一、flask框架
Flask是一种轻量级的Python web应用程序框架,可以帮助使用者快速构建Web应用程序和API。由于其简洁、灵活和易于上手的特点,Flask被广泛用于开发小型到中型的Web应用程序和后端API。本次我们主要是使用flask框架,进行一个小型web的开发,重点在于体会html、css、bootstrap、javascript、jquery的使用方法和具体操作。
二、安装flask
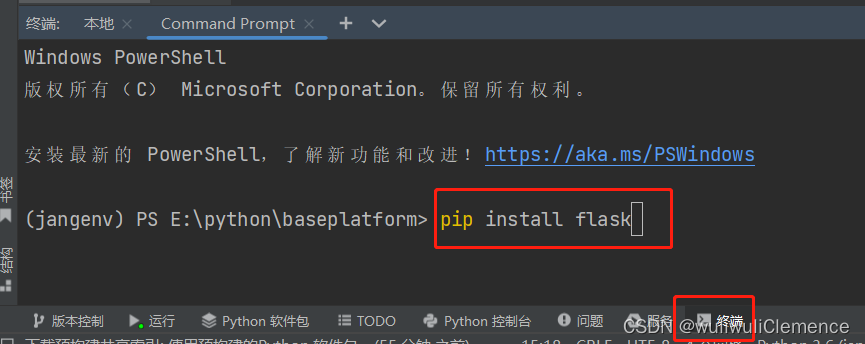
打开pycharm,在终端,使用pip指令,安装flask
pip install flask

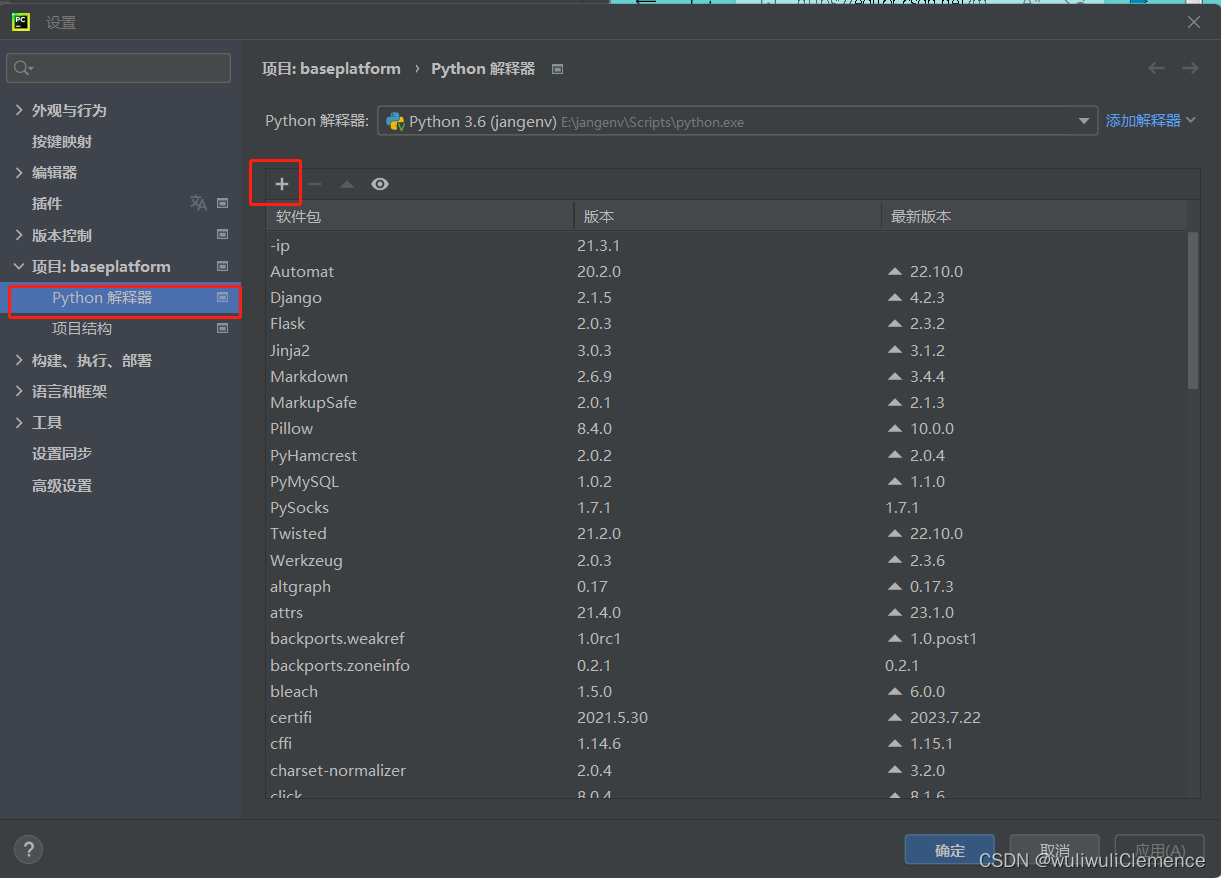
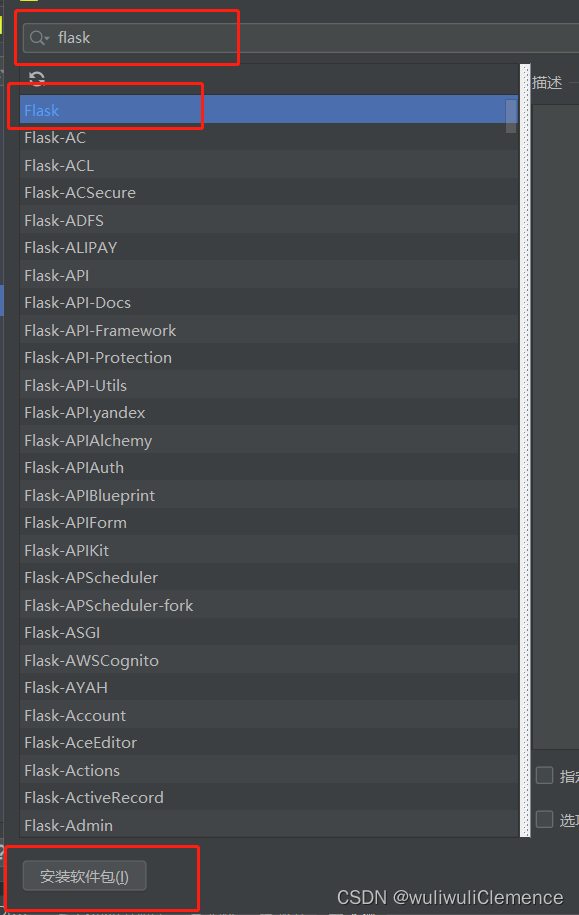
或者点击上方菜单栏文件→设置→Python解释器→上方小加号→搜索栏输入flask→点击下方安装。


2.安装成功会有相应的提示。
三、从新建一个网页开始
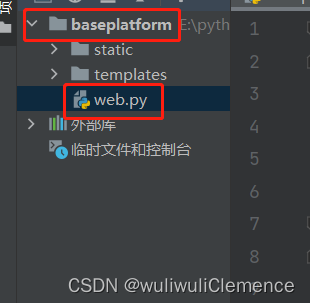
1.首先在pycharm里面新建一个项目,项目下新建一个Python文件。

web.py里面的内容为
from flask import Flask
from flask import render_template
app = Flask(__name__)
@app.route("/show/details")
def index():
return render_template("index.html")
if __name__ == "__main__":
app.run()
解释:
from flask import Flask
from flask import render_template
app = Flask(__name__)
@app.route("/show/details")
def index():
return render_template("index.html")
这是一个Flask路由定义的示例。@app.route是一个装饰器,它将URL路径"/show/details"与下面的index函数绑定在一起。当用户在浏览器中访问"/show/details"时,Flask将调用index函数来处理该请求。
if __name__ == "__main__":
app.run()
最后一部分用于运行Flask应用程序。if name == “main”:确保当我们直接运行此脚本时才执行app.run()。这样,我们可以通过运行脚本来启动Flask开发服务器,使应用程序能够在本地运行,并监听来自客户端的请求。
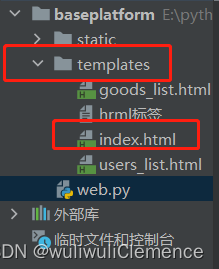
2.再创建一个templates文件夹,在该目录下新建一个index.html文件。

3.打开index.html文件
保持其他内容不变,在body里面写上“hello,我的网页”
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
hello,我的网页
</body>
</html>
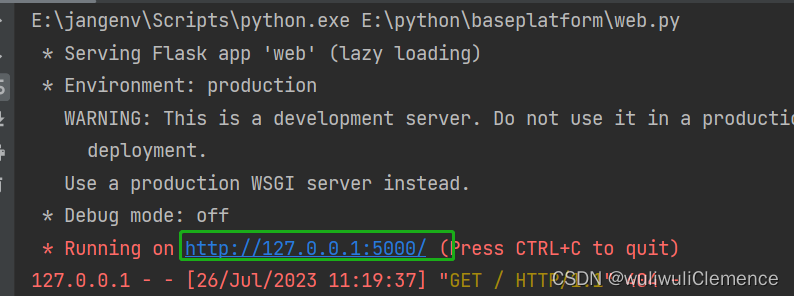
4.点击运行,下方会出现一个网址,这是本地的一个网址,点击网址,进入网站。


Not Found是因为我们指定了相应的路由,把@app.route(“/show/details”)中的/show/details复制粘贴在原来网址的后面,即可访问网页。

到这里,我们自己的一个网页就创建成功了。接下来就是对html文件的一个修改,使它呈现能够呈现不同的文字、图片、表格、超链接等。
四、文字的样式
1.文字加大加粗
<h1>内容</h1>,h几就是标题几
例如body里面填充
<body>
<h3>改革春风吹满地</h3>
<h3>新的一年要争气</h3>
</body>
pycharm里面点击重新运行,网页点击刷新(更改一次,就要点击一次重新运行和刷新一次网页),我们就可以看到



2.文字更改颜色
<body>
<h3>改革春风吹满地</h3>
<h3>
<span style='color:red;'>新的一年要争气
</span>
</h3>
</body>
就是使用
<span style='color:red;'>内容</span>
效果展示:

补充说明:
<div>标签
<div>内容</div>,块级标签,一个占一行
<span>内容</span>,有多少占多少
五、列表标签
1.带项目符号的
<u1>
<li>内容</li>
<li>内容</li>
<li>内容</li>
</u1>
例如,继续在body里面填充
<u1>
<li>七龙珠</li>
<li>柯南</li>
<li>成龙历险记</li>
</u1>
效果展示

2.带标号的
<ol>
<li>联通</li>
<li>移动</li>
<li>电信</li>
</ol>
例如,继续在body里面填充
<ol>
<li>神奇宝贝</li>
<li>妖精的尾巴</li>
<li>龙猫</li>
</ol>
效果展示

六、表格
1.例如:
<table>
<thead>
<tr> <th>ID</th> <th>姓名</th> <th>年龄</th> </tr>
</thead>
<tbody>
<tr> <td>1</td> <td>佩奇</td> <td>5</td> </tr>
<tr> <td>2</td> <td>乔治</td> <td>3</td> </tr>
<tr> <td>3</td> <td>猪妈妈</td> <td>28</td> </tr>
<tr> <td>4</td> <td>猪爸爸</td> <td>30</td> </tr>
</tbody>
</table>
<thead>
<tr> <th>ID</th> <th>姓名</th> <th>年龄</th> </tr>
</thead>
这里是表头,表头要设计的内容是放在 之间的,即内容
<tbody>
<tr> <td>1</td> <td>佩奇</td> <td>5</td> </tr>
<tr> <td>2</td> <td>乔治</td> <td>3</td> </tr>
<tr> <td>3</td> <td>猪妈妈</td> <td>28</td> </tr>
<tr> <td>4</td> <td>猪爸爸</td> <td>30</td> </tr>
</tbody>
表格的具体内容,表格的具体填充是放在 之间的,即内容
同样地把代码放在body之间,运行看一下效果。

2.给表格加上边框。
直接在table后面加上border=“1”,即
<table border="1">
效果展示:

七、图片
在网页上显示图片的基本操作是
显示别人的图片
<img src="别人的图片网址"/>
显示自己的图片
<img src="自己的图片"/>
自己创建一个目录,里面放文件
设置图片的大小
<img style="height: 100px;width:150px" src="自己的图片"/>
这里我们以显示自己的图片,并且设置图片的大小为例
在该工程下,新建一个static文件夹,用于存放自己所要显示的图片。

同理,在body里面填充
<img src="/static/dragoncat.jpg" style="height: 200px;width:300px"/>

八、超链接
1.给文字设置超链接
<a href="网址">文字内容</a>
例如:
继续在body里面填充
<div>
<a href="https://www.baidu.com/">点击跳转百度搜索</a>
</div>
(根据本文前面的知识,div就是重新开一行,新的内容占一行)
复制百度的网址填充到网址那里。
运行一下看一下效果。

点击一下该超链接。

2.给图片设置超链接
实际上是一个嵌套
<a href="https://cn.bing.com/images/search?q=%e9%be%99%e7%8c%ab&form=HDRSC2&first=1">
<img src="/static/dragoncat.jpg" style="height: 200px;width:300px"/>
</a>

设置完嵌套后,点击图片即可完成相应的跳转。

3.不在原来网站上进行跳转,新开一个页面
上面的1.2.都是在本网页上打开一个新网页,那么如何使跳转的网页和本网页分开呢?解决办法是加上target=“_blank”。以图片的超连接跳转为例。
<a href="https://cn.bing.com/images/search?q=%e9%be%99%e7%8c%ab&form=HDRSC2&first=1" target="_blank">
<img src="/static/dragoncat.jpg" style="height: 200px;width:300px"/>
</a>

这样,两个就可以同时存在了。
九、下拉框
<select>
<option>内容</option>
<option>内容</option>
<option>内容</option>
</select>
例如:
<select>
<option>皮卡丘</option>
<option>可达鸭</option>
<option>杰尼龟</option>
</select>
运行效果:

十、多行文本
<textarea></textarea>

同时还可以调节文本框的大小,在文本框内是直接可以输入文字的。

十一、input系列
1.输入文本
<input type="text">
运行效果

2.输入密码
<input type="password">
运行效果

3.选择文件
<input type="file">
运行效果:

会弹出窗口,让你选择本地文件。
4.按钮
(1)button
<input type="button" value="内容"> 普通按钮
(2)submit
<input type="submit" value="内容"> 提交表单
两个按钮在形式上基本一致。
<input type="button" value="进入">
<input type="submit" value="进入">

5.选择框
<input type="radio">
(1)单选框(选项互斥)
<input type="radio" name="n1">男
<input type="radio" name="n1">女
运行效果:

(2)多选框(选项不互斥)
<input type="checkbox" >皮卡丘
<input type="checkbox" >妙蛙种子
<input type="checkbox" >杰尼龟
<input type="checkbox" >可达鸭
运行效果:

十二、综合案例
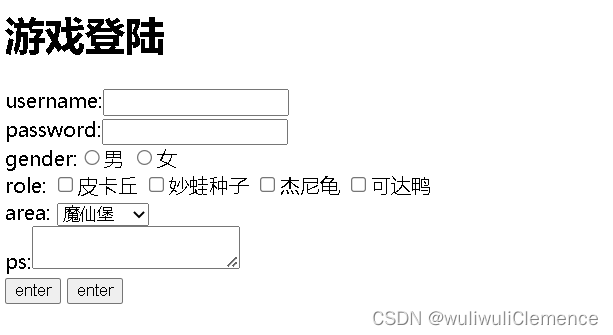
设计一个注册的页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>游戏登陆</h1>
<div>
username:<input type="text">
</div>
<div>
password:<input type="password">
</div>
<div>
gender:<input type="radio" name="n1">男 <input type="radio" name="n1">女
</div>
<div>
role:
<input type="checkbox" >皮卡丘
<input type="checkbox" >妙蛙种子
<input type="checkbox" >杰尼龟
<input type="checkbox" >可达鸭
</div>
<div>
area:
<select>
<option>魔仙堡</option>
<option>奇迹大陆</option>
</select>
</div>
<div>
ps:<textarea></textarea>
</div>
<div>
<input type="button" value="enter">
<input type="submit" value="enter">
</div>
</body>
</html>
运行结果: