
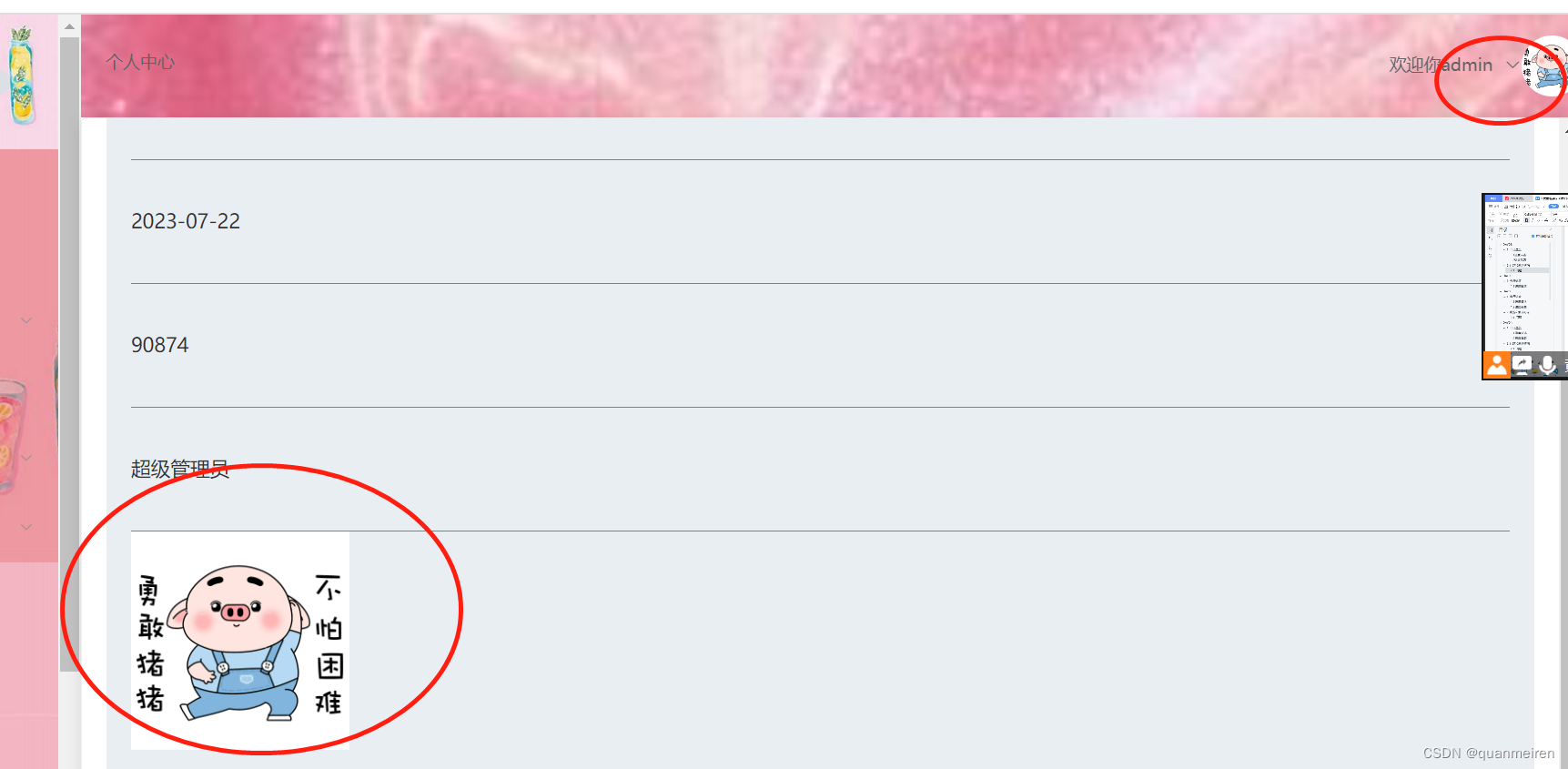
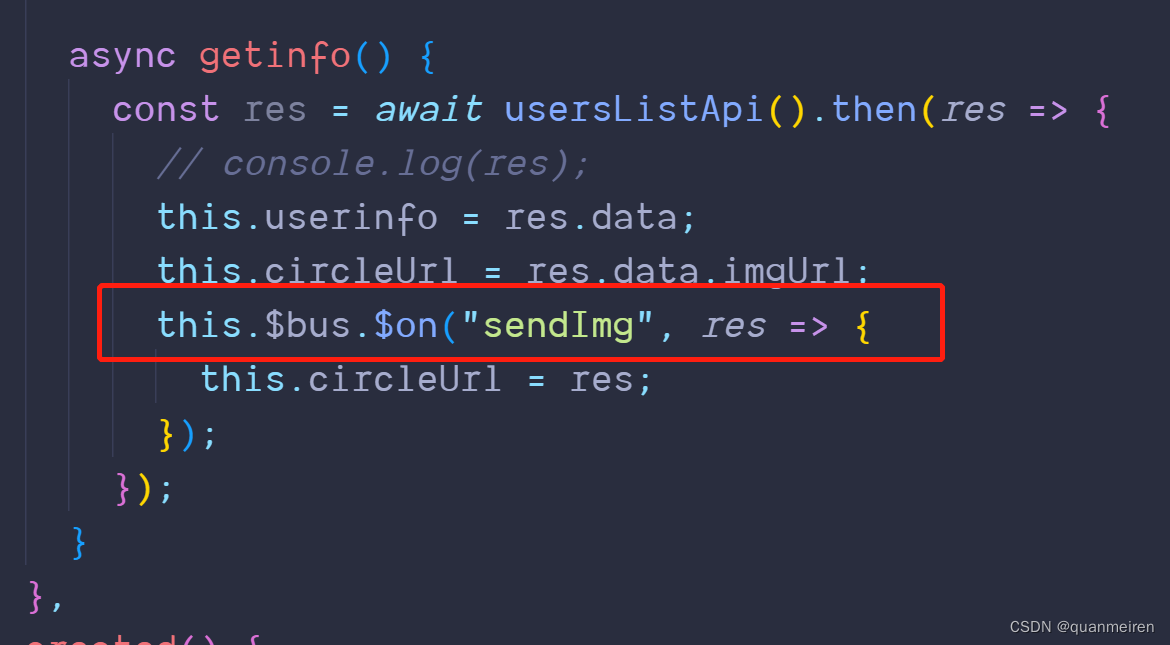
下面这个是导航栏通过on触发的事件 与图片联动

<template>
<div>
<ul>
<li>{{obj.account}}</li>
<li>{{obj.ctime|dataFormat}}</li>
<li>{{obj.id}}</li>
<li>{{obj.userGroup}}</li>
<div>
<!-- action上传头像的接口 -->
<!-- on-success成功的回调 -->
<!-- before-upload上传之前的验证 -->
<el-upload
class="avatar-uploader"
action="http://sell.h5.itsource.cn:8087/users/avatar_upload"
:show-file-list="false"
:on-success="handleAvatarSuccess"
:before-upload="beforeAvatarUpload"
>
<img v-if="obj.imgUrl" :src="obj.imgUrl" class="avatar" />
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
</div>
</ul>
</div>
</template>
<script>
import { infoApi, avataredit } from "@/api/account.api";
export default {
data() {
return {
obj: {}
// imgUrl: ""
};
},
created() {
this.infolist();
},
methods: {
async infolist() {
let res = await infoApi().then(res => {
this.obj = res.data;
});
},
handleAvatarSuccess(data) {
console.log(data);
// this.imgUrl = data.imgUrl;
// 这边成功后出发中央事件与头像联动
// 然后在导航栏提交的时候通过on接受
this.$bus.$emit("sendImg", data.imgUrl);
avataredit(data.imgUrl).then(res => {
if (res.data.code === 0) {
this.infolist();
}
});
// this.imageUrl = URL.createObjectURL(file.raw);
},
beforeAvatarUpload(file) {
const isJPG = file.type === "image/jpeg";
const isLt2M = file.size / 1024 / 1024 < 2;
if (!isJPG) {
this.$message.error("上传头像图片只能是 JPG 格式!");
}
if (!isLt2M) {
this.$message.error("上传头像图片大小不能超过 2MB!");
}
return isJPG && isLt2M;
}
}
};
</script>
<style lang="scss" scoped>
li {
line-height: 100px;
height: 100px;
width: 100%;
border-bottom: 1px solid gray;
}
.avatar-uploader .el-upload {
border: 1px dashed #d9d9d9;
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
}
.avatar-uploader .el-upload:hover {
border-color: #3b73ab;
}
.avatar-uploader-icon {
font-size: 28px;
color: #4e8add;
width: 178px;
height: 178px;
line-height: 178px;
text-align: center;
}
.avatar {
width: 178px;
height: 178px;
display: block;
}
img {
height: 100px;
width: 100px;
}
</style>