📖 本章介绍 Vue 项目中如何使用 Axios 封装 http 请求,请求/响应拦截器部分写的比较简单,后续项目中可以补充。
💦 1、/src/utils/目录下建立一个htttp.js
- 导入axios
- 设置axios请求参数
- 创建axios实例
- 请求拦截器
- 响应拦截器
- 封装get请求导出
- 封装post请求导出
// 0、导入axios
import axios from 'axios'
// 1、设置axios请求参数
axios.defaults.timeout = 5000; //请求超时5秒
axios.defaults.baseURL = ''; //请求base url
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'; //设置post请求是的header信息
// 2、创建axios实例
const service = axios.create({
timeout: 60000
})
// 3、请求拦截器
service.interceptors.request.use(config => {
// 每次发送请求之前,此处做校验
console.log("请求拦截器1调用成功");
let token = sessionStorage.getItem('token')
if (token) { // 判断是否存在token,如果存在的话,则每个http header都加上token
config.headers = {
'X-token': token
}
}
return config
}, error => {
console.log("请求拦截器1调用失败");
return Promise.reject(error)
})
// 4、响应拦截器
service.interceptors.response.use(response => {
// 如果返回的状态码为200,说明接口请求成功,可以正常拿到数据
// 否则的话抛出错误
if (response.status === 200) {
console.log("响应拦截器1调用成功");
if (response.data.code === 511) {
// 未授权调取授权接口
} else if (response.data.code === 510) {
// 未登录跳转登录页
} else {
return Promise.resolve(response)
}
} else {
return Promise.reject(response)
}
}, error => {
// 我们可以在这里对异常状态作统一处理
if (error.response.status) {
// 处理请求失败的情况
// 对不同返回码对相应处理
console.log("响应拦截器1调用失败");
return Promise.reject(error.response)
}
})
// 5、导出实例
export default service
// 6.1、封装get请求导出
/**
* 封装get方法
* @param url
* @param data
* @returns {Promise}
*/
export function getApi(url, params = {}, headers = {}) {
return new Promise((resolve, reject) => {
service.get(url, {
params: params,
headers: headers
})
.then(response => {
resolve(response.data);
})
.catch(err => {
reject(err)
})
})
}
// 6.2、封装post请求导出
/**
* 封装post请求
* @param url
* @param data
* @returns {Promise}
*/
export function postApi(url, data = {}) {
return new Promise((resolve, reject) => {
service.post(url, data)
.then(response => {
resolve(response.data);
}, err => {
reject(err)
})
})
}
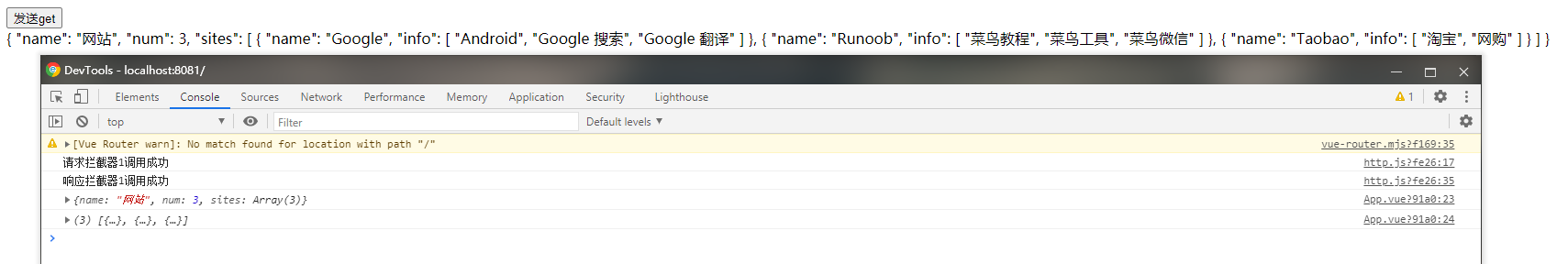
💦 2、组件内使用
<template>
<div>
<button @click="send">发送get</button>
<br />
{{info}}
</div>
</template>
<script>
import axios from "axios";
import {postApi,getApi} from '@/utils/http.js'
export default {
data() {
return {
info: ""
};
},
methods: {
send() {
getApi("/testapi/try/ajax/json_demo.json")
.then(response => {
console.log(response);
console.log(response.sites);
this.info = response;
});
}
}
};
</script>

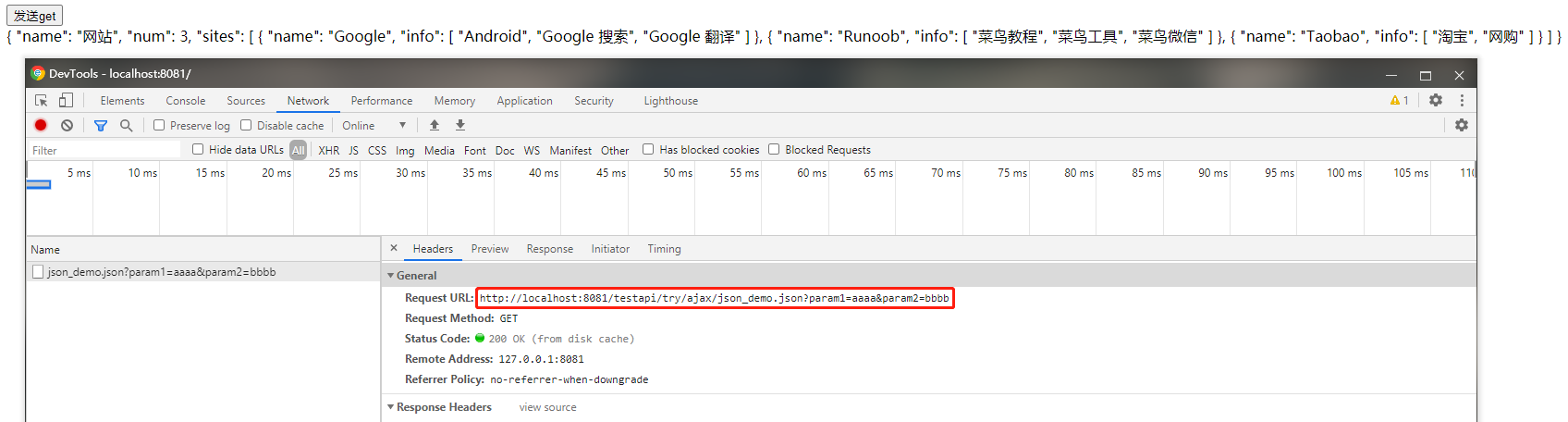
📌 传递参数
export default {
data() {
return {
info: ""
};
},
methods: {
send() {
getApi("/testapi/try/ajax/json_demo.json", {
param1: 'aaaa',
param2: 'bbbb'
}, {
'Content-Type': 'application/x-www-form-urlencoded'
})
.then(response => {
this.info = response;
});
}
}
};

📅 同步请求
Axios 是一个基于 Promise 的 HTTP 库。而 async/await 是一种建立在 Promise 之上的编写异步或非阻塞代码的新方法。
🎈场景:一个请求需要依次同步请求多个其他请求
queryData('http://localhost:3000/test1')
.then(function (data) {
console.log(data);
return queryData('http://localhost:3000/test2');
})
.then(function (data) {
console.log(data);
return queryData('http://localhost:3000/test3');
})
.then(function (data) {
console.log(data);
});
如果要按顺序发送多次请求,还是有些麻烦的,因为我们需要一直去 .then 来得到结果,上述代码还会带来 回调地狱 问题。
📌 所以在 ES7 中有了一种新的语法:async/await,可以更加方便的进行异步操作,先看一下上面的请求如果在 axios 中用这个语法来写是什么效果:
axios.defaults.baseURL = 'http://localhost:3000';
async function queryData() {
var ret = await axios.get('/test1');
var ret1 = await axios.get('/test2');
var ret2 = await axios.get('/test3');
return [ret, ret1, ret2];
}
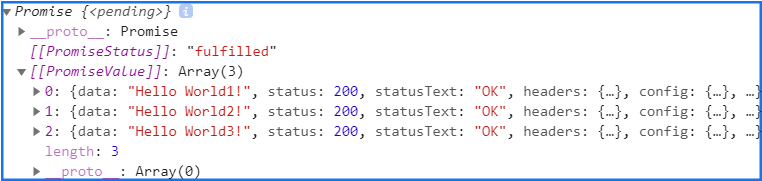
console.log(queryData());

📌 代码看起来更加简洁,就像是同步执行一样,省略了 .then 取到结果的过程。
📚参考文章:
📖axios进行同步请求(async+await)