1.JavaScript词法结构
所谓词法结构是指一套基础性规则,用来描述如何使用这门语言来编写程序,包括如下几项:
ü 字符集unicode
ü 区分大小写 (true和TRUE)
ü 忽略空白字符(空格、制表符和换行符)
ü 注释
ü 标识符和关键字(保留字)
解释:
命名:英文命名;
空白:由于js会忽略这些空白字符,那么我们在书写代码的时候,就可以更好的利用缩进、换行和空格更好的组织我们的代码,使其更加清晰。一般建议缩进4格
换行:js中一条语句以分号结束;但js中换行也表示一条语句的结束;因此在js中分号可以省略;但不建议省略。
注释非常重要。注释在编程语言中比重50%。
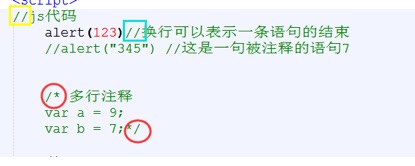
在js中,注释有如下两种写法:(重点)
ü 单行://
ü **多行: ** /**/

注意:
ü 注释的内容是不会被浏览器解析,是一个解释说明的信息,只是提供给程序员看
ü 多行注释不能嵌套使用

标识符和关键字(保留字)
在实际编写js的过程中,需要定义大量的变量和函数,来实现所需功能。其实这些变量和函数的名称就是标识符。
标识符的命名规则:(重点)
1)由数字、字母、下划线或$(美元符)组成;
2)不能以数字开头;并且区分大小写;
3)不能用关键字,保留字命名;
4)建议驼峰命名;
关键字:在js中已经有特殊意义的词;如:var typeof if for
保留字:将来可能会成为关键字的。如name;
关于关键字和保留字,可以参考http://www.runoob.com/js/js-reserved.html
小驼峰:从第二个单词开始,每个单词首字母大写 如: myAge
大驼峰: 每一个单词的首字符都大写;如:MyAge
最佳实践:标识符(如变量、函数)命名采用小驼峰式命名方法
2.变量和值
(1).变量概念(变量名和值)
先看代码:

**变量:**变量是一个可以存储单个可变信息的容器;
变量是由两个部分构成的:
ü 变量名:一般来说,等号左边的内容为变量名
ü 变量值:一般来说,等号右边的内容为变量值
(2).如何声明变量
关键字:声明变量的关键字是var
a. 单独声明
一次性声明一个变量,每一个变量需要使用一个var。

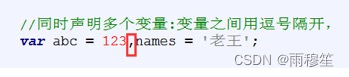
b. 一次性声明多个
只需要一个var关键字,然后就可以声明多个变量。

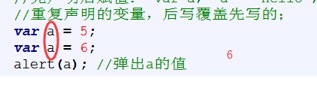
c. 重复声明 (了解)
在js中,是允许重复声明变量的,不会出错。如下:

d. 遗漏声明 (了解)
在js中,允许遗漏声明,不会出错,如下:

(3).全局变量、局部变量
全局和局部是指变量的生效范围,在哪些地方能够起作用,能使用的。
全局和局部是以函数作为分界线的。
注意:javascript中没有常量
在js中,变量的值是可以改变的,也就是可以变化的。如下:
常量则是值某个标识符的值一旦确定,就不能改变。但是js中不支持。
最佳实践:
ü 总是使用var来声明一个变量
变量要先声明后使用
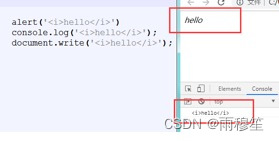
3、三种输出方式:
**1、 ** **alert(); ** 弹出框

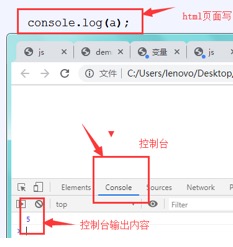
**2、 ** **console.log(); ** 在控制台输出;

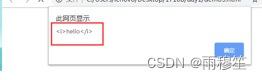
**3、 ** **document.write(); ** 在页面输出;

**区别 ** **:**document.write()识别标签,其他两种不识别


4.简单的dom操作
什么是dom操作?
u DOM是一个使程序和脚本有能力动态地访问和更新文档的内容、结构以及样式的平台和语言中立的接口
u 在HTML和JavaScript的学习中,DOM操作可谓时重中之重
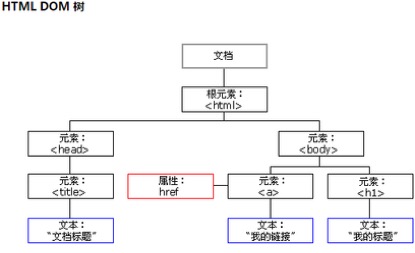
Dom树

DOM节点的分类:
u DOM节点分为三大类:元素(标签)节点、属性节点、文本节点;
节点之间的关系:
u 由DOM树我们可以看到,文本节点、属性节点属于元素节点的子节点
u 在操作元素节点和文本节点前,一定要先获取到元素节点
查找dom节点:
通过ID名查找dom元素
**语法 ** **:**document.getElementById(“id名”)
功能:找页面中对应id名的元素;
返回值:dom元素
返回值类型:object;
说明:getELementById()前面必须的document对象(即文档对象)
如果页面中没有这个id元素,返回null;

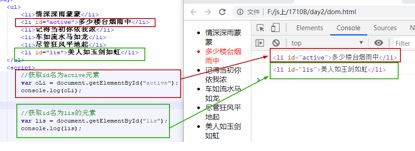
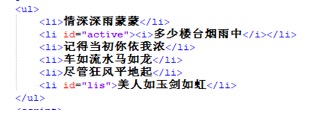
通过标签名找元素
语法1:document.getElementsByTagName(“标签名”)
功能:获取页面中所有指定标签;
返回值:返回一个类数组(即一个集合);换句话说,就是将页面中所有的指定标签放在一个方括号的集合里面
![]()
获取具体的某个元素;

元素内容

获取元素的内容
语法:元素.innerHTML;
说明:获取到的内容都是string 类型;
修改设置元素的内容
语法:元素.innerHTML = ‘内容’

说明:会覆盖;
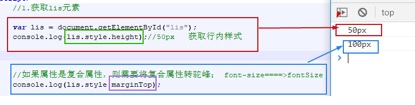
元素的行内样式
获取元素的行内样式 style

语法:元素.style.css属性;
注意:复合属性需要转驼峰;

设置元素的行内样式
语法:元素.style.css属性 = 属性值;
补充
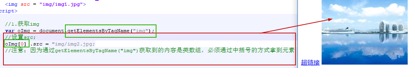
元素的html属性;
获取元素的html属性
语法:元素.html属性
Eg: 元素.id 元素.src 元素.alt 元素.value 等;

设置修改元素的html属性
语法:元素.属性 = 属性值;
初始

修改后

小结:
\1. js中严格区分大小写
\2. js中每一条语句以分号结尾。(可以省略,但不建议)
\3. js中注释分为 单行 // 多行/**/
\4. 标识符的命名规则(重点)
\5. 变量:可以存储单个可变信息的容器
\6. Var是声明变量的关键字(重点)
\7. 变量的赋值
\8. 通过id名查找dom元素(重点)
\9. 通过标签吗查找dom元素(重点)
\10. 通过innerHTML属性获取或设置元素的内容(重点)
\11. 通过style属性获取或设置元素的行内样式(重点)
\12. 获取设置元素的html标准属性(重点)
\13. 通过className属性获取或设置元素的类名(重点)















![[附源码]JAVA毕业设计养生药膳推荐系统(系统+LW)](https://img-blog.csdnimg.cn/f0ad1b8b2f934d639187a3c3f1c8e0c9.png)
![[LeetCode周赛复盘] 第 323 场周赛20221211](https://img-blog.csdnimg.cn/fac5a27fd75042c2a31684ec1eb7d311.png)