目录
1.设计主窗口界面
2.设置窗口的背景图片
3. 自定义标题栏
3.2 设置按钮的大小
3.3 将自定义标题栏添加设置到主页面中
3.4 去除窗口的原标题栏
3.5 设置按钮颜色
3.6 切换页面功能实现
4.我的文件页面的设计
4.1 菜单栏的设计
4.2 自定义菜单栏
4.3 设置菜单项中的槽函数
5.共享列表窗口的设计
6.传输列表窗口的设计
7. 切换用户功能的实现
完整代码链接
当登录成功后,客户端会弹出一个主界面,这个主界面如下的功能如下:

1.设计主窗口界面
1.主界面类型是一个将它定义为mainwindows类型,它是一个QMainWindow的类型
2.mainwindows的ui界面如下

widget是用来显示自定义标题栏的,stackWidget是可以用来显示多个页面。
在stackedWidget 添加3个页面,分别是 ”我的文件“,”共享列表“,”传输列表“ ,
注意:stackedWidget 的新添页面不能够单独的删除它。

2.设置窗口的背景图片
没有设置背景色的窗口如下:

设置背景色就需要 重写paintEvent,将对应的图片用QPainter显示出来。
ps:窗口在显示的时候,就会调用paintEvent。
//MainWindow.cpp文件
void MainWindow::paintEvent(QPaintEvent*)
{
QPainter* painter=new QPainter(this);
QPixmap pixmap;
pixmap.load(":/res/bk_page.png");
painter->drawPixmap(0,0,this->width(),this->height(),pixmap);
painter->end();
}
显示效果:

3. 自定义标题栏
创建一个buttongroup的对象,它的界面是一个QWidget界面即可,将多个 toolbutton按钮 添加到这个界面中,并设置按钮的图片和文字。
注意
如下是buttongroup.ui文件中的宽度不能大于mainwindows的宽度。

3.1 设置toolbutton按钮的图片
1.将对应的图片添加到 资源路径 中,找到 按钮的 属性页-> icon->添加图片
注意:不要在样式表中添加图片,如果在 样式表添加图片,不能够使文字放在图片下面

2.将文字设置进图片的下面,找到 toolButtonStyle,将按钮的类型设ToolButtonTextUnderIcon。

3.2 设置按钮的大小
找到按钮的属性值,一如果按钮太小,设置minimumSize,如果按钮太大,设置maximumSize
3.3 将自定义标题栏添加设置到主页面中
鼠标右键点击mainwindows中最上面的窗口QWidget,点击 "提升为" 按钮。
添加自定义窗口的类名称,选择对应的类,点击提升即可.

显示窗口:

3.4 去除窗口的原标题栏

在构造函数中添加代码:
this->setWindowFlags(Qt::FramelessWindowHint | windowFlags());

3.5 设置按钮颜色

当我们点击到对应的按钮的时候,按钮就会显示白色,其余的按钮就会显示黑色。
步骤:设置每个按钮的槽函数,当点击对应的按钮,就将对应按钮的颜色设置为白色,其他按钮的颜色设置为 黑色。
//我的文件按钮的槽函数
//当我们点击 ”我的文件“按钮时,其他按钮的也是这样
void buttongroup::on_myfile_btn_clicked()
{
ui->user_btn->setStyleSheet("color:black");
ui->share_btn->setStyleSheet("color:black");
ui->myfile_btn->setStyleSheet("color:white");
ui->tran_btn->setStyleSheet("color:black");
ui->switch_btn->setStyleSheet("color:black");
ui->user_btn->setStyleSheet("color:black");
emit myfilePage();//发送一个信号,让stackwidget切换到我的文件的页面
}
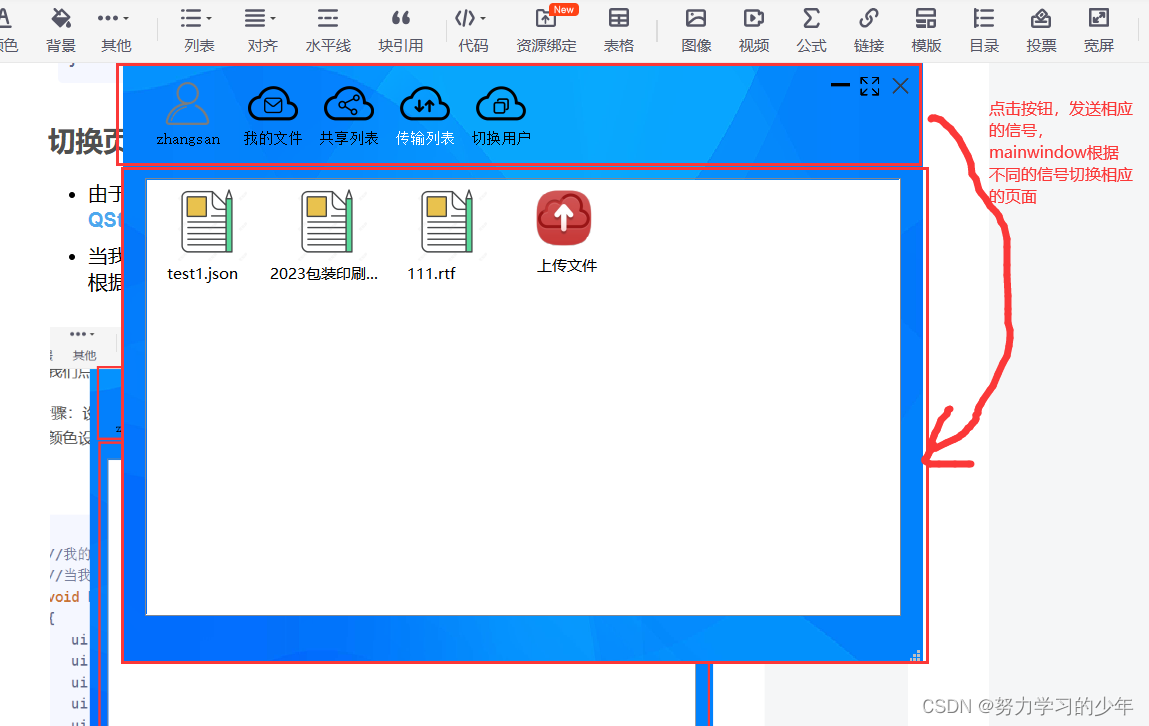
3.6 切换页面功能实现
- 由于buttongroup和QStackWidget是 MainWindow中的子窗口,buttongroup不能直接切换QStackWidget中的界面。
- 当我们点击buttongroup中对应的按钮,buttongroup就会发出相应的信号,MainWindow就会根据槽函数切换相应的页面。

//我的文件按钮
void buttongroup::on_myfile_btn_clicked()
{
ui->user_btn->setStyleSheet("color:black");
ui->share_btn->setStyleSheet("color:black");
ui->myfile_btn->setStyleSheet("color:white");
ui->tran_btn->setStyleSheet("color:black");
ui->switch_btn->setStyleSheet("color:black");
ui->user_btn->setStyleSheet("color:black");
emit myfilePage();
}
.....其他按钮的槽函数
//setCurrentWidget是显示对应的页面
void MainWindow::setSiganlButton()
{
//切换到我的文件页面
connect(ui->butgroup,&buttongroup::myfilePage,this,[=](){
ui->stackedWidget->setCurrentWidget(ui->myfile_page);
ui->myfile_page->showMyfile();
});
//切换到共享页面
connect(ui->butgroup,&buttongroup::sharePage,this,[=](){
ui->stackedWidget->setCurrentWidget(ui->share_page);
ui->share_page->getFileCount();
});
//传输列表页面
connect(ui->butgroup,&buttongroup::tranPage,this,[=](){
ui->stackedWidget->setCurrentWidget(ui->tran_page);
});
//切换用户页面
connect(ui->butgroup,&buttongroup::switchPage,this,[=](){
//切换用户界面
emit switchUser();
//切换用户的所需要的操作
ui->myfile_page->changerUser();
});
}
4.我的文件页面的设计
自定义一个myfile类型,添加新文件myfile.h,myfile.cpp,myfile.ui文件:
myfile.ui文件:

ps: QListWidget存储的对象是QListWidgetItem 。
在mainwindow.ui文件中,选择stackedWidget 下的一个页面,将该页面提升为 myfile类型

4.1 菜单栏的设计
- 当鼠标右键点击 窗口的空白,则出现 空白的菜单栏。
- 当鼠标右键点击 窗口中的文件 时,则出现 文件的菜单栏。

实现:
1.让listWidget窗口使用 setContextMenuPolicy(Qt::CustomContextMenu),设置右击鼠标发出的
customContextMenuRequested( const QPoint& pos) 信号,pos变量 时当前鼠标的位置
2.定义两个菜单栏
//在myfile.h文件中定义两个菜单栏
QMenu* m_fileMenu;
QMenu* m_blankMenu;
//右键点击文件产生的菜单项
QAction* m_downloadAction;//下载
QAction* m_deleteAction; //删除
QAction *m_shareAction; //分享
QAction *m_propertyAction;//属性
//右键点击空白产生的菜单项
QAction *m_downloadAscAction; //按下载量升序
QAction *m_downloadDescAction; //按下载量降序
QAction *m_refreshAction; //更新
QAction *m_uploadAction; //上传
//将菜单项设置进菜单栏中
void myfile::setMenuAction()
{
m_downloadAction=new QAction("下载");
m_deleteAction=new QAction("删除");
m_shareAction=new QAction("分享"); //分享
m_propertyAction=new QAction("属性");//属性
m_fileMenu->addAction(m_downloadAction);
m_fileMenu->addSeparator();
m_fileMenu->addAction(m_deleteAction);
m_fileMenu->addSeparator();
m_fileMenu->addAction(m_shareAction);
m_fileMenu->addSeparator();
m_fileMenu->addAction(m_propertyAction);
//右键点击空白产生的菜单
m_downloadAscAction=new QAction("按下载量升序"); //按下载量升序
m_downloadDescAction=new QAction("按下载量降序"); //按下载量降序
m_refreshAction=new QAction("更新"); //更新
m_uploadAction=new QAction("上传"); //上传
m_blankMenu->addAction(m_downloadAscAction);
m_blankMenu->addSeparator();
m_blankMenu->addAction(m_downloadDescAction);
m_blankMenu->addSeparator();
m_blankMenu->addAction(m_refreshAction);
m_blankMenu->addSeparator();
m_blankMenu->addAction(m_uploadAction);
//给菜单选项设置槽函数
setActionConnect();
}//myfile.cpp文件
//设置菜单栏
void myfile::setWidgetMemu()
{
//创建自定义菜单栏
m_fileMenu=new MyMenu(this);
m_blankMenu=new MyMenu(this);
//设置右击鼠标的触发的事件
ui->listWidget->setContextMenuPolicy(Qt::CustomContextMenu);
connect(ui->listWidget,&QWidget::customContextMenuRequested,this,[=](const QPoint& pos)
{
//itemAt获取pos位置上的QListWidgetItem
//如果pos位置上没有QListWidgetItem.则返回nullptr
QListWidgetItem* item=ui->listWidget->itemAt(pos);
if(item==nullptr){
//鼠标在窗口的位置
qDebug()<<"选中空位置";
m_blankMenu->exec(QCursor::pos());//显示菜单栏
}else{
//鼠标选到对应的文件
//exec显示菜单栏,QCursor::pos()是获取相对于全局的位置点
m_fileMenu->exec(QCursor::pos());
qDebug()<<"选中文件";//显示菜单栏
}
});
}
4.2 自定义菜单栏
普通菜单栏:

自定义菜单栏:

1.自定义一个 菜单栏类 MyMenu,将这个菜单栏继承QMenu
#include <QObject>
#include<QMenu>
class MyMenu:public QMenu
{
public:
MyMenu(QWidget* parent=nullptr);
};2.MyMenu在构造函数中 使用 setStyleSheet 设置样式即可
3.样式可以在 样式表 中进行选择。

//MyMenu.cpp文件
MyMenu::MyMenu(QWidget* parent):QMenu (parent)
{
setStyleSheet("background-color: rgb(101, 255, 245);
font: 9pt \"黑体\";color: rgb(255, 36, 8);");
}
4.3 设置菜单项中的槽函数
void myfile::setActionConnect()
{
//右键文件菜单
//点击下载文件
connect(m_downloadAction,&QAction::triggered,this,[=]{
dealfile(DealFile::Download);
});
//点击删除文件
connect(m_deleteAction,&QAction::triggered,this,[=]{
dealfile(DealFile::Delete);
});
//点击分享文件
connect(m_shareAction,&QAction::triggered,this,[=]{
dealfile(DealFile::Share);
});
//点击文件属性
connect(m_propertyAction,&QAction::triggered,this,[=]{
qDebug()<<"显示文件属性";
dealfile(DealFile::Show);
});
//右键空白菜单
connect(m_downloadAscAction,&QAction::triggered,this,[=]{
// qDebug()<<"按下载量降序";
getFileCount(Desc);
});
connect(m_downloadDescAction,&QAction::triggered,this,[=]{
// qDebug()<<"按下载量升序";
getFileCount(Asc);
});
connect(m_refreshAction,&QAction::triggered,this,[=]{
getFileCount(Normal);
qDebug()<<"更新";
});
//上传文件
connect(m_uploadAction,&QAction::triggered,this,[=]{
addUploadFile();
qDebug()<<"上传";
});
}5.共享列表窗口的设计
共享列表窗口跟我的文件的设计 一模一样的,这里不做多说明。
6.传输列表窗口的设计
自定义一个transformwidget类型,添加新文件transformwidget.h,transformwidget.cpp:
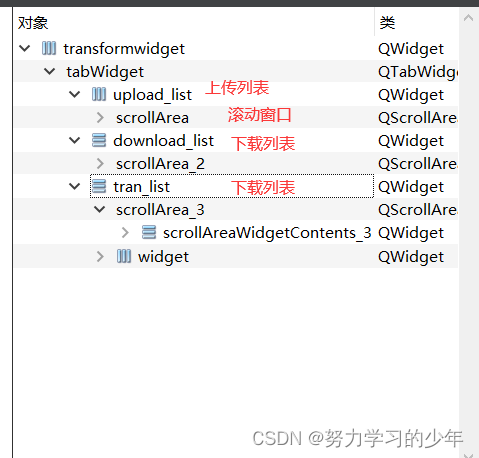
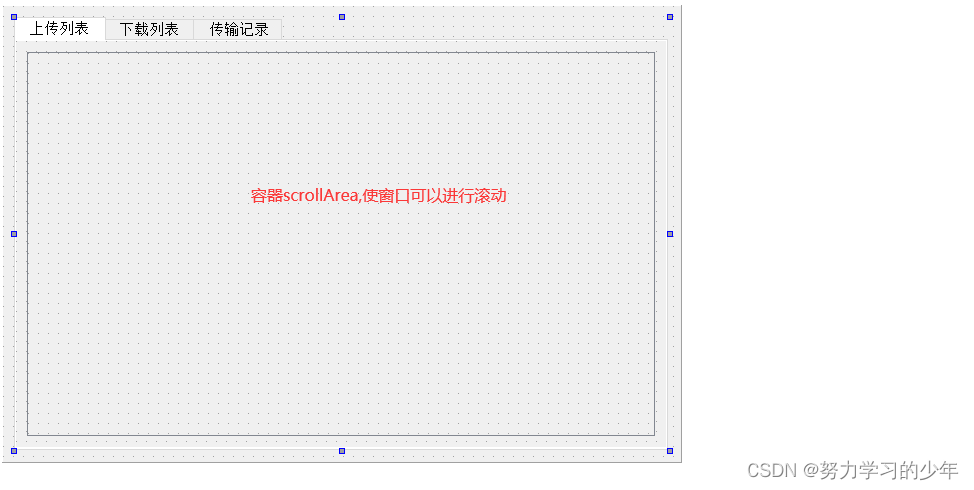
传输列表ui结构:

上传列表:

下载列表:

传输记录:

进入mainwindow.ui,将stackedWidget下对应的页面提升为transformwidget。

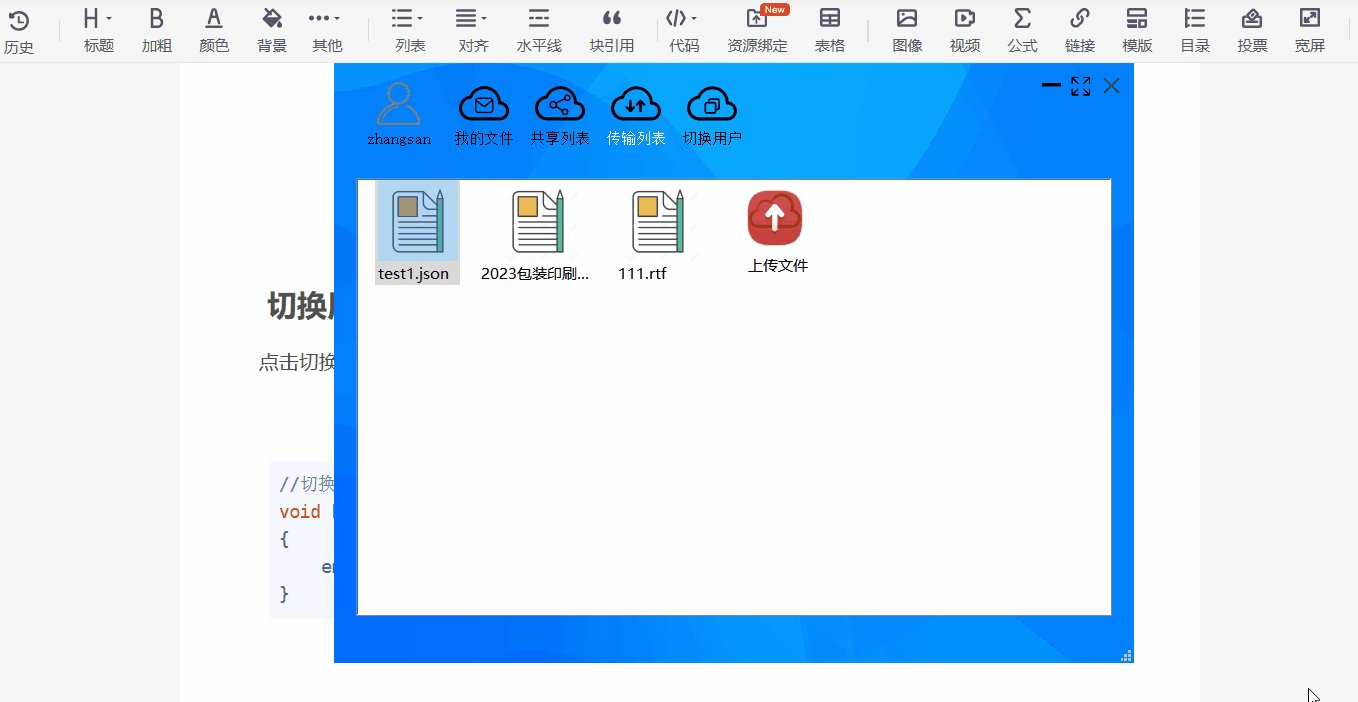
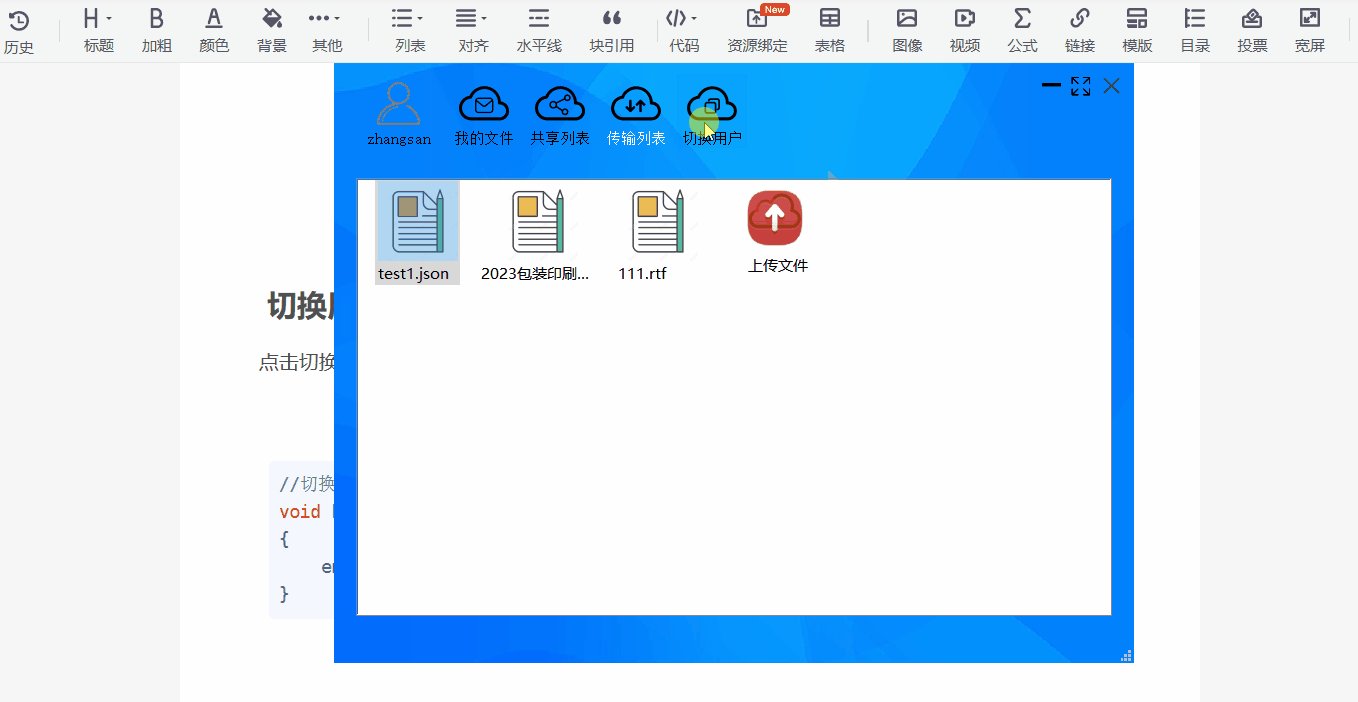
7. 切换用户功能的实现
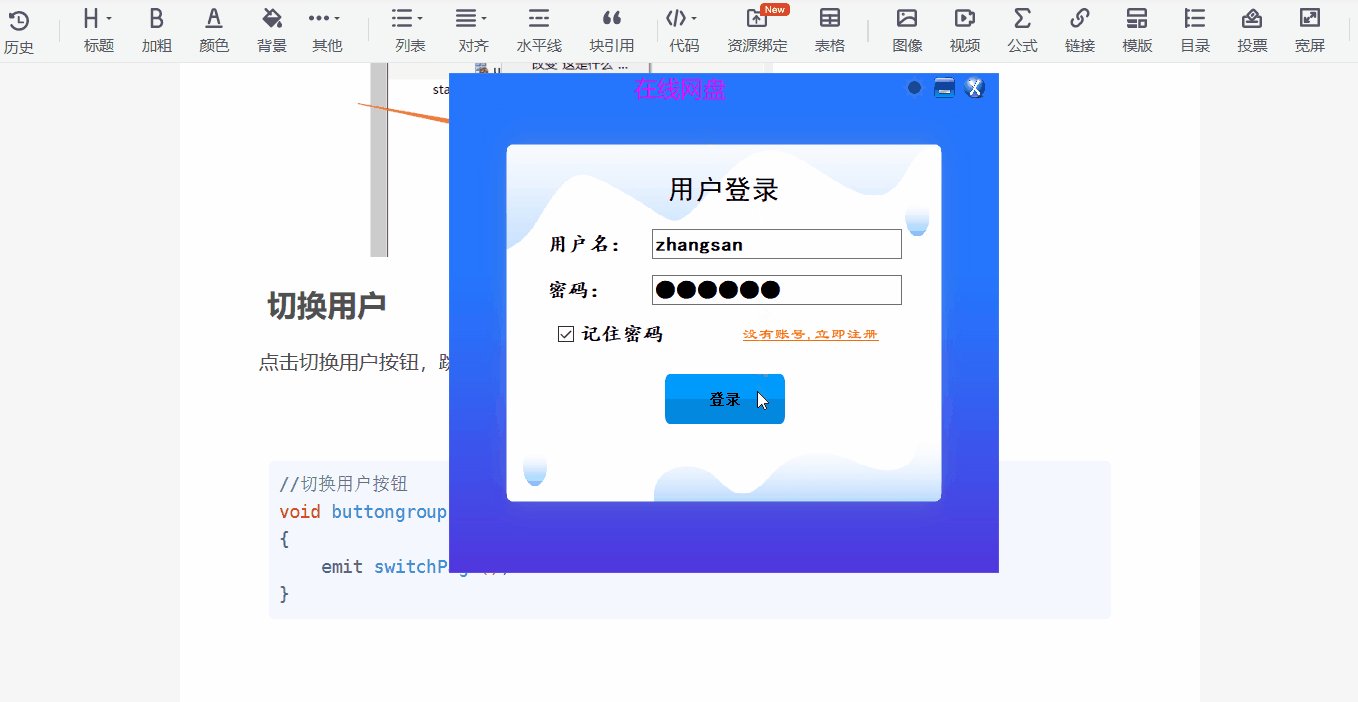
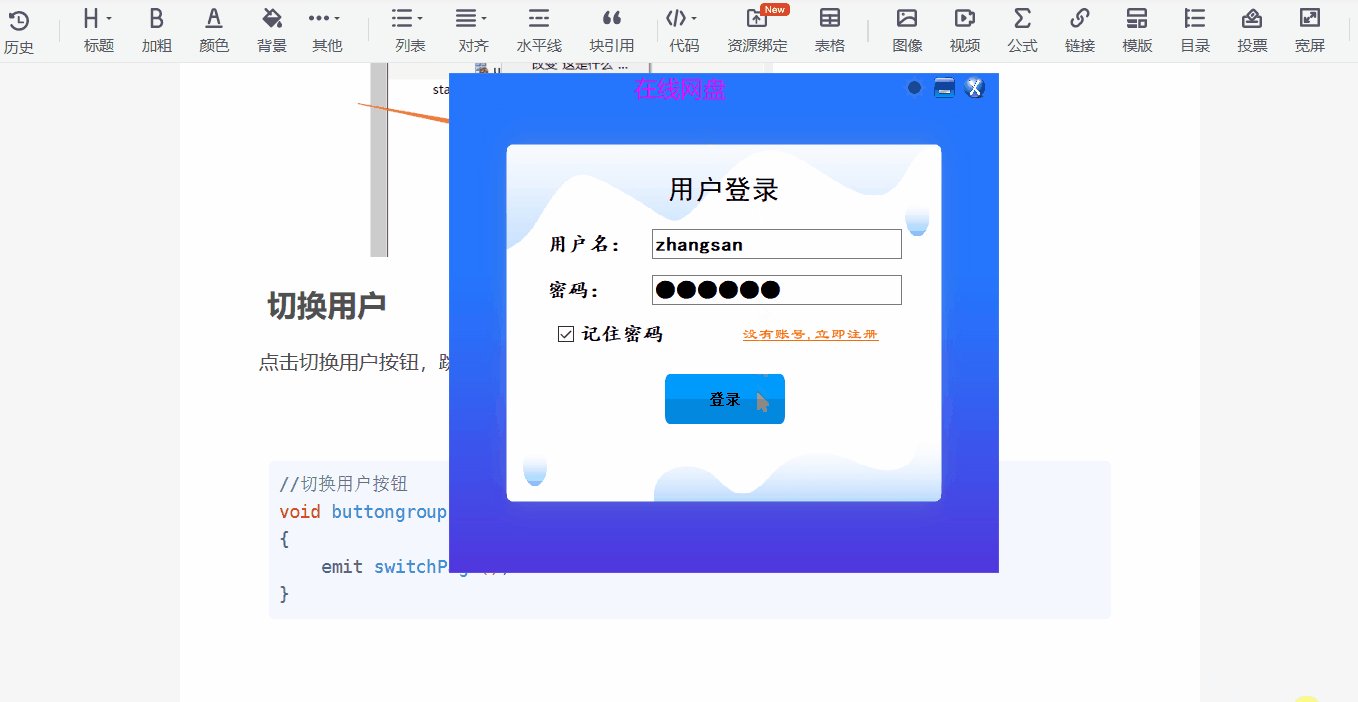
点击切换用户按钮,跳转到登录界面:

1.在设置切换用户按钮的槽函数,在槽函数中发送一个switchPage的信号。
//切换用户按钮
void buttongroup::on_switch_btn_clicked()
{
emit switchPage();
}
//在Dialog设置switchPage的槽函数
connect(mainwindow,&MainWindow::switchUser,this,[=](){
mainwindow->hide();
this->show();
});