边框,所以需要有一个通栏:占满一行的盒子 */
.nav {
height: 40px;
border: 1px solid rgb(224, 51, 51);
}
/* 因为ul中所有的内容都是在网页的宽度固定并且水平居中的盒子内部,所以设置ul为宽度固定并且水平居中的效果(后面项目中所用到的版心) */
ul {
/* 清除小点,小li前面的小点 */
list-style: none;
/* 设置宽度为 1200px像素 */
width: 1200px;
/* 两边居中 */
margin: 0 auto;
}
ul li {
float: left;
width: 20%;
height: 40px;
border-right: 1px solid #ccc;
/* 如果设置盒子的边框boder或者padding都会撑大盒子的大小,
我们可以手动调成,也可以使用css3特性box-sizing:border-box 就可以自动调整了; */
/* 自动内减 */
box-sizing: border-box;
text-align: center;
line-height: 40px;
}
/* 设置最后一个小Li右边边框为0 */
ul .last {
border-right: none;
}
ul li a {
/* a标签默认是行内元素,宽高由内容撑开,并且无法设置宽高,此时默认情况用户只能点击文字区域才能调整 */
/* 如果把a标签转换成块级元素,此时可以设置宽高,会让a标签范围更大,用户可以点击调整的区域也越大 */
display: block;
/* 宽度不设置块元素会默认占满一行 */
height: 40px;
/* 设置标签的下划线为没有 */
text-decoration: none;
color: #000;
}
ul li .app {
position: relative;
}
.code {
position: absolute;
/* 先让二维码在app盒子中向中间偏右 50%,然后在往反方向便宜50%至center的位置 */
left: 50%;
top: 41px;
transform: translate(-50%);
}
</style>
</head>
<body>
<!-- 导航 -->
<div class="nav">
<ul>
<li><a href="#">我要投资</a></li>
<li><a href="#">平台介绍</a></li>
<li><a href="#">新手专区</a></li>
<!-- 因为用户鼠标放在二维码图片上也能跳转,所以证明img也是在a的范围内,因此把img写在a标签的内部 -->
<li><a href="#" class="app">手机微金所 <img src="./images/code.jpg" alt="" class="code"> </a></li>
<li class="last"><a href="#">个人中心</a></li>
</ul>
</div>
</body>
</html>测试结果如下:

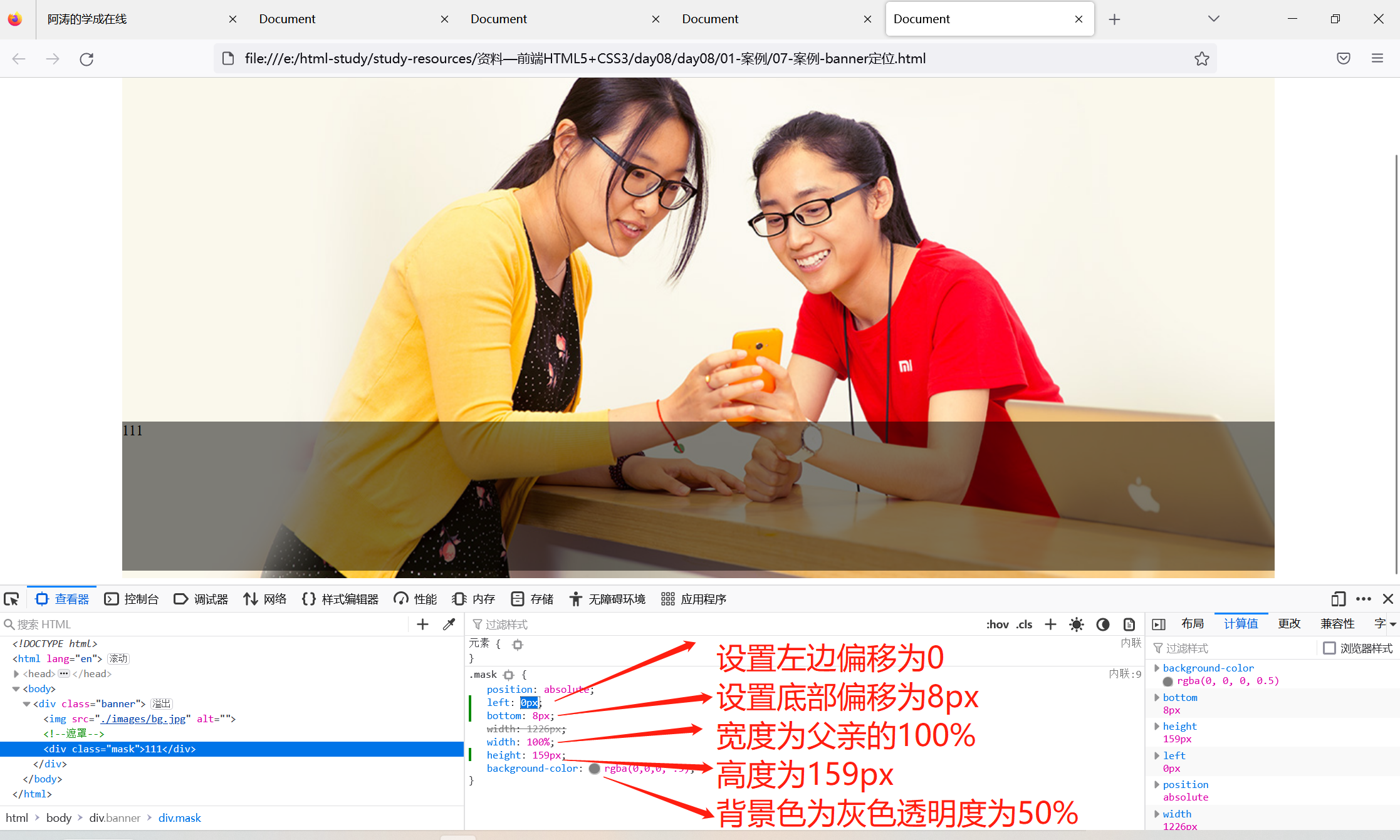
(案例)底部半透明遮罩效果

测试代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.banner {
position: relative;
margin: 0 auto;
width: 1226px;
height: 600px;
}
.mask {
position: absolute;
left: 0;
bottom: 0;
/* 绝对定位的盒子显示模式具备行内块特点: 加宽度高度生效, 如果没有宽度也没有内容, 盒子的宽度尺寸就是0 */
/* width: 1226px; */
/* 如果子级和父级的宽度相同 */
width: 100%;
height: 150px;
background-color: rgba(0,0,0, .5);
}
</style>
</head>
<body>
<div class="banner">
<img src="./images/bg.jpg" alt="">
<!-- 遮罩 -->
<div class="mask">111</div>
</div>
</body>
</html>
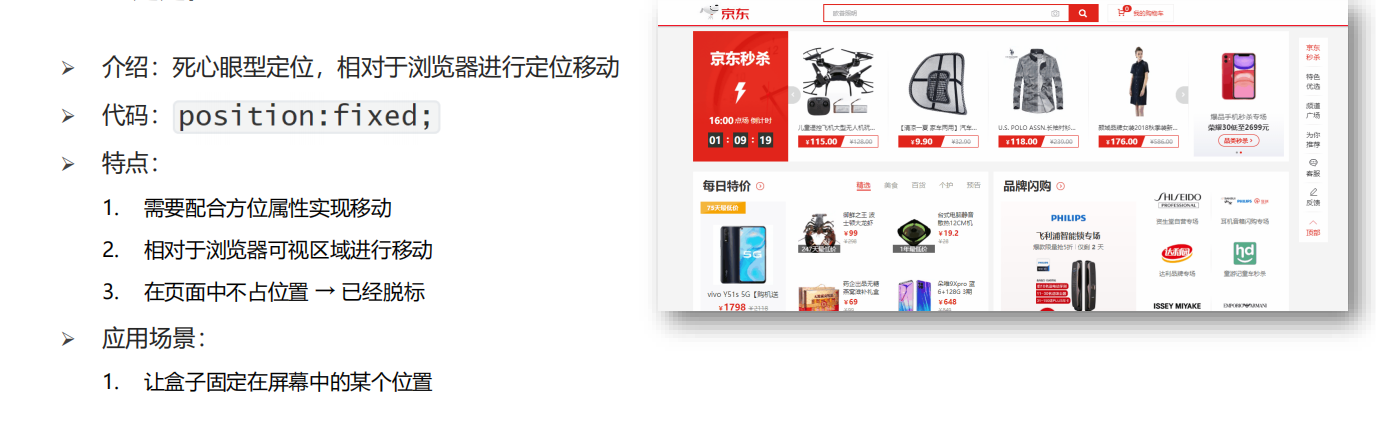
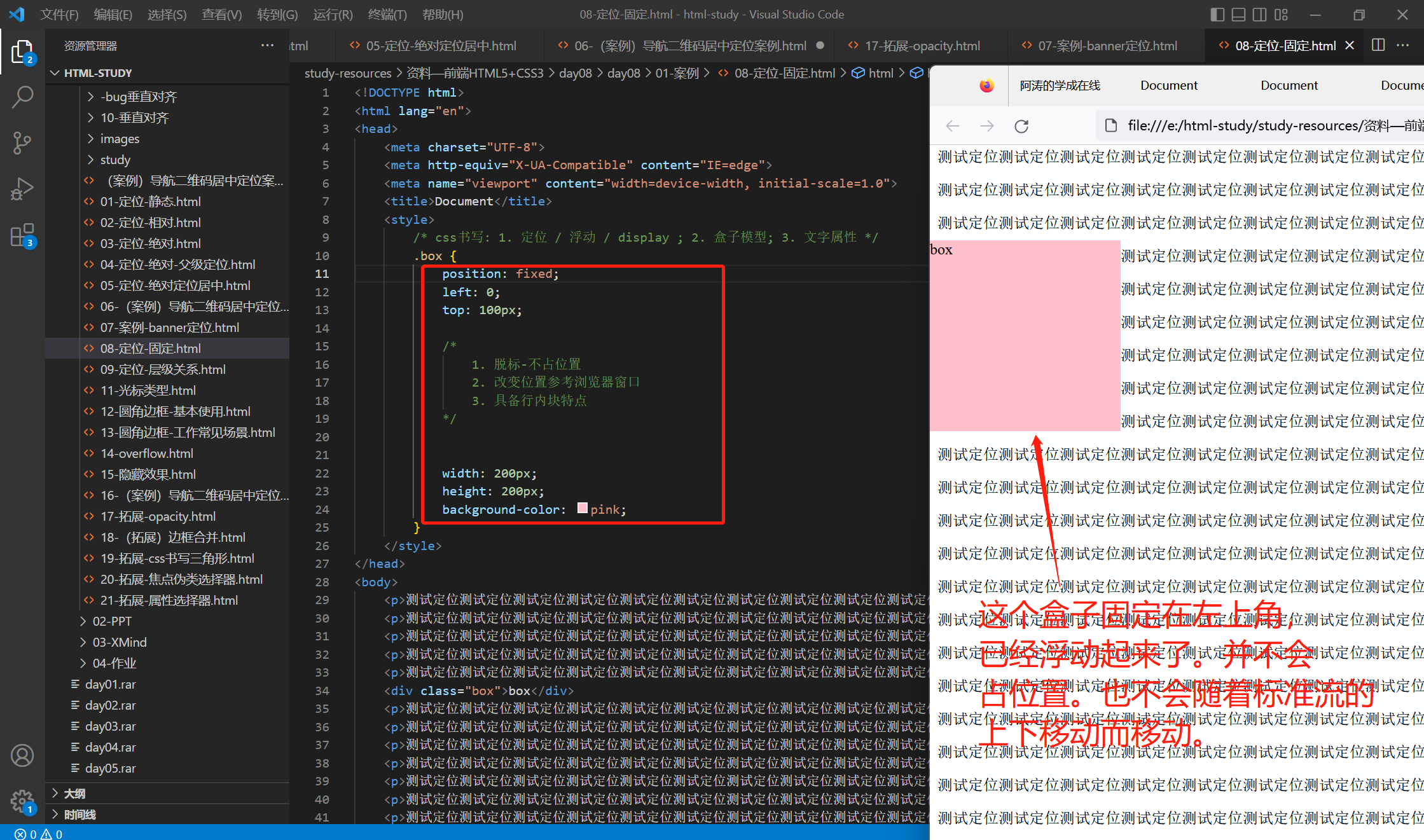
7.1 固定定位

测试:

8.1 元素层级问题
➢ 不同布局方式元素的层级关系:
• 标准流 < 浮动 < 定位
➢ 不同定位之间的层级关系:
• 相对、绝对、固定默认层级相同
• 此时HTML中写在下面的元素层级更高,会覆盖上面的元素
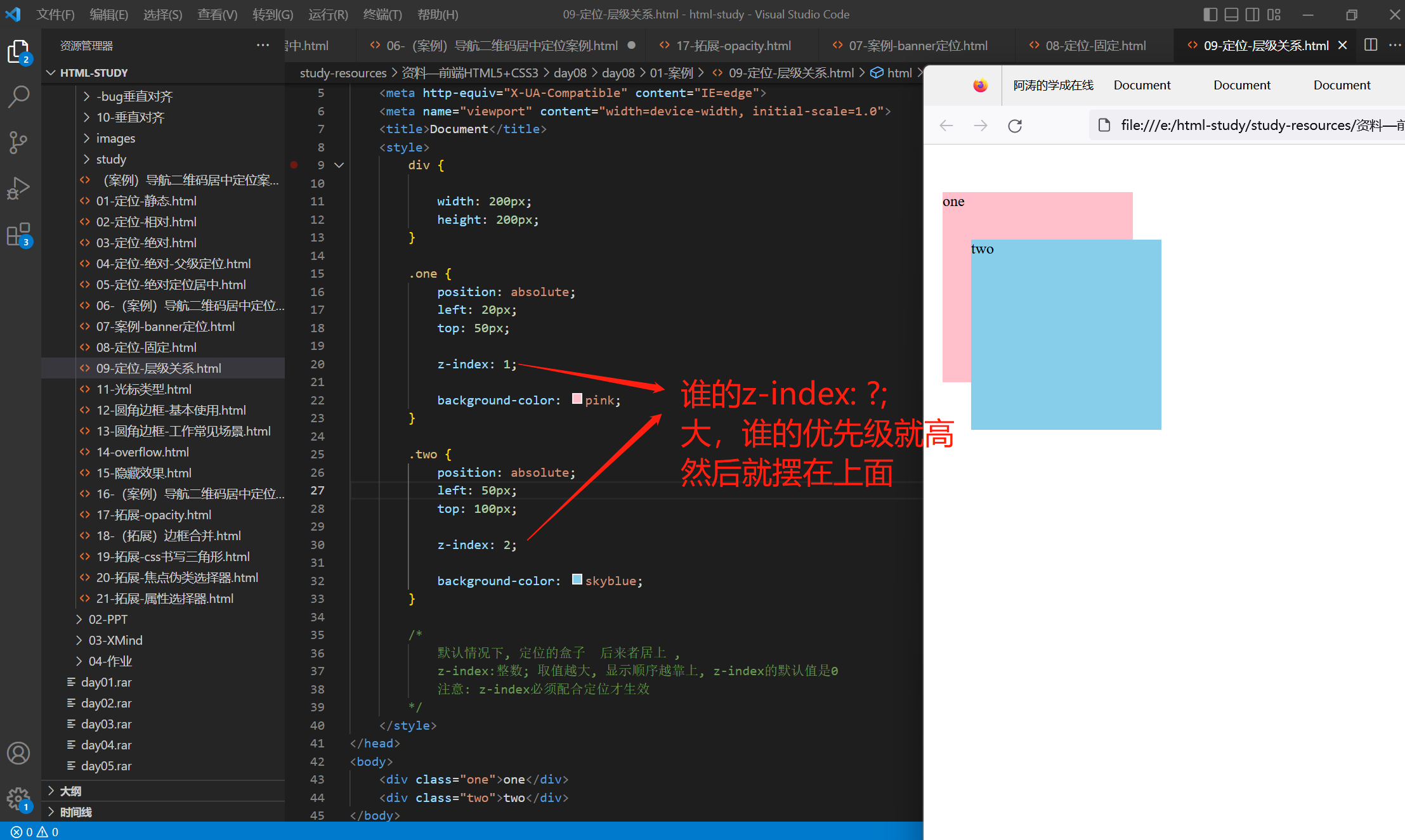
8.2 更改定位元素的层级重点
➢ 场景:改变定位元素的层级
➢ 属性名:z-index
➢ 属性值:数字
• 数字越大,层级越高



















![[附源码]Python计算机毕业设计SSM基于的网上拍卖系统(程序+LW)](https://img-blog.csdnimg.cn/0ee59d788c454c79a3a2927a90e68a97.png)
