一些复杂控件,是有子控件的,每个子控件,都可以通过qss的双冒号选择器来选中,进行独特的样式定义。很多控件都有子控件,太多了,后面单独写一篇文章来介绍各个控件的子控件。这里就随便来几个例子
例如下拉列表控件,右边有个下拉按钮(QComboBox::drop-down)就是子控件,这个下拉按钮里面还有一个箭头(QComboBox::down-arrow),也是子控件。
展开的下拉列表,每个条目(QAbstractItemView::item)也都是子控件。
又比如spinbox,有个上下箭头可以调整数值大小,这个上下箭头也是子控件。

下面通过样式表,来调整这个spinbox的上下按钮的位置:
QSpinBox
{
border: 1px solid black;
padding-left:5px;
}
QSpinBox::up-button
{/*上按钮*/
subcontrol-origin: border;/*以盒子模型的border区域为坐标系*/
subcontrol-position: top right;/*位于border的右上角*/
width: 16px;
border: 3px solid green;/*绿边框*/
background-color: red;/*红背景*/
}
QSpinBox::up-arrow
{/*上按钮中的箭头 最好是用贴图*/
background-color: white;/*这里图简便,就用白色方块代替了*/
width: 5px;
height: 5px;
}
QSpinBox::down-button
{/*下按钮*/
subcontrol-origin: border;
subcontrol-position: left;/*border坐标系的左边*/
width: 16px;
border-image: url(:/images/spindown.png) 1;
border: 3px solid blue;/*绿边框*/
background-color: green;
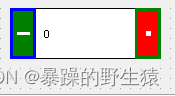
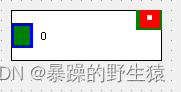
}以上代码效果如下:

如果想让上下按钮的高度自适应QSpinBox的高度怎么办?
答:需要一些简单的基础知识,定义位置需要知道坐标系和坐标,而坐标又分为绝对和相对(默认)。坐标值的定义比较直观,形如:left: 5px; right:1em; top:10pt; bottom:20%; 上下左右都可以指定,但是注意,不要写出矛盾的语句。
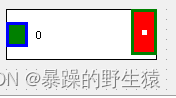
下面我们看一下,在相对坐标系和绝对坐标系下,设置同样的坐标,效果有何区别:
QSpinBox::up-button
{/*上按钮*/
subcontrol-origin: border;/*以盒子模型的border区域为坐标系*/
subcontrol-position: top right;/*位于border的右上角*/
border: 3px solid green;/*绿边框*/
background-color: red;/*红背景*/
width:20px;
position:absolute;/*绝对坐标*/
bottom:5px;/*距离坐标系底部5px*/
}

以上左图是基于原先位置上移了5px,而右图是让按钮距离border底部5px(以为我们已经设置了以border为参考系)。
理解了坐标系*(参考系)的概念,把红绿两个子控件的高度自适应QSpinBox的高度就简单了:
QSpinBox::down-button
{/*下按钮*/
subcontrol-origin: border;
subcontrol-position: left;/*border坐标系的左边*/
border-image: url(:/images/spindown.png) 1;
border: 3px solid blue;/*绿边框*/
background-color: green;
width:20px;
position:absolute;/*绝对参考系*/
bottom:0px;/*距离坐标系底5px*/
}
QSpinBox::down-arrow
{/*下按钮中的箭头*/
background-color: white;
width: 13px;/*用白色直线来绘制减号*/
height: 3px;
}