Facebook作为全球领先的社交平台,一直以来是跨境玩家的必争之地。据统计,目前它活跃用户27亿人/月,访问量21亿/天。近年来社媒电商红利当头,而Meta 于2020年5月推出的Facebook Shop也一直备受关注 。这也是用户的在facebook上网购的主要方式,可以链接你的品牌,增加品牌曝光率,提高流量。

一、什么是 Facebook 商店?
Facebook 商店是一家位于 Facebook 和 Instagram 上的在线商店,允许用户直接在 Facebook 上浏览、购物和购买,或通过点击公司网站来完成销售。
Facebook 和 Instagram 用户可以通过 Facebook 页面或 Instagram 个人资料在 Facebook Shop 上查找商家。
Facebook 商店的优点在于,该功能可以通过有机方式或通过广告发现,这意味着社交媒体营销人员有很多机会优化这两个渠道的业务。
二、Facebook商店申请要求
首先了解使用Facebook也是需要满足一些条件:
1、账号要求
A、拥有Facebook的「企业管理平台管理员」;
B、拥有该Facebook账号的公共主页管理员身份;
C、而且要通过同一个企业管理平台账号管理Facebook公共主页和目录;
也就是说,您必须有一个Facebook企业账户,并且创建一个属于自己品牌的公共主页。
2、特地网络环境要求
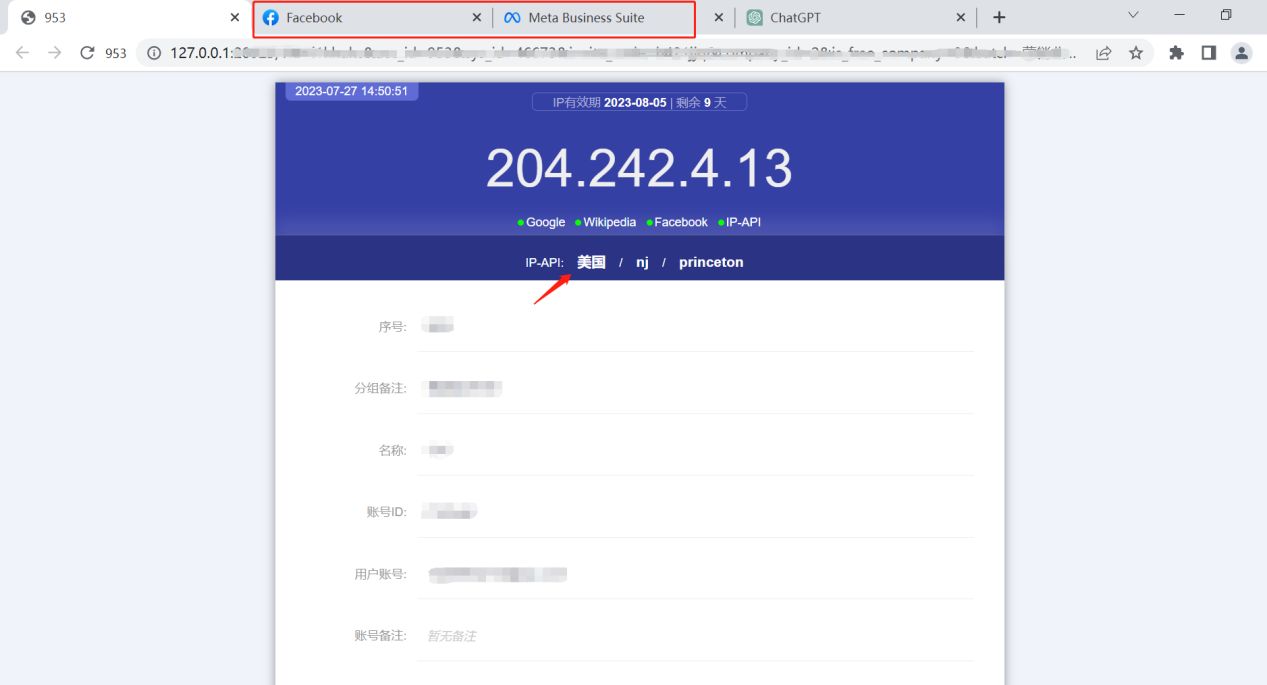
同时还有非常重要的一个环境,Facebook的电商页面并不是全球用户支持,只有IP地址位于北美、东南亚、欧洲部分国家才可以开通。那么大陆玩家如果想要入驻开店,也不是不能实现。
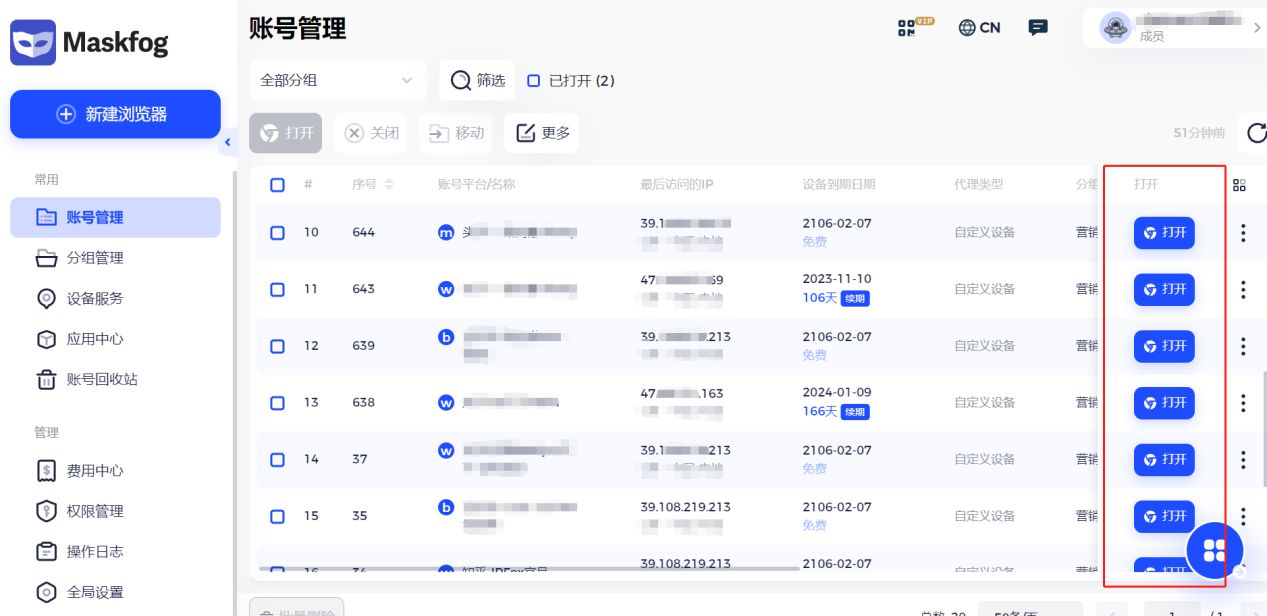
像我用的是跨境账户管理最常用的Maskfog指纹浏览器,创建一个模拟美国用户的浏览器环境,搭配了他们家的独享IP设备,我选的是美国区住宅IP,这样一来进入这个浏览器环境内,就不会被FB官方限制。

同时大家也知道,FB封号非常普遍,在建立商店的时候也要注意好防封问题。一旦选择了某个IP地址,就不要随意切换以防被官方检测为异常账号,一个IP地址下也不能同时注册多个账号。而使用Maskfog指纹浏览器支持同时打开无限个浏览器环境,每个环境对应单独的浏览器指纹跟IP地址,从而一面避开平台检测,一面又开始实现一个设备管理多个FB账号店铺。

三、如何创建商店:6 个简单步骤
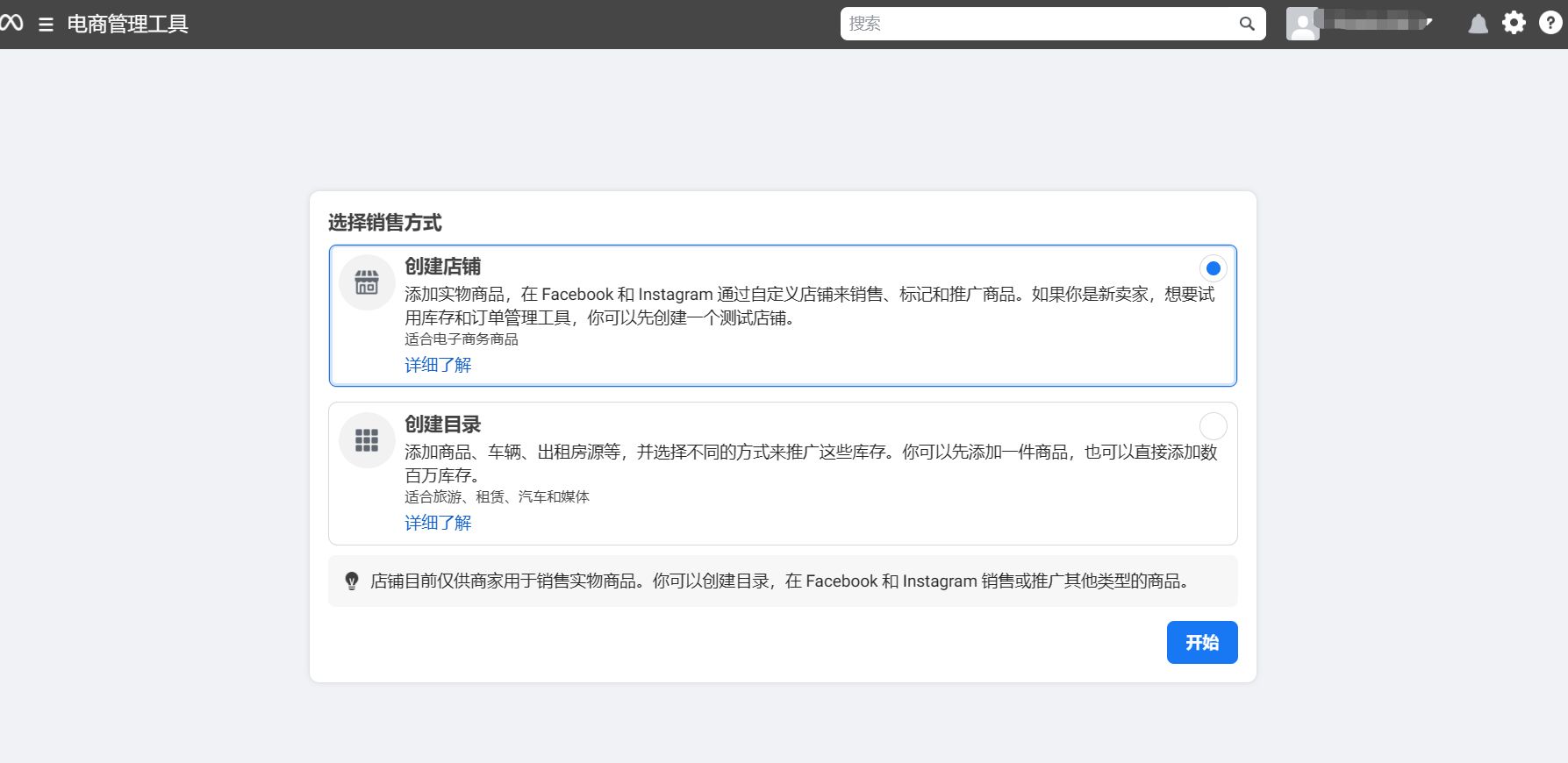
1.在配置好的环境下,前往facebook.com/commerce_manager开始,选择创建店铺。


2.选择客户结账方式。您会注意到您可以选择以下选项之一:
A。在另一个网站上结帐(将您的受众引导到您拥有的域)
b. 通过 Facebook 或 Instagram 结帐(客户将能够在 Facebook 或 Instagram 平台内为其产品付款)
C。通过消息传递结帐(将您的客户引导至 Messenger 对话)
请注意,使用 ShopPay 在 Meta 拥有的平台上直接结账的功能仅适用于美国。
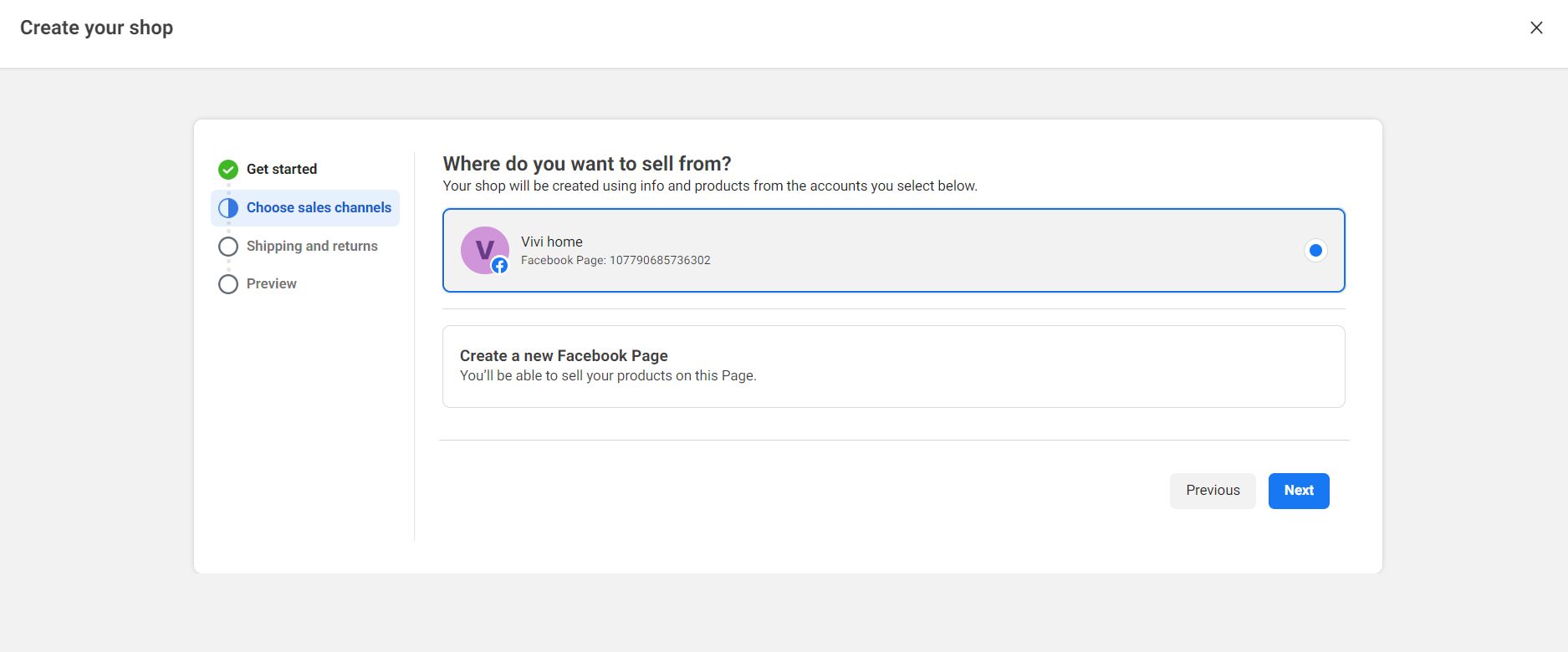
3.选择您想要进行销售的 Facebook 页面。如果您还没有为您的企业建立 Facebook 页面,那么现在就是建立一个页面的时候了。点击下一步。

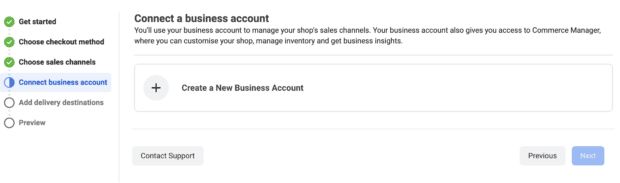
4.连接您的 Facebook 企业帐户。如果没有,请设置一个。点击下一步。

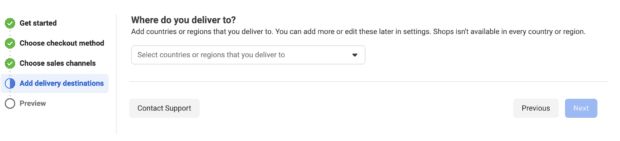
5.选择您将产品运送到的地点。点击下一步。

6. 预览您的 Facebook 商店并确保所有信息均正确,然后单击“完成设置”。
四、写在最后
以上步骤完成即创建好你的Facebook Shop啦!然后您可以开始上传商品,并且自定义您的商店元素,包括添加特色系列和促销、排列产品、添加特色系列、更改按钮的颜色以及在浅色和深色模式下预览您的 Facebook 商店。
Facebook 每月有近30 亿活跃用户,全球有数十万人在任何特定时间浏览该平台,还可以通过为您的产品和 Facebook 商店页面投放Facebook 广告,对于新手来说是非常友好的。





![[计算机入门] 操作项目](https://img-blog.csdnimg.cn/fe1d8684c7434e048e481aad5536be59.png)
![[OnWork.Tools]系列 02-安装](https://img-blog.csdnimg.cn/img_convert/5336a44e1bcedf8629368dc95cbe78ff.png)