JS加载资源失败的解决办法
原文地址
JS加载失败导致问题
- JS 也有可能加载失败,导致页面样式错乱,甚至白屏无法使用。
- 这对用户体验是非常不利的,尤其是对于单页应用,如果 JS 加载不出来,用户就无法继续浏览页面了。
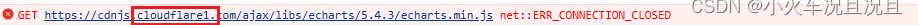
比如, 网络不稳定,服务器出错,跨域问题、或者资源本身有问题,导致出现了资源加载失败。就会造成后面需要使用的地方出现undefined


解决办法
通过监听script标签中资源加载出错,从而执行一些自己想要的操作
- 注意,下面的方法必须写到所有
script标签之前,才可以监听到资源加载出错
<script>
window.addEventListener('error', (event) => {
console.log(event)
// 拿到触发错误的标签
const tag = event.target;
// 便签的名称必须是 'SCRIPT' 与 event 错误的类型不能是 ErrorEvent
if (tag.tagName === 'SCRIPT' && !(event instanceof ErrorEvent)) {
console.log(tag.src, 'script 加载错误');
}
}, true)
</script>
<!-- 出错的标签 -->
<script src="https://cdnjs.cloudflare1.com/ajax/libs/echarts/5.4.3/echarts.min.js"></script>

重试
codepen地址
- 重试的次数根据项目进行自定义,达到指定的重试次数之后,执行其他操作即可
<script>
// 重试的信息
const retryInfo = {},
maxRetryNum = 3
window.addEventListener('error', (event) => {
console.log(event)
// 拿到触发错误的标签
const tag = event.target;
// 便签的名称必须是 'SCRIPT' 与 event 错误的类型不能是 ErrorEvent
if (tag.tagName === 'SCRIPT' && !(event instanceof ErrorEvent)) {
const url = tag.src;
console.log(url, 'script 加载错误');
if (!retryInfo[url]) {
retryInfo[url] = {
retryTime: 0
}
}
// 如果重试的次数小于 最大的重试次数,才可以继续重试
if (retryInfo[url].retryTime < maxRetryNum) {
// 重试就要生成一个新的元素
const script = document.createElement('script')
// 然后将新的 url 添加到新的 script 的 src 里
script.src = url.toString()
// 将新的 script 加入到失败的 script 之前
document.body.insertBefore(script, tag)
retryInfo[url].retryTime++
}
else if(retryInfo[url].retryTime === maxRetryNum) {
alert("重试次数到了")
}
}
}, true)
</script>
<!-- 出错的标签 -->
<script src="https://cdnjs.cloudflare1.com/ajax/libs/echarts/5.4.3/echarts.min.js"></script>