1.继续完善登录框,当登录成功时,关闭登录界面,跳转到新的界面中:
结果图:


second.h:
#define SECOND_H
#include <QWidget>
#include<QDebug> //信息调试类,用于打印输出的
#include<QIcon> //图标头文件
#include<QPushButton> //按钮类头文件
#include<QLineEdit> //行编辑器类
#include<QLabel> //标签类
#include <QMovie>
#include <QDebug>
namespace Ui {
class Second;
}
class Second : public QWidget
{
Q_OBJECT
public:
explicit Second(QWidget *parent = nullptr);
~Second();
public slots:
void jump_slot(); //跳转对应的槽函数
private:
Ui::Second *ui;
QLabel *lab1;
};
#endif // SECOND_Hwidget.h:
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include<QDebug> //信息调试类,用于打印输出的
#include<QIcon> //图标头文件
#include<QPushButton> //按钮类头文件
#include<QLineEdit> //行编辑器类
#include<QLabel> //标签类
#include <QMovie>
#include <QDebug>
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
signals: //该权限下说明要定义信号函数
void jump(); //定义跳转的信号函数
public slots: //该权限下要定义公共的槽函数
void my_slot(); //自定义的槽函数 处理取消按钮的槽函数
void btn2_slot(); //自定义处理按钮2发射的信号的槽函数声明
void loging_slot(); //自定义处理登录按钮的槽函数
void jump_btn1_click(); //自定义登录按钮跳转函数
private:
QLabel *lab1;
QLabel *lab2;
QLabel *lab3;
QLabel *lab4;
QLineEdit *edit1;
QLineEdit *edit2;
QPushButton *btn1;
QPushButton *btn2;
};
#endif // WIDGET_Hmain.cpp:
#include "widget.h"
#include "second.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
Second s; //实例化第二个界面
QObject::connect(&w , &Widget::jump, &s ,&Second::jump_slot);
return a.exec();
}
second.cpp:
#include "second.h"
#include "ui_second.h"
Second::Second(QWidget *parent) :
QWidget(parent),
ui(new Ui::Second)
{
ui->setupUi(this);
}
Second::~Second()
{
delete ui;
}
void Second::jump_slot()
{
this->show();
}
widget.cpp:
#include "widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
//设置尺寸
this->resize(800,600); //设置宽高
//设置固定尺寸
this->setFixedSize(800,600);
//窗口标题操作
qDebug()<<this->windowTitle(); //获取窗口标题
this->setWindowTitle("iKun论坛");
//设置窗口图标
this->setWindowIcon(QIcon("D:\\Icon\\kun.png"));
//QLabel
lab1 = new QLabel(this); //指定父组件
lab1->resize(800,325); //重新设置尺寸
lab1->setAlignment(Qt::AlignCenter); //垂直和水平全都剧中
//使用QMovie加载gif图片
QMovie *gifMovie = new QMovie("D:\\Icon\\kunkun.gif");
lab1->setMovie(gifMovie);
lab1->setScaledContents(true); //自适应大小
gifMovie->start(); //开始播放gif
lab2 = new QLabel(this); //指定父组件
lab2->resize(80,50);
lab2->move(200,350);
lab2->setPixmap(QPixmap("D:\\Icon\\zhongfen.png"));
lab2->setScaledContents(true); //图片自适应大小
lab3 = new QLabel(this);
lab3->resize(80,50);
lab3->move(200,420);
lab3->setPixmap(QPixmap("D:\\Icon\\tieshankao.png"));
lab3->setScaledContents(true); //图片自适应大小
lab4 = new QLabel(this);
lab4->resize(175,250); //重新设置尺寸
lab4->move(0,340); //移动位置
QMovie *gifMovie2 = new QMovie("D:\\Icon\\kunkun2.gif");
lab4->setMovie(gifMovie2);
lab4->setScaledContents(true); //自适应大小
gifMovie2->start(); //开始播放gif
//QLineEdit
edit1 = new QLineEdit(this); //有参构造,构造时给定父组件
edit1->resize(300,50);
edit1->move(300,350); //移动
edit1->setPlaceholderText("黑子名"); //设置占位符
edit2 = new QLineEdit(this);
edit2->resize(edit1->size()); //设置和edit1的大小相同
edit2->move(300,420); //移动
edit2->setEchoMode(QLineEdit::Password); //设置密文模式
edit2->setPlaceholderText("鸡脚"); //设置占位符
//QPushButton
btn1 = new QPushButton(this);
btn1->setText("你干嘛哎哟~"); //设置按钮上文本内容
btn1->resize(140,50); //设置组件的大小
btn1->move(470,500); //移动组件
btn1->setIcon(QIcon("D:\\Icon\\kun2.png"));
QSize iconSize(50,50); //设置图标大小
btn1->setIconSize(iconSize);
btn2 = new QPushButton(this);
btn2->setText("食不食油饼");
btn2->resize(btn1->size()); //设置和btn1一样的大小
btn2->move(650,500);
btn2->setIcon(QIcon("D:\\Icon\\kun3.png"));
btn2->setIconSize(iconSize);
//用qt4版本的连接,将取消按钮连接到自定义的函数中
connect(btn2,SIGNAL(clicked()),this,SLOT(my_slot()));
//用qt5版本的连接,将登录按钮连接到自定义的槽函数中
connect(btn1,&QPushButton::clicked,this,&Widget::loging_slot);
}
Widget::~Widget()
{
}
//void widged类外定义的槽函数 取消按钮
void Widget::my_slot()
{
this->close();
}
//连接登录的槽函数
void Widget::btn2_slot()
{
connect(btn2,SIGNAL(clicked()),this,SLOT(my_slot()));
}
void Widget::loging_slot()
{
QString userName = edit1->text();
QString pwd = edit2->text();
if(userName=="mind" && pwd=="123456")
{
qDebug()<<"登录成功";
Widget::jump_btn1_click();
}else
qDebug()<<"登录失败";
}
//跳转对应的槽函数
void Widget::jump_btn1_click()
{
//发送跳转信号
emit jump();
this->close();
}
2.新建一个工程文件,将默认提供的代码加上注释信息:
.pro:
QT += core gui //表示引入qt所需的类库,如核心库,图形化界面库
//表示此版本超过4.0版本,系统自动加的widgets库
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
//表示该版的qt支持c++11后的语法
CONFIG += c++11
# The following define makes your compiler emit warnings if you use
# any Qt feature that has been marked deprecated (the exact warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS
# You can also make your code fail to compile if it uses deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0
//管理源文件
SOURCES += \
main.cpp \
mainwindow.cpp
//管理头文件
HEADERS += \
mainwindow.h
//管理ui文件
FORMS += \
mainwindow.ui
TRANSLATIONS += \
01test_zh_CN.ts
# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target
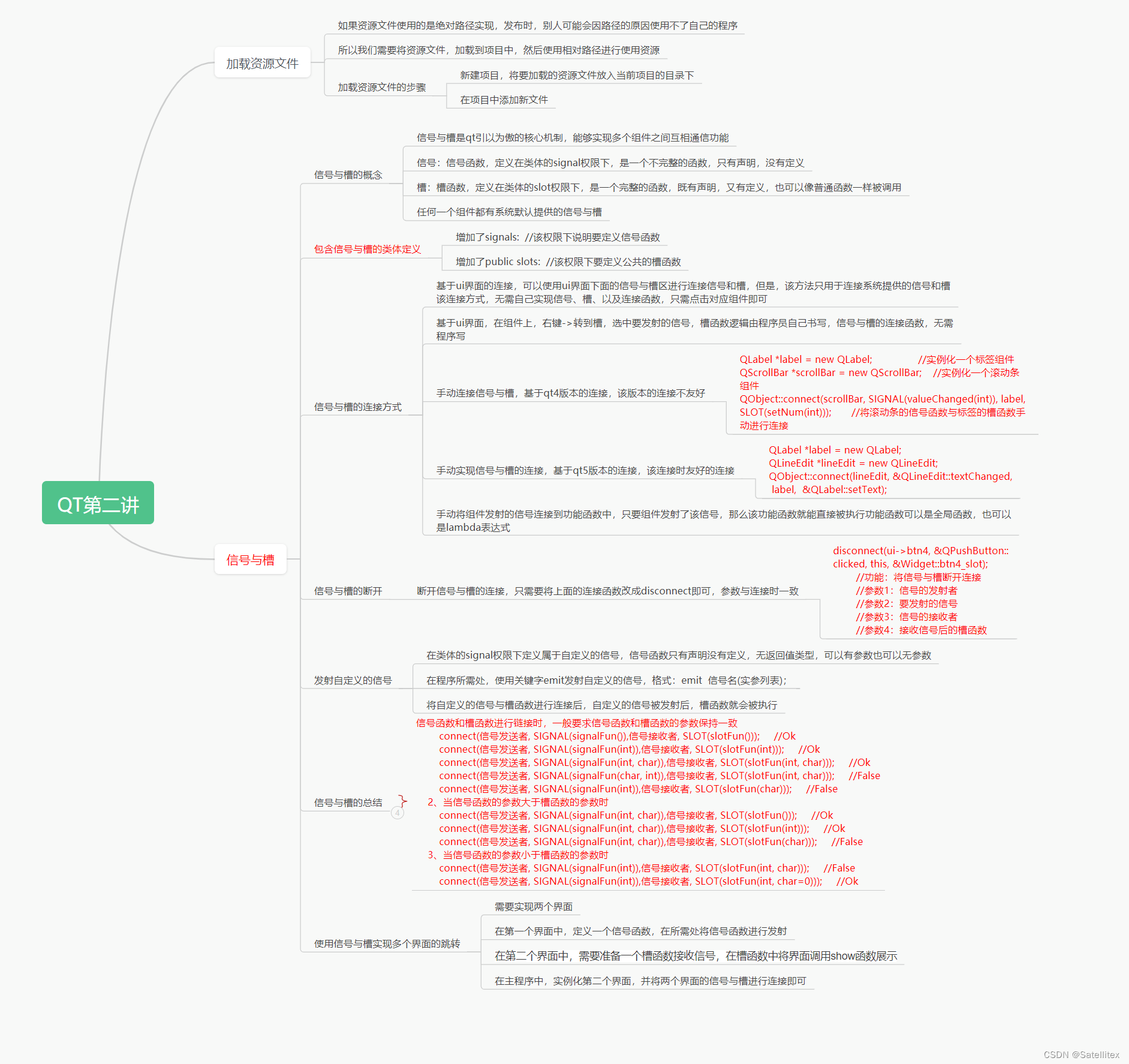
3.思维导图:

















![[ 容器 ] consul 容器服务更新与发现](https://img-blog.csdnimg.cn/c0f2af38347240909770df7d97cd2264.png)