一、目标
- 能够说出前端路由工作的过程
- 能够知道如何在vue3中配置路由
- 能够知道如何使用嵌套路由
- 能够知道如何实现动态路由匹配
- 能够知道如何使用编程式导航
- 能够知道如何使用导航守卫
二、目录
- 前端路由的概念与原理
- vue-router的基本使用
- vue-router的高级用法
- 后台管理案例
前端路由的概念与原理
1.什么是路由
路由(router)就是对应关系。路由分为两大类:
①后端路由
②前端路由
2.回顾:后端路由
后端路由指的是:请求方式、请求地址与function处理函数之间的对应关系。在node.js课程中,express路由的基本用法如下:

3.SPA与前端路由
SPA指的是一个web网站只有唯一的一个HTML页面,所有组件的展示与切换都在这唯一的一个页面内完成。此时,不同组件之间的切换需要通过前端路由来实现。
结论:在SPA项目中,不同功能之间的切换,要依赖于前端路由来完成!
4.什么是前端路由
通俗易懂的概念:Hash地址与组件之间的对应关系。
5.前端路由的工作方式
①用户点击了页面上的路由链接
②导致了URL地址栏中的Hash值发生了变化
③前端路由监听到Hash地址的变化
④前端路由把当前Hash地址对应的组件渲染到浏览器中

结论:前端路由,指的是Hash地址与组件之间的对应关系
6.实现简易的前端路由
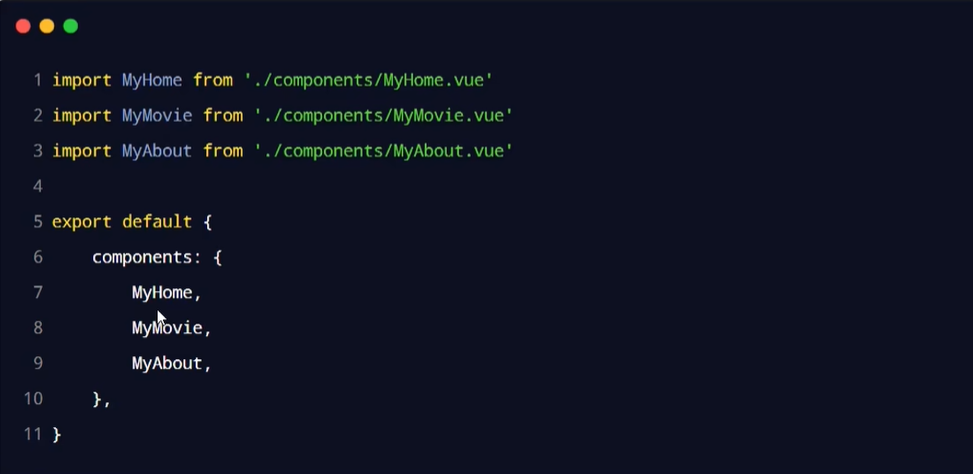
步骤1:导入并注册MyHome、MyMovie、MyAbout三个组件。示例代码如下:

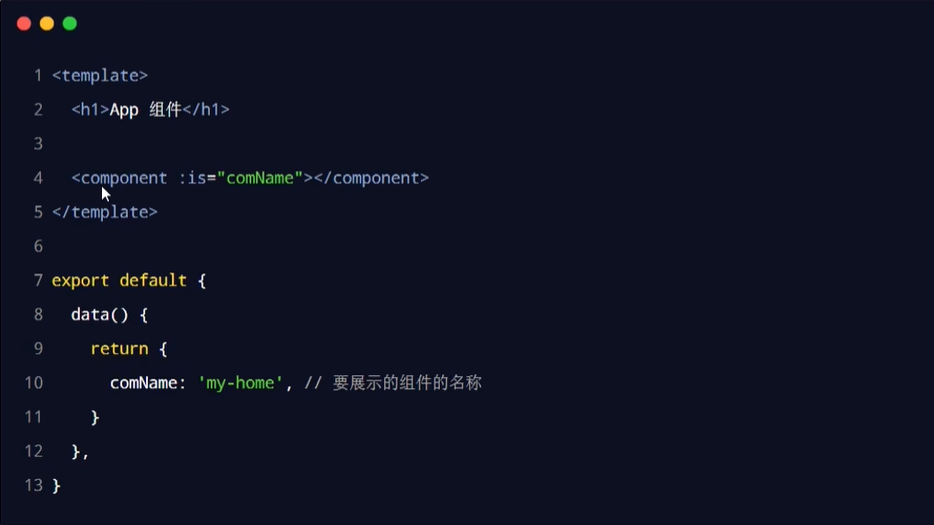
步骤2:通过<component>标签的is属性,动态切换要显示的组件。示例代码如下:

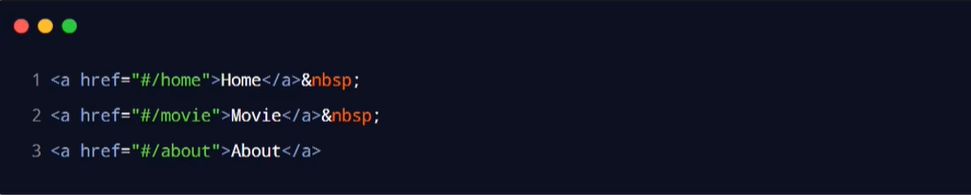
步骤3:在组件的结构中声明如下3个<a>链接,通过点击不同的<a>链接,切换浏览器地址栏中的Hash值:
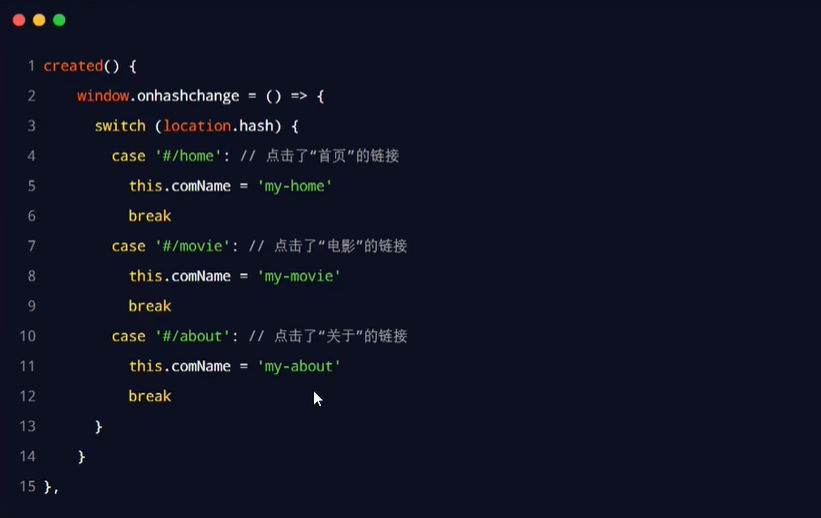
 步骤4:在created生命周期函数中监听浏览器地址栏中Hash地址的变化,动态切换要展示的组件的名称:
步骤4:在created生命周期函数中监听浏览器地址栏中Hash地址的变化,动态切换要展示的组件的名称:

<template>
<div>
<h1>这是根组件</h1>
<a href="#/home">Home</a> <a href="#/movie">Movie</a>
<a href="#/about">About</a>
<component :is="comName"></component>
</div>
</template>
<script>
import MyAbout from "./components/01.easy-router/MyAbout.vue";
import MyHome from "./components/01.easy-router/MyHome.vue";
import MyMovie from "./components/01.easy-router/MyMovie.vue";
export default {
name: "MyApp",
data() {
return {
comName: "MyHome",
};
},
components: {
MyAbout,
MyHome,
MyMovie,
},
created() {
window.onhashchange = () => {
switch (location.hash) {
case "#/home":
this.comName = "MyHome";
break;
case "#/movie":
this.comName = "MyMovie";
break;
case "#/about":
this.comName = "MyAbout";
break;
}
};
},
};
</script>
<style lang="less" scoped></style>
vue-router的基本使用
1.什么是vue-router
vue-router是vue.js官方给出的路由解决方案。他只能结合vue项目进行使用,能够轻松地管理SPA项目中组件的切换。
2.vue-router的版本
vue-router目前有3.x的版本和4.x的版本。其中
- vue-router 3.x只能结合vue2进行使用
- vue-router 4.x只能结合vue3进行使用

3.vue-router 4.x的基本使用步骤
①在项目中安装vue-router
②定义路由组件
③声明路由链接和占位符
④创建路由模块
⑤导入并挂栽路由模块
3.1在项目中安装vue-router
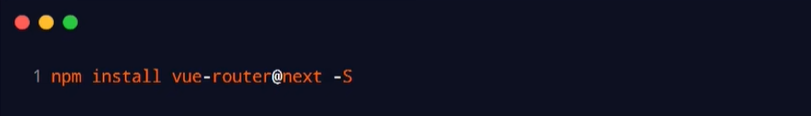
在vue3的项目中,只能安装并使用vue-router 4.x。安装的命令如下:

3.2定义路由组件
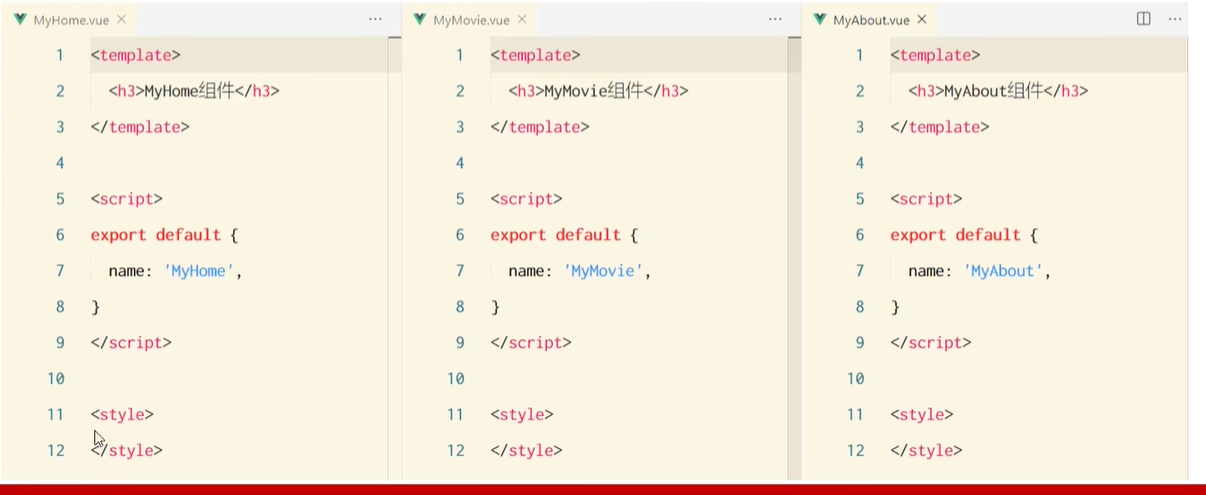
在项目中 定义MyHome.vue、MyMovie.vue、MyAbout三个组件,将来要使用vue-router来控制它们的展示与切换:

3.3声明路由链接和占位符
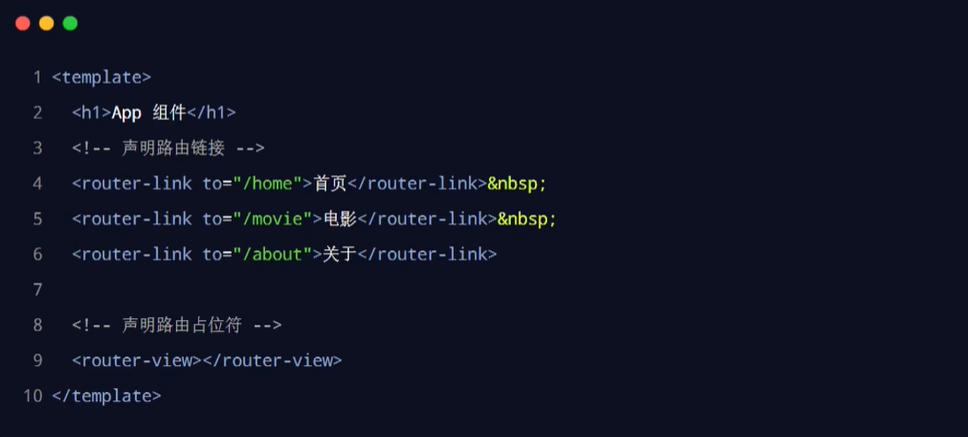
可以使用<router-link>标签来声明路由链接,并使用<router-view>标签来声明路由占位符。示例代码如下:

3.4创建路由模块
在项目中创建router.js路由模块,在其中按照如下4个步骤创建并得到路由的实例对象:
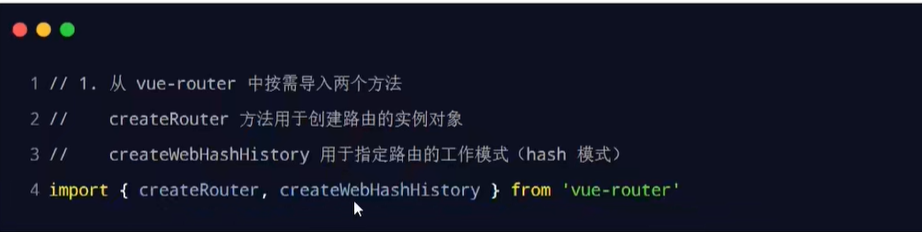
①从vue-router中按需导入两个方法
②导入需要使用路由控制的组件
③创建路由实例对象
④向外共享路由实例对象
⑤在main.js中导入并挂栽路由模块
从vue-router中按需导入两个方法

创建路由实例对象

main.js
import { createApp } from 'vue'
import App from './App.vue'
import './index.css'
import router from './components/01.easy-router/router'
const app = createApp(App)
//挂栽路由模块
app.use(router)
app.mount('#app')App.vue
<template>
<div>
<h1>这是根组件</h1>
<router-link to="/home">首页</router-link>
<router-link to="/movie">电影</router-link>
<router-link to="/about">关于</router-link>
<hr />
<!-- 路由的占位符 -->
<router-view></router-view>
</div>
</template>
<script>
import MyAbout from "./components/01.easy-router/MyAbout.vue";
import MyHome from "./components/01.easy-router/MyHome.vue";
import MyMovie from "./components/01.easy-router/MyMovie.vue";
export default {
name: "MyApp",
data() {
return {
comName: "MyHome",
};
},
components: {
MyAbout,
MyHome,
MyMovie,
},
};
</script>router.js
import { createRouter, createWebHashHistory } from 'vue-router'
import Home from './MyHome.vue'
import Movie from './MyMovie.vue'
import About from './MyAbout.vue'
const router = createRouter({
history: createWebHashHistory(),
routes: [
{ path: '/home', component: Home },
{ path: '/movie', component: Movie },
{ path: '/about', component: About },
]
})
export default routervue-router的高级用法
1.路由重定向
路由重定向指的是:用户在访问地址A的时候,强制用户跳转到地址C,从而展示特定的组件页面。通过路由规则的redirect属性,指定一个新的路由地址,可以很方便地设置路由的重定向:

routes: [
{ path: '/', redirect: '/home' },
{ path: '/home', component: Home },
{ path: '/movie', component: Movie },
{ path: '/about', component: About },
]
})2.路由高亮
可以通过如下的两种方式,将激活的路由链接进行高亮显示:
①使用默认的高亮class类
②自定义路由高亮的class类
2.1默认的高亮class类
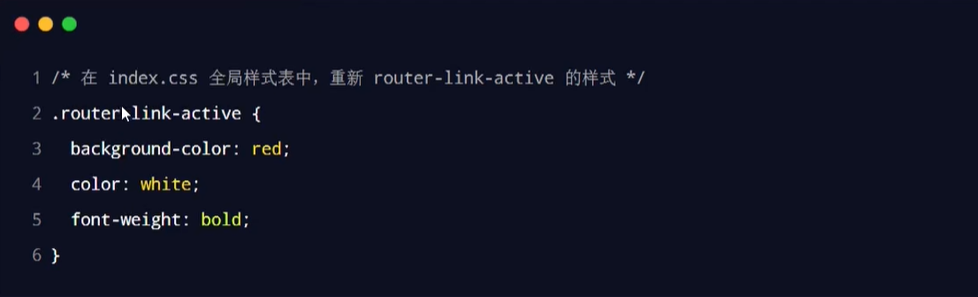
被激活的路由链接,默认会应用一个叫做router-link-active的类名。开发者可以使用此类名选择器,为激活的路由链接设置高亮的样式:

2.2自定义路由高亮的class类
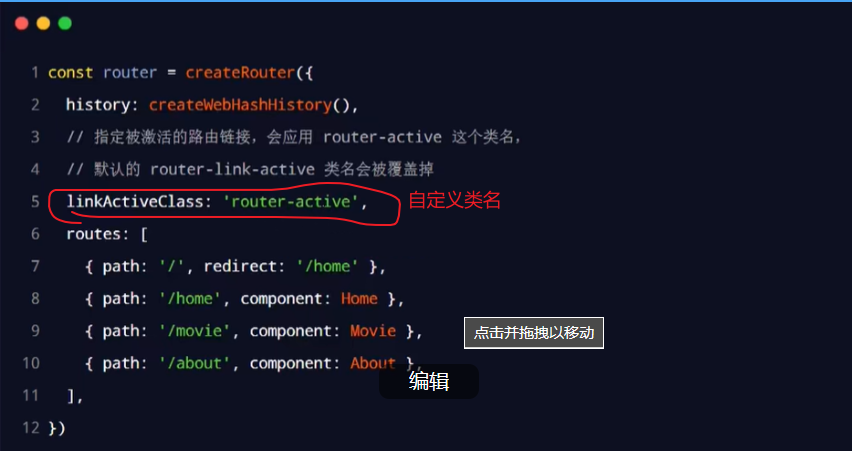
在创建路由的实例对象时,开发者可以基于linkActiveClass属性,自定义路由链接被激活时所应用的类名:

3.嵌套路由
通过路由实现组件的嵌套展示,叫做嵌套路由。

①声明子路由链接和子路由占位符
②在父路由规则中,通过children属性嵌套声明子路由规则
3.1声明子路由链接和子路由占位符
在About.vue组件中,声明tab1和tab2的子路由链接以及子路由占位符。示例代码如下:

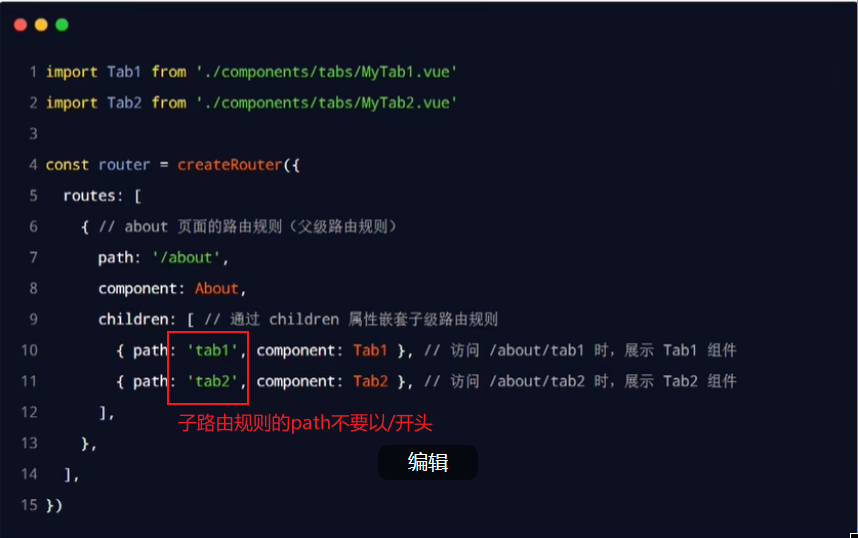
3.2通过children属性声明子路由规则
在router.js路由模块中,导入需要的组件,并使用children属性声明子路由规则。示例代码如下:

注意:子路由规则的path不要以/开头
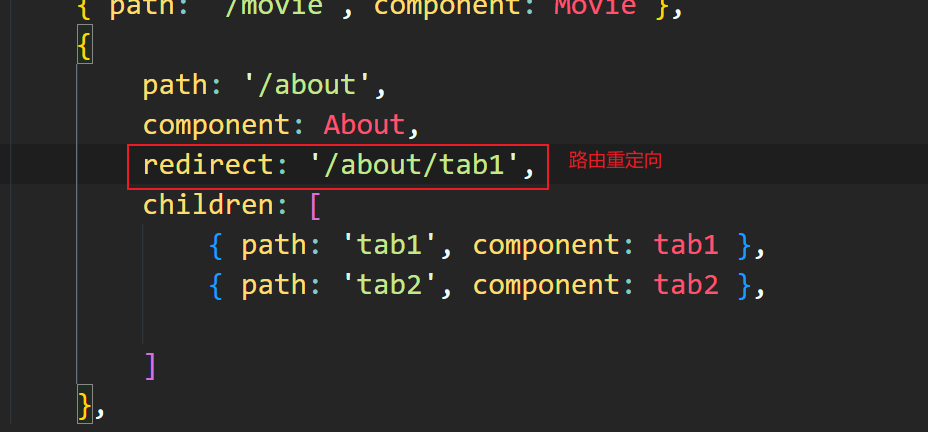
3.3在嵌套路由中实现路由的重定向

4.动态路由匹配
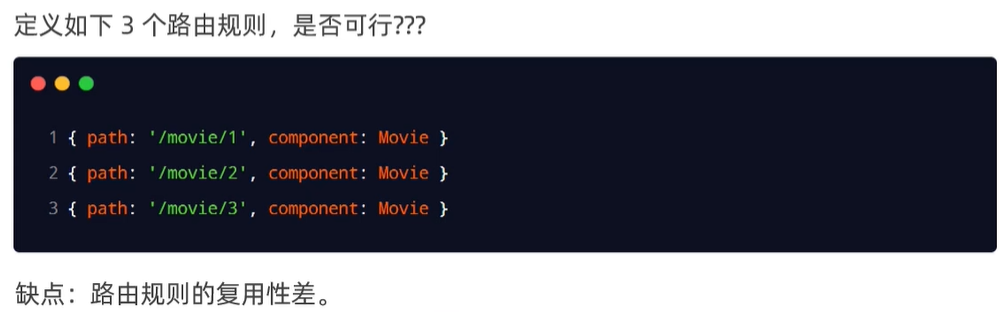
思考:有如下3个路由链接:


4.1动态路由概念
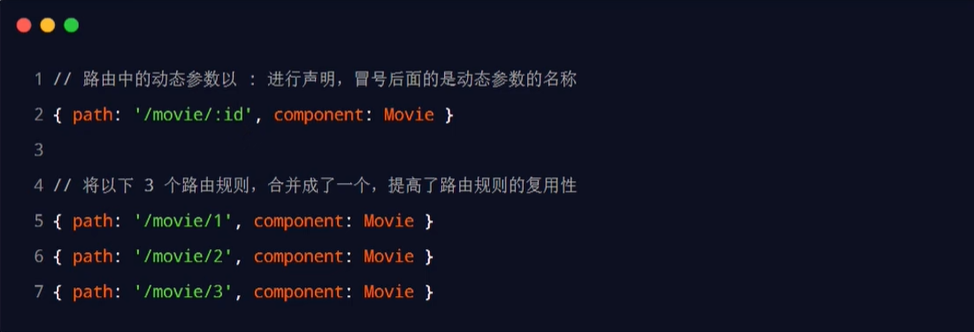
动态路由指的是:把Hash地址中可变的部分定义为参数项,从而提高路由规则的复用性。在vue-router中使用英文的冒号(:)来定义路由的参数项。示例代码如下:

4.2 $route.params参数对象
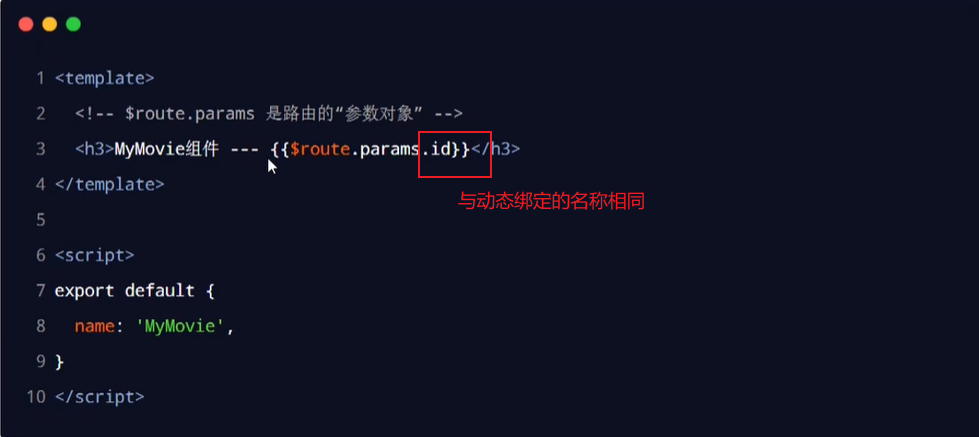
通过动态路由匹配的方式渲染出来的组件中,可以使用$route.params对象访问到动态匹配的参数值。
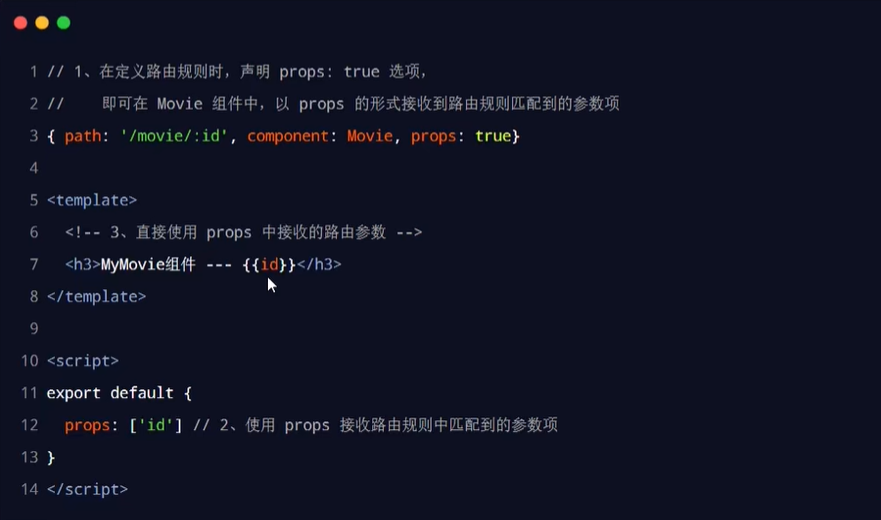
4.3使用props接收路由参数
为了简化路由参数的获取形式,vue-router允许在路由规则中开启props传参。示例代码如下:

5.编程式导航
通过调用API实现导航的方式,叫做编程式导航。与之对应的,通过点击链接实现导航的方式,叫做声明式导航。例如:
- 普通网页中点击<a>链接、Vue项目中点击<router-link>都属于声明式导航
- 普通网页中调用location.href跳转到新页面的方式,属于编程式导航
5.1 vue-router中的编程式导航API
vue-router提供了许多编程式导航的API,其中最常用的两个API分别是:
①this.$router.push('hash地址')
- 跳转到指定Hash地址,从而展示对应的组件
②this.$router.go(数值n)
- 实现导航历史的前进、后退
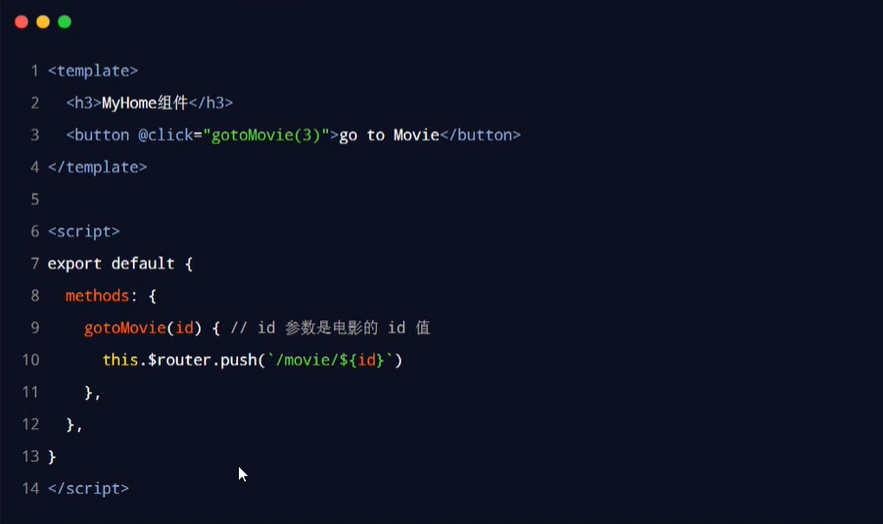
5.2this.$router.push('hash地址')
调用this.$router.push()方法,可以跳转到指定的hash地址,从而展示对应的组件页面。示例代码如下:

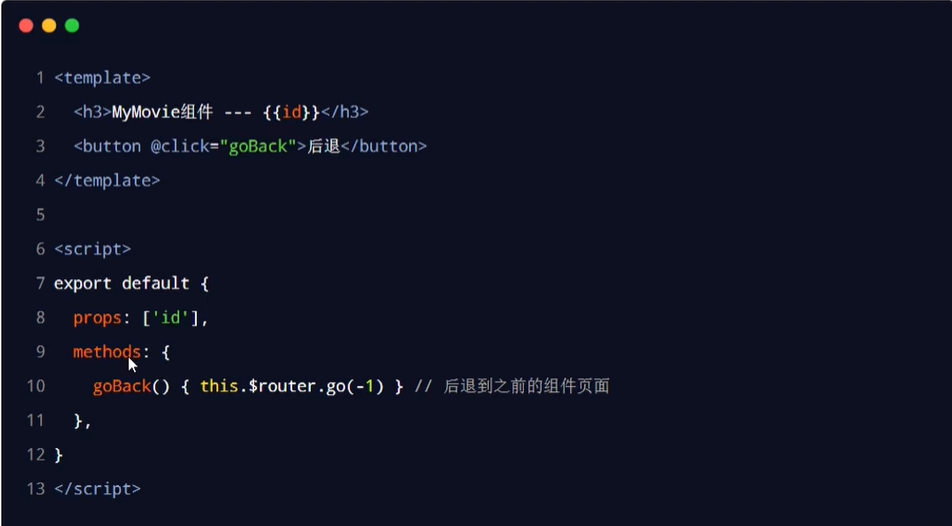
5.3 this.$router.go()
调用this.$router.go()方法,可以在浏览历史中进行前进和后退。示例代码如下:

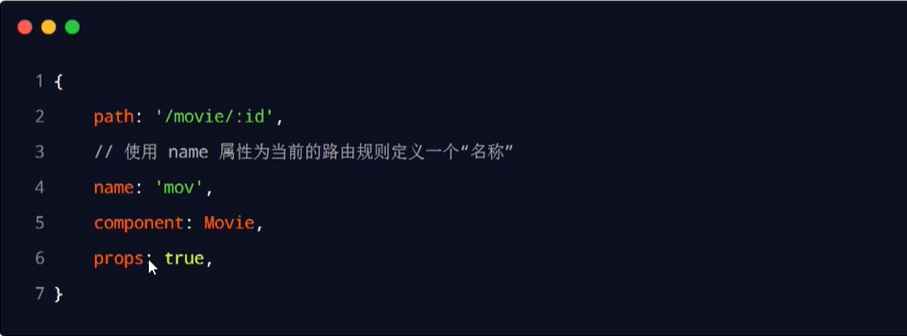
6.命名路由
通过name属性为路由规则定义名称的方式,叫做命名路由。示例代码如下:

注意:命名路由的name值不能重复,必须保证唯一性!
6.1使用命名路由实现声明式导航
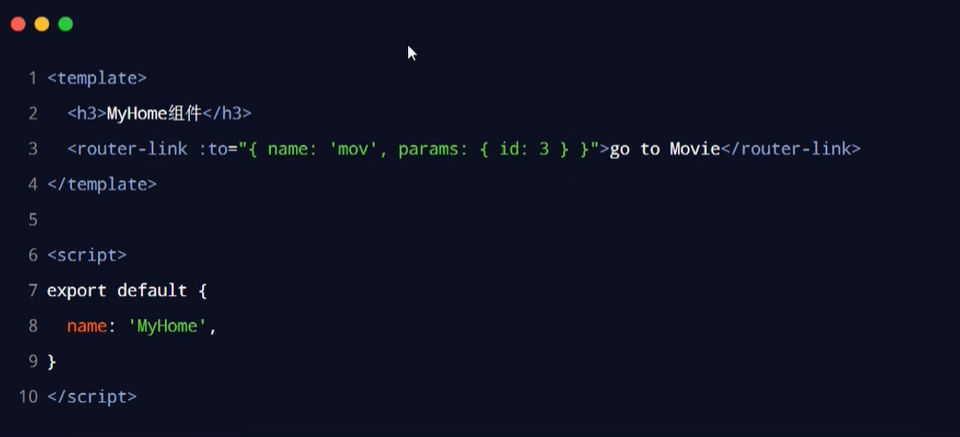
为<router-link>标签动态绑定to属性的值,并通过name属性指定要跳转到的路由规则。期间还可以用params属性指定跳转期间要携带的路由参数。示例代码如下:

6.2使用命名路由实现编程式导航
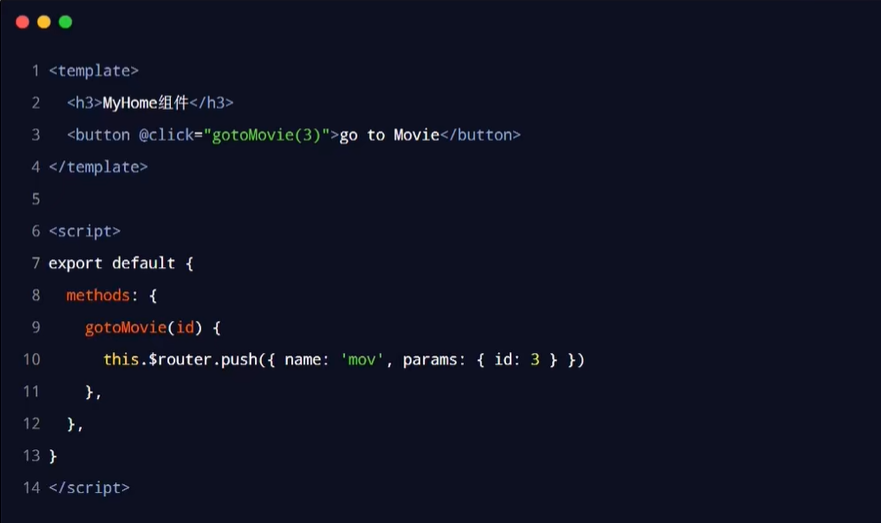
调用push函数期间指定一个配置对象,name是要跳转到的路由规则、params是携带的路由参数:

7.导航守卫
导航守卫可以控制路由的访问权限。

7.1如何声明全局导航守卫
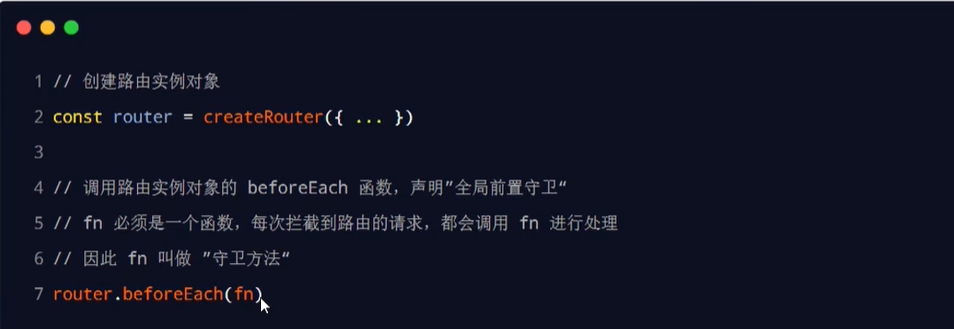
全局导航守卫会拦截每个路由规则,从而对每个路由进行访问权限的控制。可以按照如下的方式定义全局导航守卫:

每次访问路由规则都会触发导航守卫中的回调函数。
7.2守卫方法的3个形参
全局导航守卫的守卫方法中接收3个形参,格式为:

- to:将要访问的路由的信息
- from:将要离开的路由的信息
- next:
注意:
①在守卫方法中如果不声明next形参,则默认允许用户访问每一个路由!
②在守卫方法中如果声明了next形参,则必须调用next()函数,否则不允许用户访问任何一个路由!
7.3 next函数的3种调用方式
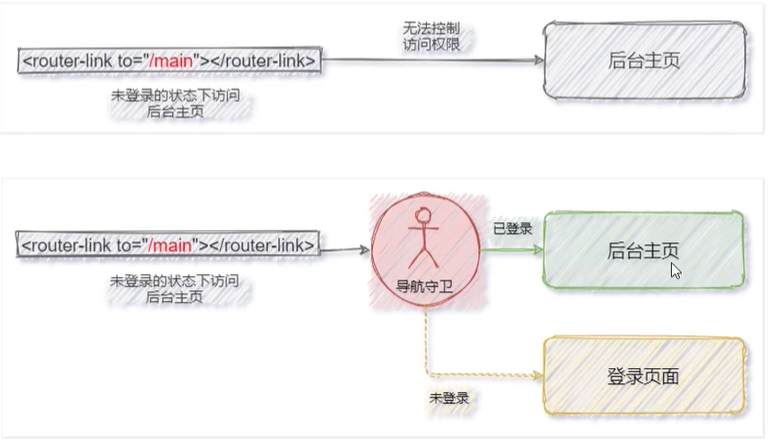
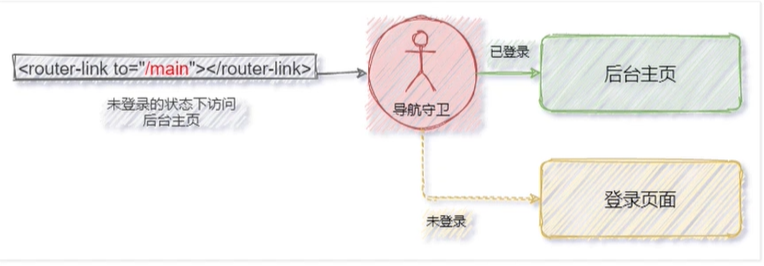
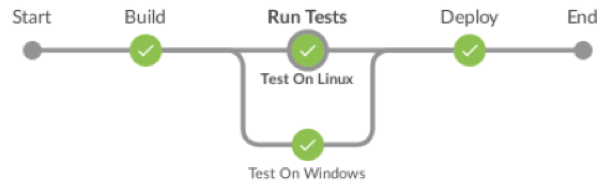
参考示意图,分析next函数的3种调用方式最终导致的效果:

直接放行:next()
强制其停留在当前页面:next(false)
强制其跳转到登录页面:next(‘/login’)
7.4 结合token控制后台主页的访问权限

后台管理案例
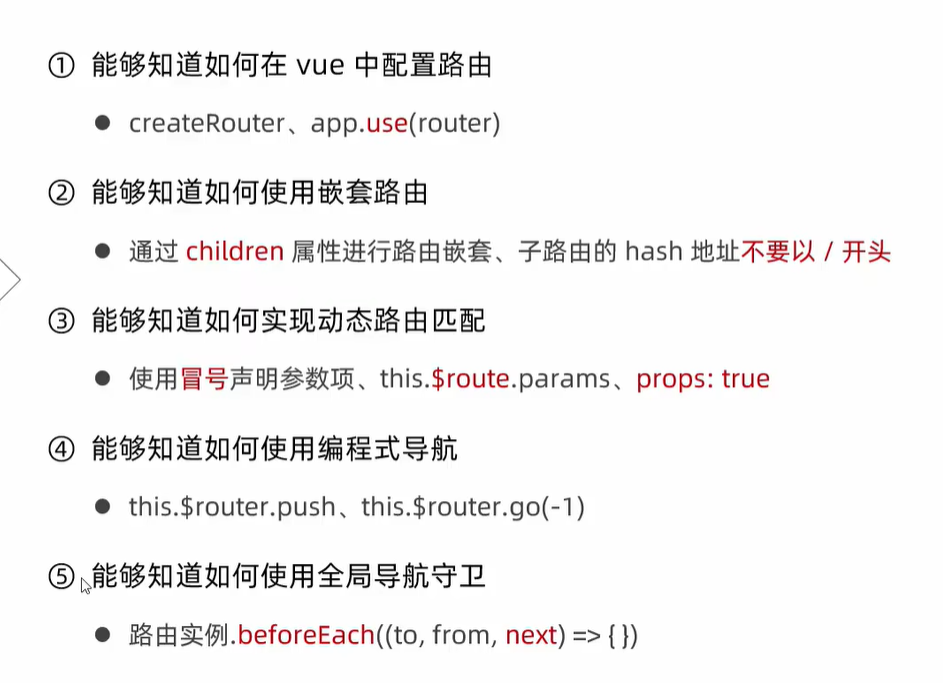
总结













![[STL]详解vector模拟实现](https://img-blog.csdnimg.cn/img_convert/2489d1738e6f13dc4fd2e6f8c2ea6f91.png)