JavaScript的函数中this的指向
JavaScript 语言之所以有 this 的设计,跟内存里面的数据结构有关系。
以下例子来简单描述this在不同情况下所指向的对象。
var obj = {
aa: function(){
console.log(this.num)
},
num: 5
};
var aa = obj.aa;
var num = 10;
obj.aa(); // 5
aa(); // 10
对于以上代码,obj.aa和aa都是指向同一个函数,但其执行输出的结果却是大不相同,其原因是他们所指向的函数在内存中是独立保存的。
var obj = {aa: 20};
上面代码所展示的是将一个对象aa的地址丢给了obj,也就是说obj指向的是aa,通过obj拿到内存地址,读取aa对象,返回aa的属性,而aa属性中的值为20。

注意:aa属性的值保存在aa对象的value属性里面。
而如果value属性中所存的不是固定的数值,而是一个函数,则存的是函数的地址(因为函数在内存中是另外的独立存在)。

var obj = {
aa: function(){
console.log(this.num)
},
num: 5
};
obj.aa(); // 5
对于aa的value属性中存在函数的地址,则在aa中所调用的函数所属的环境存在于obj中,即function中this所指向为obj。

在上面代码所指向的this是obj本身,this.num所输出的值就是obj中num的value属性所带的值。
var obj = {
aa: function(){
console.log(this.num)
},
num: 5
};
var aa = obj.aa;
var num = 10;
obj.aa(); // 5
aa(); // 10
对于obj.aa();调用的函数指向情况和aa();调用的函数指向情况有所不同,obj.aa和上面所阐述的一样,相当于将函数绑定在obj的环境里面。

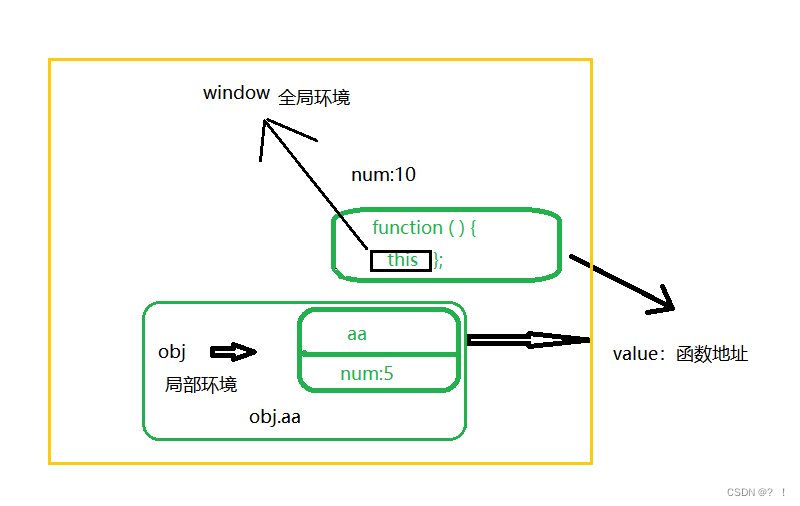
而对于var aa = obj.aa;来说,变量aa相当于指向函数本身,即aa是一个与function共同存放在全局环境下的函数。

相当于现在的window就好比原来的obj,而现在的obj.aa就好比原来的aa,即将obj.aa看成一个整体,是window环境下的对象,value的值为function的地址,与num:10并其在window这个环境下面,此时this指向的不再是obj,而是window,即this.num调用的是window下的num:10。