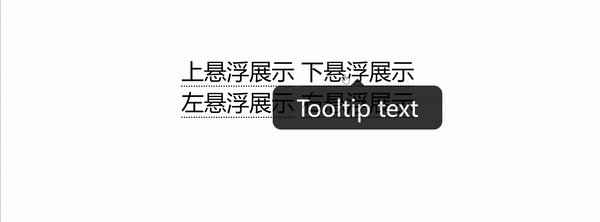
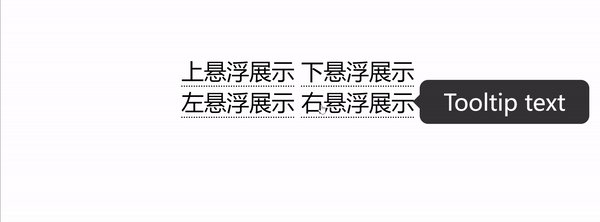
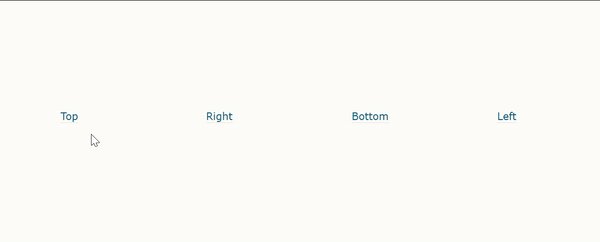
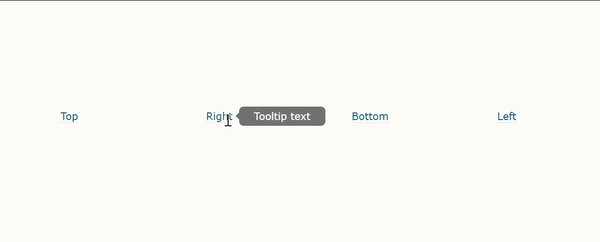
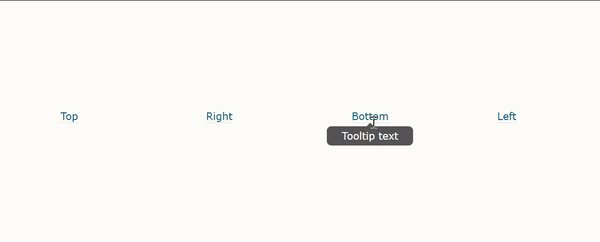
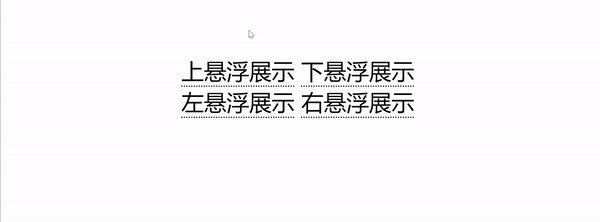
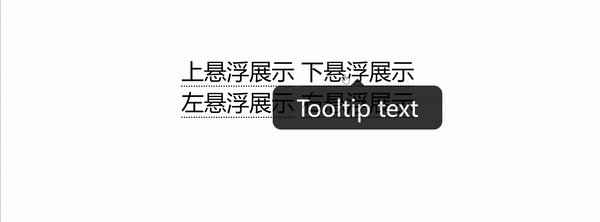
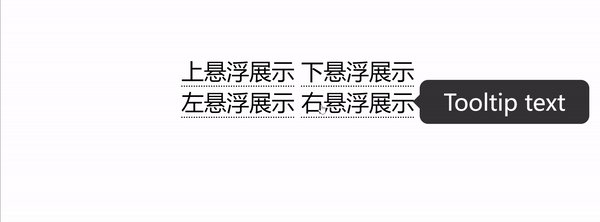
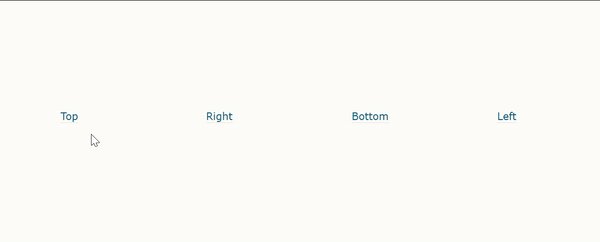
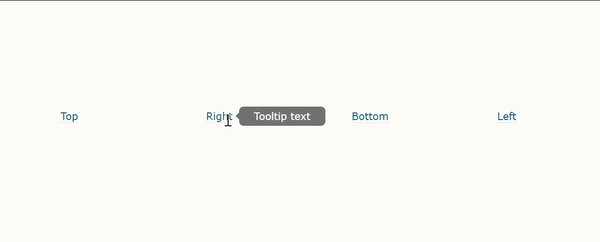
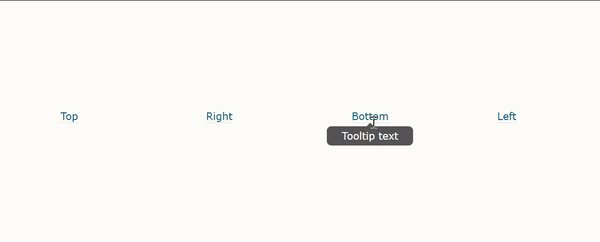
效果示例

代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>一颗不甘坠落的流星</title>
<style>
body {
padding: 120px;
}
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
cursor: pointer;
}
.tooltip .tooltiptext {
visibility: hidden;
background-color: black;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
position: absolute;
z-index: 1;
opacity: 0.8;
}
.tooltip .tooltiptext::after {
content: "";
position: absolute;
border-width: 5px;
border-style: solid;
}
.tooltip:hover .tooltiptext {
visibility: visible;
}
#top .tooltiptext {
width: 120px;
bottom: 100%;
left: 50%;
margin-left: -60px;
}
#top .tooltiptext::after {
top: 100%;
left: 50%;
margin-left: -5px;
border-color: black transparent transparent transparent;
}
#bottom .tooltiptext {
width: 120px;
top: 100%;
left: 50%;
margin-left: -60px;
}
#bottom .tooltiptext::after {
bottom: 100%;
left: 50%;
margin-left: -5px;
border-color: transparent transparent black transparent;
}
#left .tooltiptext {
width: 120px;
top: -5px;
right: 105%;
}
#left .tooltiptext::after {
top: 50%;
left: 100%;
margin-top: -5px;
border-color: transparent transparent transparent black;
}
#right .tooltiptext {
width: 120px;
top: -5px;
left: 105%;
}
#right .tooltiptext::after {
top: 50%;
right: 100%;
margin-top: -5px;
border-color: transparent black transparent transparent;
}
</style>
<body>
<div class="tooltip" id="top">
<span>上悬浮展示</span>
<span class="tooltiptext">Tooltip text</span>
</div>
<div class="tooltip" id="bottom">
<span>下悬浮展示</span>
<span class="tooltiptext">Tooltip text</span>
</div>
<div class="tooltip" id="left">
<span>左悬浮展示</span>
<span class="tooltiptext">Tooltip text</span>
</div>
<div class="tooltip" id="right">
<span>右悬浮展示</span>
<span class="tooltiptext">Tooltip text</span>
</div>
</body>
<script type="text/javascript"></script>
</html>