Ubuntu安装配置Gitlab详细步骤
安装依赖
打开终端,运行如下命令:
sudo apt update
sudo apt-get upgrade
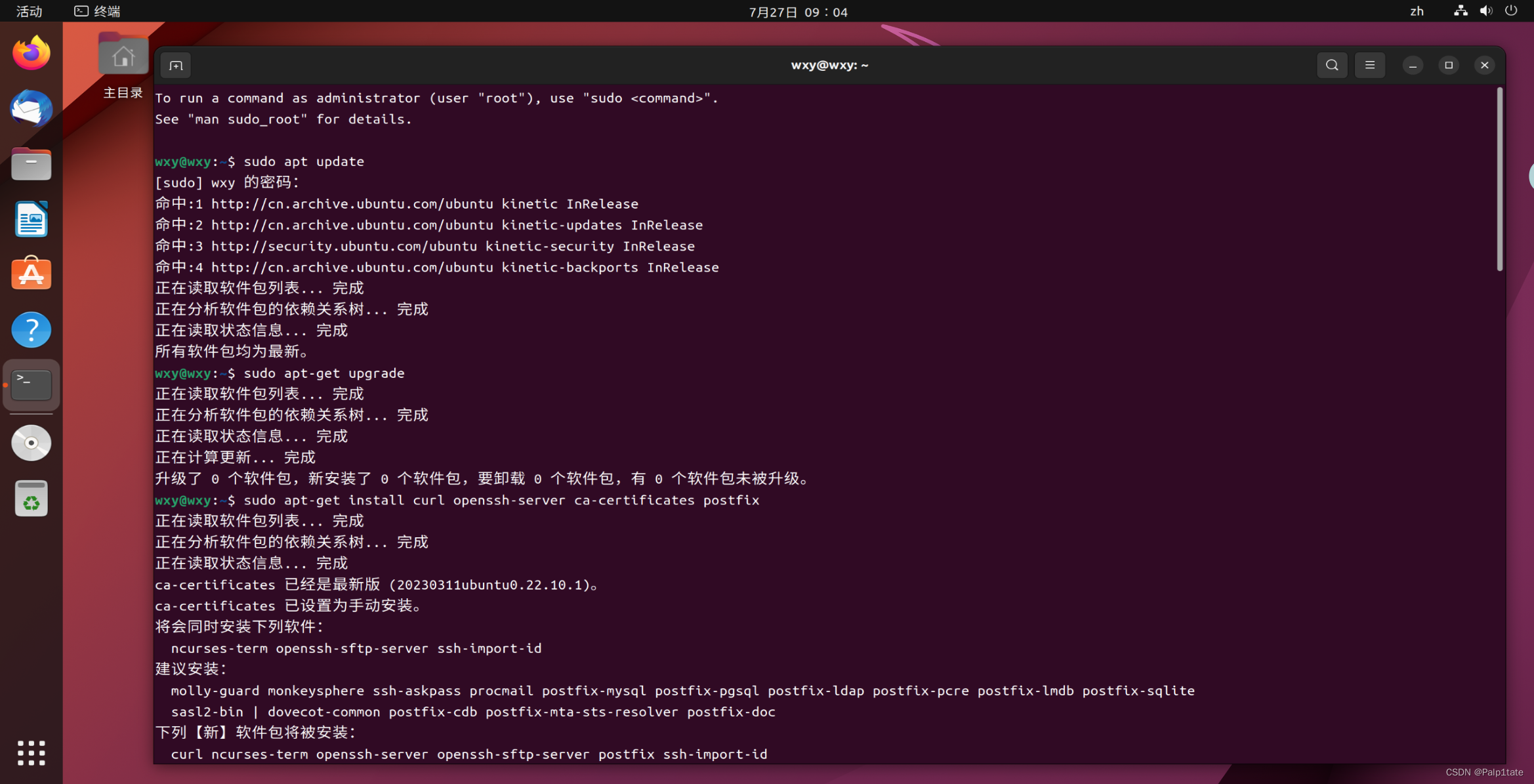
sudo apt-get install curl openssh-server ca-certificates postfix

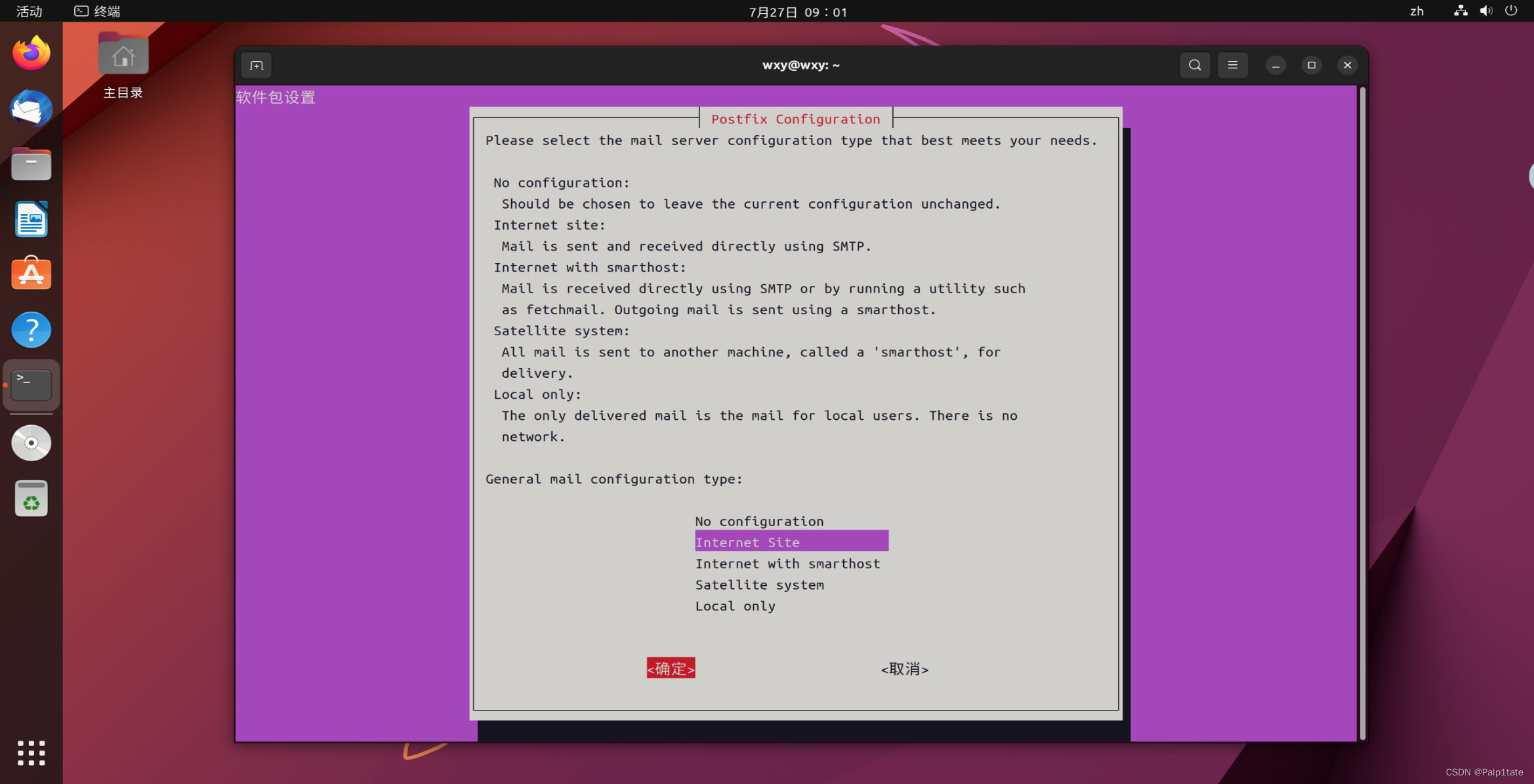
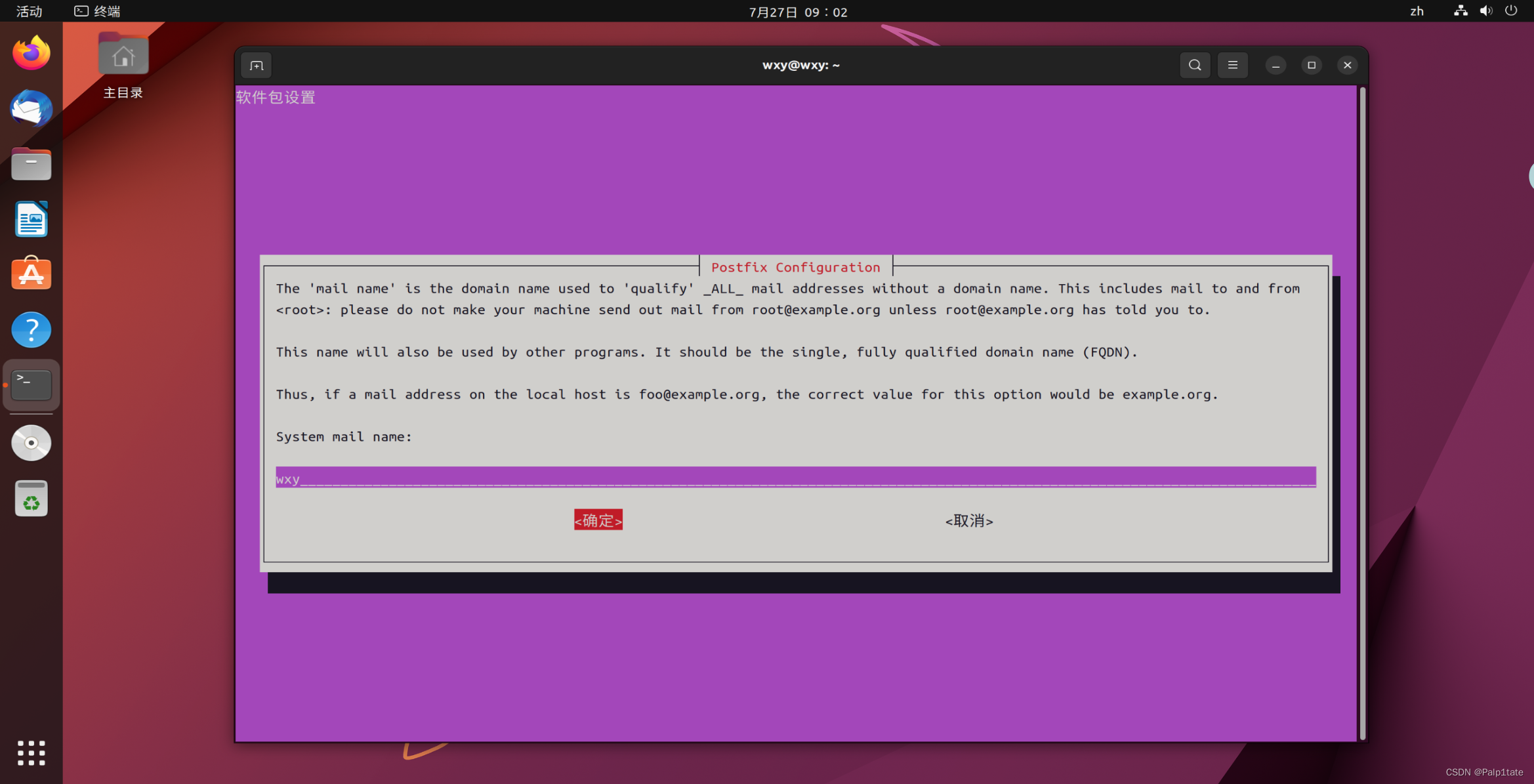
接下来会遇到如下界面,Tab切换到“确定”按钮,然后回车。

还是照样Tab切换到“确定”按钮,然后回车。

安装Gitlab
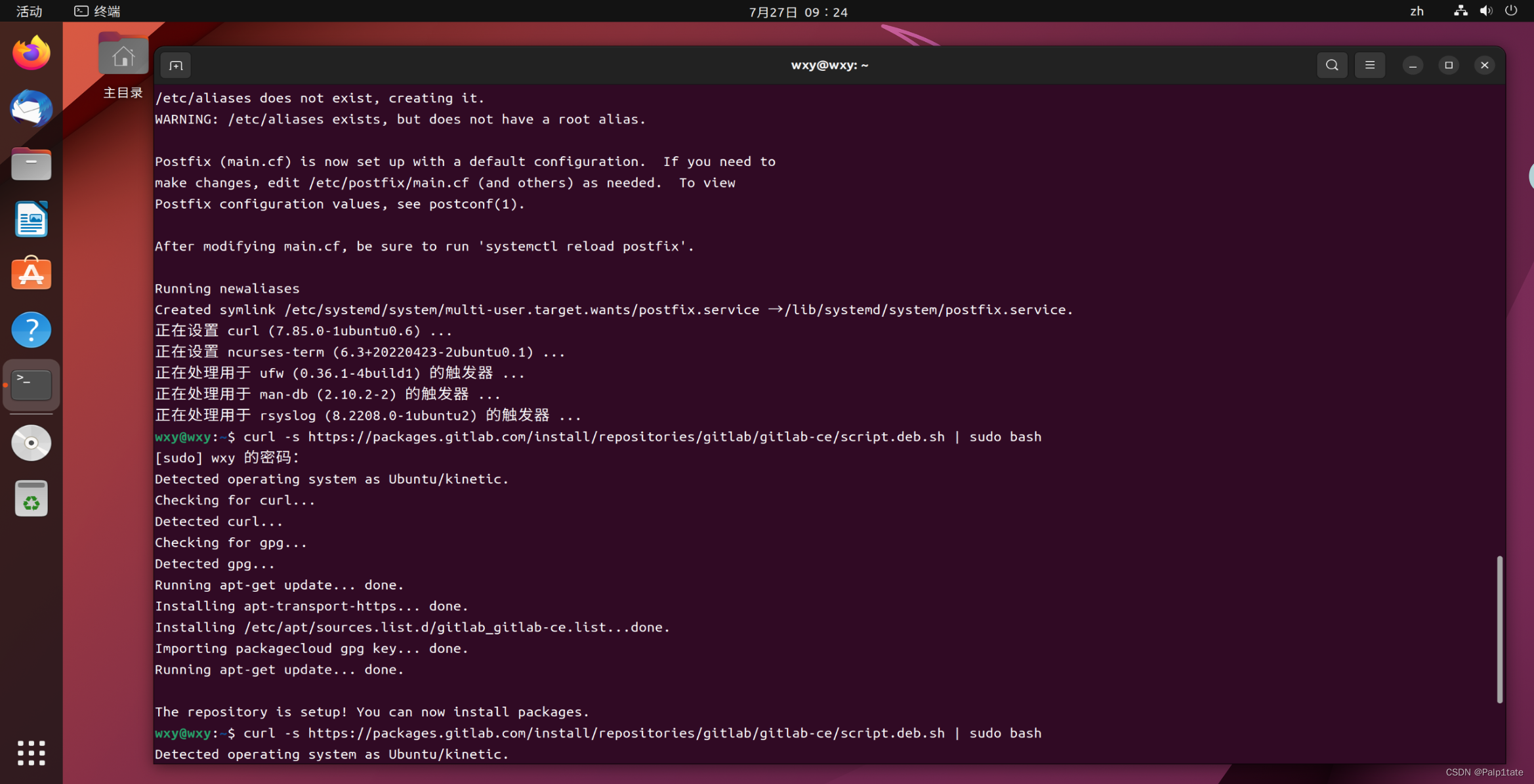
先执行命令curl -s https://packages.gitlab.com/install/repositories/gitlab/gitlab-ce/script.deb.sh | sudo bash(我这里不小心执行了两次,一次即可)

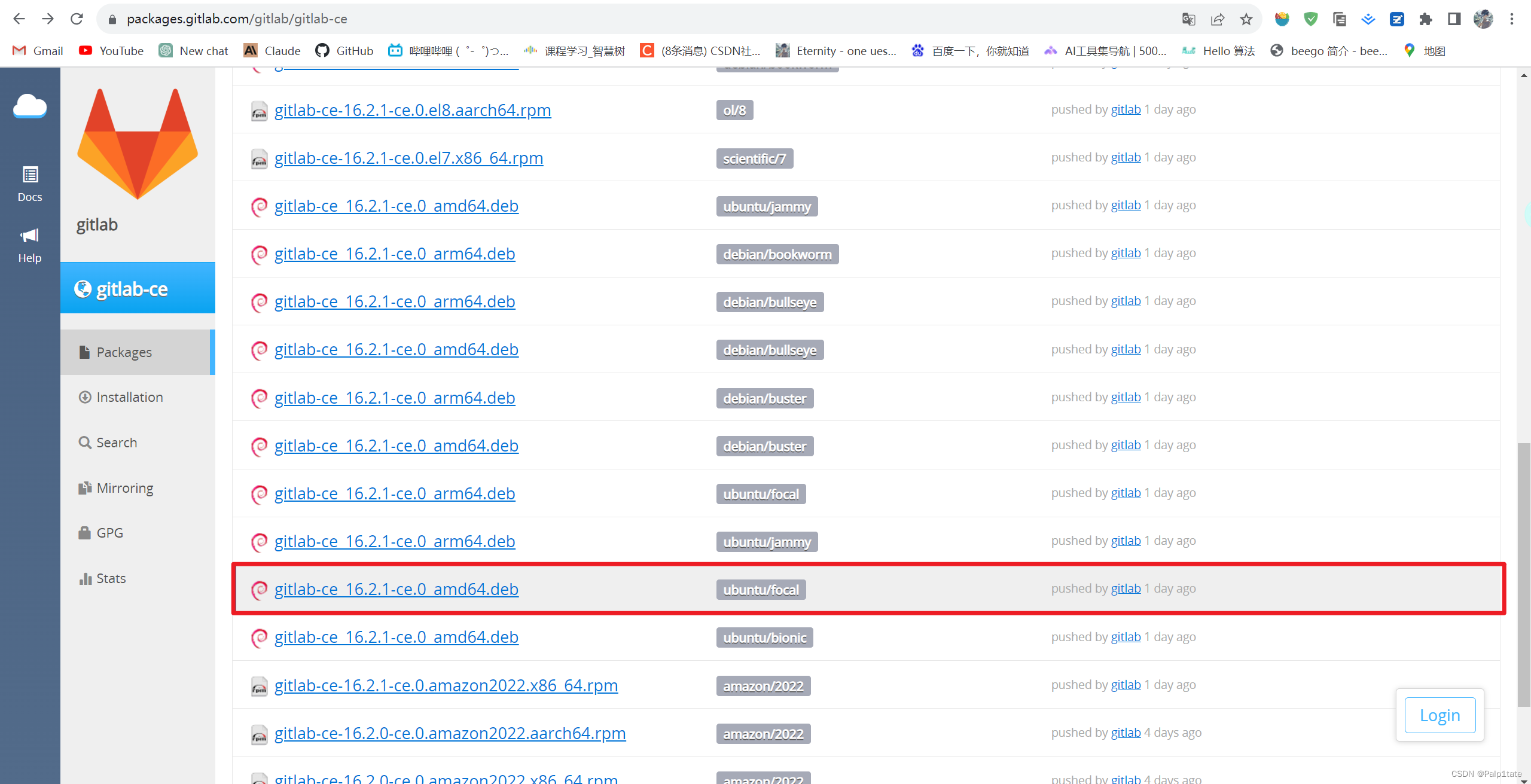
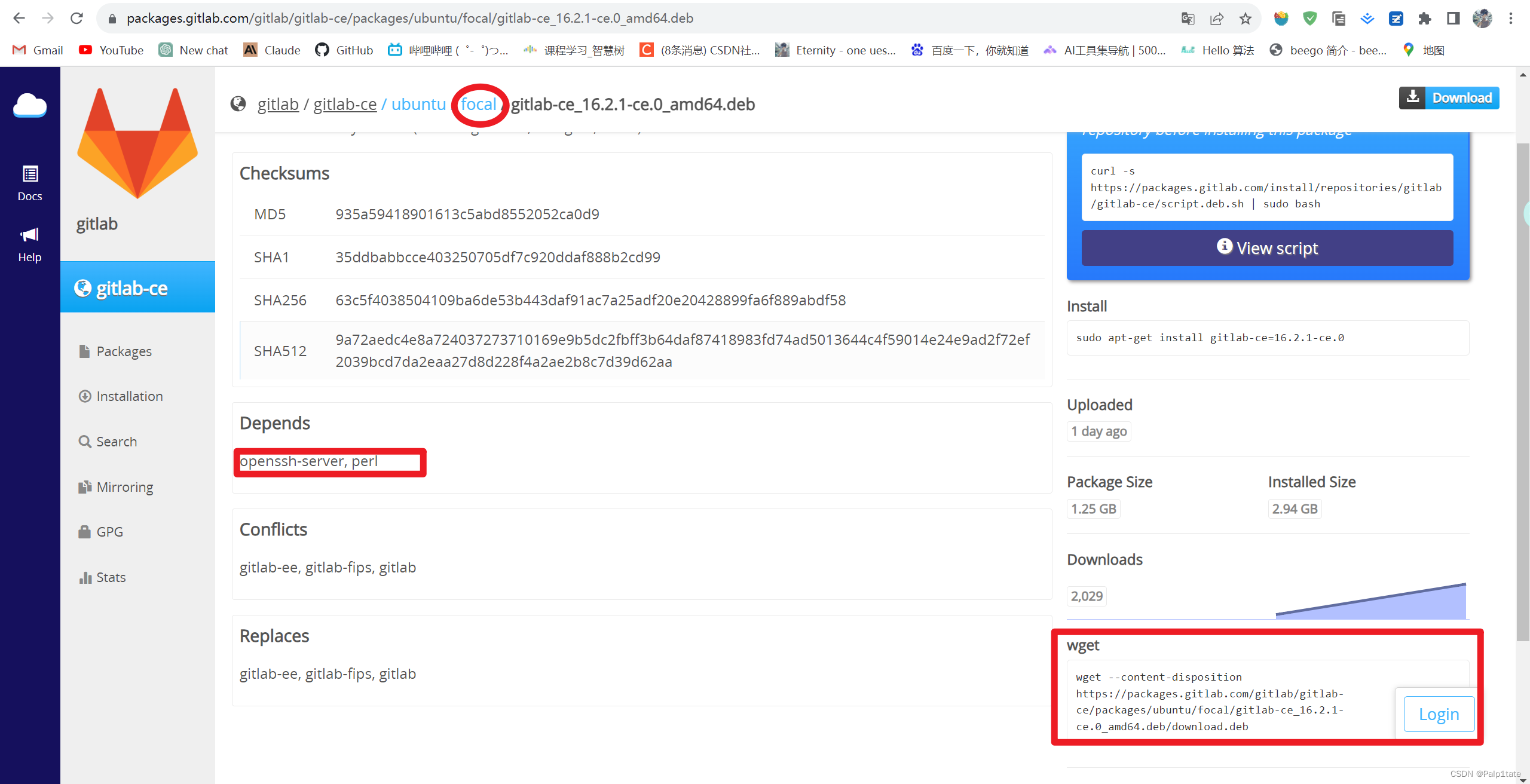
前往Gitlab官网:https://packages.gitlab.com/gitlab/gitlab-ce,找到最新版本的gitlab-ce安装包,注意版本是ubuntu/focal。

通过wget方式在线安装gitlab,复制wsgt下载命令。

安装命令:
wget --content-disposition https://packages.gitlab.com/gitlab/gitlab-ce/packages/ubuntu/focal/gitlab-ce_16.2.1-ce.0_amd64.deb/download.deb

然后再解压:sudo dpkg -i gitlab-ce_16.2.1-ce.0_amd64.deb
如果运行dpkg报openssh-server相关的错误,请先执行下面三个命令:
sudo apt --fix-broken install
sudo apt-get update
sudo apt-get upgrade
运行完sudo dpkg后如果出现下面的界面就表示gitlab安装成功。

配置Gitlab
运行sudo vim /etc/gitlab/gitlab.rb来查看当前gitlab网页ip和端口号。
如果出现vim识别不了的报错,运行下面两行命令即可
sudo rm /var/lib/dpkg/lock*
sudo apt-get update && sudo apt-get install vim
如果运行上述命令出现权限问题,运行下列命令即可:chmod -R 755 /var/log/gitlab

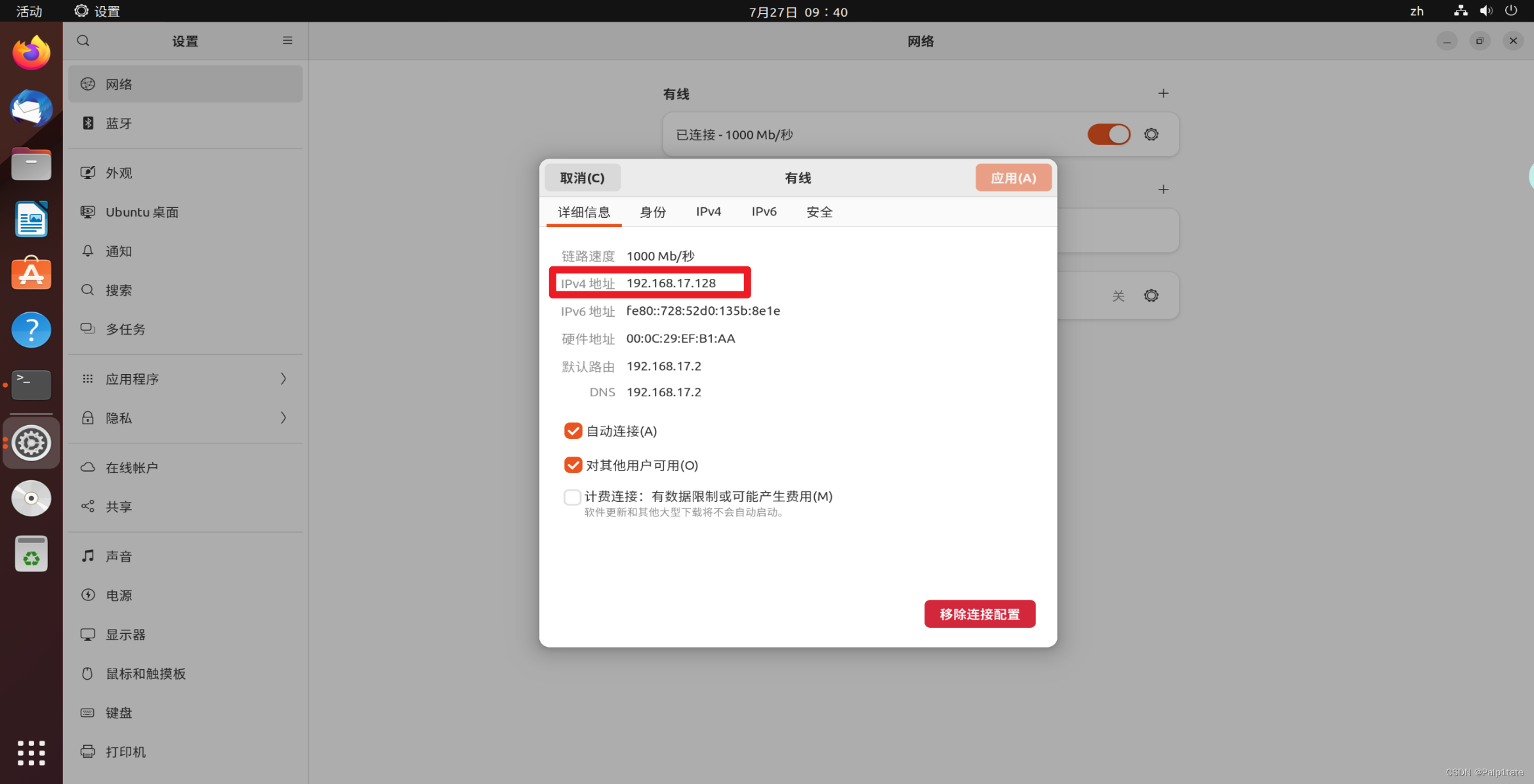
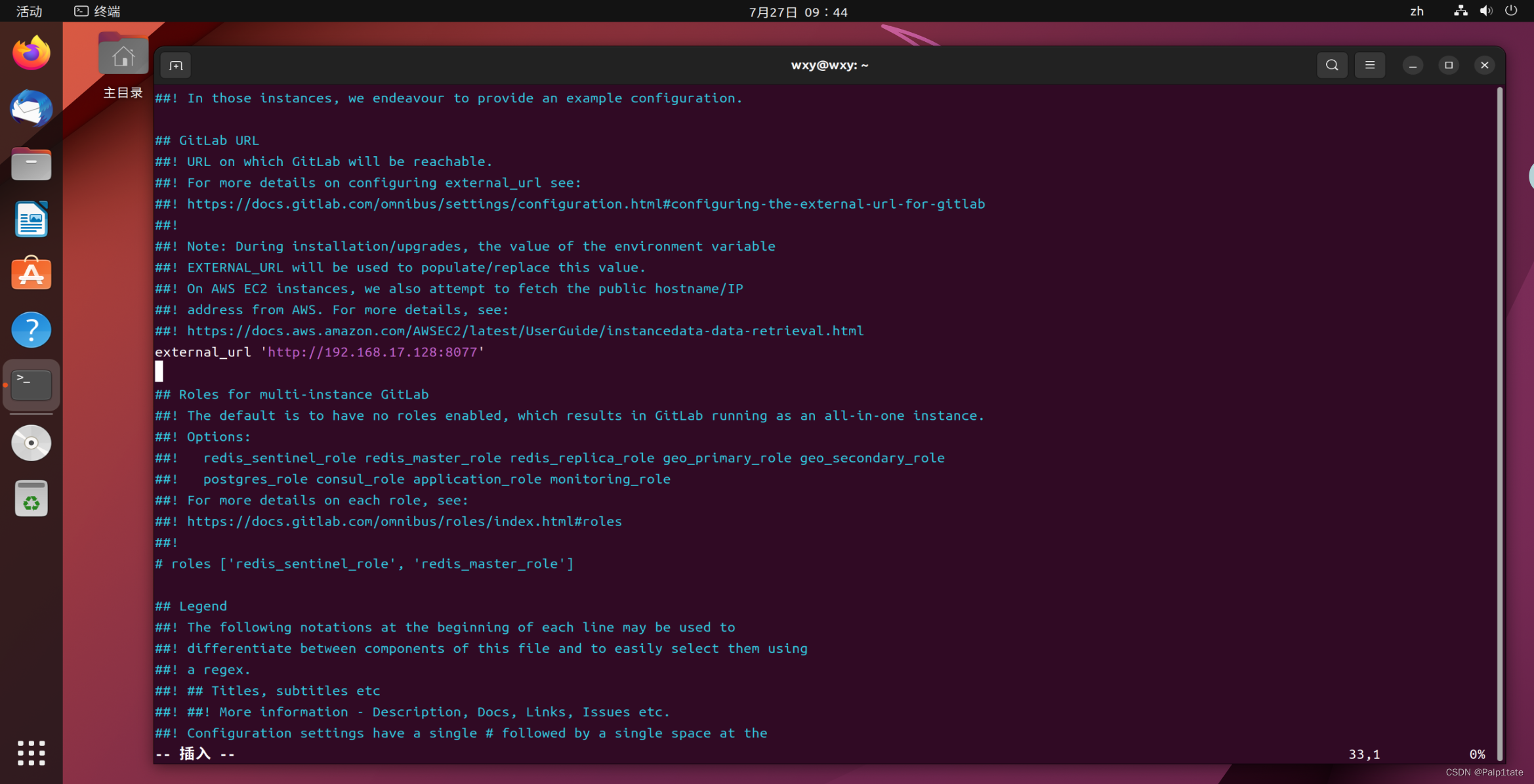
然后再运行sudo vim /etc/gitlab/gitlab.rb进入gitlab的配置文件修改界面,输入i进入编辑模式,然后找到external_url字段(在第32行),改成自己需要设置的IP和端口号,IP我设置为本机的ipv4地址。


修改完毕以后按esc键退出编辑模式,然后输入:wq保存即可。接下来通过下列命令重启服务。
# 停止gitlab服务
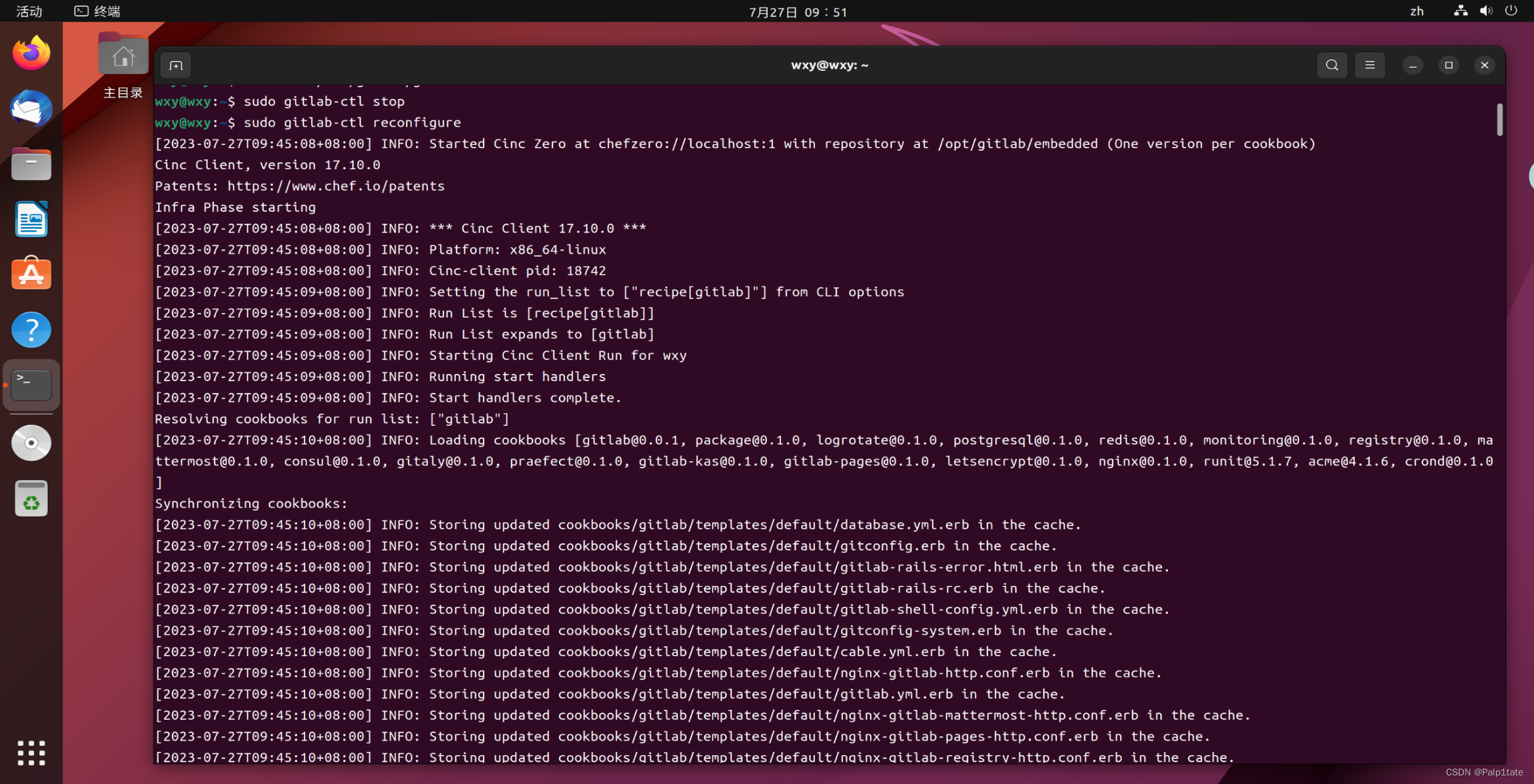
sudo gitlab-ctl stop
# 启动gitlab服务
sudo gitlab-ctl reconfigure
# 重启所有gitlab组件
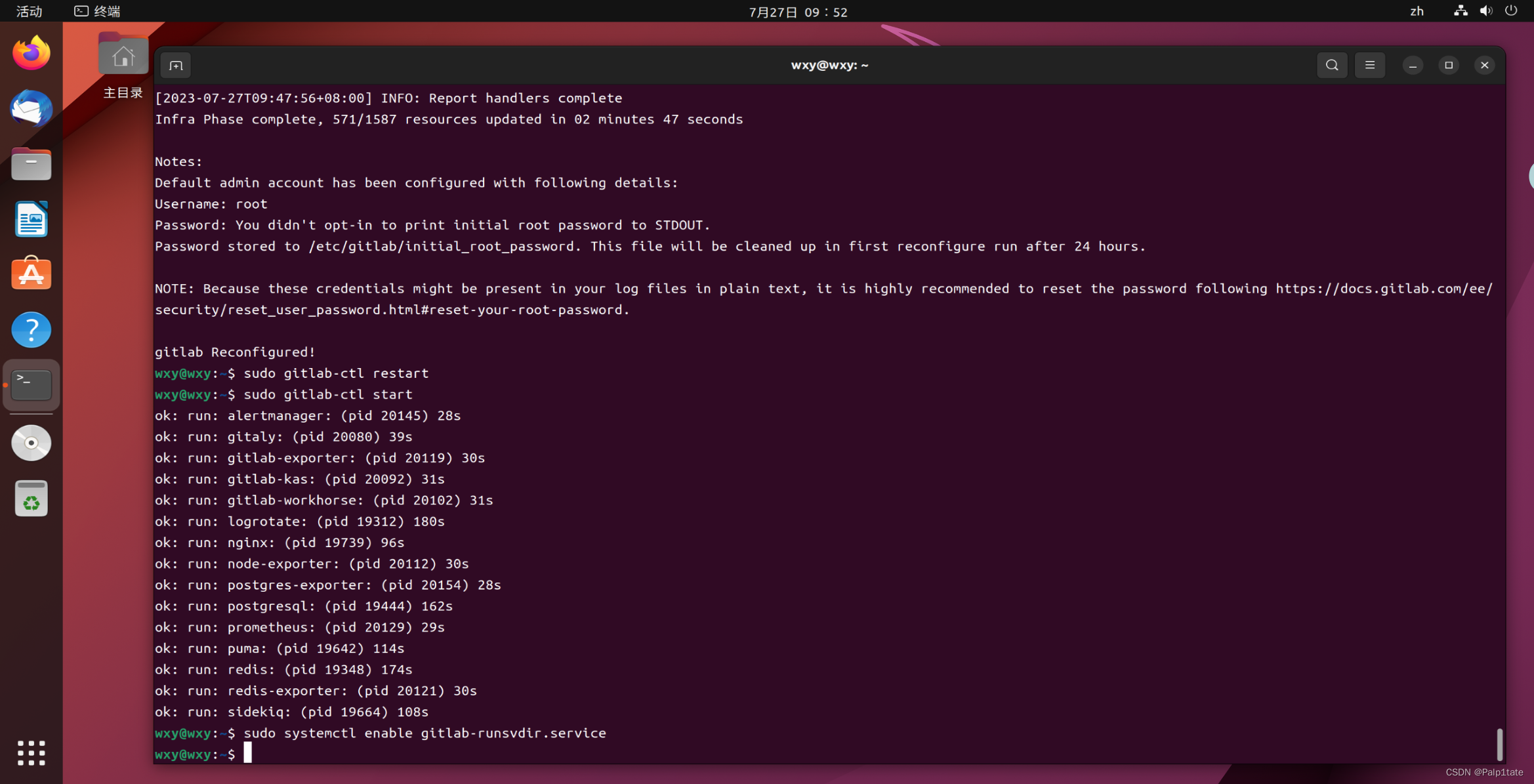
sudo gitlab-ctl restart
# 启动所有gitlab组件
sudo gitlab-ctl start
# 启用开机自启动
sudo systemctl enable gitlab-runsvdir.service


初始化root的密码
按照如下命令初始化管理员账户的密码:
#切换路径
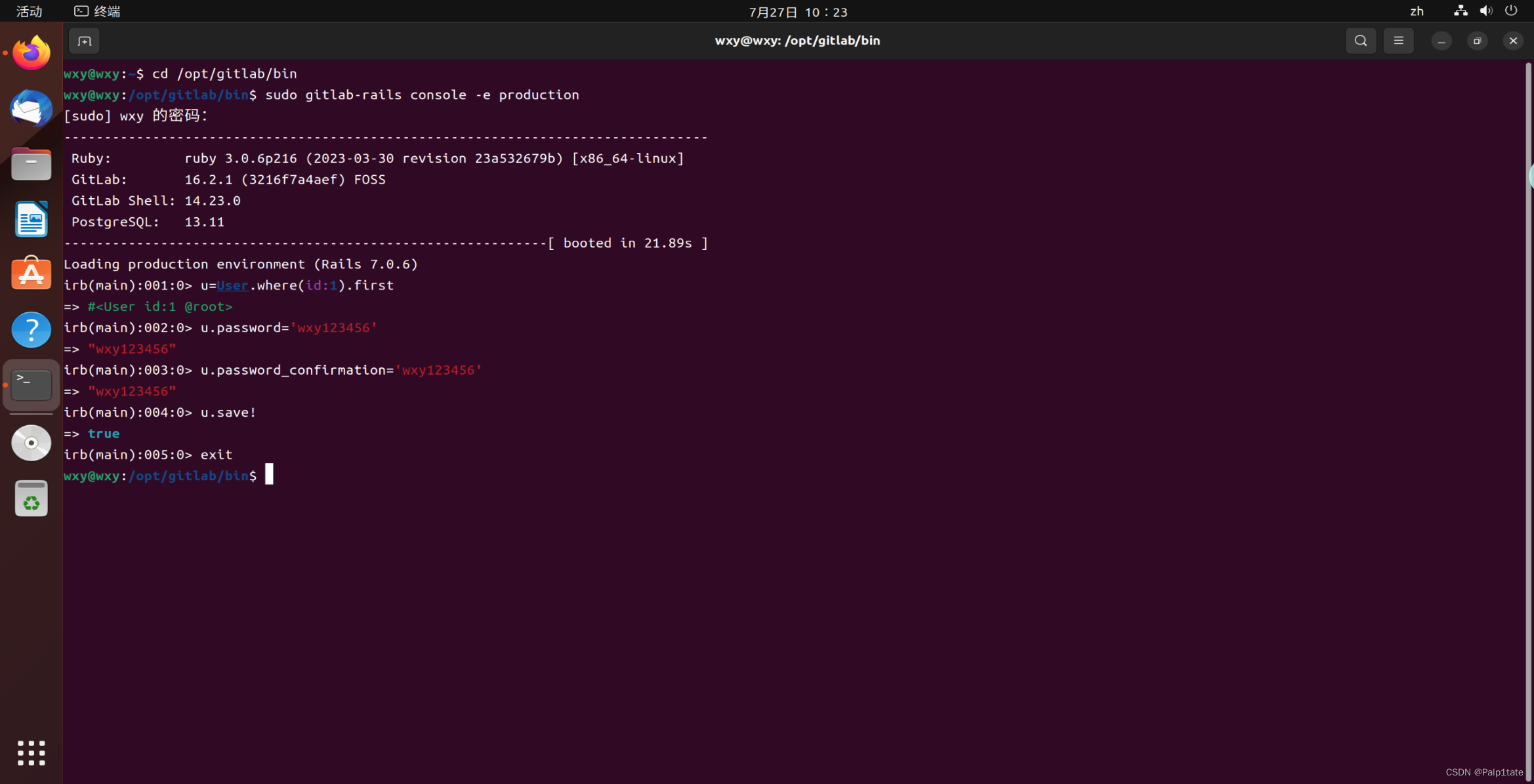
cd /opt/gitlab/bin/
#打开控制台
sudo gitlab-rails console -e production
#查询用户账号信息并赋值给u
u=User.where(id:1).first
#设置root的密码
u.password='wxy123456'
#确认密码
u.password_confirmation='wxy123456'
#保存信息(注意有个感叹号)
u.save!
#退出
exit

登录gitlab
接下来就可以通过http://192.168.17.128:8077来登录gitlab了。登录的地址是你之前设置external_url字段的值。

登录进去大概长这样:

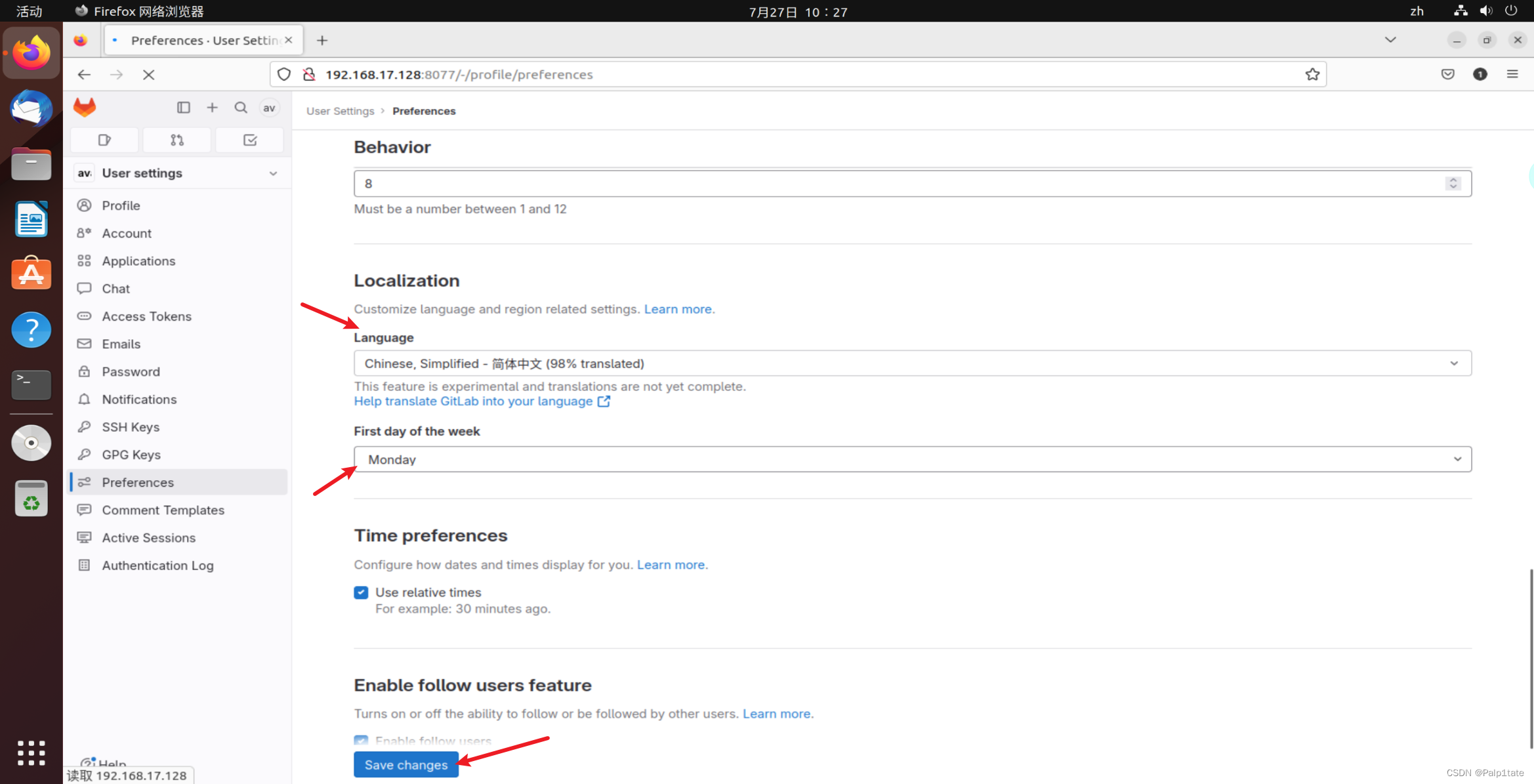
按下面的步骤将gitlab语言设置为中文:
注意点击Preferences。

点击Save changes,刷新即可。

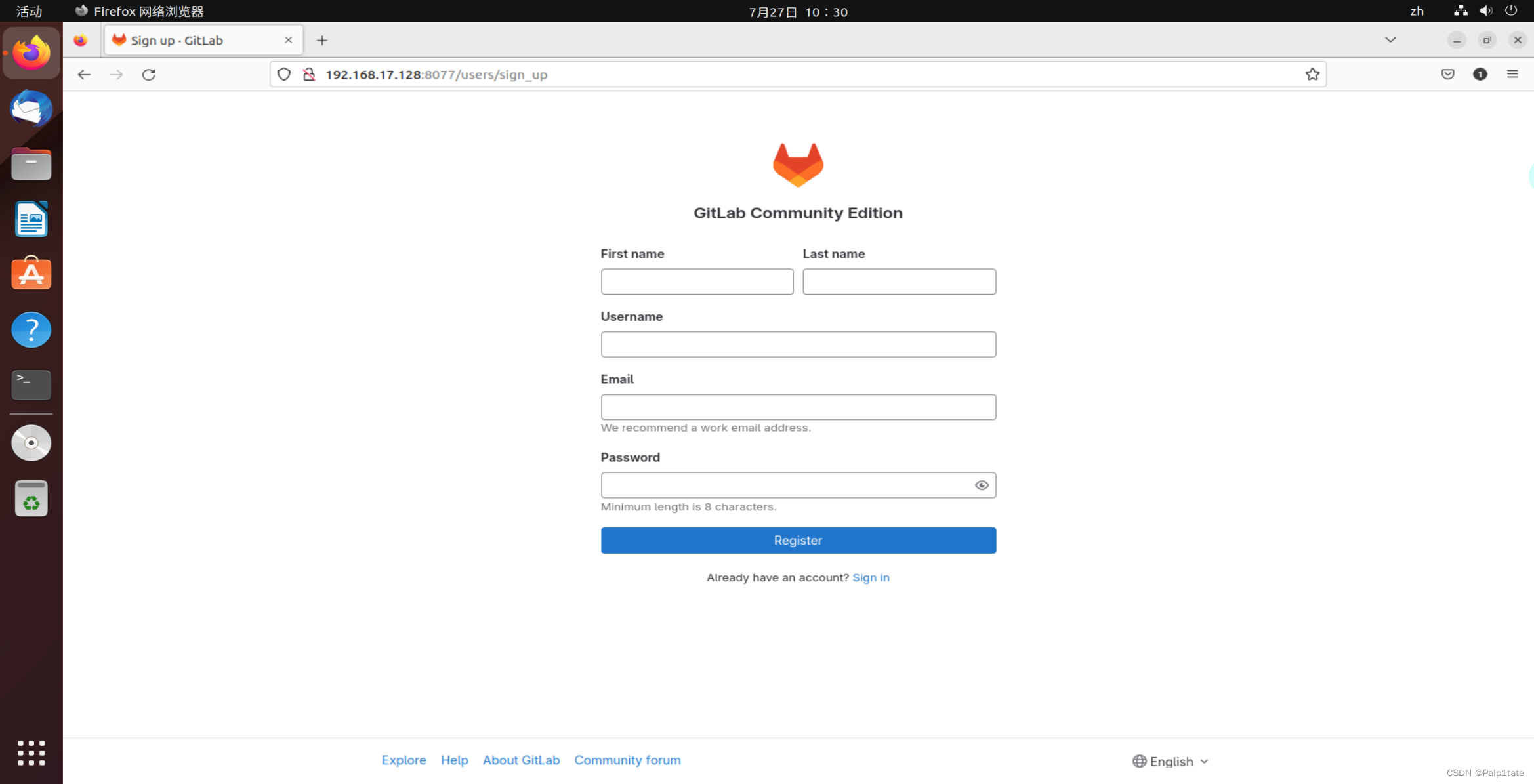
Gitlab注册新用户
通过以下步骤来注册新用户:


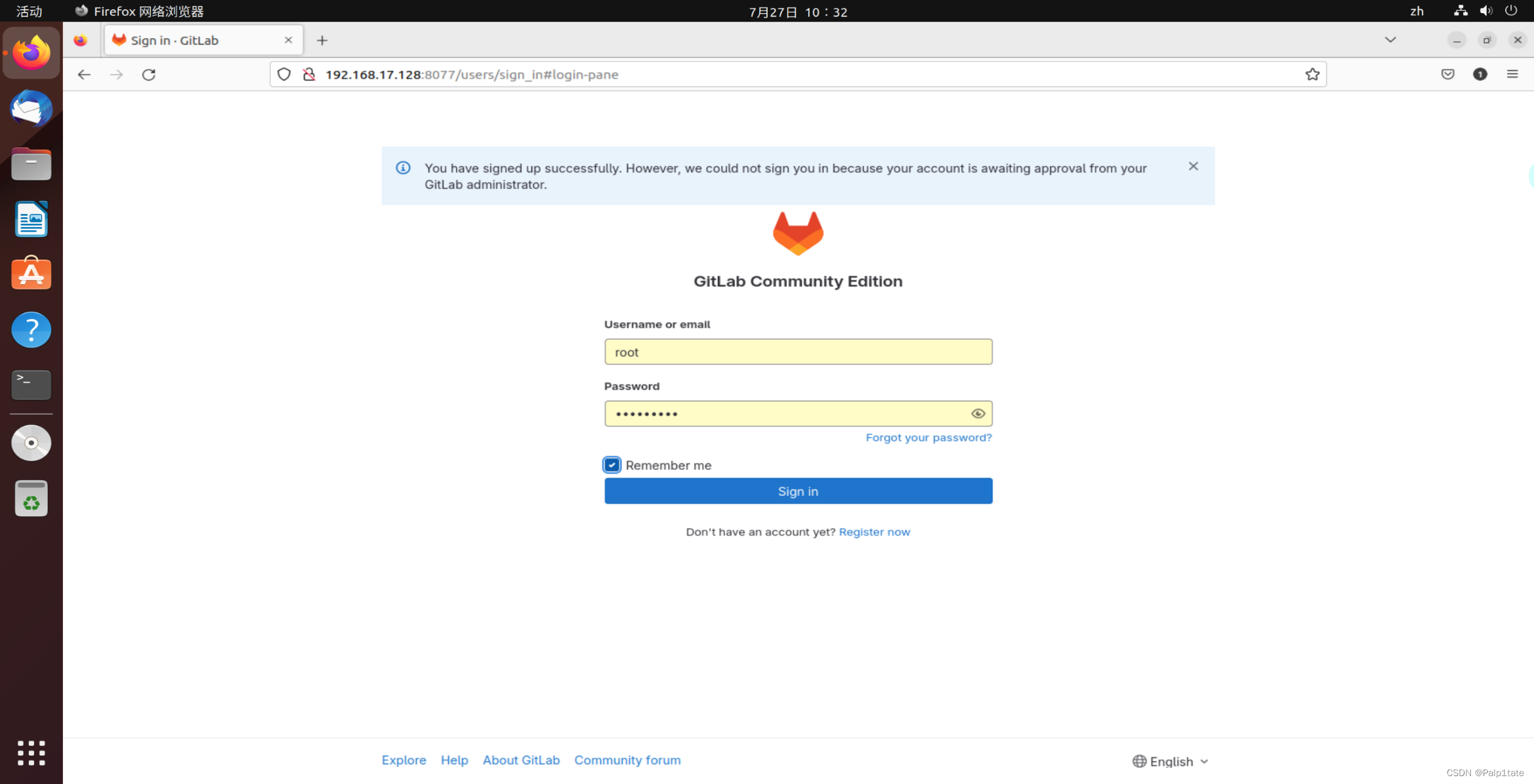
注册之后会显示需要管理员批准,这样才算真正注册成功。

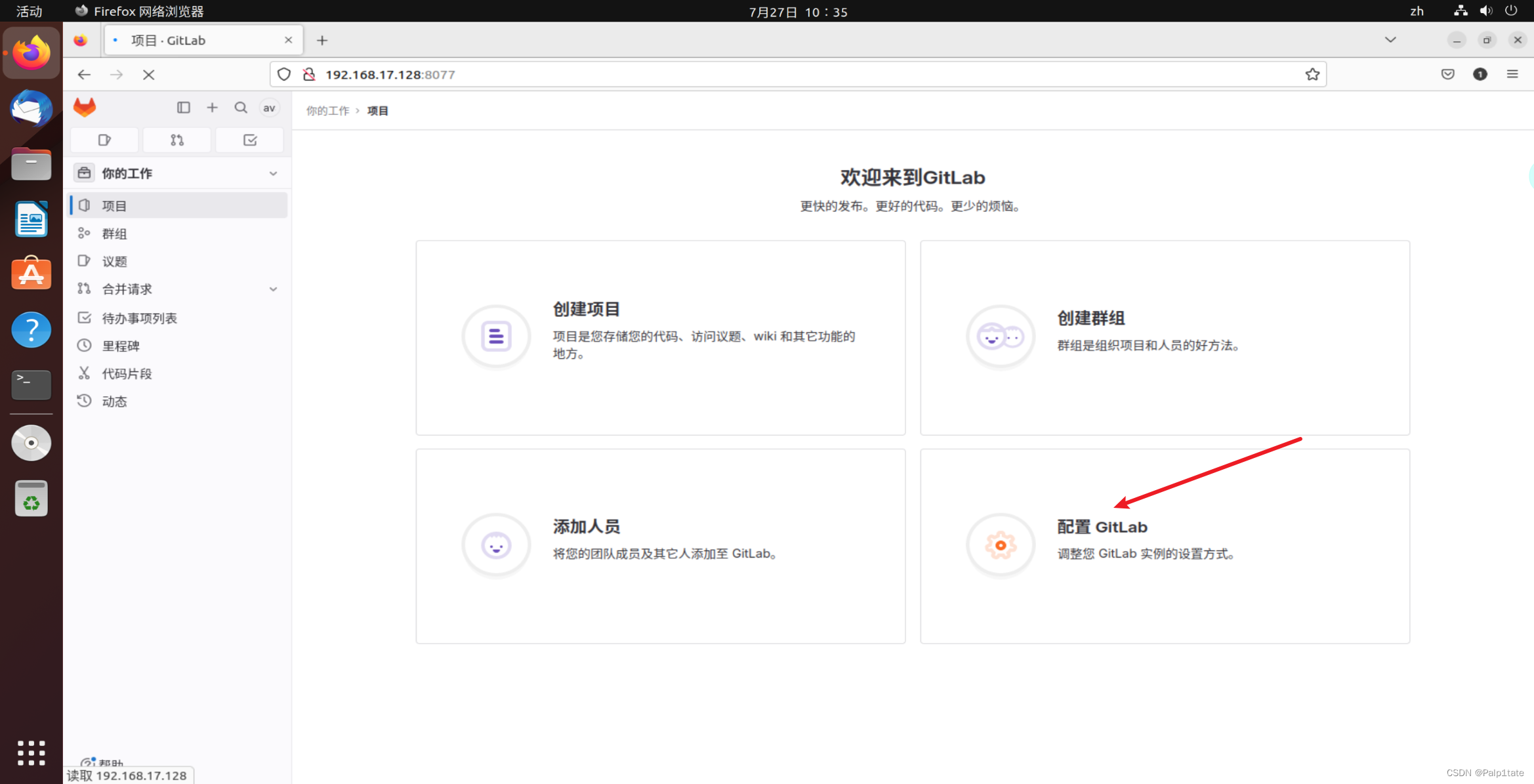
再次登录root账户,点击配置Gitlab:

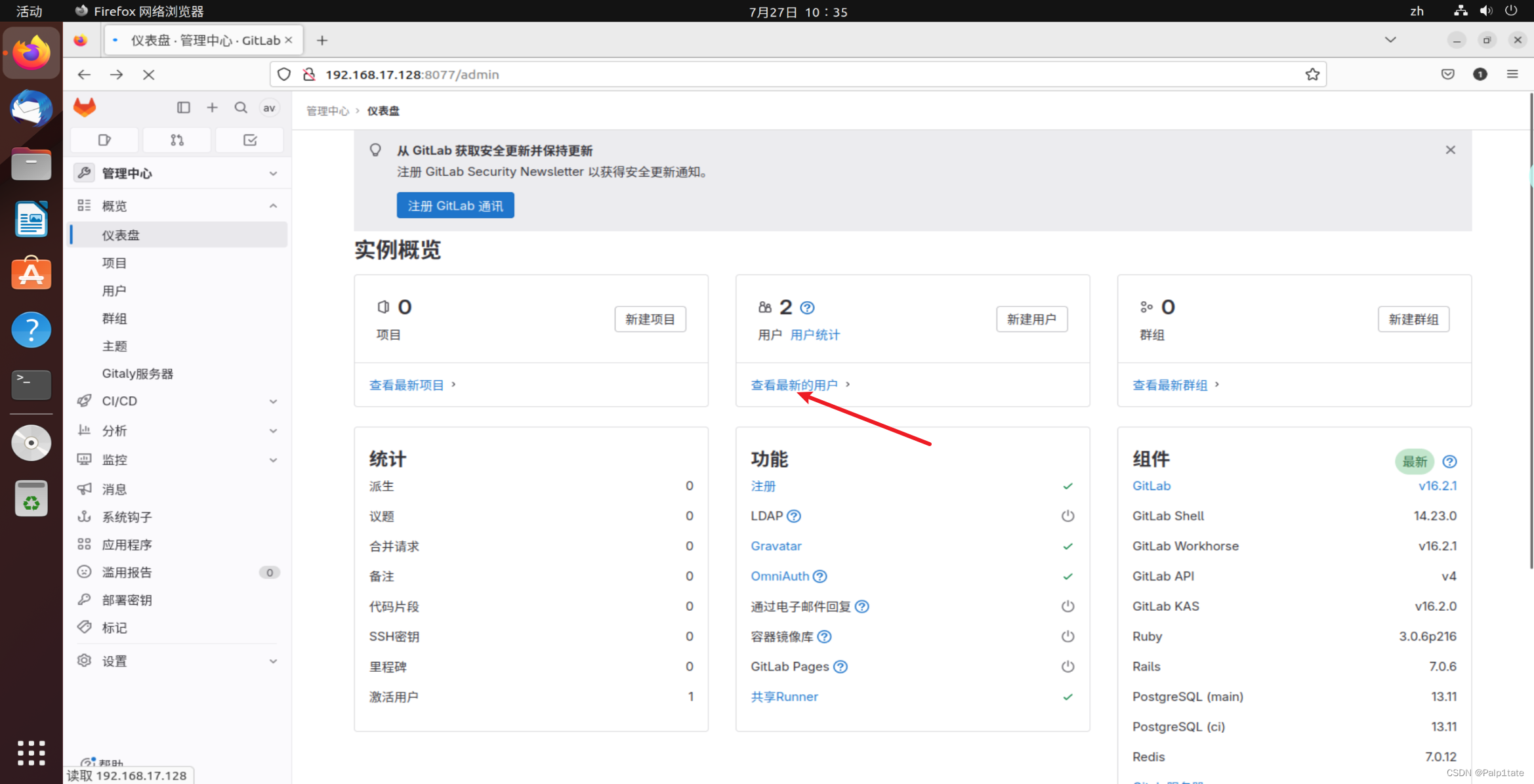
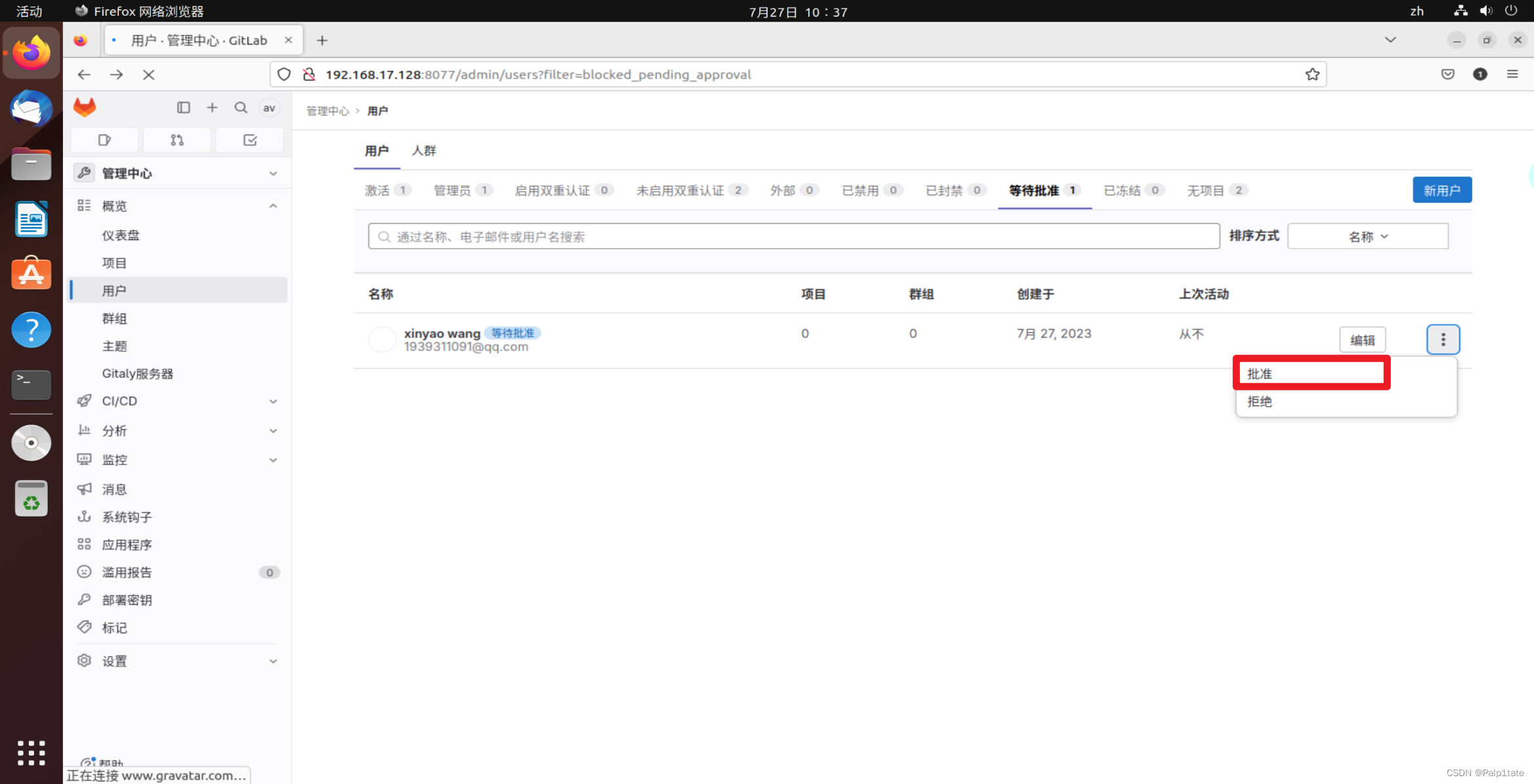
查看最新的用户:

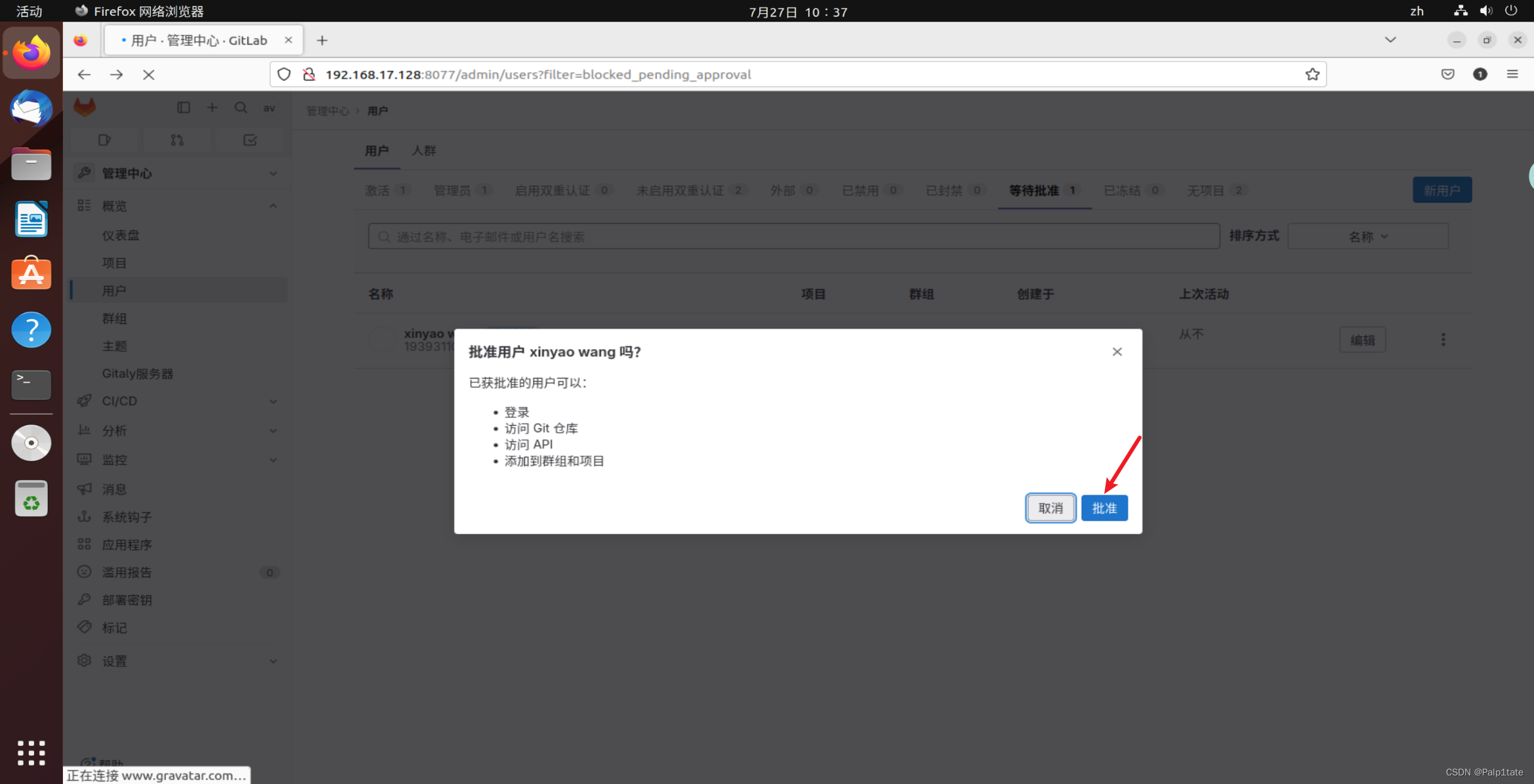
点击等待批准,然后批准该用户进入群组。



至此gitlab安装配置完成。