WordPress后台管理页面包括文章、多媒体、链接、页面、评论、外观、插件......等等主菜单选项,我们在开发主题和插件的时候经常需要在后台添加菜单。
目录
一、WordPress后台添加顶级菜单 概述
三、参数详解
四、Wordpress默认菜单属性
五、顶级菜单设置举例
一、WordPress后台添加顶级菜单 概述
想把我们的管理菜单在后台显示出来就用到了这个WordPress函数add_menu_page()函数,而add_menu_page(),这个函数是往后台添加顶级菜单先,也就是和“外观”、“插件”等一样的顶级菜单。今儿分享一下在 wordpress 后台侧边栏添加顶级菜单的方法,WordPress后台添加顶级菜单add_menu_page()函数的用法及实例代码,用到的函数是:add_menu_page()

一、add_menu_page()函数介绍
<?php
add_menu_page( $page_title, $menu_title, $capability, $menu_slug, $function, $icon_url, $position );
//$page_title页面title标签信息
//$menu_title 菜单标题
//capability 权限
//menu_slug 别名
//function 执行函数
//icon_url 菜单图标url地址
//position 此菜单项在菜单中的位置,警告:如果两个菜单项的位置属性相同,其中一个可能要被覆盖
?>三、参数详解
官方文档:https://developer.wordpress.org/reference/functions/add_menu_page/
$page_title
(字符串) (必须) 当选择菜单时,该文本将被显示在网页的标题中。
默认值: None$menu_title
(字符串) (必须) 在菜单上显示的名称文本
默认值: None$capability
(字符串) (必须) 用户权限,定义了具有哪些权限的用户会看到这个子菜单
默认值: None$menu_slug
(字符串) (必须) 这个菜单的名称是指这个菜单(应该是菜单的唯一)。在3.0版本之前,这被称为文件(或处理)参数。如果函数的参数被省略了,这menu_slug应该是PHP文件处理菜单页面内容的显示。
默认值: None$function
(字符串) (可选) 显示菜单页的页面内容的功能。
默 认值: None. 从技术上讲,函数的参数是可选的,但如果它没有提供,那么WordPress的假设包括PHP文件将生成的管理界面,无需调用一个函数。大多数插件作者选 择把页面生成代码放在主插件文件中的函数中。如果在函数的参数指定,可以使用的menu_slug参数任意字符串。这允许使用的页面,如 ?page=my_super_plugin_page 而不是 ?page=my-super-plugin/admin-options.php.
该函数必须在两种方法中引用:
如果该函数是一个类的成员,它应该被引用为 array( $this, 'function_name' )
在所有其他情况下,使用函数名本身就足够了$icon_url
(字符串) (可选) 该菜单的左侧菜单。
Default: 空字符串
如果你有一个自定义的图像文件,你可以使用 plugin_dir_url( __FILE__ ) 函数来获得你的插件目录的网址,然后添加图像文件名到它。这个图标应该是 20 x 20 像素或更小。
(WP 3.8+) 假如 ‘dashicons-…’, 一个dashicon显示集合https://developer.wordpress.org/resource/dashicons/。例如,默认的 “gear” 符号可以显式地指定 ‘dashicons-admin-generic’。
(WP 3.8+) 假如 ‘data:image/svg+xml;base64…’, 指定的SVG数据图像作为一个CSS背景。
加入是 ‘none’ (以前 ‘div’),图标是一个空的DIV CSS可以更换风格。
假如是 ” (默认值), “gear” Dashicon显示 (和 menu-icon-generic 添加到链接的CSS类)。$position
(整 数) (可选) 菜单显示的位置,这个菜单应该出现在那个菜单里面。默认情况下,如果省略此参数,则菜单将出现在菜单结构的底部。数字越高,菜单的位置越低。警告:如果两 个菜单项使用相同的位置属性,其中的项目可能被覆盖,所以只有一项显示!使用十进制来代替整型值可以减少冲突的风险,例如 63.3 而不是 63 (Note: Use quotes in code, IE ‘63.3’).常用位置,4、6、59、99、100。
四、Wordpress默认菜单属性
函数的position参数,默认的菜单项属性位置如下:
2 Dashboard
4 Separator
5 Posts
10 Media
15 Links
20 Pages
25 Comments
59 Separator
60 Appearance
65 Plugins
70 Users
75 Tools
80 Settings
99 Separator所以我们自定义菜单要想显示在最下面就把position参数设为100.
五、顶级菜单设置举例
我们可以把以下代码直接复制在万能的functions.php文件下面,但是为了减少文件的代码,我们可以在主题的根目录下再建立一个文件夹,比如叫inc,在这个文件夹下面建立我们主题自己的bootstrapwp-functions.php文件,然后在functions.php文件中引入:
<?php
function register_bwp_menu_page(){
add_menu_page( 'title标题', '菜单标题', 'administrator', 'bwp_slug','bwp_menu_page_function','',100);
}
function bwp_menu_page_function(){
echo '<h1>这是顶级菜单设置页面</h1>';
}
add_action('admin_menu', 'register_bwp_menu_page');
?>各个用户角色所具有的权限,可以参看这个对应关系表:Capability vs. Role Table,横坐标是用户角色,纵坐标是用户权限,中间蓝色高亮部分为各个角色所拥有的权限。
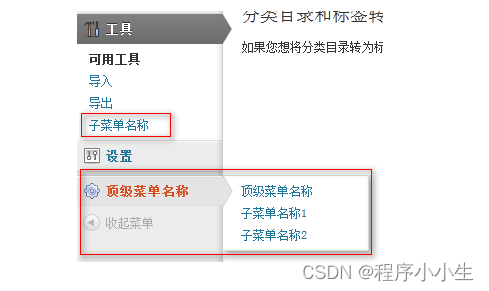
提示:创建顶级菜单后,如果再需要添加子菜单时,会自动添加一个与顶级菜单同名的子菜单,想要修改此子菜单显示名称,可手动添加一个子菜单,将其在url中显示的字段设置与顶级菜单在URL中显示字段一致即可。








![[附源码]JAVA毕业设计医院管理系统(系统+LW)](https://img-blog.csdnimg.cn/13f401b6c6784d89aeb272baf962f2e0.png)








![[oeasy]python0028_直接运行_修改py文件执行权限_设置py文件打开方式](https://img-blog.csdnimg.cn/img_convert/0b387a7e4585d2722586c8b1e0376447.png)

