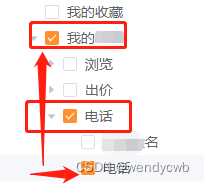
今天做了一个项目采用的是element tree组件,要求子父节点不强关联,但是当我点击子节点时,会反向的选择所有的父节点,如下图:
当我点击电话时,往上一层的“电话”和“我的”均为父级以上的节点,全部选中

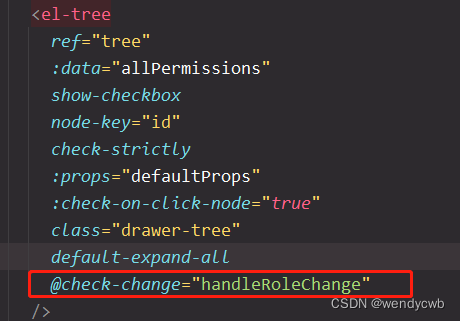
实现方法如下,在组件中使用这个方法:

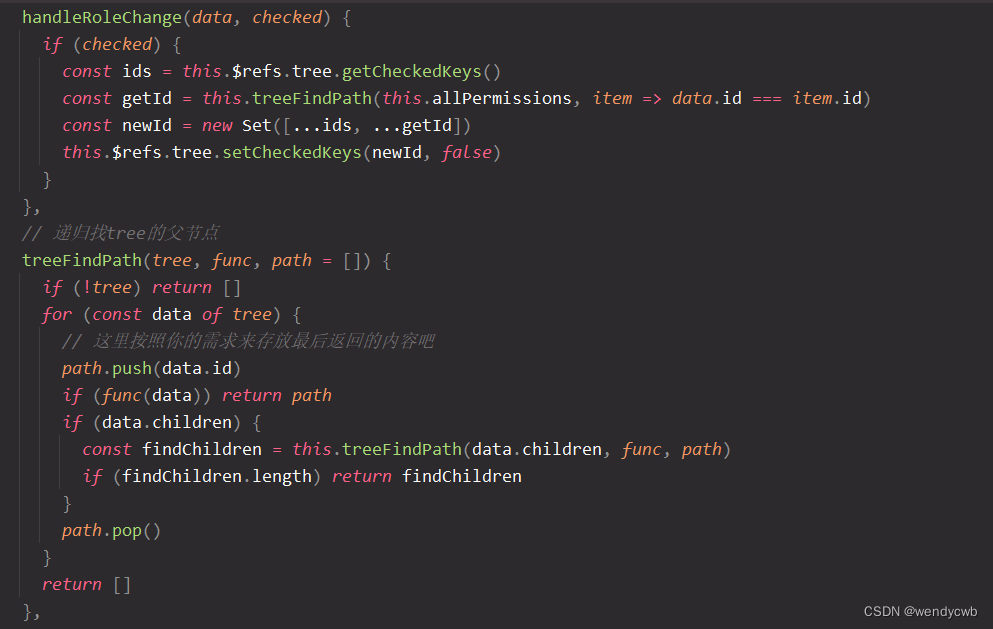
然后如下是具体实现方式,反向递归查找所有的父级节点:

实现代码如下:
handleRoleChange(data, checked) {
if (checked) {
const ids = this.$refs.tree.getCheckedKeys()
const getId = this.treeFindPath(this.allPermissions, item => data.id === item.id)
const newId = new Set([...ids, ...getId])
this.$refs.tree.setCheckedKeys(newId, false)
}
},
// 递归找tree的父节点
treeFindPath(tree, func, path = []) {
if (!tree) return []
for (const data of tree) {
// 这里按照你的需求来存放最后返回的内容吧
path.push(data.id)
if (func(data)) return path
if (data.children) {
const findChildren = this.treeFindPath(data.children, func, path)
if (findChildren.length) return findChildren
}
path.pop()
}
return []
},
分享一下,也方便日后查看。














![【C++】堆和栈的区别以及delete和delete[]的区别](https://img-blog.csdnimg.cn/74918d9ca72547c1b498f066eb72091a.png)