本文摘自知乎用户吴多益的文章《从实现原理看低代码》,与以往抽象的定义不同,本文是从代码的角度定义低代码,有非常高的学习价值!欢迎大家去看原文。
在讨论各个低代码方案前,首先要明确「低代码」究竟是什么?
这个问题不好直接回答,因为低代码是非常宽泛的概念,有很多产品都声称自己的低代码,但我们很容易反过来回答另一个问题:「什么是低代码产品唯一不可缺少的功能?」
我认为这个功能是可视化编辑,因为非可视化编辑就是代码编辑,而只有代码编辑的产品不会被认为是低代码,因此可视化编辑是低代码的必要条件,低代码其实还有另一个更清晰的叫法是可视化编程。
既然可视化编辑是低代码的必要条件,那从实现角度看,实现可视化编辑有什么必要条件?
我认为可视化编辑的必要条件是「声明式」代码,因为可视化编辑器只支持「声明式」代码。
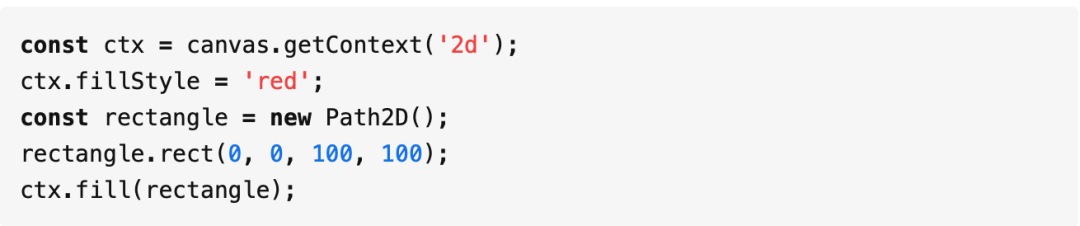
解释一下什么是「声明式」,除了声明式之外还有另一种代码模式是「命令式」,我们分别举两个例子,如果想绘制一个红色区块,用「声明式」来实现,可以使用 HTML+CSS,类似下面的方法:

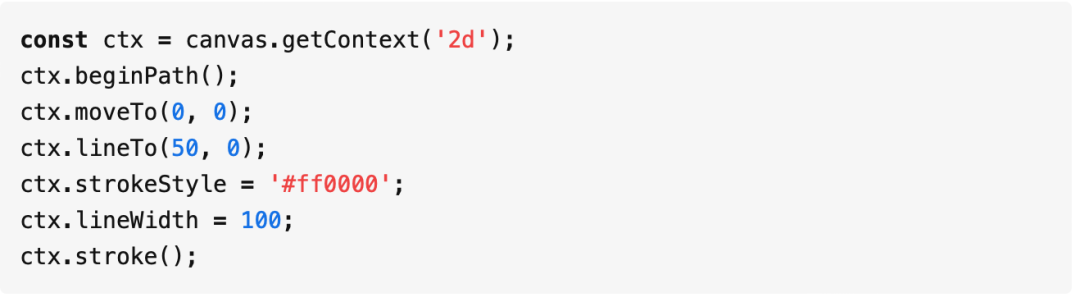
而换成用「命令式」来实现,可以使用 Canvas API,类似下面的方法:

虽然最终展现效果是一样的,但这两种代码在实现思路上有本质区别:
「声明式」直接描述最终效果,不关心如何实现
「命令式」关注如何实现,明确怎么一步步达到这个效果
从可视化编辑器的角度看,它们的最大区别是:
「声明式」可以直接从展现结果反向推导回源码
「命令式」无法做到反向推导
反向推导是编辑器必备功能,比如编辑器里的常见操作是点选这个红色区块,然后修改它的颜色,在这两种代码中如何实现?
如果是「声明式」的 HTML+CSS,可以直接改 style 的 background 值,而基于 Canvas 的命令式代码则无法实现这个功能,因为无法从展现找到实现它的代码,命令式代码实现同样效果的可能路径是无数的,除了前面的示例,下面这段代码也可以实现一样的效果:

甚至有可能这个颜色是多个字符串加随机数拼接而成,即便通过静态分析也找不到来源,从而无法实现可视化修改。
「命令式」代码无法实现可视化编辑,而可视化编辑是低代码唯一不可少的功能,所以我们可以得到结论:所有低代码平台必然只能采用「声明式」代码,这也是为什么所有低代码平台都会有内置的「DSL」。
(DSL是Domain Specific Language(领域特定语言)的缩写。它是一种专门为特定领域或特定问题而设计的编程语言。)
HTML+CSS 是一种页面展现的 DSL
SQL 是一种数据查询及处理的 DSL
K8S 的 yaml 是一种服务部署的 DSL
NGINX conf 是一种反向代理的 DSL
上面这些方案目前都是主流,但它们早期并不被看好,比如十几年前还曾经争论过到底是用 B/S 还是 C/S 架构,CSS 2 的功能主要是面向图文排版,并不适合用来构建应用界面。综合来看这些「声明式」语言有以下优点:
1、容易上手,因为描述的是
2、支持可视化编辑,微软的 HTML 可视化编辑 FrontPage 在 1995 年就有了,现在各种 BI 软件可以认为是 SQL 的可视化编辑。结果,语法可以做得简单,非研发也能快速上手 HTML 及 SQL。
3、容易优化性能,无论是浏览器还是数据库都在不断优化,比如可以自动改成并行执行,这是命令式语言无法自动实现的。
4、容易移植,容易向下兼容,现在的浏览器能轻松渲染 30 年前的 HTML,而现在的编译器没法编译 30 年前的浏览器引擎代码。
而这些语言的缺点是:
1、只适合特定领域,命令式的语言比如 JavaScript 可以用在各种领域,但 HTML+CSS 只适合渲染文档及界面,SQL 只适合做查询。
2、灵活性差,比如 SQL 虽然内置了很多函数,但想只靠它实现业务是远远不够的,有些数据库还提供了用户自定义函数功能(UDF),通过代码来扩展。
3、调试困难,遇到问题时如缺乏工具会难以排查,如果你在Firefox出现前开发过页面就会知道,由于IE6没有开发工具,编写复杂页面体验很差,遇到问题要看很久代码才发现是某个标签没闭合或者 CSS 类名写错了。
4、强依赖运行环境,因为声明式只描述结果而不关注实现,因此强依赖运行环境,但这也带来了以下问题:比图技术锁定,使用者黑盒等。
因为低代码就是一种声明式编程,所以这些「声明式」优缺点,其实就是低代码的优缺点,了解声明式的历史及现状就能更好理解低代码,因为:
低代码的各种优点是「声明式」代码所带来的
低代码被质疑的各种缺点也是「声明式」代码所导致的