【关键词】
ArkTS、通用属性、 @BuilderParam
【问题背景】
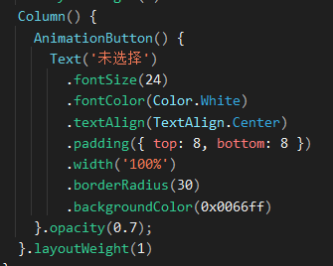
有个开发者使用ArkTS自定义了一个子组件AnimationButton,里面用到了装饰器 @BuilderParam,在父页面中引用的时候使用自定义组件时,使用以下方式调用:

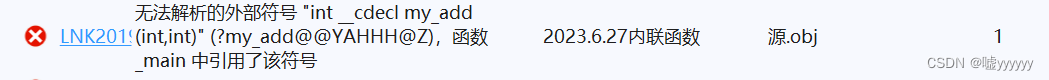
就报了这个错

【问题分析】
开发者的想法是:既然是组件,就应该可以使用通用属性,甚至可以让自定义属于这个组件的属性,比如说增加自定义组件的点方法,可以CustomComponent().customProp(true)。但是当前自定义组件使用{}传递BuilderParam后,要自定义构建函数(@Builder装饰的方法)进行初始化,且不再支持调用通用属性,之前未识别到这个场景,开发人员说后续会修复;而自定义组件调用自身的方法,框架目前是不支持的。
【解决方案】
当前自定义组件使用{}传递BuilderParam后,不再支持调用通用属性,但是可以通过自定义构建函数(@Builder装饰的方法)初始化来实现,具体代码如下:
子组件
enum SpringEffect {
small = 0.95,
medium = 0.9,
large = 0.8
}
@Component
struct AnimationButton {
@State effect: SpringEffect = SpringEffect.medium
@BuilderParam closer: () => void;
@State sizeScale: number = 1;
build() {
Column() {
this.closer()
}
.scale({
x: this.sizeScale,
y: this.sizeScale
})
.animation({
duration: 300,
curve: Curve.Friction
})
.onTouch(event => {
if (event.type === TouchType.Down) {
this.sizeScale = this.effect
} else if (event.type === TouchType.Up) {
this.sizeScale = 1
}
})
}
}
export { AnimationButton, SpringEffect }父页面
import { AnimationButton } from './Page1'
@Builder function specificParam(label: string = '未选择') {
Column() {
Text(label)
.fontSize(24)
.fontColor(Color.White)
.textAlign(TextAlign.Center)
.padding({top: 8, bottom: 8})
.width('100%')
.borderRadius(30)
.backgroundColor(0x0066ff)
.opacity(0.7)
}
}
@Entry
@Component
struct HbuildParam {
build() {
Column() {
// 用父组件自定义构建函数初始化子组件@BuildParam装饰的方法。
AnimationButton({closer: specificParam})
}
}
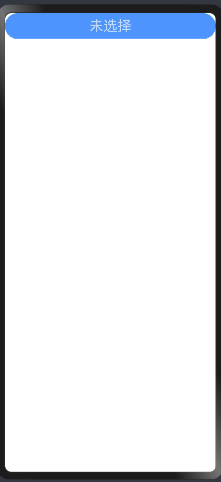
}示例效果如下:

【相关参考】
@BuilderParam装饰器:引用@Builder函数: zh-cn/application-dev/quick-start/arkts-builderparam.md · OpenHarmony/docs - Gitee.com