人工智能爱好者过去需要在一个好的GPU上投资数千美元才能“动手”进行机器学习,但现在一个简单的网络浏览器就足够了。总部位于硅谷的非营利组织PracticalAI最近发布了“PracticalAI2.0”,该平台包括TensorFlow 2.0+Keras中的说明性机器学习课程,在GitHub上获得了超过2.3万颗星。
该平台旨在帮助用户使用自定义组件构建强大的模型,并通过训练简单且可定制的循环来创建自己的产品。有关于Jupyter Notebook和Google Colab的教程,Python基础编程,深度学习基础知识,包括PyTorch框架和CNN和RNN等算法,高级算法以及其他AI研究主题。Practical AI可以在Google Colab服务上轻松运行,并提供免费的云GPU或TPU。
该项目的作者是悟空·莫汉达斯(Goku Mohandas),他曾在苹果公司担任人工智能研究员。Mohandas说,他开发实用人工智能的目标是超越课堂学习,使人们能够学习更加面向目标和面向产品的机器学习逻辑。
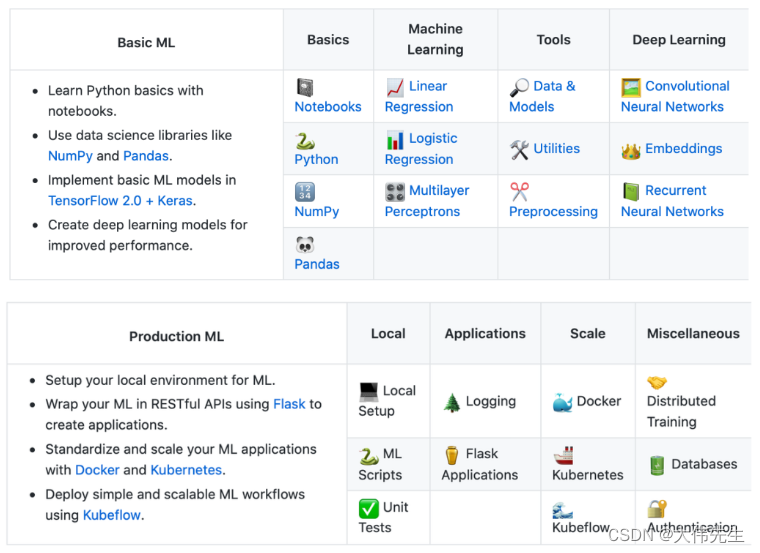
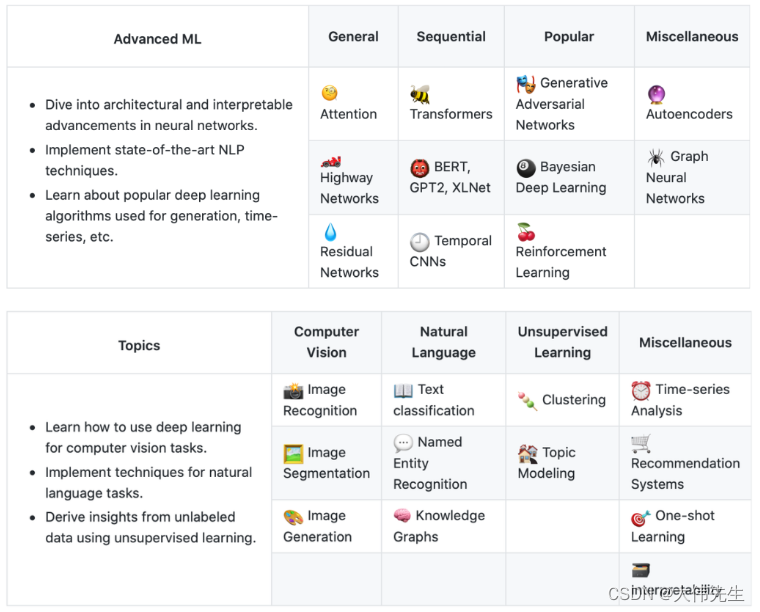
下表总结了该项目的课程大纲,分为基本机器学习、生产机器学习、高级机器学习和其他 AI 主题。蓝色文本代表已上线的课程,用户可以通过 Colab 直接访问;而黑色文本是未来将发布的课程。


要深入研究机器学习,就必须了解其理论基础。然而,在浏览器上运行算法可以让初学者更快地体验人工智能的魅力,开始特定的项目,并激励他们学习更多。Mohandas说,他希望实用的AI平台能够为这一发现和教育过程做出贡献。支持该平台新功能的工具将于2020年1月推出。
欲了解更多信息,请查看实用的AI项目页面。