文章目录
- 零、本讲学习目标
- 一、布局管理器
- 二、边框布局管理器(BorderLayout)
- (一)边框布局管理器概述
- (二)边框布局管理器API文档
- (三)边框布局管理器使用方法
- (四)边框布局案例演示
- 三、流式布局管理器(FlowLayout)
- (一)流式布局管理器概述
- (二)流式布局管理器API文档
- (三)流式布局管理器构造方法
- (四)流式布局案例演示
- 四、网格布局管理器(GridLayout)
- (一)网格布局管理器概述
- (二)网格布局管理器API文档
- (三)网格布局管理器构造方法
- (四)网格布局特点
- (五)网格布局案例演示
- 五、完善登录窗口界面
- 六、课后作业
- 任务:创建修改密码窗口
零、本讲学习目标
- 了解Swing提供的布局管理器
- 掌握边框布局管理器的基本使用
- 掌握流式布局管理器的基本使用
- 掌握网格布局管理器的基本使用
一、布局管理器
- Swing组件不能单独存在,必须放置于容器当中,而组件在容器中的位置和尺寸是由AWT布局管理器来决定的。

二、边框布局管理器(BorderLayout)
(一)边框布局管理器概述
- BorderLayout(边框布局管理器)是一种较为复杂的布局方式,它将容器划分为五个区域,分别是页头(
PAGE_START)、页尾(PAGE_END)、行首(LINE_START)、行尾(LINE_END)、中部(CENTER)。组件可以被放置在这五个区域中的任意一个位置。
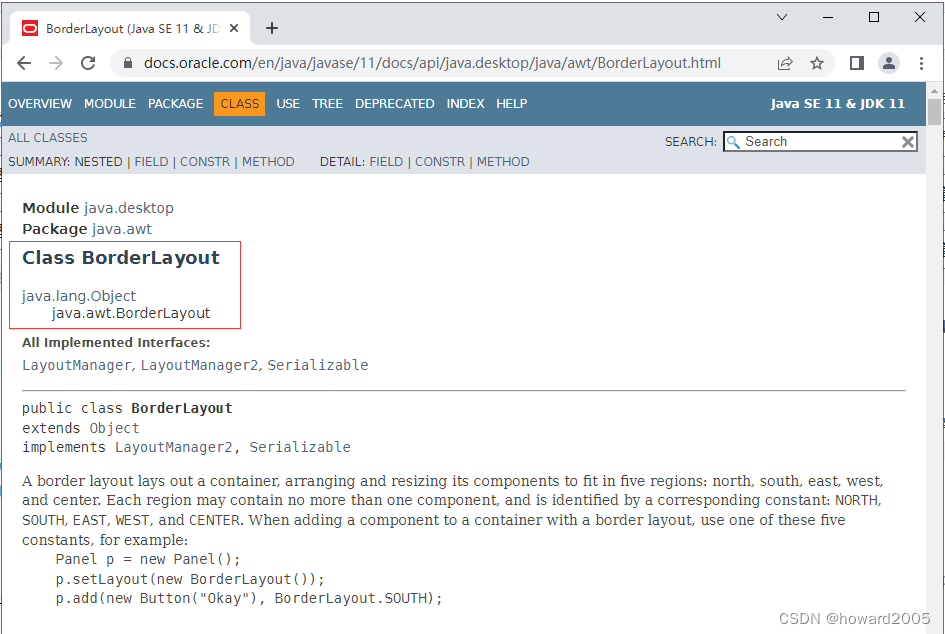
(二)边框布局管理器API文档
- https://docs.oracle.com/en/java/javase/11/docs/api/java.desktop/java/awt/BorderLayout.html

(三)边框布局管理器使用方法
- 向边框布局管理器的容器中添加组件时,需要使用add(Component comp, Object constraints)方法。
- 参数comp表示要添加的组件,constraints指定将组件添加到布局中的位置,它是一个Object类型。
- 传参时可以使用BorderLayout类提供的5个常量设置组件位置,它们分别是
PAGE_START [NORTH]、PAGE_END [SOUTH]、LINE_START [WEST]、LINE_END [EAST]和CENTER。 - 边框布局的好处就是可以限定各区域的边界,当用户改变容器窗口大小时,各个组件的相对位置不变。
- 向边框布局加组件时,如果不指定添加到哪个区域,则默认添加到
CENTER区域。 - 每个区域只能放置一个组件,如果向一个区域中添加多个组件时,后放入的组件会覆盖先放入的组件。
(四)边框布局案例演示
- 在
c07.s01.p02包里里创建BorderLayoutDemo类

package c07.s01.p02;
import javax.swing.*;
import java.awt.*;
/**
* 功能:边框布局演示
* 作者:华卫
* 日期:2022年12月11日
*/
public class BorderLayoutDemo extends JFrame {
public BorderLayoutDemo(String title) throws HeadlessException {
super(title); // 调用父类构造方法传入标题参数
initGUI(); // 调用初始化图形用户界面方法
}
/**
* 初始化图形用户界面方法
*/
private void initGUI() {
// 设置边框布局管理器
setLayout(new BorderLayout());
// 设置窗口边界
setBounds(200, 200, 400, 300);
// 设置屏幕居中(采用相对定位方式)
setLocationRelativeTo(null);
// 创建五个按钮
JButton btnNorth = new JButton("北方");
JButton btnSouth = new JButton("南方");
JButton btnWest = new JButton("西方");
JButton btnCenter = new JButton("中原");
JButton btnEast = new JButton("东方");
// 添加按钮到窗口指定区域
add(btnNorth, BorderLayout.PAGE_START); // BorderLayout.NORTH
add(btnSouth, BorderLayout.PAGE_END); // BorderLayout.SOUTH
add(btnWest, BorderLayout.LINE_START); // BorderLayout.WEST
add(btnCenter, BorderLayout.CENTER);
add(btnEast, BorderLayout.LINE_END); // BorderLayout.EAST
// 设置窗口可见
setVisible(true);
// 设置默认关闭方式(关闭窗口就退出应用程序)
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new BorderLayoutDemo("边框布局演示");
}
}
-
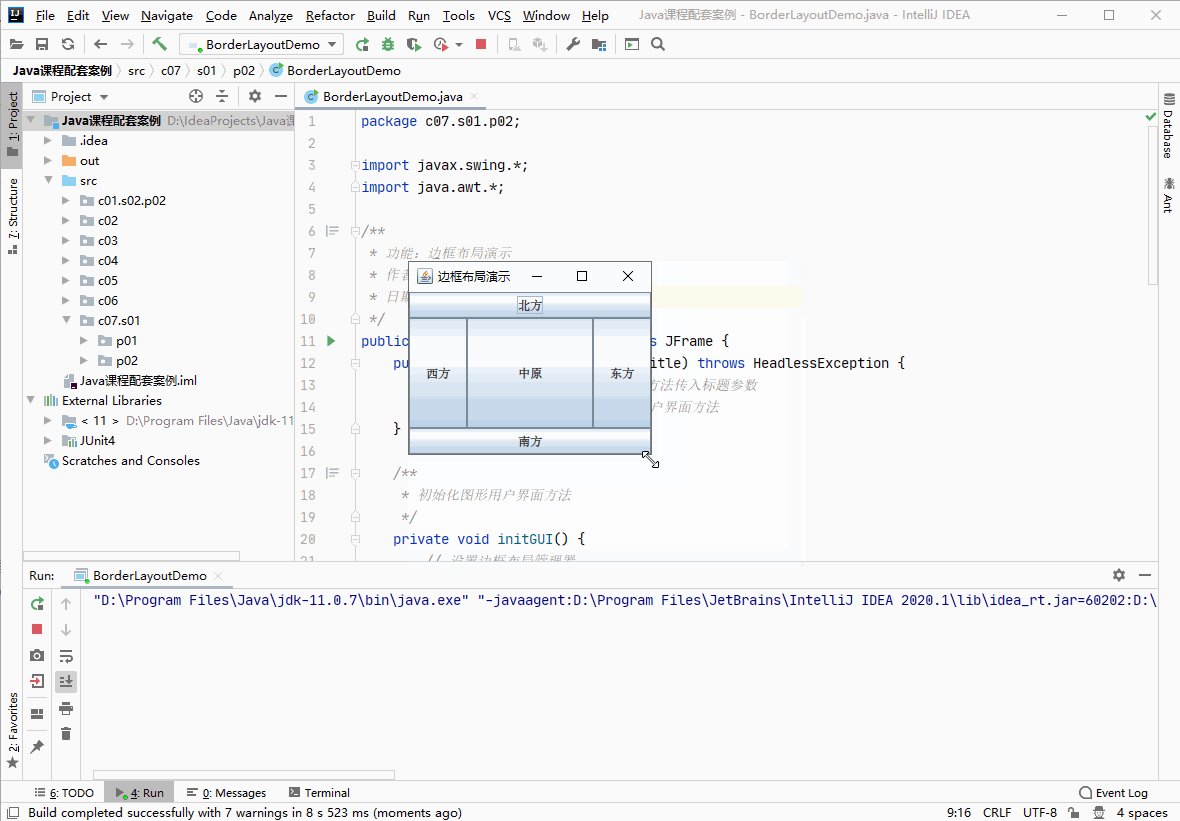
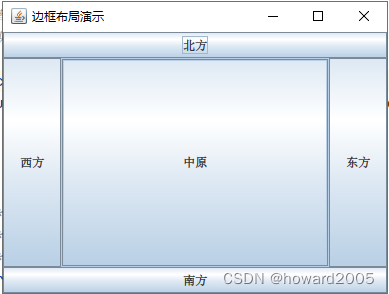
运行程序,查看结果


-
温馨贴士:在使用边框布局管理器过程中,当使用
add(Component comp, Object constraints)方法向容器区域中添加指定组件和位置时,除了可以使用前面介绍的PAGE_START、PAGE_END、LINE_START、LINE_END和CENTER常量参数指定组件位置,也可以使用NORTH、SOUTH、EAST、WEST和CENTER常量参数来指定组件位置,只不过案例演示里使用的常量参数是JDK 1.4版本开始出现的,适合不同语言标准,也是官方相对推荐的。
三、流式布局管理器(FlowLayout)
(一)流式布局管理器概述
- FlowLayout(流式布局管理器)是最简单的布局管理器。在这种布局下,容器会将组件按照添加顺序从左向右放置,当到达容器的边界时,会自动将组件放到下一行的开始位置。这些组件可以按左对齐、居中对齐(默认方式)或右对齐的方式排列。
(二)流式布局管理器API文档
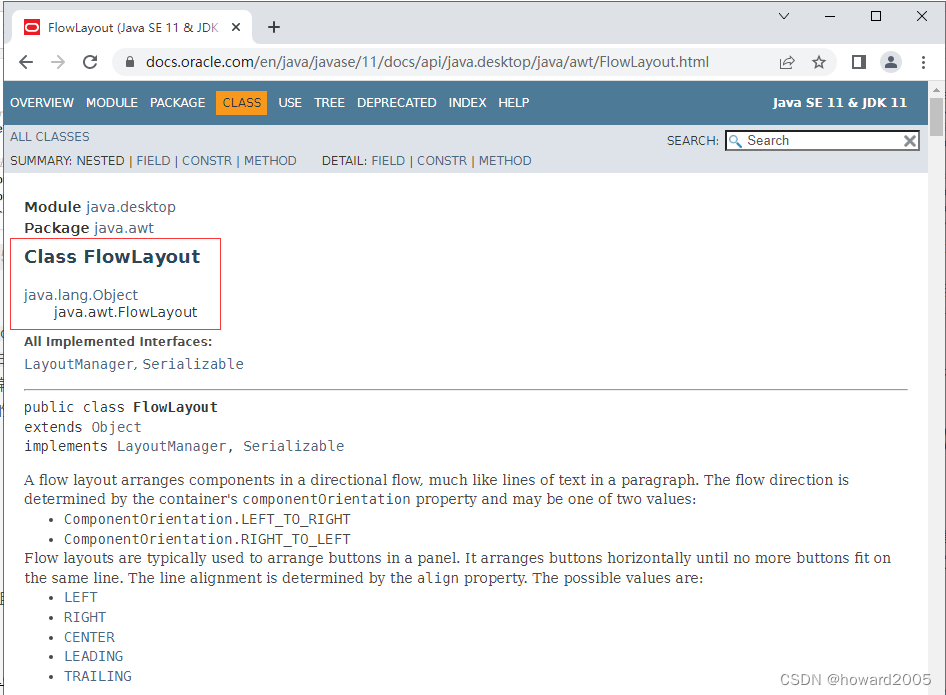
- https://docs.oracle.com/en/java/javase/11/docs/api/java.desktop/java/awt/FlowLayout.html

(三)流式布局管理器构造方法
| 方法声明 | 功能描述 |
|---|---|
| FlowLayout() | 组件默认居中对齐,水平、垂直间距默认为5个单位 |
| FlowLayout(int align) | 指定组件相对于容器的对齐方式,水平、垂直间距默认为5个单位 |
| FlowLayout(int align, int hgap, int vgap) | 指定组件的对齐方式和水平、垂直间距 |
- 参数align决定组件在每行中相对于容器边界的对齐方式,分别为左对齐、右对齐、居中对齐。
- 对齐方式可以使用该类中提供的常量
FlowLayout.LEFT、FlowLayout.RIGHT、FlowLayout.CENTER表示。 - 参数hgap和参数vgap分别设定组件之间的水平和垂直间距,可以填入一个任意数值。
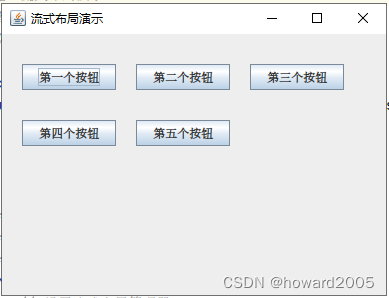
(四)流式布局案例演示
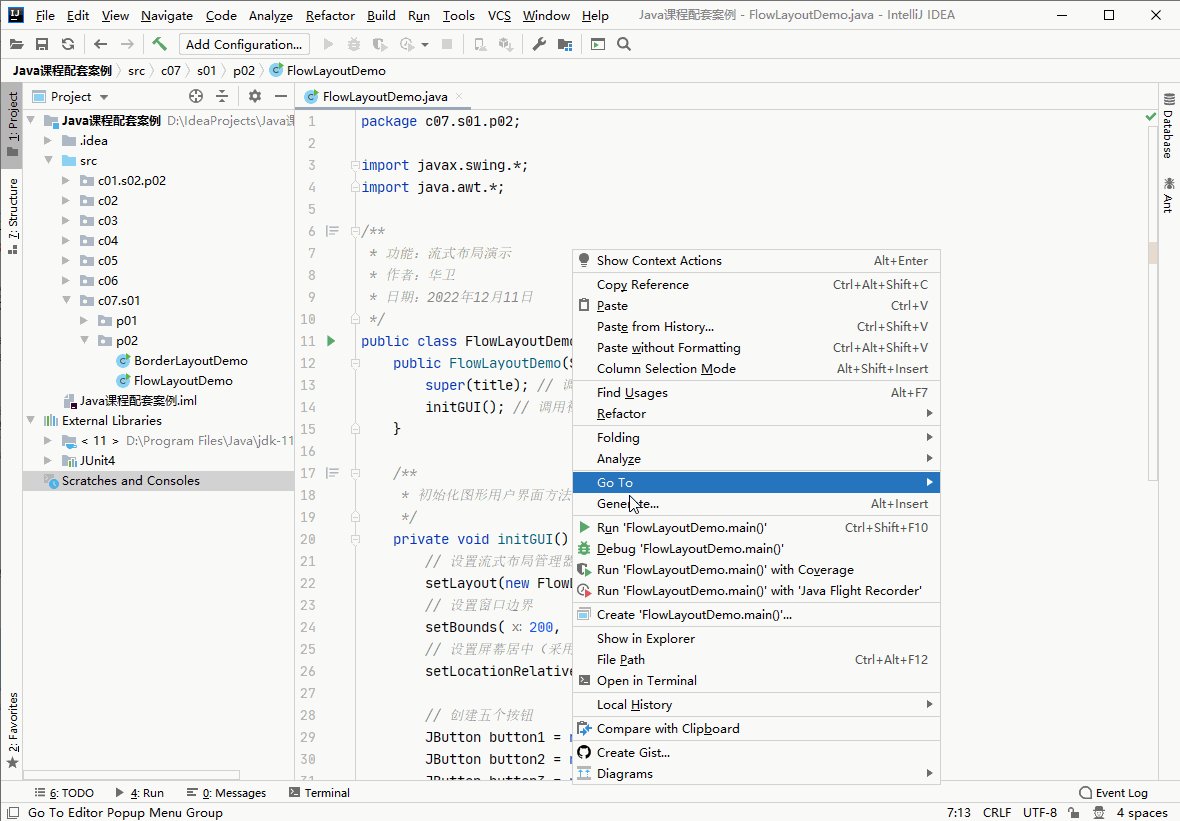
- 在
c07.s01.p02包里创建FlowLayoutDemo类

package c07.s01.p02;
import javax.swing.*;
import java.awt.*;
/**
* 功能:流式布局演示
* 作者:华卫
* 日期:2022年12月11日
*/
public class FlowLayoutDemo extends JFrame {
public FlowLayoutDemo(String title) throws HeadlessException {
super(title); // 调用父类构造方法传入标题参数
initGUI(); // 调用初始化图形用户界面方法
}
/**
* 初始化图形用户界面方法
*/
private void initGUI() {
// 设置流式布局管理器
setLayout(new FlowLayout(FlowLayout.LEFT, 20, 30));
// 设置窗口边界
setBounds(200, 200, 400, 300);
// 设置屏幕居中(采用相对定位方式)
setLocationRelativeTo(null);
// 创建五个按钮
JButton button1 = new JButton("第一个按钮");
JButton button2 = new JButton("第二个按钮");
JButton button3 = new JButton("第三个按钮");
JButton button4 = new JButton("第四个按钮");
JButton button5 = new JButton("第五个按钮");
// 添加按钮到窗口
add(button1);
add(button2);
add(button3);
add(button4);
add(button5);
// 设置窗口可见
setVisible(true);
// 设置默认关闭方式(关闭窗口就退出应用程序)
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new FlowLayoutDemo("流式布局演示");
}
}
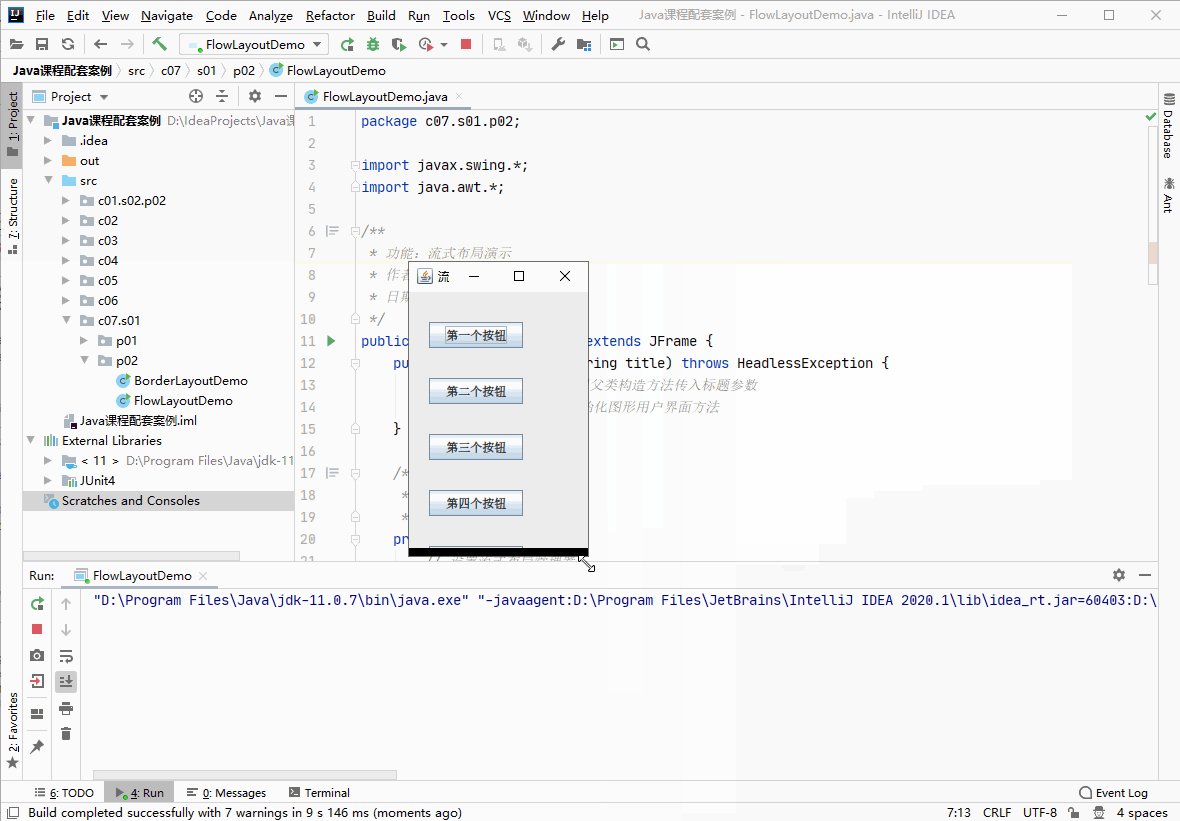
- 运行程序,查看结果


四、网格布局管理器(GridLayout)
(一)网格布局管理器概述
- GridLayout(网格布局管理器)使用纵横线将容器分成n行m列大小相等的网格,每个网格中可以添加一个组件。添加到容器中的组件会从左向右、从上向下依次填充到网格中。与FlowLayout布局管理器不同,放置在GridLayout布局管理器中的组件将自动占据网格的整个区域。
(二)网格布局管理器API文档
- https://docs.oracle.com/en/java/javase/11/docs/api/java.desktop/java/awt/GridLayout.html

(三)网格布局管理器构造方法
| 方法声明 | 功能描述 |
|---|---|
| GridLayout() | 默认只有一行,每个组件占一列 |
| GridLayout(int rows, int cols) | 指定容器的行数和列数 |
| GridLayout(int rows, int cols, int hgap, int vgap) | 指定容器的行数和列数以及组件之间的水平、垂直间距 |
- 说明:参数
rows代表行数,cols代表列数,hgap和vgap规定窗格之间水平和垂直方向的间距。
(四)网格布局特点
- 对于网格布局,组件的相对位置不随区域的缩放而改变,但组件的大小会随之改变,组件始终占据网格的整个区域。存在一个缺点:总是忽略组件的最佳大小,所有组件的宽高都相同。
(五)网格布局案例演示
- 在
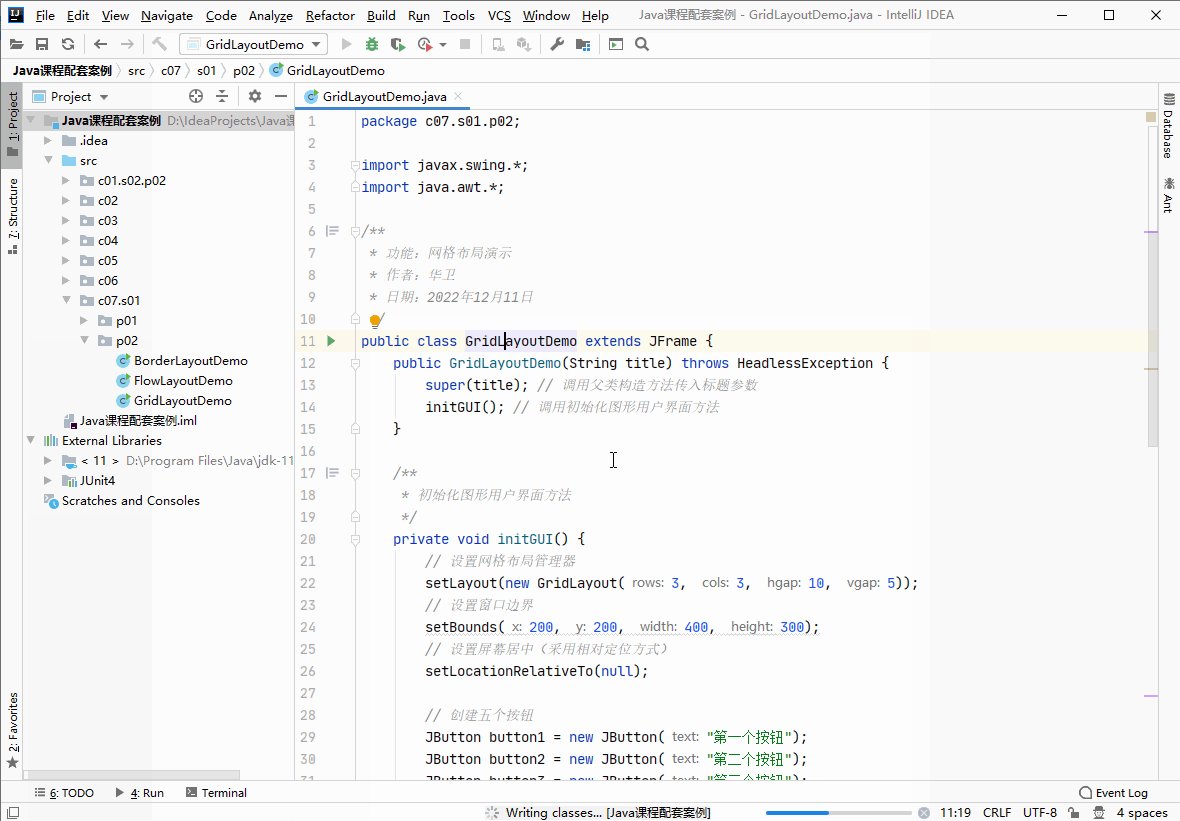
c07.s01.p02包里创建GridLayoutDemo类

package c07.s01.p02;
import javax.swing.*;
import java.awt.*;
/**
* 功能:网格布局演示
* 作者:华卫
* 日期:2022年12月11日
*/
public class GridLayoutDemo extends JFrame {
public GridLayoutDemo(String title) throws HeadlessException {
super(title); // 调用父类构造方法传入标题参数
initGUI(); // 调用初始化图形用户界面方法
}
/**
* 初始化图形用户界面方法
*/
private void initGUI() {
// 设置网格布局管理器
setLayout(new GridLayout(3, 3, 10, 5));
// 设置窗口边界
setBounds(200, 200, 400, 300);
// 设置屏幕居中(采用相对定位方式)
setLocationRelativeTo(null);
// 创建五个按钮
JButton button1 = new JButton("第一个按钮");
JButton button2 = new JButton("第二个按钮");
JButton button3 = new JButton("第三个按钮");
JButton button4 = new JButton("第四个按钮");
JButton button5 = new JButton("第五个按钮");
JButton button6 = new JButton("第六个按钮");
JButton button7 = new JButton("第七个按钮");
JButton button8 = new JButton("第八个按钮");
// 添加按钮到窗口
add(button1);
add(button2);
add(button3);
add(button4);
add(button5);
add(button6);
add(button7);
add(button8);
// 设置窗口可见
setVisible(true);
// 设置默认关闭方式(关闭窗口就退出应用程序)
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new GridLayoutDemo("网格布局演示");
}
}
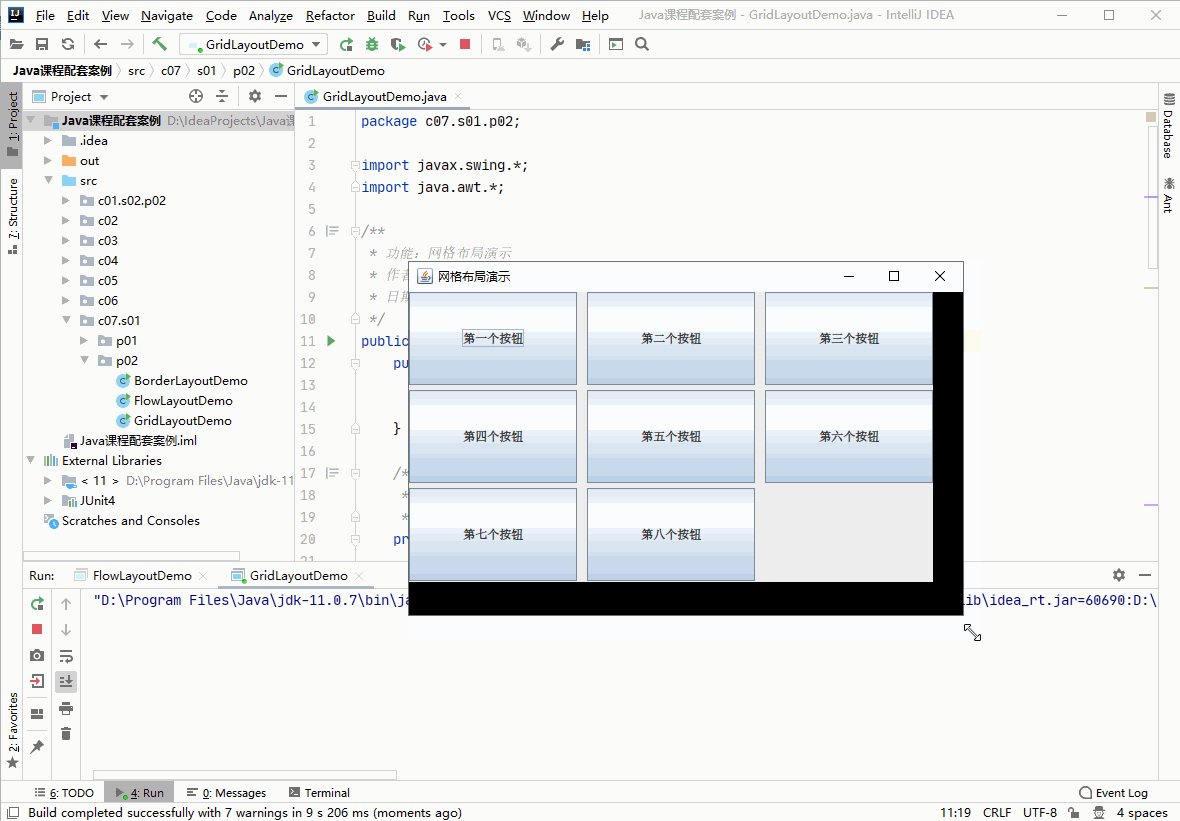
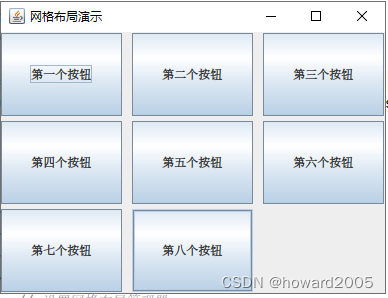
- 运行程序,查看结果


五、完善登录窗口界面
-
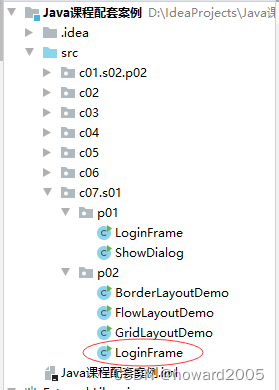
将
c07.s02.p01包里的LoginFrame类拷贝到c07.s01.p02包

-
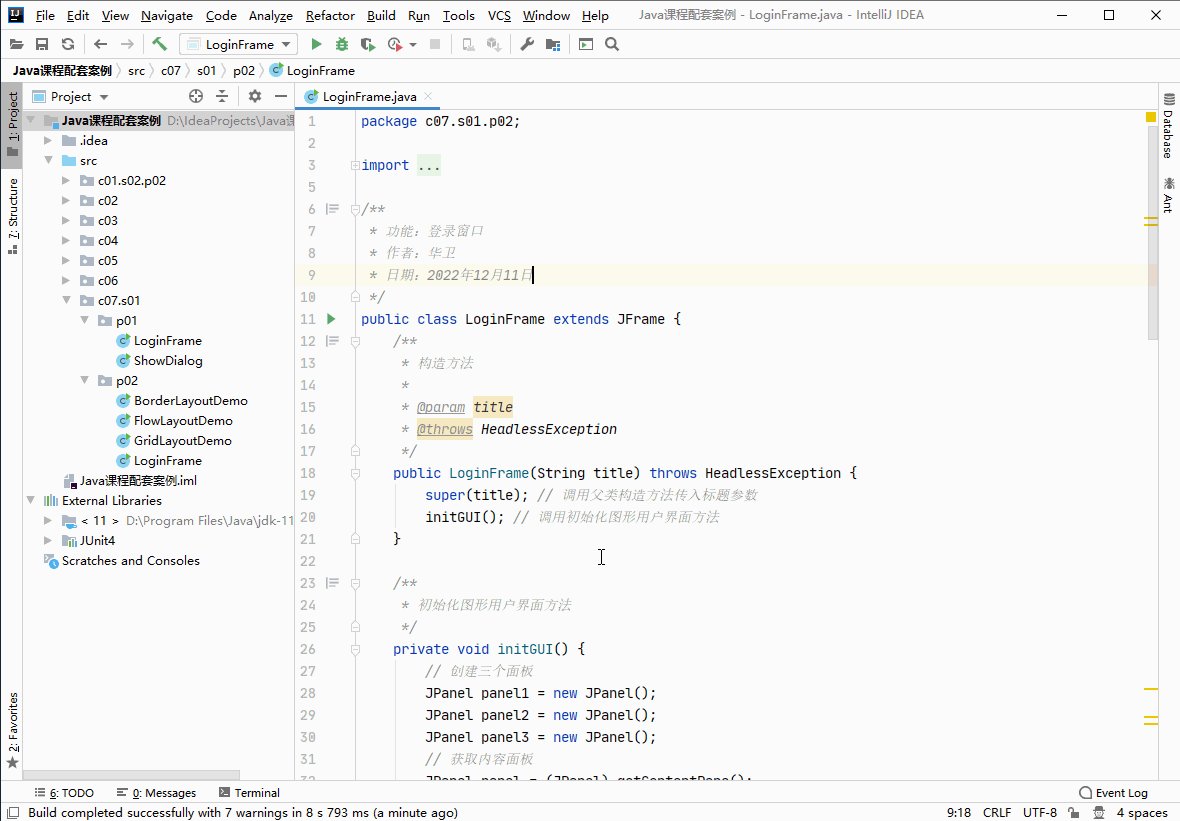
修改LoginFrame的initGUI()方法,设置布局,添加面板与组件
package c07.s01.p02;
import javax.swing.*;
import java.awt.*;
/**
* 功能:登录窗口
* 作者:华卫
* 日期:2022年12月11日
*/
public class LoginFrame extends JFrame {
/**
* 构造方法
*
* @param title
* @throws HeadlessException
*/
public LoginFrame(String title) throws HeadlessException {
super(title); // 调用父类构造方法传入标题参数
initGUI(); // 调用初始化图形用户界面方法
}
/**
* 初始化图形用户界面方法
*/
private void initGUI() {
// 创建三个面板
JPanel panel1 = new JPanel();
JPanel panel2 = new JPanel();
JPanel panel3 = new JPanel();
// 获取内容面板
JPanel panel = (JPanel) getContentPane();
// 设置面板panel的布局为表格布局
panel.setLayout(new GridLayout(3,1));
// 将三个小面板添加到面板panel里
panel.add(panel1);
panel.add(panel2);
panel.add(panel3);
/* 第一个面板里要添加用户名标签与文本框 */
// 创建用户名标签
JLabel lblUsername = new JLabel("用户名:");
// 创建用户名文本框
JTextField txtUsername = new JTextField(15);
// 将标签与文本框添加到第一个面板
panel1.add(lblUsername);
panel1.add(txtUsername);
/* 第二个面板里要添加密码标签与文本框 */
// 创建密码标签
JLabel lblPassword = new JLabel("密 码:");
// 创建密码文本框
JPasswordField txtPassword = new JPasswordField(15);
// 将标签与文本框添加到第二个面板
panel2.add(lblPassword);
panel2.add(txtPassword);
/* 第三个面板里要添加两个按钮 */
// 创建登录按钮
JButton btnLogin = new JButton("登录");
// 创建取消按钮
JButton btnCancel = new JButton("取消");
// 将两个按钮添加到第三个面板
panel3.add(btnLogin);
panel3.add(btnCancel);
// 设置窗口边界
setBounds(200, 200, 300, 200);
// 设置屏幕居中
setLocationRelativeTo(null);
// 设置窗口紧凑
pack();
// 设置窗口可见
setVisible(true);
// 设置默认关闭方式
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
/**
* 主方法
*
* @param args
*/
public static void main(String[] args) {
// 实例化登录窗口对象
LoginFrame loginFrame = new LoginFrame("登录窗口");
JDialog dialog;
}
}
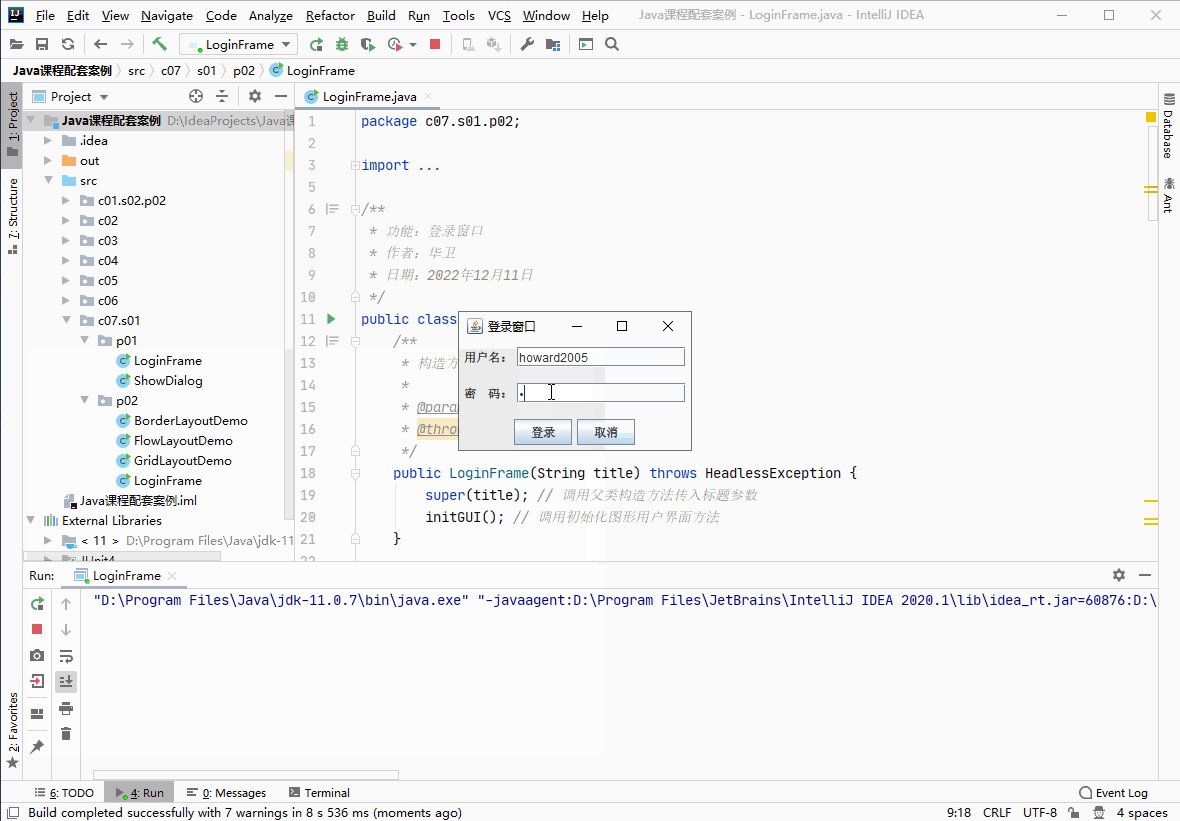
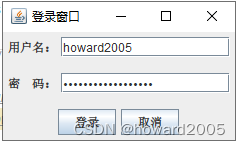
- 运行程序,查看结果


- 可以在用户名与密码文本框里输入数据,并且密码文本框回显的是一串大圆点
- 单击【确定】和【取消】按钮,没有任何反应,因为我们还没有编写事件处理方法
- 下一讲,我们会学习Swing事件处理机制,然后我们再来改进这个登录窗口程序。
六、课后作业
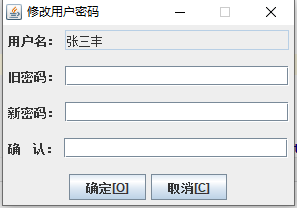
任务:创建修改密码窗口
- 继承JFrame,创建ChangePasswordFrame
- 设置布局,添加组件,设置窗口属性
- 用户名文本框不可用(调用setEnabled()方法,传入false参数)
- 给两个按钮设置热键字母(调用setMnemonic()方法)

btnOK = new JButton("确定[O]");
btnOK.setMnemonic(KeyEvent.VK_O);
btnCancel = new JButton("取消[C]");
btnCancel.setMnemonic(KeyEvent.VK_C);