经过一段时间的准备,新的一期【ASP.NET Core MVC开发实战之商城系统】已经开始,在之前的文章中,讲解了商城系统的整体功能设计,页面布局设计,环境搭建,系统配置,及首页【商品类型,banner条,友情链接,降价促销,新品爆款】等功能的开发,今天继续讲解商品列表页面功能开发,仅供学习分享使用,如有不足之处,还请指正。

商品列表功能说明
一般首页主要用于呈现给客户最想看到的商品,如:销量最高,降价促销,季度新品等,如果客户想要的商品在首页并没有展示,就需要用户搜索商品的关键词来查找,或者通过商品类型来缩小范围,这时候就会需要用到商品列表功能。
商品列表主要用于搜索商品结果的展示,或者某一种商品类型商品的展示,呈现方式有两种:网格形式或者列表形式,用户可以在两种形式之间自由切换。
商品列表设计
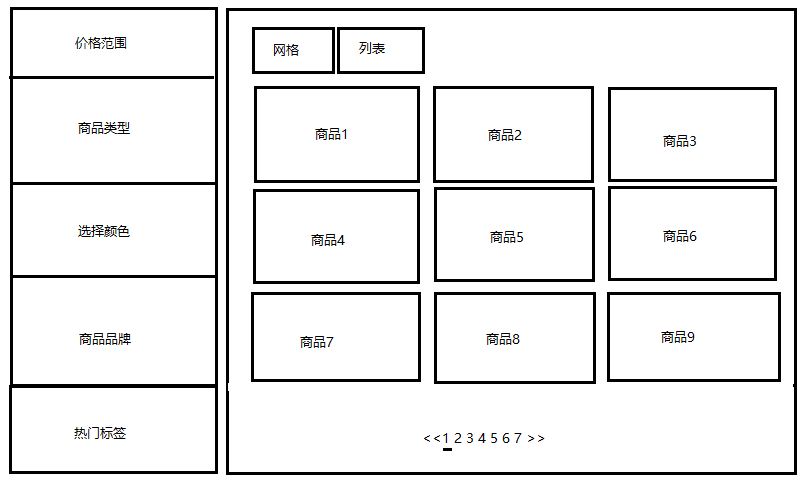
根据功能分析,商品列表主要展示商品信息,有网格形式和列表形式两种。整体页面如下所示:

商品列表功能开发
商品列表主要展示商品信息,关于商品表EB_Product和对应模型Product的创建,可参考前一篇文章。
1. 数据处理层DAL
首先商品列表主要有两个来源,1.点击商品类型跳转商品列表 2. 关键字搜索进入商品列表。所以在检索时需要满足两个条件。DAL【Data Access Layer】层处理如下所示:
using EasyBuyShop.Models;
using EasyBuyShop.Utils;
namespace EasyBuyShop.DAL
{
public class ProductDal:BaseDal
{
public List<Product> GetProductList(int categoryId,int subCategoryId,string productName)
{
try
{
using (var db = this.GetDb(BaseDal.ConnStr))
{
if(categoryId>0 && subCategoryId > 0)
{
return db.Queryable<Product>().Where(r=>r.CategoryId==categoryId && r.SubCategoryId==subCategoryId).ToList();
}
else
{
return db.Queryable<Product>().Where(r => r.Name.Contains(productName)).ToList();
}
}
}
catch (Exception ex)
{
LogHelper.Fatal(ex.Message);
return new List<Product>();
}
}
}
}
2. 控制器获取
在控制器ProductController的Index方法中,以接收到的参数为条件,获取符合条件的商品列表,传递到视图层,如下所示:
public IActionResult Index(int categoryId,int subCategoryId,string productName)
{
var username = HttpContext.Session.GetString("username");
var realName = HttpContext.Session.GetString("realname");
ViewBag.Username = username;
ViewBag.RealName = realName;
ProductDal productDal = new ProductDal();
var productList= productDal.GetProductList(categoryId, subCategoryId, productName);
ViewData["ProductList"]= productList;
return View();
}
同样在本示例中,以ViewData来传递数据。个人建议:对于简单类型,可采用ViewBag进行传递;对于复杂类型,或视图中需要明确类型的,可采用ViewData进行传递。
3. 视图层展示
在视图Views\Product\Index.cshtml页面中,对控制器方法传递的数据进行解析组合展示。如下所示:
@{
ViewData["Title"] = "商品列表";
}
<div class="shop-page-area ptb-100">
<div class="container" style="width:100%;padding-left:0px;padding-right:0px;">
<div class="row">
<div class="col-md-9">
<div class="blog-wrapper shop-page-mrg">
<div class="tab-menu-product">
<div class="tab-menu-sort">
<div class="tab-menu">
<ul role="tablist">
<li class="active" id="gridTab">
<a href="#grid" data-toggle="tab" onclick="javascript:showGrid();return false;">
<i class="fa fa-th-large"></i>
网格
</a>
</li>
<li id="listTab">
<a href="#list" data-toggle="tab" onclick="javascript:showList();return false;">
<i class="fa fa-align-justify"></i>
列表
</a>
</li>
</ul>
</div>
<div class="tab-sort">
<label>排序 : </label>
<select>
<option value="">位置</option>
<option value="">流行度</option>
<option value="">价格</option>
<option value="">评分</option>
</select>
</div>
</div>
<div class="tab-product">
<div class="tab-content">
<div class="tab-pane active" id="grid">
<div class="row">
@{
var products = ViewData["ProductList"] as List<Product>;
if(products!=null && products.Count > 0)
{
foreach (var product in products)
{
<div class="col-md-6 col-lg-4 col-sm-6">
<div class="single-shop mb-40">
<div class="shop-img">
<a href="#"><img src="@product.ImageUrl" alt=""></a>
<div class="shop-quick-view">
<a href="/Product/Detail/@product.Id" data-toggle="modal" data-target="#quick-view" title="预览">
<i class="pe-7s-look"></i>
</a>
</div>
<div class="button-group">
<a href="#" title="添加购物车" onclick="javascript:addCart(@(product.Id));return false;">
<i class="pe-7s-cart"></i>
添加购物车
</a>
<a class="wishlist" href="#" title="立即购买" onclick="javascript:buy(@(product.Id));return false;">
<i class="pe-7s-like"></i>
立即购买
</a>
</div>
</div>
<div class="shop-text-all">
<div class="title-color fix">
<div class="shop-title f-left">
<h3><a href="/Product/Detail/@product.Id">@product.Name</a></h3>
</div>
<span class="price f-right">
<span class="new">$@product.PreferentialPrice</span>
</span>
</div>
<div class="fix">
<span class="f-left">@(product.BasicStyle) | @(product.ProductStyle)</span>
</div>
</div>
</div>
</div>
}
}
else
{
<div>没有符合条件的商品</div>
}
}
</div>
</div>
<div class="tab-pane mb-10" id="list">
<div class="row">
<div class="col-md-12">
<div class="row">
@{
if (products != null && products.Count > 0)
{
foreach (var product in products)
{
<div class="single-shop mb-40">
<div class="col-md-4 col-sm-4 col-xs-12">
<div class="shop-list-left">
<div class="shop-img">
<a href="#"><img src="@product.ImageUrl" alt=""></a>
<div class="shop-quick-view">
<a href="#" data-toggle="modal" data-target="#quick-view" title="预览">
<i class="pe-7s-look"></i>
</a>
</div>
<div class="price-up-down">
<span class="sale-new"> @(Math.Round(product.Preferential * 100, 0))% </span>
</div>
</div>
</div>
</div>
<div class="col-md-8 col-sm-8 col-xs-12">
<div class="shop-list-right">
<div class="shop-list-all">
<div class="shop-list-name">
<h3><a href="/Product/Detail/@product.Id">@product.Name</a></h3>
</div>
<div class="shop-list-rating">
<span class="ratting">
<i class="fa fa-star active"></i>
<i class="fa fa-star active"></i>
<i class="fa fa-star active"></i>
<i class="fa fa-star active"></i>
<i class="fa fa-star active"></i>
</span>
</div>
<div class="shop-list-price">
<span class="list-price">
<span class="new">$@product.PreferentialPrice</span>
<span class="old">$@product.Price</span>
</span>
</div>
<div class="shop-list-cart">
<div class="shop-group">
<a href="#" title="加入购物车" onclick="javascript:addCart(@(product.Id));return false;">
<i class="pe-7s-cart"></i>
加入购物车
</a>
<a class="wishlist" href="#" title="立即购买" onclick="javascript:buy(@(product.Id));return false;">
<i class="pe-7s-like"></i>
立即购买
</a>
</div>
</div>
</div>
</div>
</div>
</div>
}
}
else
{
<div>没有符合条件的商品</div>
}
}
</div>
</div>
</div>
</div>
<div class="page-pagination text-center" style="margin-top:10px;">
<ul>
@{
var totalNum =Math.Ceiling(products.Count / 40.0f);
var currentNum = 1;
for(int i = 1; i <= totalNum; i++)
{
<li><a class="@(i == currentNum?"active":string.Empty)" href="#">@i</a></li>
}
}
<li><a href="#"><i class="fa fa-angle-double-right">»</i></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="~/js/plugins.js"></script>
<script src="~/js/shop.js"></script>
运行测试
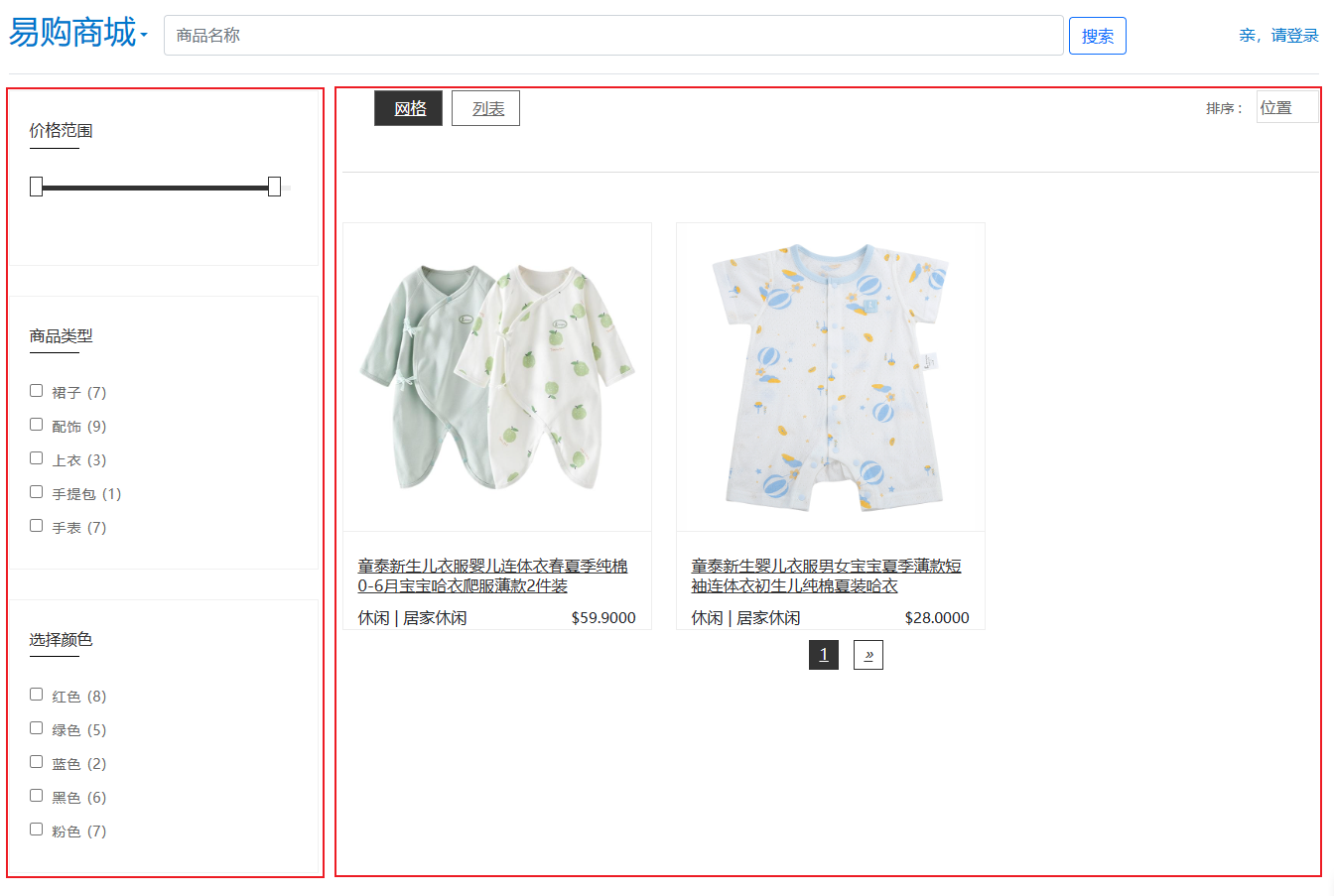
运行页面,点击商品类型,跳转到商品列表,效果如下所示:

UI设计说明
在本示例中,其实后端业务逻辑并不是很复杂,主要是前端UI相对比较麻烦,如布局,展示,定位等相关内容。如果没有对应方面的知识储备,建议先找相资料进行学习。
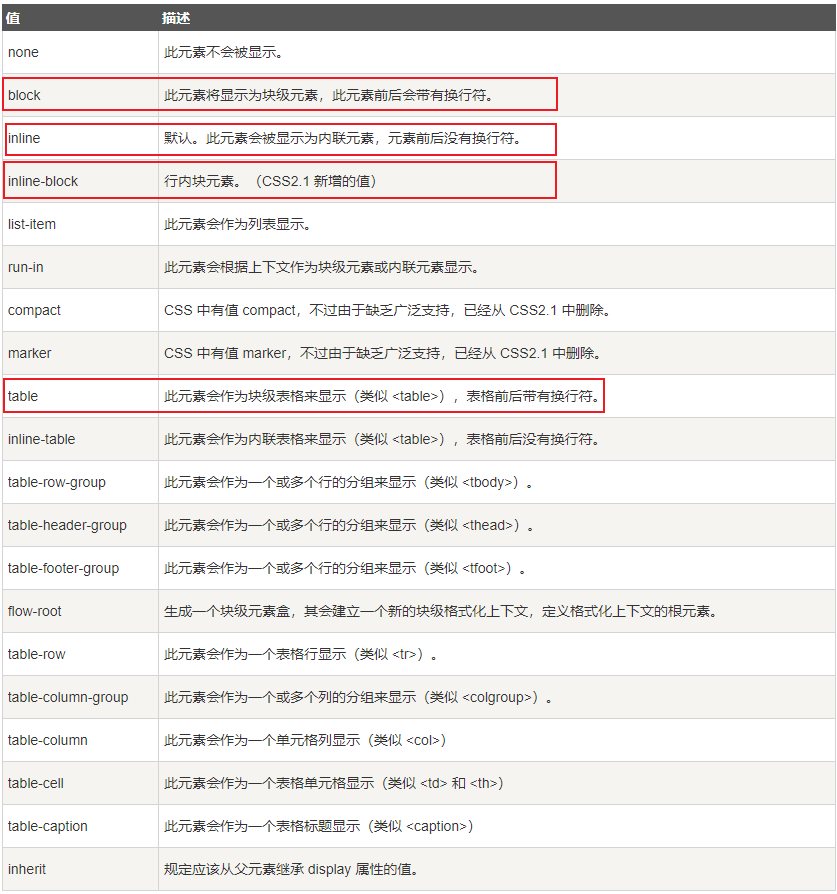
关于CSS中display属性以及说明如下所示:

关于CSS中的Position属性说明如下所示:

以上就是ASP.NET Core MVC开发实战之商城系统第三部分内容。后续将继续介绍其他模块。