目录
实现PC端微信扫码
简介
实现步骤
1. 获取商户号
2. 生成支付二维码
3. 监听支付结果
4. 发起支付请求
5. 处理支付回调
示例代码
结论
Native支付
Native支付的工作原理
Native支付的优势
Native支付的应用和市场地位
开通使用微信 native 支付流程
步骤一:注册微信开放平台账号
步骤二:创建应用
步骤三:配置支付
步骤四:集成支付功能
步骤五:测试和上线
qrcode
一、安装
二、使用
三、模糊识别(此处为意译,原文直译为:纠错级别)
四、二维码容量
五、编码模式
混合模式
自动模式
手动模式
汉字模式
六、多字节字符
方法介绍
方法一:toDataURL(text, options, callback)
方法二:toString(text, options, callback)
方法三:toBuffer(text, options, callback)
方法四:toFile(path, text, options, callback)
方法五: create(data, options)
方法六:toCanvas(text, options, callback)
实现PC端微信扫码
在本文中,我们将讨论如何在PC端实现微信扫码native支付功能,并提供代码案例和qrcode的使用方法
简介
微信扫码native支付是一种方便快捷的支付方式,用户只需使用微信扫描二维码即可完成支付操作。对于开发者来说,实现微信扫码native支付可以为PC端应用添加更多支付选择,提高用户体验。
实现步骤
以下是实现微信扫码native支付的步骤:
1. 获取商户号
首先,您需要拥有一个微信支付商户号。如果没有,请注册一个商户账号并申请商户号。
2. 生成支付二维码
在PC端应用中,您可以使用qrcode库生成支付二维码。这个库可以帮助您生成包含支付信息的二维码。
const QRCode = require('qrcode');
const generatePaymentQRCode = async (paymentInfo) => {
const paymentDataURL = await QRCode.toDataURL(JSON.stringify(paymentInfo));
// 显示二维码图片,例如将paymentDataURL赋值给img标签的src属性
};
3. 监听支付结果
用户扫描二维码完成支付后,您需要监听支付结果。为了实现跳转到支付结果页面等功能,您可以使用回调函数或事件监听器。
const handlePaymentResult = (result) => {
// 处理支付结果,例如跳转到支付结果页面
};
const listenPaymentResult = () => {
// 监听支付结果,例如通过回调函数或事件监听器
};
4. 发起支付请求
用户确认支付后,您需要向微信支付平台发起支付请求以完成支付。这个请求可以使用微信支付的API来实现。
const initiatePaymentRequest = (paymentInfo) => {
// 使用微信支付API发起支付请求
};
5. 处理支付回调
发送支付请求后,您需要处理微信支付平台的回调。支付回调通常在用户支付成功后触发,您可以在接收到支付回调后执行相应的后续处理,例如更新订单状态或通知用户支付结果。
const handlePaymentCallback = () => {
// 处理支付回调,例如更新订单状态或通知用户支付结果的操作
};
示例代码
下面是整理后的示例代码:
const openDialog = async () => {
let result = await reqQrcode(route.query.orderId as string);
await generatePaymentQRCode(result.data.codeUrl);
dialogVisible.value = true;
let timer = setInterval(async () => {
let result = await reqQueryPayState(route.query.orderId as string);
if (result.data) {
dialogVisible.value = false;
ElMessage({
type: "success",
message: "支付成功",
});
clearInterval(timer);
getOrderInfo();
}
}, 2000);
};
const generatePaymentQRCode = async (codeUrl) => {
const paymentDataURL = await QRCode.toDataURL(codeUrl);
// 显示二维码图片,例如将paymentDataURL赋值给img标签的src属性
};
const handlePaymentResult = (result) => {
// 处理支付结果,例如跳转到支付结果页面
};
const listenPaymentResult = () => {
// 监听支付结果,例如通过回调函数或事件监听器
};
const initiatePaymentRequest = (paymentInfo) => {
// 使用微信支付API发起支付请求
};
const handlePaymentCallback = () => {
// 处理支付回调,例如更新订单状态或通知用户支付结果的操作
};
结论
通过遵循上述步骤,我们可以在PC端实现微信扫码native支付功能。这样,用户可以轻松完成支付操作,提高支付的便捷性。
希望本文提供的代码案例和qrcode库的使用方法对您有所帮助。祝您成功实现微信扫码native支付功能!
Native支付是一种广泛应用于移动支付领域的支付方式。它基于手机操作系统的本地功能,允许用户使用手机完成支付而无需依赖第三方支付应用或其他设备。本文将介绍Native支付的工作原理、优势,以及其在移动支付市场中的地位和应用。
Native支付
产品介绍 - Native支付 | 微信支付服务商文档中心![]() https://pay.weixin.qq.com/docs/partner/products/partner-native-payment/introduction.html
https://pay.weixin.qq.com/docs/partner/products/partner-native-payment/introduction.html

- 商户后台系统根据用户选购的商品生成订单。
- 用户确认支付后调用微信支付【Native下单API】生成预支付交易。
- 微信支付系统收到请求后生成预支付交易单,并返回交易会话的二维码链接code_url。
- 商户后台系统根据返回的code_url生成二维码。
- 用户打开微信“扫一扫”扫描二维码,微信客户端将扫码内容发送到微信支付系统。
- 微信支付系统收到客户端请求,验证链接有效性后发起用户支付,要求用户授权。
- 用户在微信客户端输入密码,确认支付后,微信客户端提交授权。
- 微信支付系统根据用户授权完成支付交易。
- 微信支付系统完成支付交易后给微信客户端返回交易结果,并将交易结果通过短信、微信消息提示用户。微信客户端展示支付交易结果页面。
- 微信支付系统通过发送异步消息通知商户后台系统支付结果。商户后台系统需回复接收情况,通知微信后台系统不再发送该单的支付通知。
- 未收到支付通知的情况,商户后台系统调用【查询订单API】。
- 商户确认订单已支付后给用户发货。
Native支付的工作原理
Native支付利用手机操作系统的本地支付功能实现支付过程。它通常与商家的移动应用程序或移动网页集成,为用户提供便捷、安全的支付方式。以下是Native支付的一般工作流程:
- 用户在商家的移动应用程序或移动网页上选择商品并进入支付页面。
- 商家通过移动支付软件开发工具包(SDK)调用手机操作系统的本地支付功能。
- 用户输入支付密码、指纹或进行人脸识别等身份验证方式。
- 手机操作系统向支付服务提供商发送支付请求,并进行支付验证。
- 支付服务提供商验证支付请求的合法性,并向商家和用户返回支付结果。
- 商家根据支付结果完成订单处理,向用户提供支付成功的确认信息。
Native支付的优势
Native支付相对于传统的移动支付方式具有以下优势:
- 便捷性:Native支付与手机操作系统的本地功能紧密集成,用户可以在商家的移动应用程序内直接完成支付,无需下载额外的支付应用或使用其他设备。
- 安全性:通过本地支付功能,Native支付可以利用手机操作系统提供的身份验证和加密技术,保护用户的支付信息和个人隐私。
- 用户体验:Native支付在用户界面上通常与商家的移动应用程序或移动网页无缝衔接,提供一致的用户体验,无需用户在不同应用之间切换。
- 商户支持:Native支付对于商家来说也非常便利,商家可以通过集成本地支付功能,提供更多的支付选择,提升用户支付意愿和购买体验。
Native支付的应用和市场地位
Native支付作为一种普遍采用的支付方式,在移动支付市场中具有重要地位。许多主流的移动支付服务提供商,如Apple Pay、Google Pay和Samsung Pay,都采用了Native支付技术。此外,许多电子商务平台、餐饮、零售和出行服务提供商也积极采用Native支付,以提供更便捷、安全的支付体验。
尽管Native支付在移动支付市场中占据重要地位,但也面临一些挑战。例如,不同的手机操作系统之间存在兼容性问题,导致用户的选择和支付方式受到限制。此外,在一些地区,移动支付基础设施的发展仍存在不足,限制了Native支付的普及程度。
综上所述,Native支付作为一种便捷、安全的移动支付方式,已经在移动支付市场中获得广泛应用。随着技术的进步和数字支付环境的不断改善,Native支付有望继续发展并为用户提供更加便利的支付体验。
开通使用微信 native 支付流程
本文介绍了如何开通并使用微信 native 支付,以便在您的应用程序或网站中实现便捷的支付功能。请按照以下步骤进行操作。
步骤一:注册微信开放平台账号
- 打开微信开放平台官网。
- 点击右上角的"注册"按钮,填写相关信息并创建账号。
- 登录微信开放平台账号。
步骤二:创建应用
- 在微信开放平台控制台,点击"创建应用"。
- 填写应用名称、应用类型和应用描述等相关信息。
- 选择"支付产品"中的"小程序支付",并填写相关信息。
- 点击"提交"后,等待审核。
步骤三:配置支付
- 审核通过后,在微信开放平台控制台,进入"开发配置",找到"支付配置"。
- 点击"修改配置",填写商户号和API密钥等支付相关信息。
- 配置成功后,点击"提交"。
步骤四:集成支付功能
- 根据您的开发语言和技术栈,选择合适的微信支付 API。
- 引入相关的微信支付库,例如在 JavaScript 中可以使用 wxpay.js。
- 在您的应用或网站中,编写代码调用相应的支付接口。
下面是一个使用 JavaScript 的简单示例代码:
<script>
function onBridgeReady() {
WeixinJSBridge.invoke(
'getBrandWCPayRequest', {
"appId": "", // 替换为您的APP ID
"timeStamp": "", // 替换为服务器返回的时间戳
"nonceStr": "", // 替换为服务器返回的随机字符串
"package": "", // 替换为服务器返回的package
"signType": "MD5", // 替换为服务器返回的签名类型
"paySign": "" // 替换为服务器返回的签名
},
function(res) {
if (res.err_msg == "get_brand_wcpay_request:ok") {
// 支付成功,跳转到支付成功页面或进行其他操作
} else {
// 支付失败,跳转到支付失败页面或进行其他操作
}
}
);
}
if (typeof WeixinJSBridge === "undefined") {
if (document.addEventListener) {
document.addEventListener('WeixinJSBridgeReady', onBridgeReady, false);
} else if (document.attachEvent) {
document.attachEvent('WeixinJSBridgeReady', onBridgeReady);
document.attachEvent('onWeixinJSBridgeReady', onBridgeReady);
}
} else {
onBridgeReady();
}
</script>
步骤五:测试和上线
- 在开发环境下,通过模拟支付流程,测试支付功能的正确性。
- 确保支付功能正常后,将应用部署到生产环境,并进行真实支付测试。
- 在支付功能正常并通过测试后,即可上线使用。
希望本文能帮助您了解并成功开通微信 native 支付,并在您的应用或网站中实现便捷的支付体验。注意确保遵守微信支付的相关规定和政策。
qrcode
qrcode 是一个流行的 Node.js 库,用于生成 QR 码(Quick Response Code)。它提供了一系列方法,可以方便地生成和自定义 QR 码。
以下是 qrcode 库的主要方法:
一、安装
npm install --save qrcode
二、使用
在 JavaScript 中使用
模块引入:
<!-- index.html -->
<html>
<body>
<canvas id="canvas"></canvas>
<script src="bundle.js"></script>
</body>
</html>
// index.js -> bundle.js
var QRCode = require('qrcode')
var canvas = document.getElementById('canvas')
QRCode.toCanvas(canvas, 'sample text', function (error) {
if (error) console.error(error)
console.log('success!');
})
使用预编译包:
<canvas id="canvas"></canvas>
<script src="/build/qrcode.min.js"></script>
<script>
QRCode.toCanvas(document.getElementById('canvas'), 'sample text', function (error) {
if (error) console.error(error)
console.log('success!');
})
</script>
如果通过npm安装,文件存储在node_modules/qrcode/build/folder中。
import QRCode from 'qrcode'
// With promises
QRCode.toDataURL('I am a pony!')
.then(url => {
console.log(url)
})
.catch(err => {
console.error(err)
})
// With async/await
const generateQR = async text => {
try {
console.log(await QRCode.toDataURL(text))
} catch (err) {
console.error(err)
}
}
三、模糊识别(此处为意译,原文直译为:纠错级别)
在二维码部分模糊的情况下依然可以进行识别,分为四个识别等级。更高的级别可以识别更模糊的二维码,但会降低二维码的容量(见第四节)。
如果生成的二维码不会被破坏,建议使用低识别等级。
可以通过 options.errorCorrectionLevel 属性设置错误级别。
如果未指定,则默认值为M。
QRCode.toDataURL('some text', { errorCorrectionLevel: 'H' }, function (err, url) {
console.log(url)
})
四、二维码容量
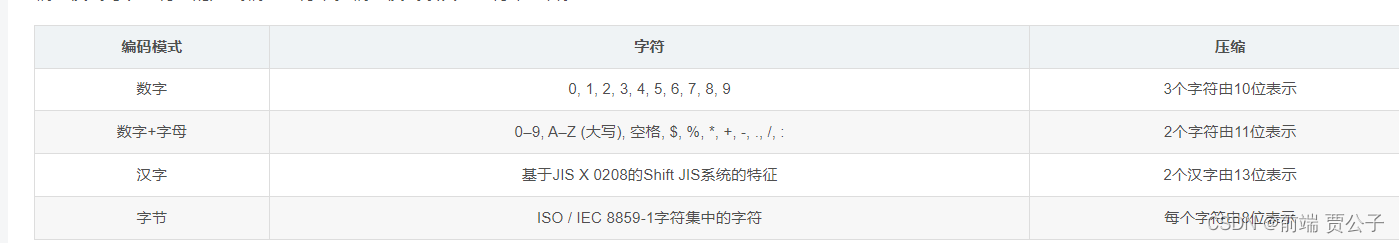
容量取决于二维码的版本和模糊识别等级,编码模式也会影响可存储数据的量。
二维码版本:即二维码的规格,二维码共有40种规格的矩阵,从21x21(版本1),到177x177(版本40),每一版本比前一版本的边增加4个模块。
下表显示了每种编码模式和每个模糊识别等级的最大可存储字符数。

注意:使用混合模式(见第五节)时,最大字符数可能不同。
可以通过 options.version 属性设置二维码版本。
如果未指定版本,则将使用更合适的值。除非需要特定版本,否则不需要此选项。
QRCode.toDataURL('some text', { version: 2 }, function (err, url) {
console.log(url)
})
五、编码模式
编码模式可以更有效的方式编码字符串。编码模式取决于字符串内容

如果输入文本未知,选择正确的模式可能会很棘手。
在这些情况下,字节模式是最佳选择,因为所有字符都可以用它进行编码。
但是,如果 QR 码阅读器支持混合模式,则使用自动模式可能会产生更好的效果。
混合模式
混合模式也是可能的。可以从具有不同编码模式的一系列段生成二维码以优化数据压缩。
但是,从模式切换到另一种模式的成本可能会导致最坏的结果,如果不考虑它。有关如何指定具有不同编码模式的段的示例,请参见手动模式。
自动模式
默认使用自动模式。
输入字符串在各种段中自动分割,优化后使用混合模式产生最短的比特流。
这是生成二维码的首选方式。
例如,字符串ABCDE12345678?A1A将分为3个段,具有以下模式:

段和模式的任何其他组合将导致更长的比特流。
如果您需要保持较小的QR码,此模式将产生最佳效果。
手动模式
如果自动模式不适合您或您有特定需求,也可以使用手动模式指定每个段。通过这种方式,不会应用任何段优化。
分段列表可以作为对象数组传递:
var QRCode = require('qrcode')
var segs = [
{ data: 'ABCDEFG', mode: 'alphanumeric' },
{ data: '0123456', mode: 'numeric' }
]
QRCode.toDataURL(segs, function (err, url) {
console.log(url)
})
汉字模式
使用汉字模式可以以优化的方式对 Shift JIS 系统中的字符进行编码。
遗憾的是,没有办法从例如以 UTF-8 编码的字符计算 Shifted JIS 值,因此需要从输入字符到 SJIS 值的转换表。
默认情况下,此表不包含在包中,以使包尽可能小。
如果您的应用程序需要汉字支持,则需要传递一个函数,该函数负责将输入字符转换为适当的值。
lib 通过可选文件提供辅助方法,您可以包含该文件,如下例所示。
注意:仅当您希望受益于数据压缩时才需要支持汉字模式,否则仍然可以使用字节模式对汉字进行编码。
var QRCode = require('qrcode')
var toSJIS = require('qrcode/helper/to-sjis')
QRCode.toDataURL(kanjiString, { toSJISFunc: toSJIS }, function (err, url) {
console.log(url)
})
使用预编译包:
<canvas id="canvas"></canvas>
<script src="/build/qrcode.min.js"></script>
<script src="/build/qrcode.tosjis.min.js"></script>
<script>
QRCode.toCanvas(document.getElementById('canvas'),
'sample text', { toSJISFunc: QRCode.toSJIS }, function (error) {
if (error) console.error(error)
console.log('success!')
})
</script>
六、多字节字符
初始二维码标准中不存在对多字节字符的支持,但可以在字节模式下编码 UTF-8 字符。
二维码提供了一种通过 ECI(扩展信道解释)指定不同类型字符集的方法,但它尚未在此 lib 中完全实现。
但是,大多数二维码阅读器即使没有 ECI 也能识别多字节字符。
请注意,单个汉字/假名或表情符号最多可占用 4 个字节。
方法介绍
方法一:toDataURL(text, options, callback)
这个方法用于生成包含指定文本的 QR 码,并返回一个 Data URL。可以通过将该 URL 分配给一个 <img> 标签的 src 属性,或在其他需要图像 URL 的场景中使用。
const qrcode = require('qrcode');
qrcode.toDataURL('Hello World', function (err, url) {
console.log(url);
});
方法二:toString(text, options, callback)
这个方法与上一个方法类似,但返回的是一个 SVG 字符串,而不是 Data URL。
const qrcode = require('qrcode');
qrcode.toString('Hello World', function (err, svgString) {
console.log(svgString);
});
方法三:toBuffer(text, options, callback)
这个方法生成二进制图片数据的 QR 码,它返回一个 Buffer 对象。
const qrcode = require('qrcode');
qrcode.toBuffer('Hello World', function (err, buffer) {
console.log(buffer);
});
方法四:toFile(path, text, options, callback)
这个方法将 QR 码保存为文件,路径由 path 参数指定。
const qrcode = require('qrcode');
qrcode.toFile('./qrcode.png', 'Hello World', function (err, path) {
console.log(path);
});
方法五: create(data, options)
这个方法用于创建一个 QR 码对象,你可以将其转换为字符串、图像或其他格式。
const qrcode = require('qrcode');
const qr = qrcode.create('Hello World');
console.log(qr); // 返回 QR 码对象
方法六:toCanvas(text, options, callback)
这个方法生成一个包含指定文本的 QR 码的 Canvas 元素,并在回调函数中返回该元素。你可以将 Canvas 元素插入到网页中,或者在服务器端进行处理。
const qrcode = require('qrcode');
qrcode.toCanvas('Hello World', function (err, canvas) {
console.log(canvas);
});
以上是 qrcode 库的主要方法。使用这些方法,你可以方便地生成自定义的 QR 码,并将其嵌入到你的应用程序中。请注意,这只是 qrcode 库的基本用法介绍,你可以参考官方文档了解更多高级功能和选项。