<el-form :model="dynamicValidateForm" ref="dynamicValidateForm" label-width="100px" class="demo-dynamic">
<el-form-item prop="email" label="邮箱" :rules="[
{ required: true, message: '请输入邮箱地址', trigger: 'blur' },
{ type: 'email', message: '请输入正确的邮箱地址', trigger: ['blur', 'change'] }
]"
>
<el-input v-model="dynamicValidateForm.email"></el-input>
</el-form-item>
<el-form-item
v-for="(domain, index) in dynamicValidateForm.domains"
:label="'域名' + index"
:key="domain.key"
:prop="'domains.' + index + '.value'"
:rules="{
required: true, message: '域名不能为空', trigger: 'blur'
}"
>
<el-input v-model="domain.value"></el-input><el-button @click.prevent="removeDomain(domain)">删除</el-button>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('dynamicValidateForm')">提交</el-button>
<el-button @click="addDomain">新增域名</el-button>
<el-button @click="resetForm('dynamicValidateForm')">重置</el-button>
</el-form-item>
</el-form>
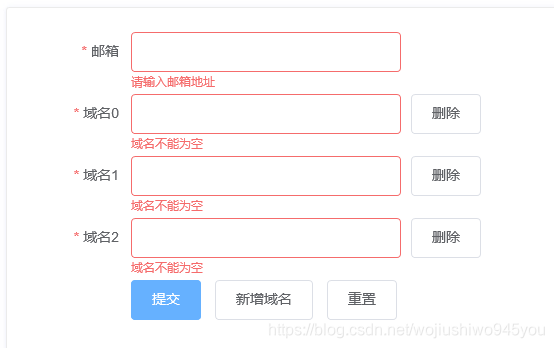
位于循环中的 el-form-item ,为 el-form-item 设置 :rules 属性,同时设置它的 prop 属性需要遵循的规则为:
prop=循环对象.下标.子属性
运行效果:

通过反复测试,我发现了一种更简单的方法,就是 v-for 针对 el-from ,每个循环的本质就是一次独立的 el-form 校验,这就跟普通表单的校验没啥区别了,容易写也好理解。







![[附源码]JAVA毕业设计养生药膳推荐系统(系统+LW)](https://img-blog.csdnimg.cn/f0ad1b8b2f934d639187a3c3f1c8e0c9.png)
![[LeetCode周赛复盘] 第 323 场周赛20221211](https://img-blog.csdnimg.cn/fac5a27fd75042c2a31684ec1eb7d311.png)