个人通讯录管理系统
问题描述:
主要内容:
个人通讯录是记录了同学(包含一起上学的学校名称)、同事(包含共事的单位名称)、朋友(包含认识的地点)、亲戚(包含称呼)等与本人有关人员的数据集。
具体要求:
-
提供录入个人信息、修改个人信息(姓名和出生日期除外)、删除个人信息等编辑功能。
-
提供按姓名查询个人信息的功能。
-
提供查找在5天之内过生日的人员的信息,以便发出祝贺电话或 E-mail。
-
按照姓名或出生日期排序,显示输出。
-
统计在给定月份出生的人数,并显示输出。
-
能列出全体人员的姓名、出生日期、电话和email地址。
-
能分别列出同学、同事、朋友、亲戚的所有信息。
-
用菜单形式提供程序的各种功能的选择。
系统设计
开发环境:
-
控制台版本:VS2015
-
Qt界面版本:Qt_5_6_0_MinGW_32bit
控制台版本与界面版本:
程序共有两个版本,控制台版本和界面版本。在程序设计之初,我们为了由易到难循序渐进,我们先在控制台下实现通讯录的各个功能。在完成并完善了控制台下最初版本之后,再设计并实现最终的界面版本。
类体系设计:
程序结构中以Person类为基类,以Relative、Friend、Colleague和Classmate为其派生类。程序通过生成这四个派生类的对象来存储通讯录联系人信息。基类Person类中包含了姓名、电话、地址等基本信息,每一个派生类各自增加了不同的数据成员以及相应返回其数据成员的成员函数。
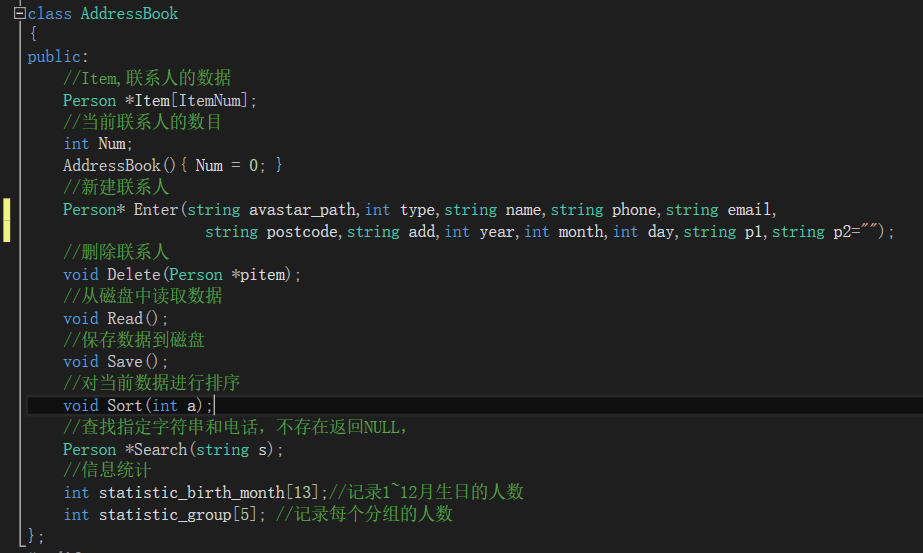
程序中还定义了AddressBook类,这个类严格意义来说就是我们所理解的通讯录。其数据成员中包含了一个Person类型的指针数组。其成员函数共有七个,七个函数可对该Person类型指针数组进行操作,以完成题目所要求的添加联系人、删除联系人、显示所有联系人并排序等功能。
类体系设计框架如图。

类定义:(图片代码中有注释详细说明)
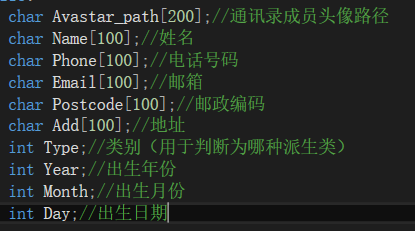
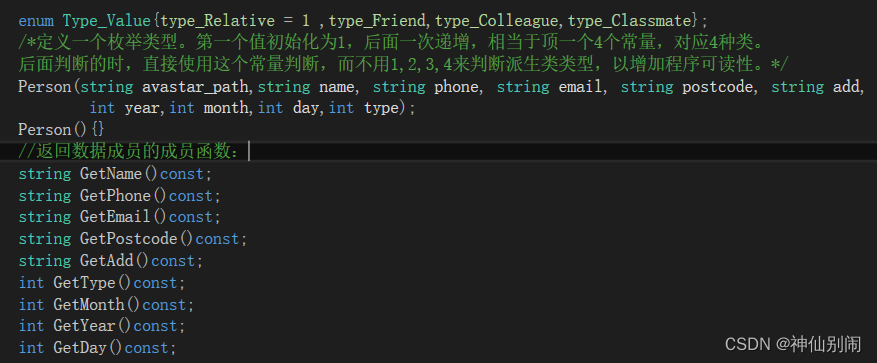
基类Person类:
数据成员:

成员函数:

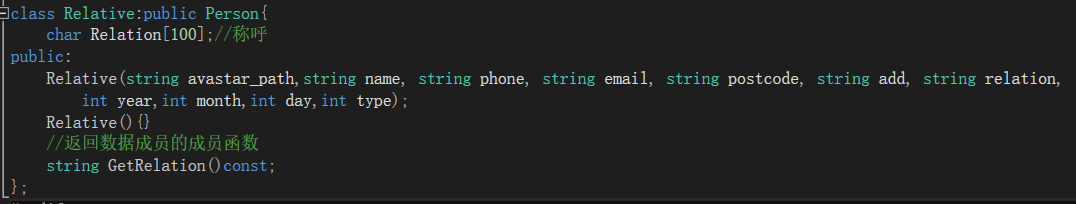
派生类Relative:

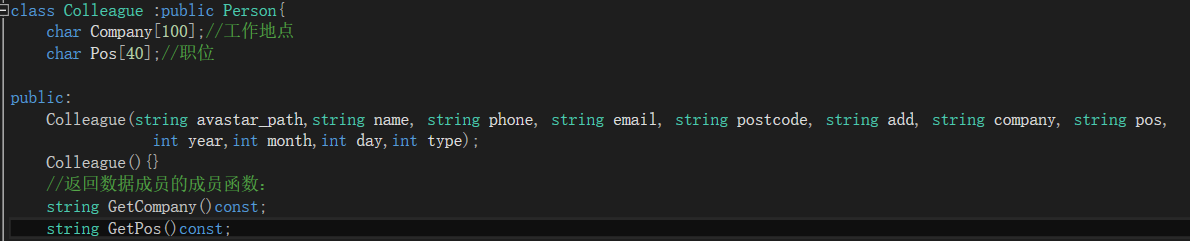
派生类Colleague:

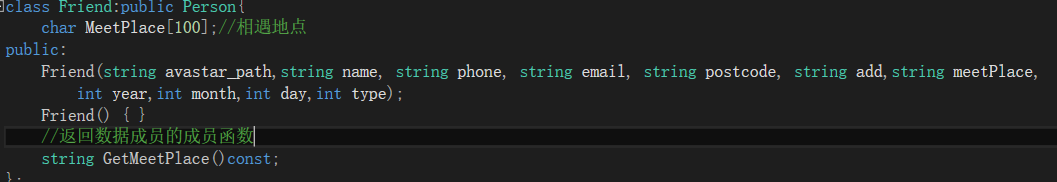
派生类Friend:

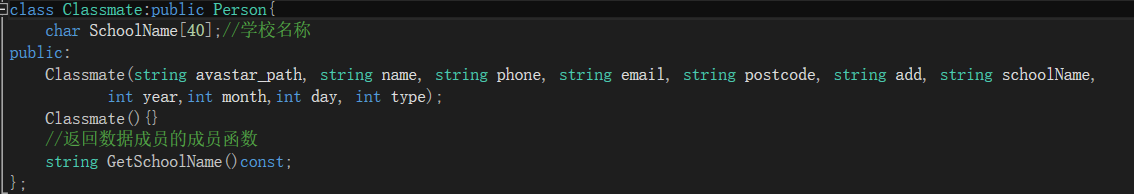
派生类Classmate:

通讯录类Addressbook:
头文件:

Cpp文件:
通讯录Addressbook类各部分功能:
输入联系人信息:

删除联系人:

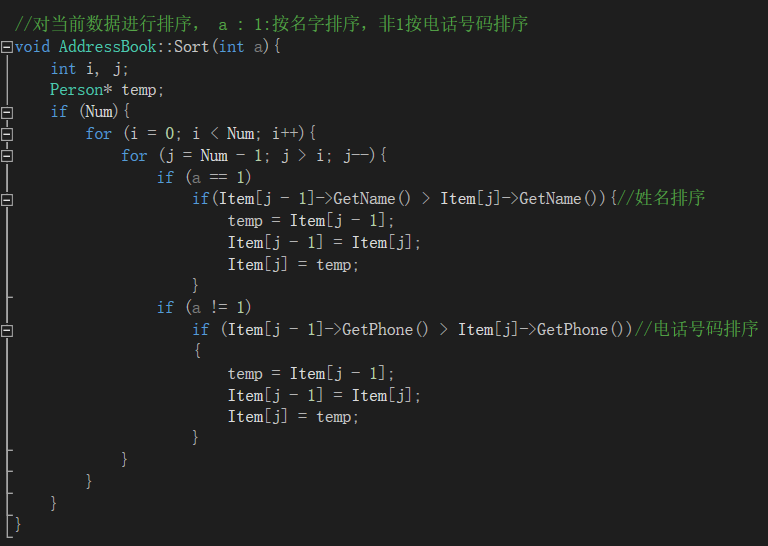
对联系人进行排序:

保存到文件夹

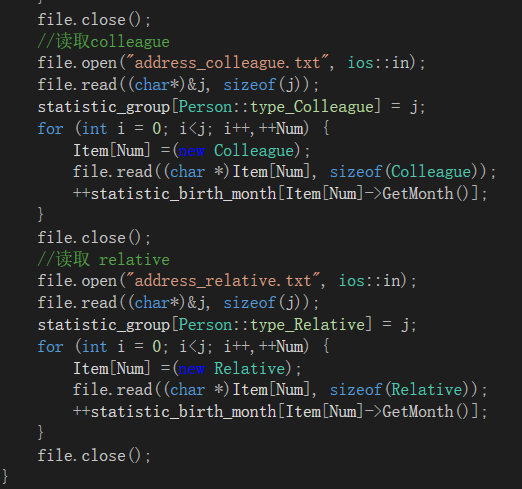
读取文件


查找联系人

另外需要说明的是,控制台版本中基类Person类设为抽象类,函数Print、Print2为纯虚函数。(Print输出中文如“姓名、电话号码”等等,Print2则输出相应的具体成员信息) 四个派生类都有其版本的虚函数以满足输出不同信息的要求。
因为读写兼容性问题(二进制文本读写和虚函数似乎不兼容,这个问题我们一直未能解决。目前已将该情况向老师说明,但暂时还未得到解决)因此我们在控制台版本中继续采用抽象类以及虚函数,并将二进制文本读写改为文本读写。在界面版本中我们则放弃采用抽象类和虚函数,继续使用二进制文本读取。这样也是为了更多使用我们所学知识。
界面实现技术细节:
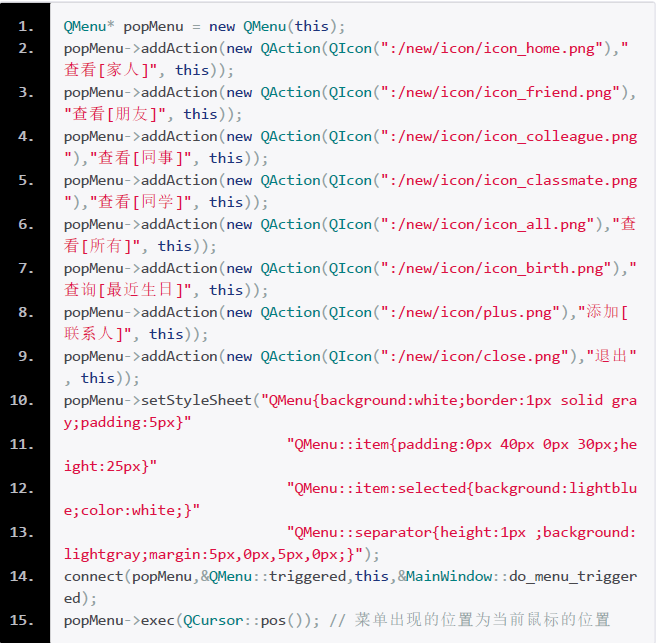
添加菜单:

一、添加 QToolButton 控件,清除text,icon 为空,设置属性 arrowType 为**DownArrow”” ,这样就变成一个倒三角形状。
二、弹出菜单
- 添加菜单。
- 设置样式。
- 关联菜单信号和槽函数。

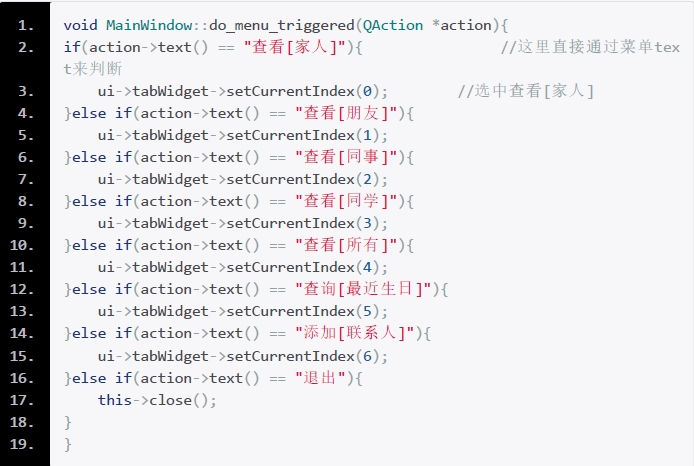
三、响应菜单选中信号(写槽函数)。

四、补充:弹出右键菜单。
- 从指定控件的类派生出一个类,把这个控件提升为这个派生类。
- 重写 contextMenuEvent ,在这里创建菜单和关联信号和槽函数。
- 写对应槽函数。
重写界面边框

原理实际就是去掉边框,然后添加label 和 按钮控件手动模拟。
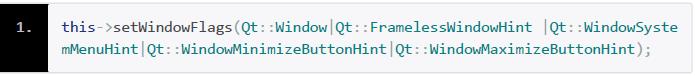
一、去掉系统默认边框的显示

二、界面布局
- 左边添加一个 label 控件,去掉text,设置 pixmap 属性,来设置图片。
- 中间放一个label空间,然后是3个按钮控件。
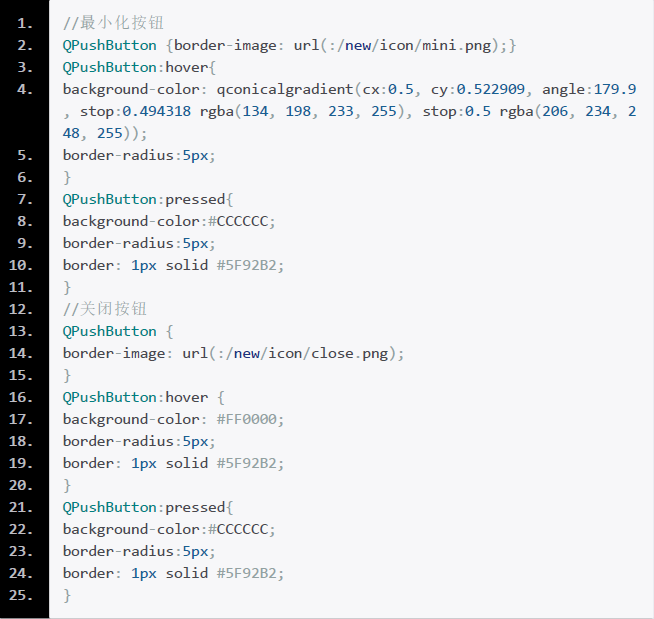
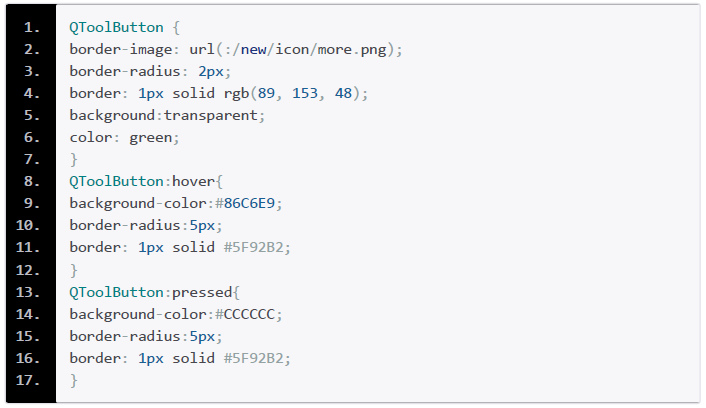
- 设置对应的图片,这里用QSS样式设置。
- QSS样式设置。

三、代码实现
- 响应3个按钮点击信号,弹出菜单前面已经提到。

- 按住标题移动功能,重写 mousePressEvent mouseReleaseEvent
mouseMoveEvent 事件。

搜索功能,编辑框虚字提示

一、设置编辑框属性 placeholderText ,即可实现上面的虚字提示功能,(有输入虚字提示消失)。
二、搜索按钮 和 上面最小化 按钮 QSS设置一样。
ListWidget 控件自定义窗口

思路:
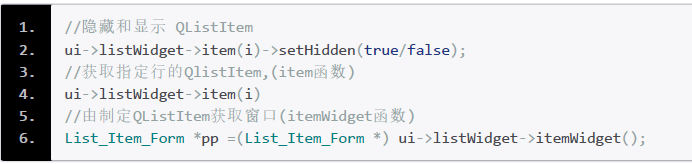
ListWidget 控件下的每一个 Item(QListWidgetItem)都可以看作一个窗口,只要把窗口设置成自定义的窗口即可。
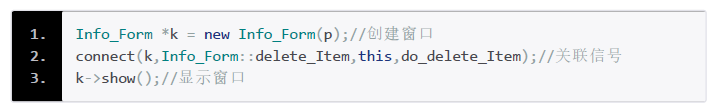
- 创建子窗口,关联子窗口和ListWidget,关联子窗口和父窗口的信号和槽函数。

- 槽函数之删除子窗口。
-
判断信号子窗口。
-
使用 takeItem 来去除子窗口。
-

- 一些函数。

TabWidget 控件
这里实际当按钮使用,使用TabWidget 方便创建多个按钮和响应时间。

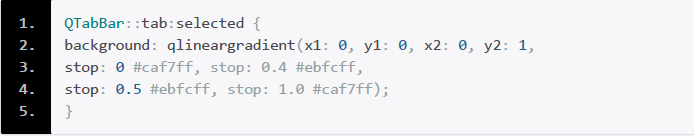
一、QSS样式

二、添加槽函数 void MainWindow::on_tabWidget_currentChanged(int index)
ListItem子窗口

一、设置label 的图片 和 按钮的样式

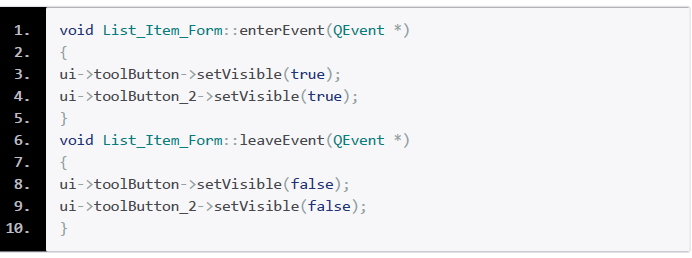
二、移入显示按钮,移出隐藏按钮(重写 enterEvent leaveEvent)

三、弹出(创建)窗口

四、日期的计算和选择

五、双击显示详细信息
重写 ListItemForm 的 mouseDoubleClickEvent 事件即可(不是在主窗口的ListWidget响应双击事件)

窗口编辑和查看切换
一、编辑模式:

二、查看模式:

三、思路:
-
通过 setEnabled 函数来设置是否可编辑。
-
通过 setStyleSheet 函数来改变显示的样式。

- 禁用控件之后,字体会变灰(包括上面的Tab控件也是这样来避免禁用后难看的问题)。通过 样式表里面的 color 属性来设置字体,避免字体变灰。
- 编辑框边框隐藏。通过设置样式表里面border 属性大小为 0px 来隐藏边框
- TabWidget 设置Tab按钮的样式。

- DataWidget 控件,设置 上面的样式并没有 去除边框 和 黑色背景。所以使用一个label控件来显示查看模式,编辑模式才显示DataEdit控件。

弹出文件选择框:

EXE文件图标设置:

-
把图标文件icon.ico复制到项目目录下
-
在 .pro 文件以下一下语句

程序测试
界面设计细节(QT版本):
页面设计与基本功能如下:
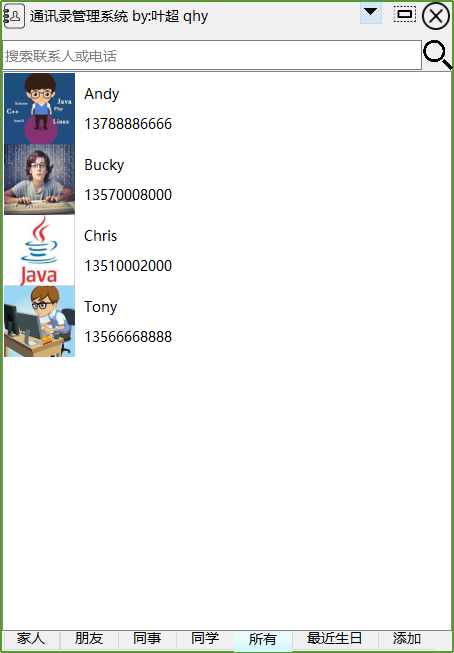
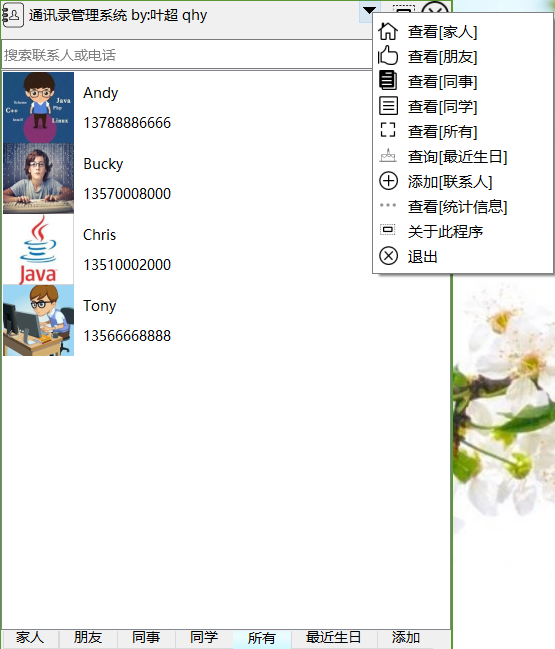
主界面:

添加菜单:

搜索功能,编辑框虚字提醒:

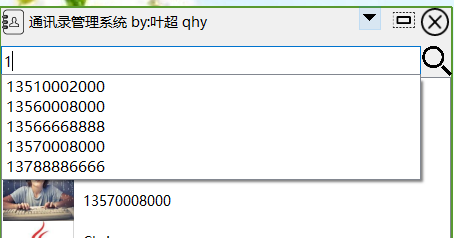
搜索编辑框自动补全功能:

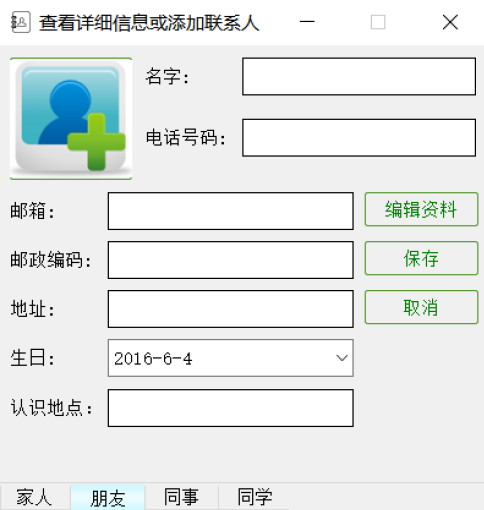
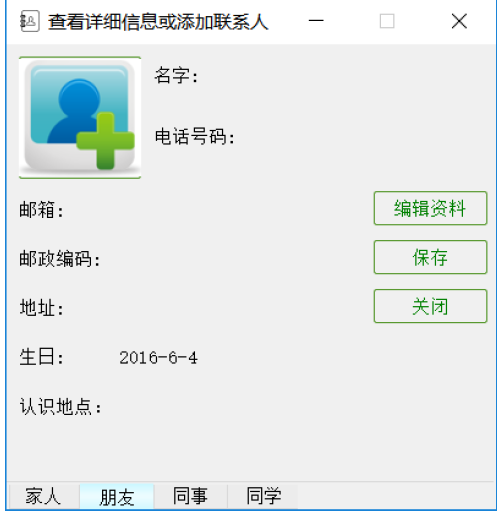
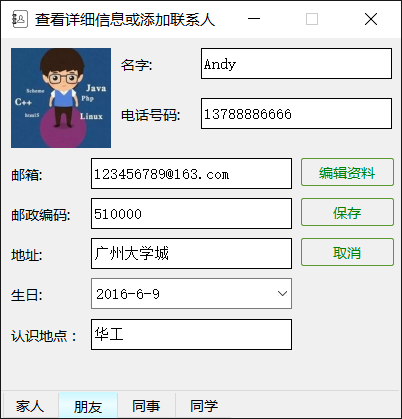
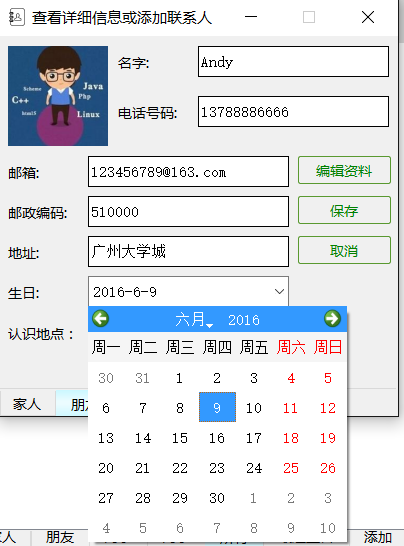
查看联系人详细信息:

编辑联系人信息:

生日选择:

查询最近生日与生日提醒:

生成祝贺文本:

使用说明
程序的使用:
由界面提示操作即可。
开发环境:
-
控制台版本:VS2015
-
如果使用低版本vs打开,请先设置项目的平台工具集属性
-
设置方式
- 项目–>属性–>常规–>平台工具集–>当前VS对应的那个选项
-
-
Qt界面版本:Qt_5_6_0_MinGW_32bit
-
注意不是使用VS下的Qt插件,必须安装Qt5.6来打开项目,而不是用VS打开。
-
注意,Qt项目的目录路径不能含有中文,有中文无法编译
-
♻️ 资源

大小: 3.27MB
➡️ 资源下载:https://download.csdn.net/download/s1t16/87247954