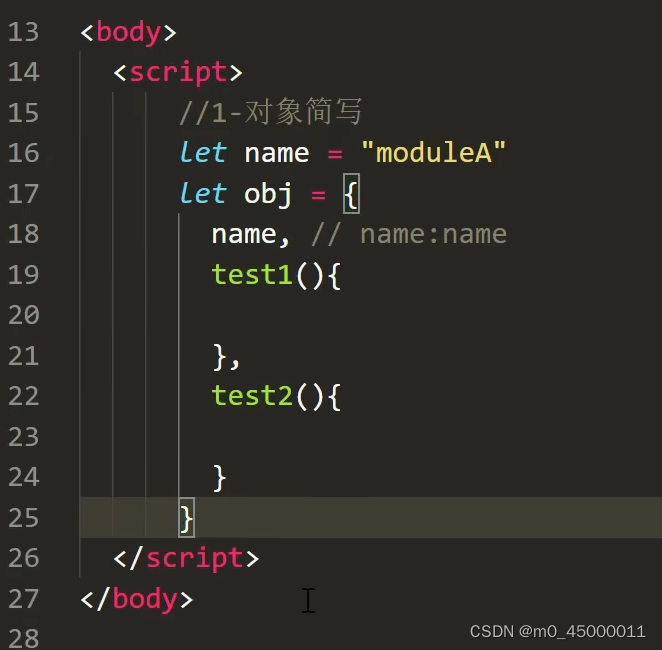
对象简写

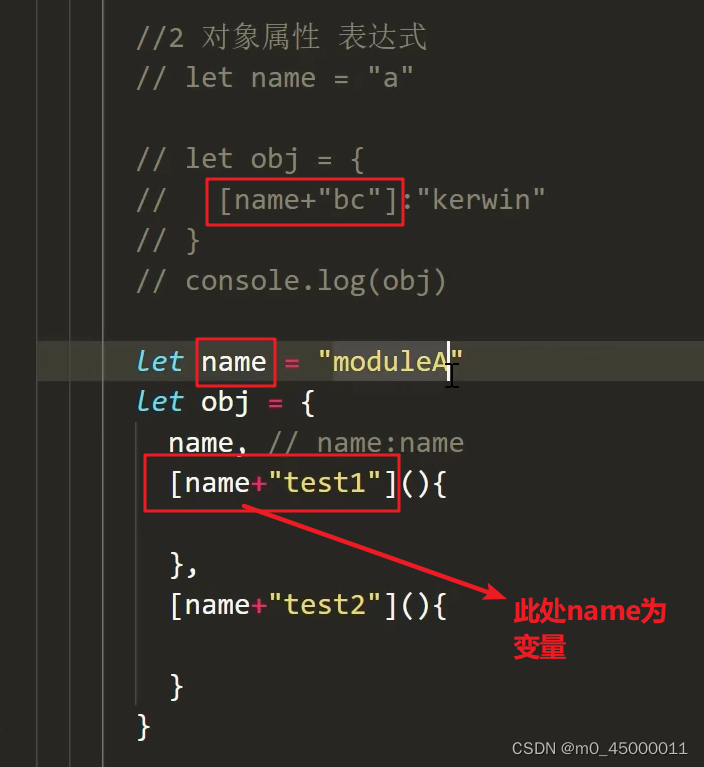
对象名字为变量
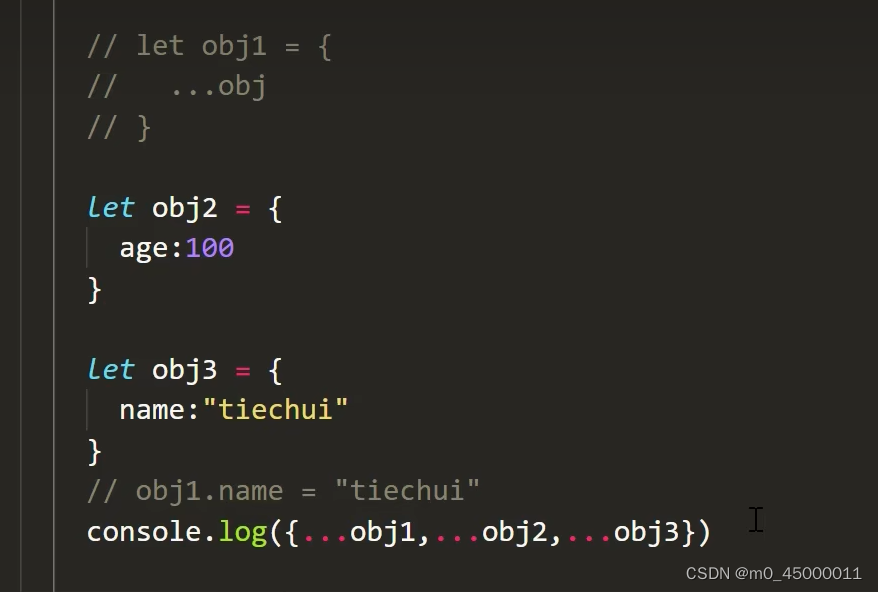
复制对象/还有个assign方法
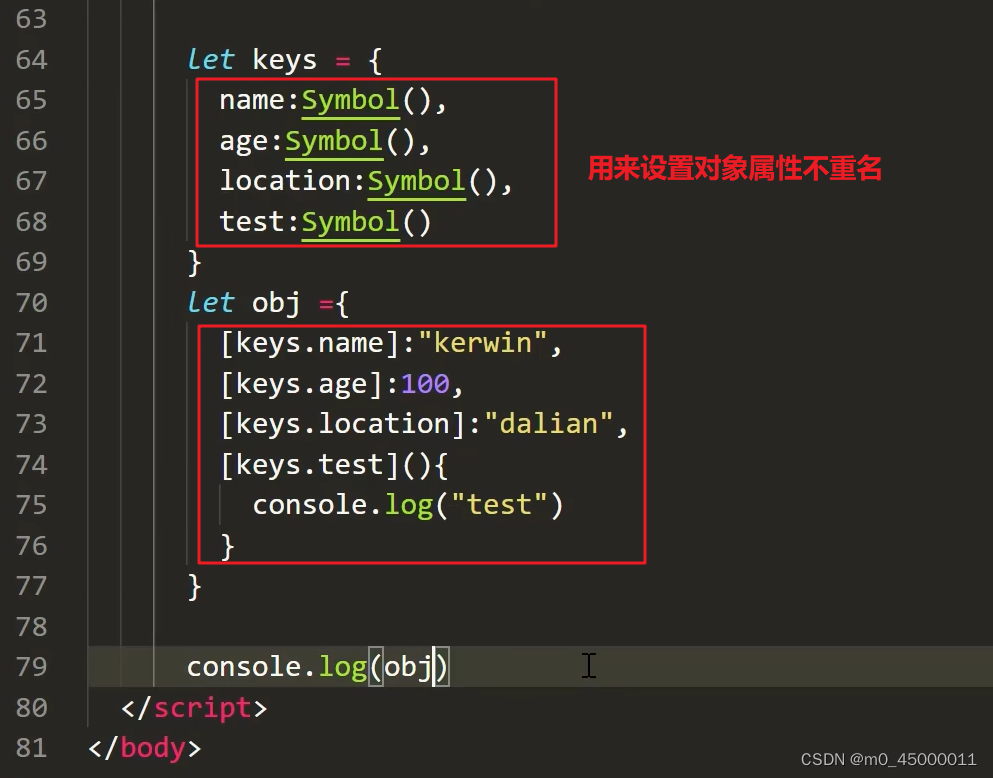
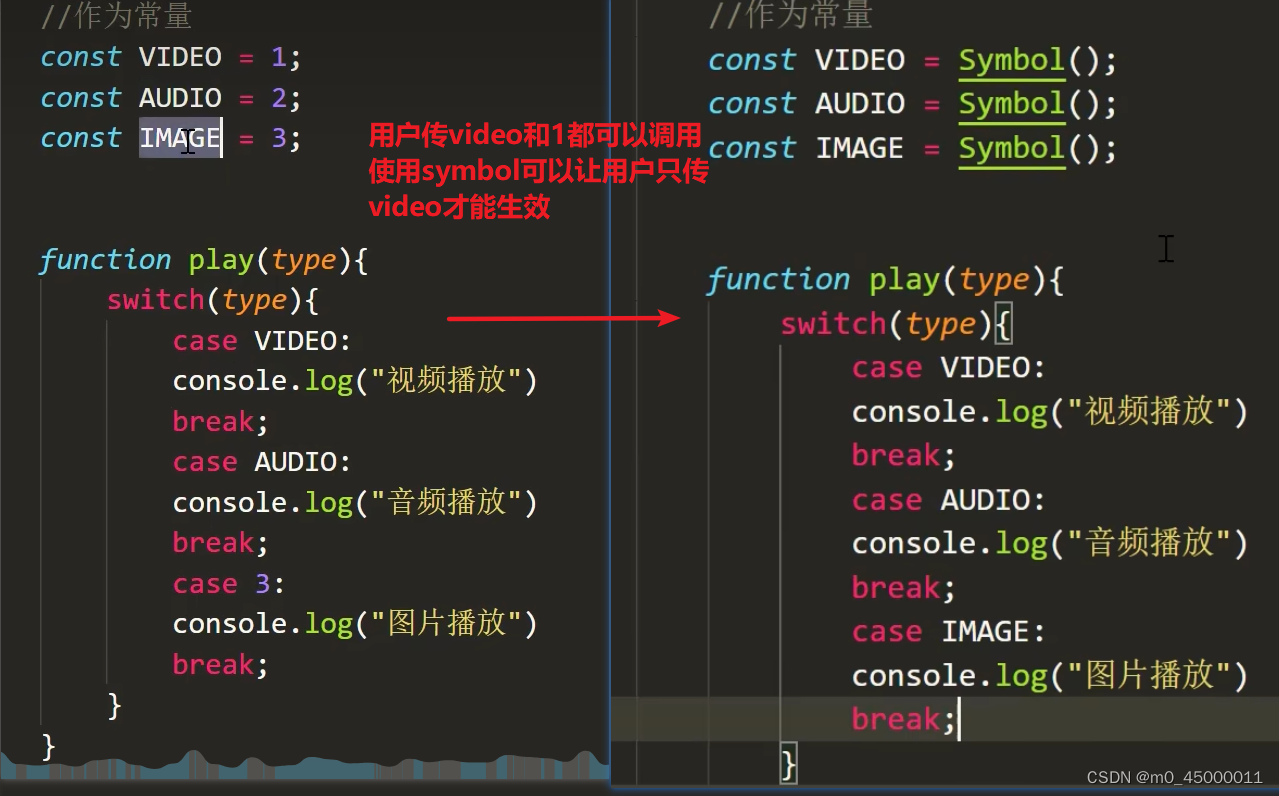
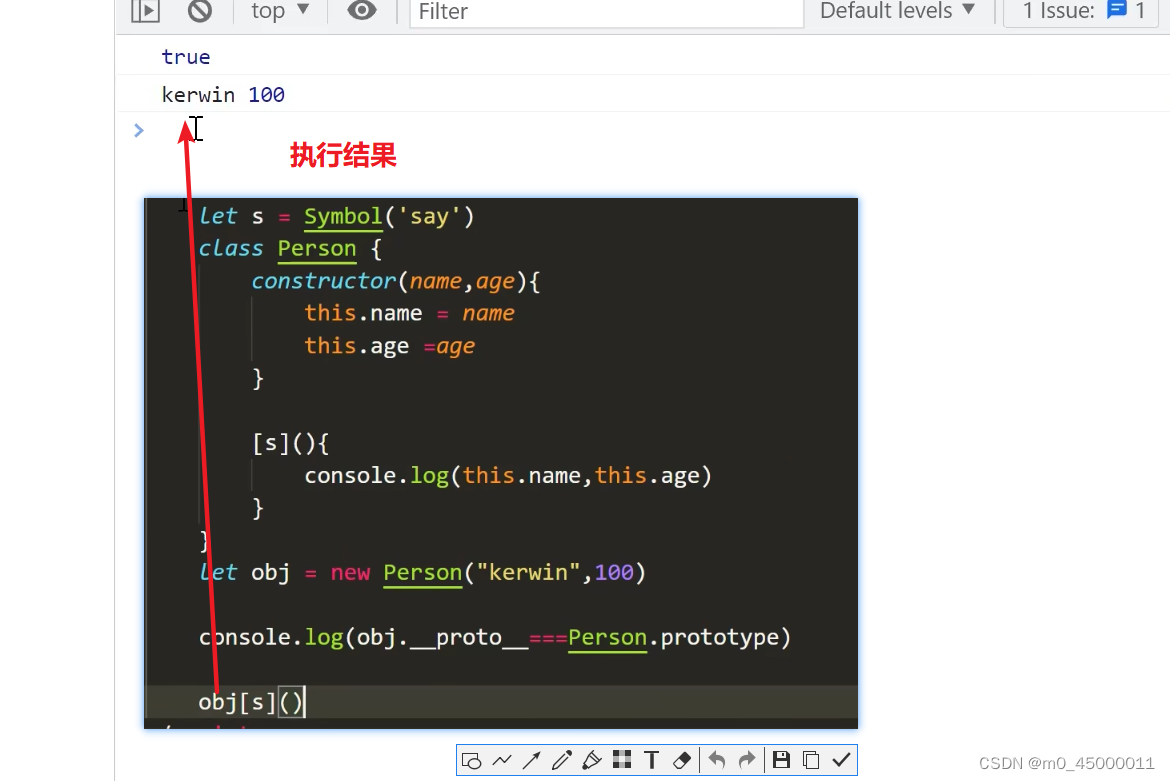
symbol()

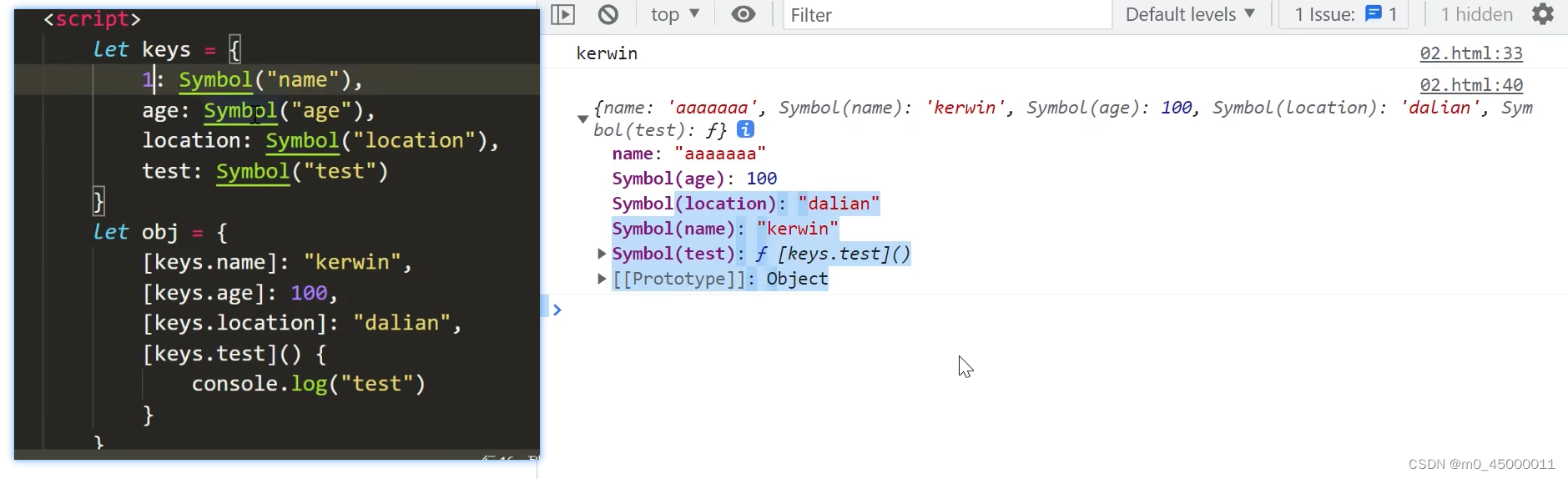
这种写法用户怎么添加属性都ok

获取属性,这个方法获取symbol属性
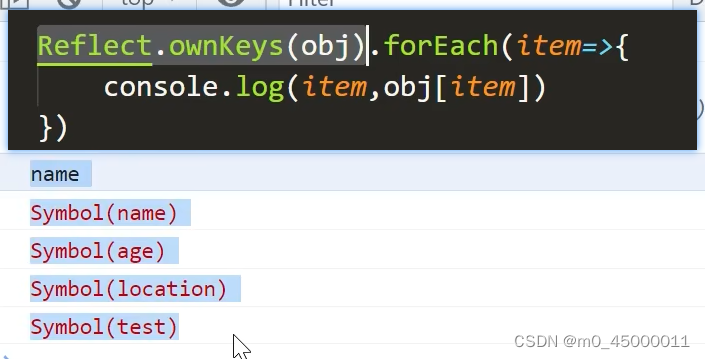
获取属性,这个方法获取symbol和普通属性

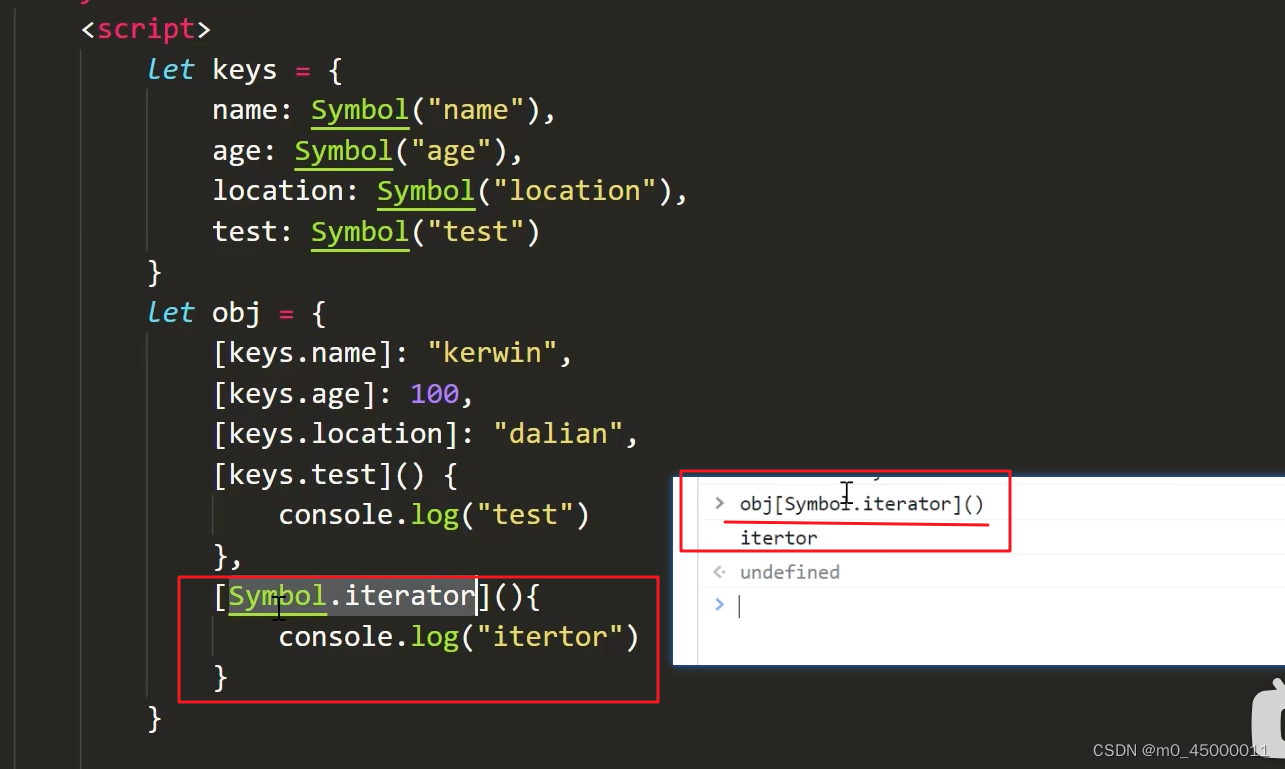
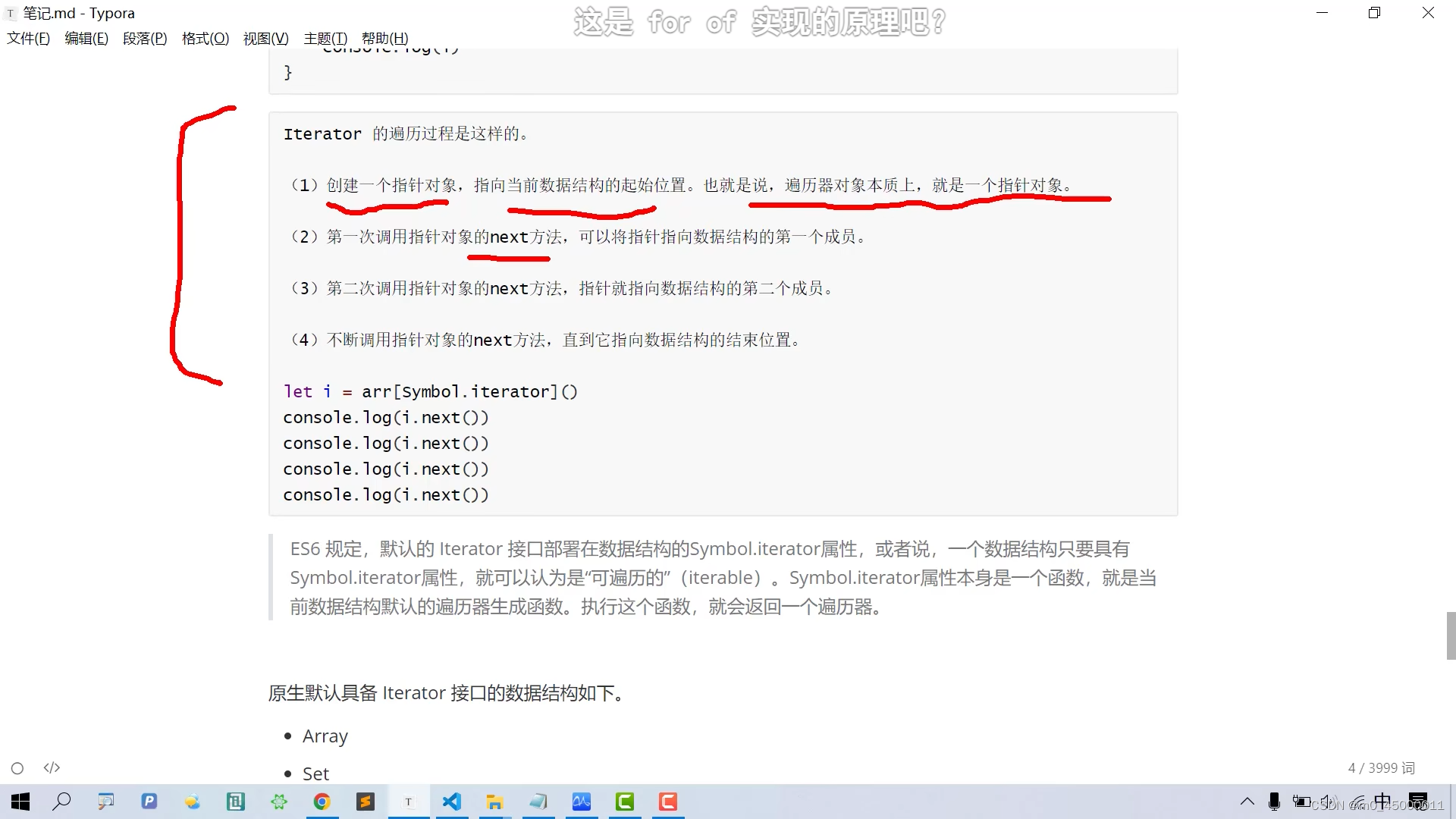
Iterator
比较复杂,可以看视频
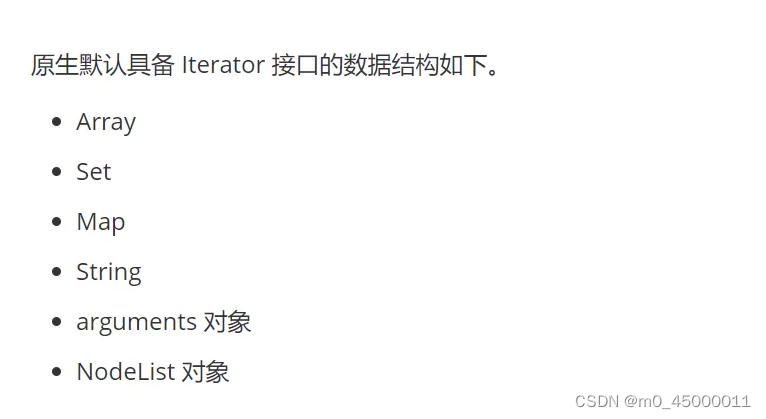
有迭代器的可用for..of循环
012-ES6-Iterator_哔哩哔哩_bilibili





Set
它的键值都是一个


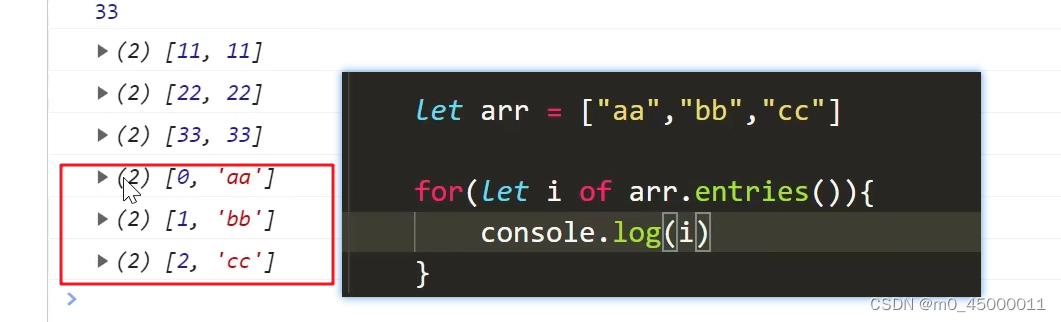
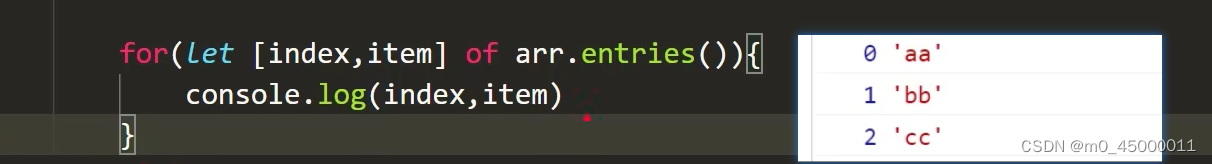
遍历数组带索引

解构
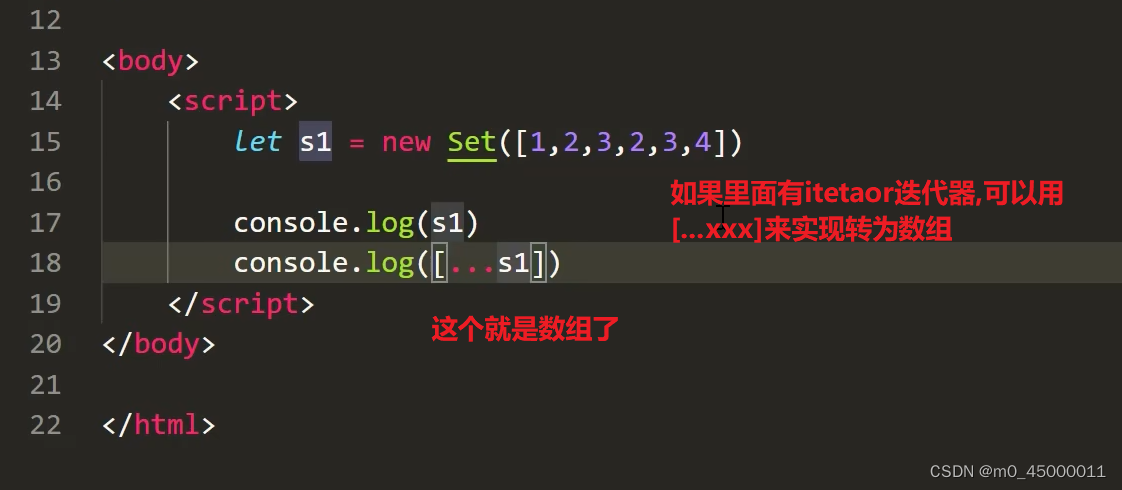
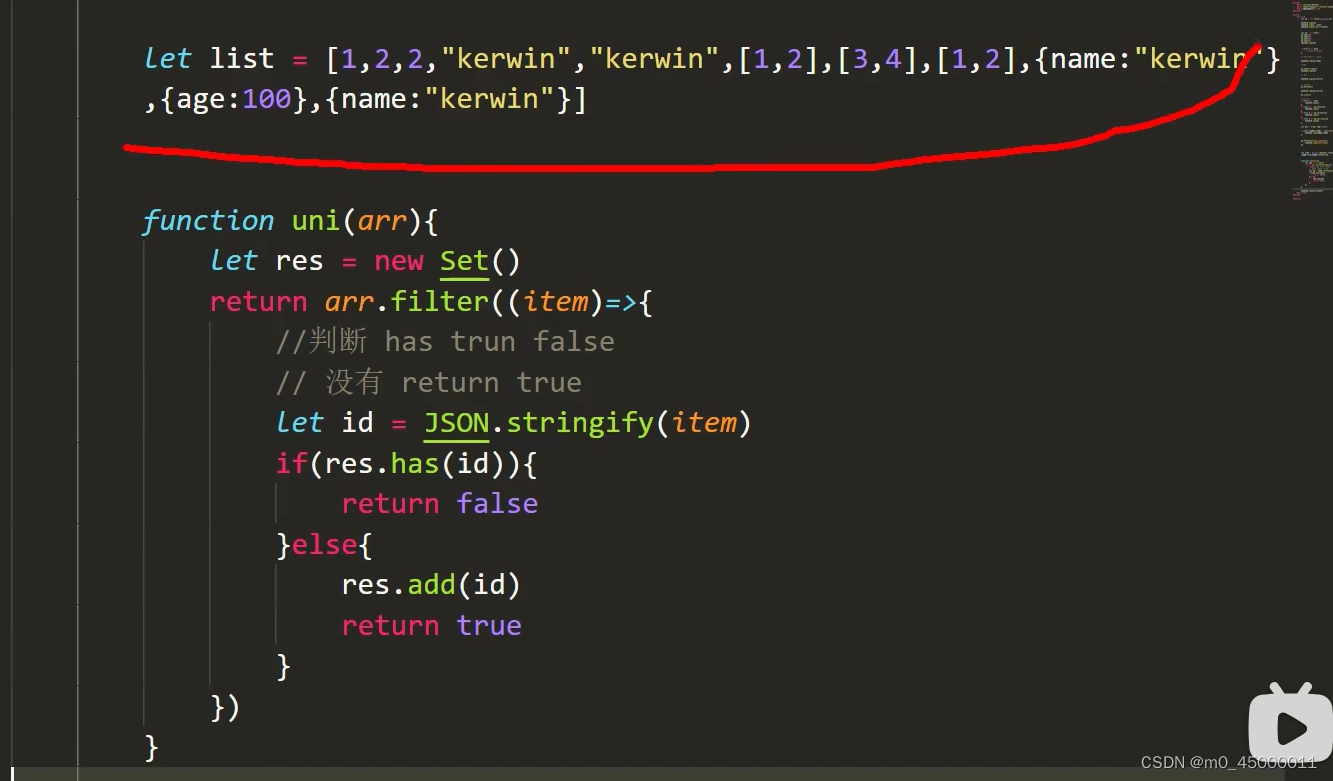
数组内有不同类型数据去重

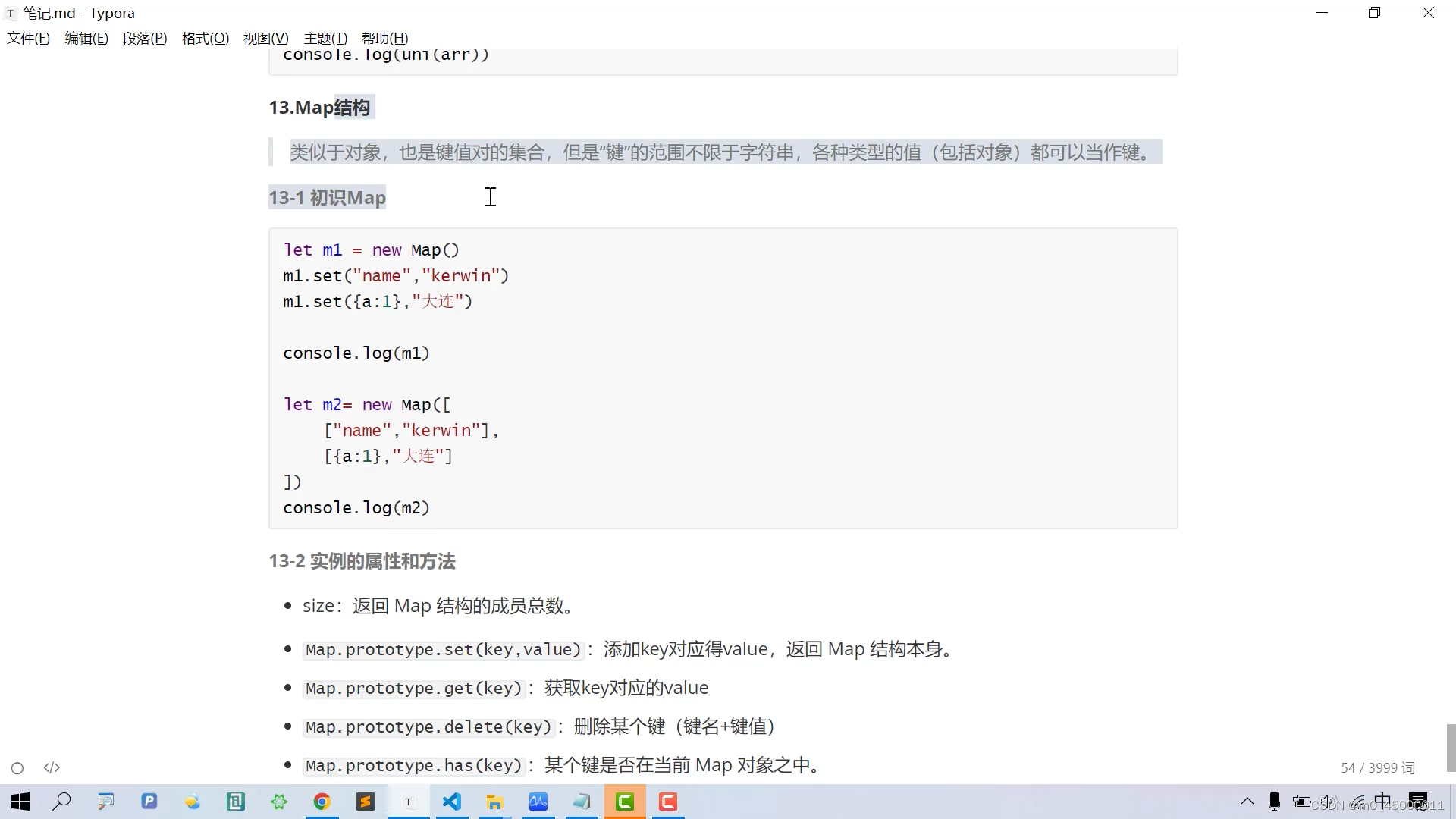
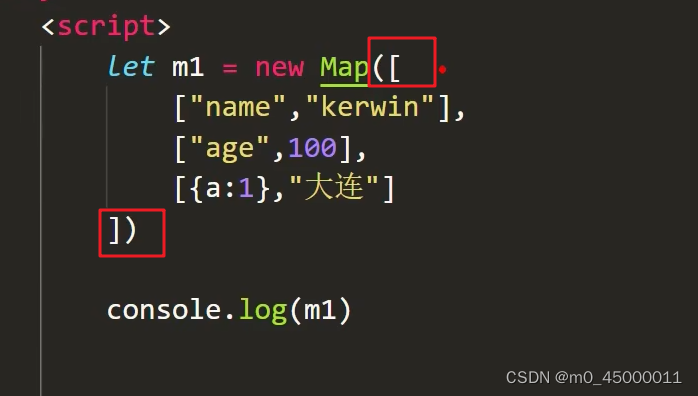
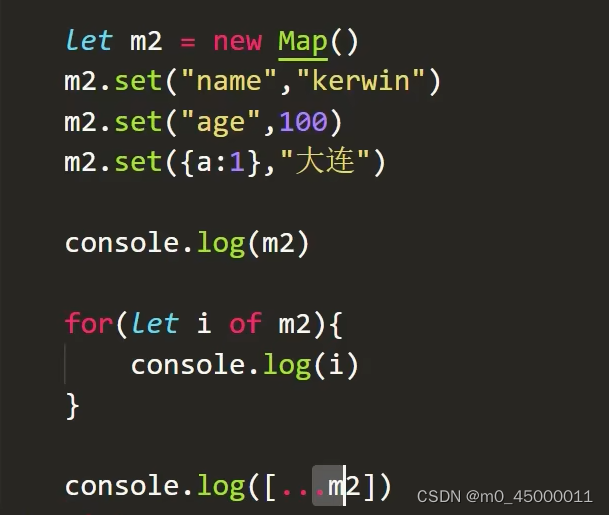
MAP
比Object好用,键不止可以为字符串


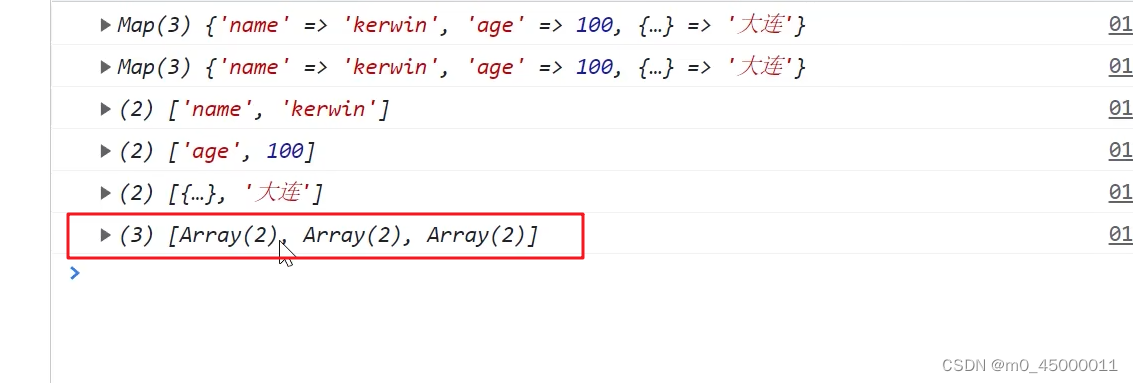
使用...转为数组,...转数组原理为迭代器


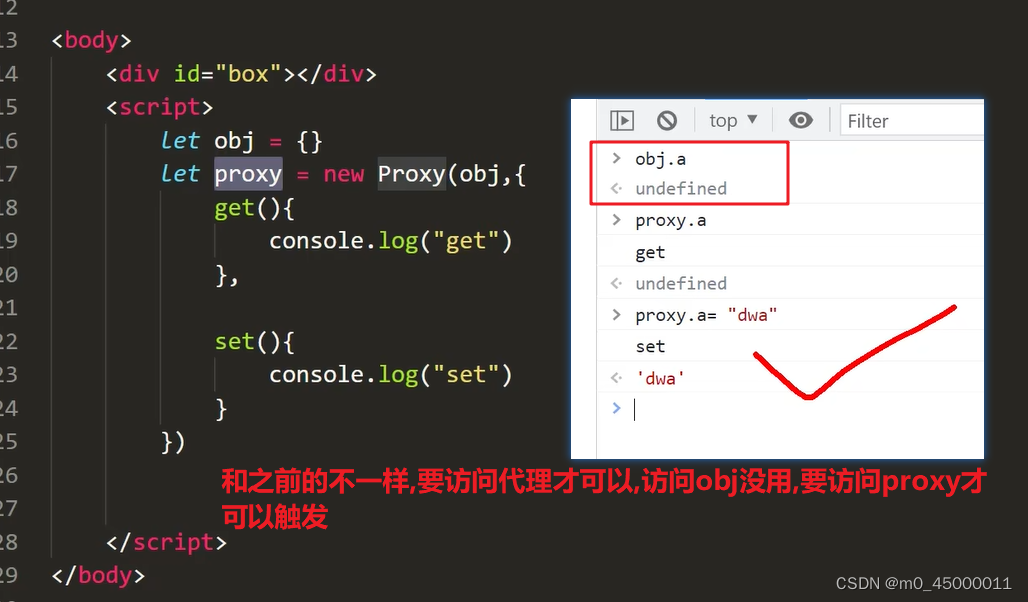
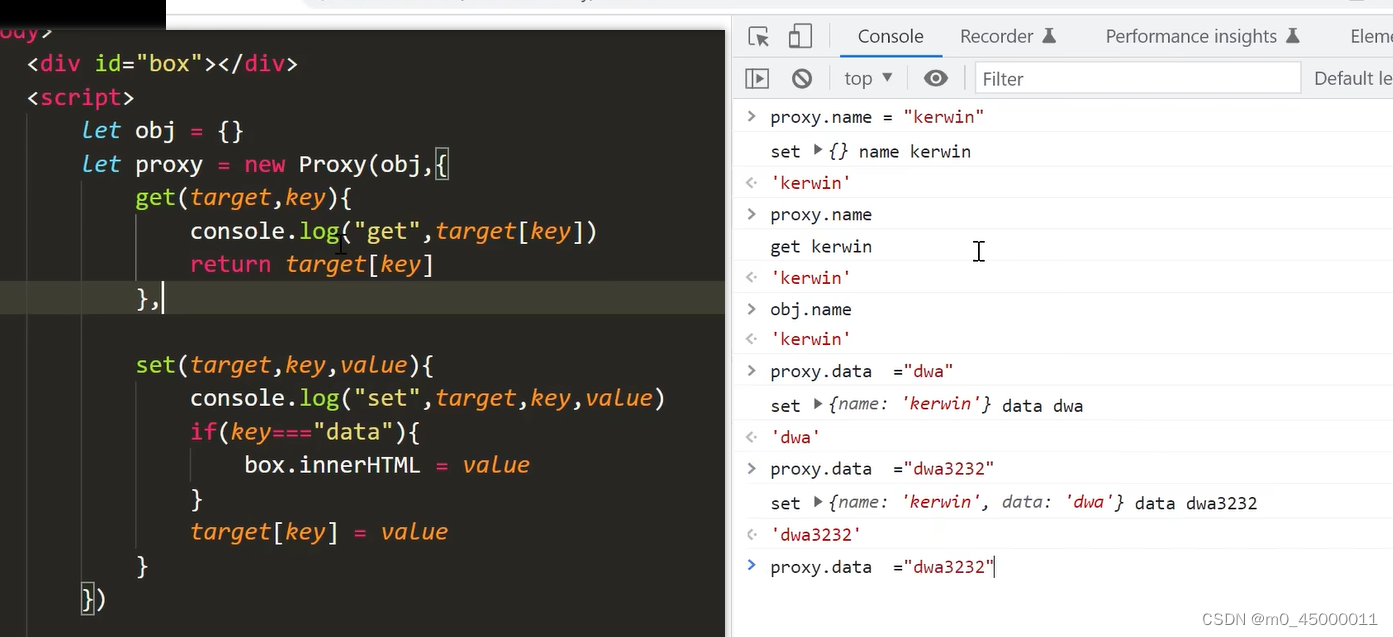
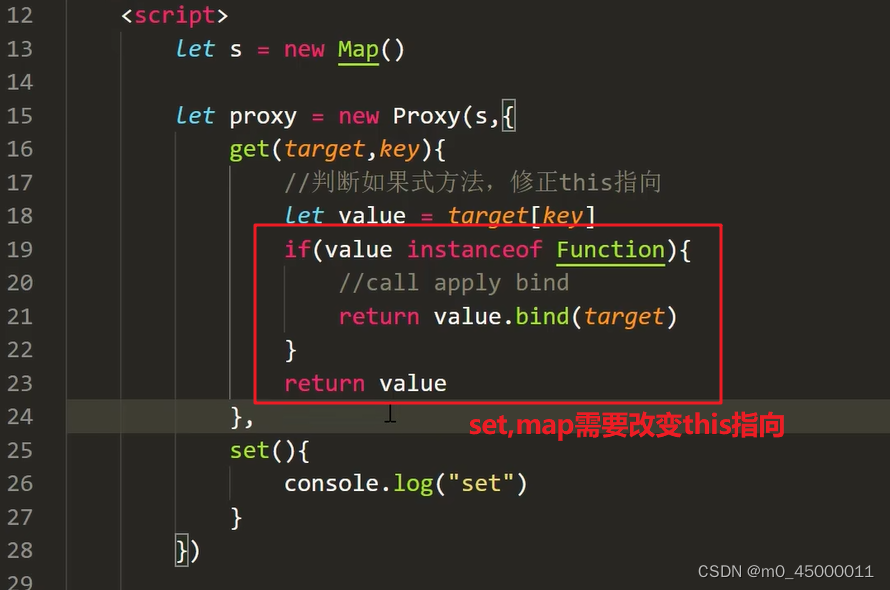
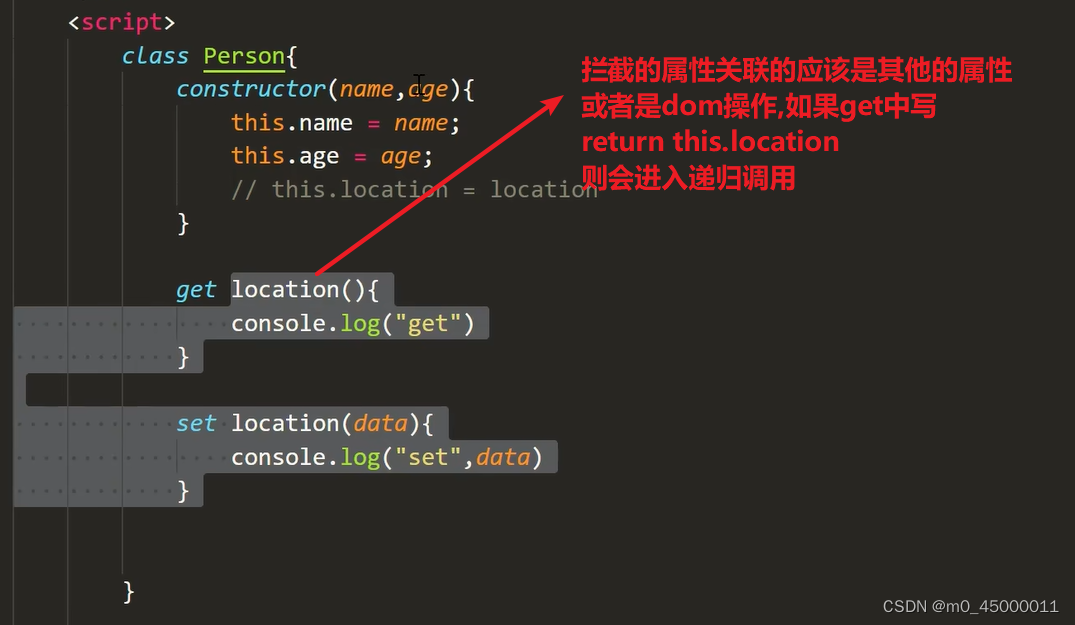
Proxy
es6之前实现拦截的方法,vue3更新之后就从这种方法换成了proxy


proxy和之前区别是可以一次拦截所有属性
没办法直接影响obj



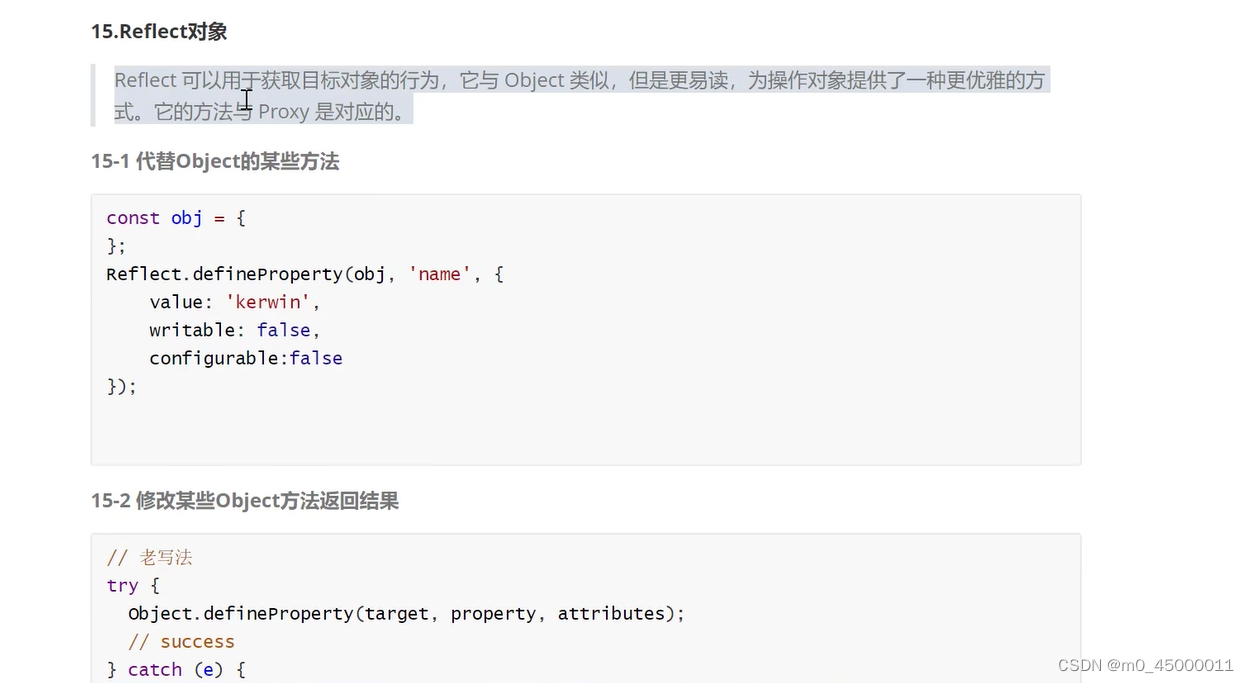
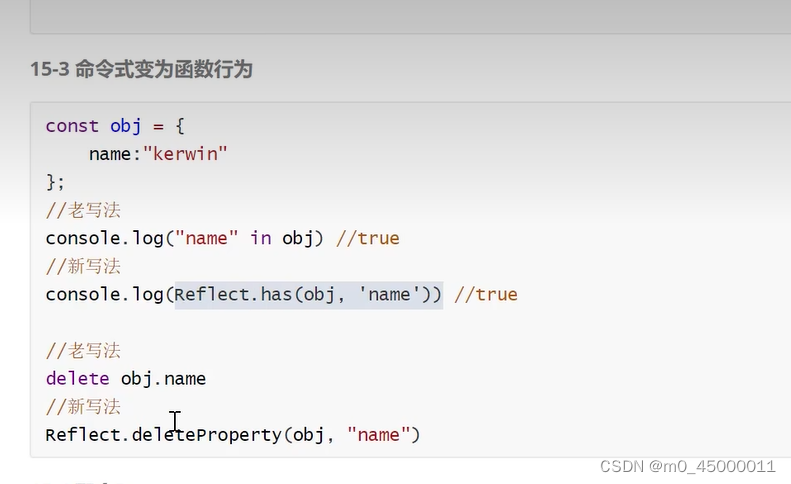
Reflect




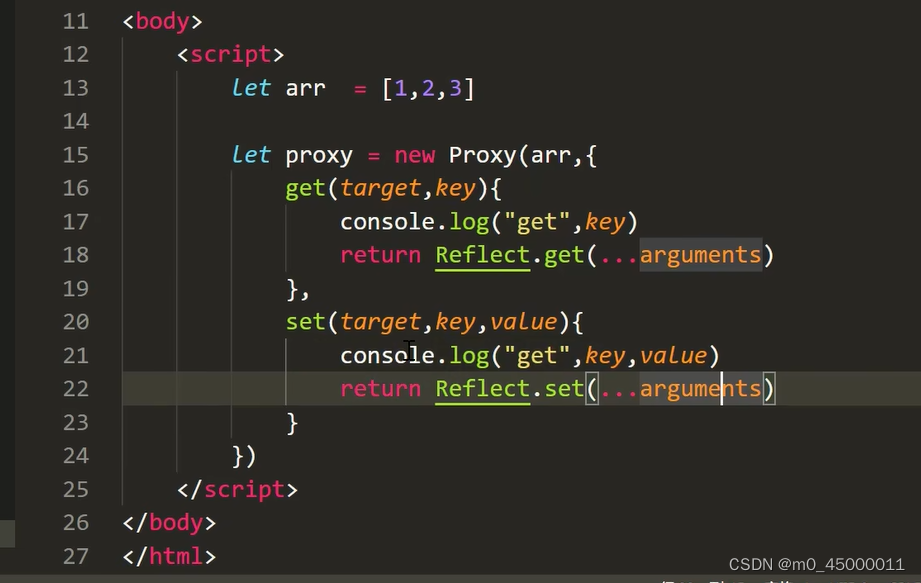
配合proxy使用
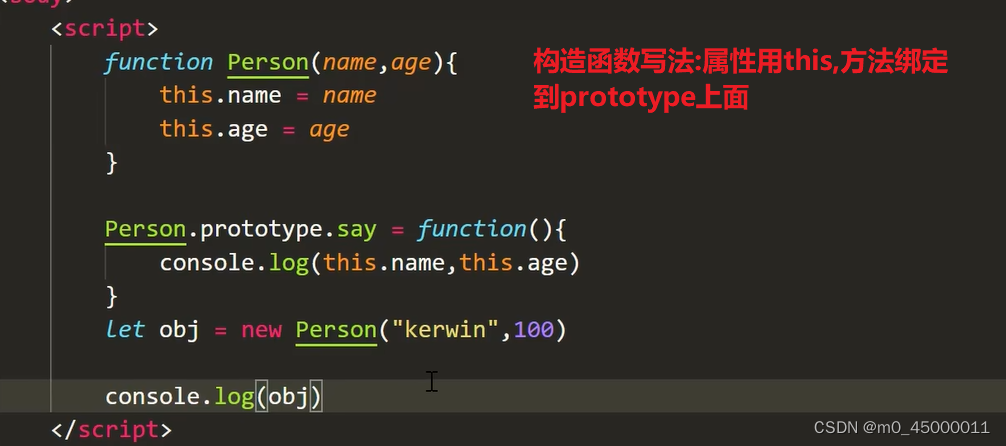
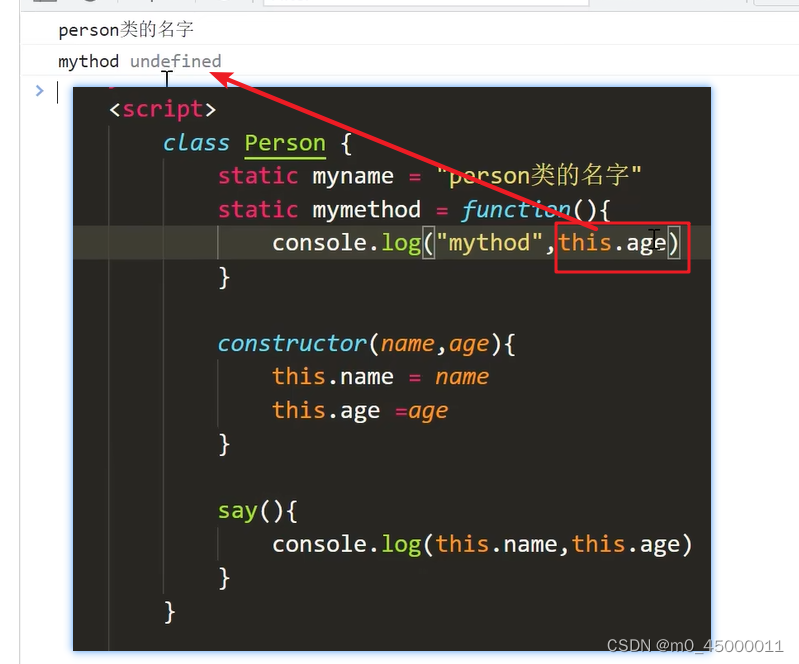
构造函数/类

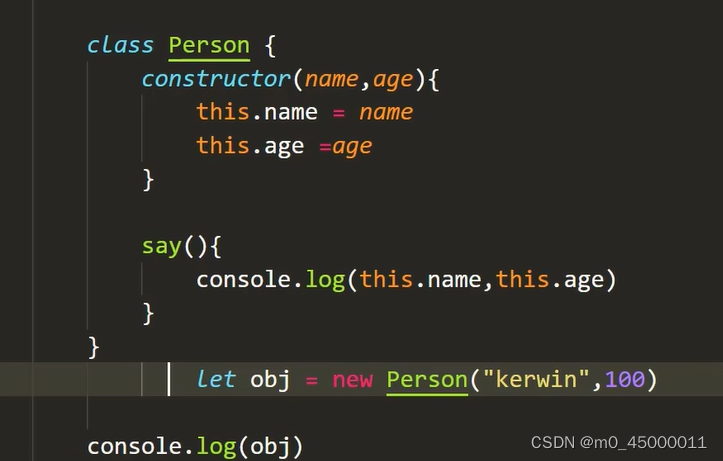
上面的这种方式用着麻烦,出现了class,语法糖
替代写法



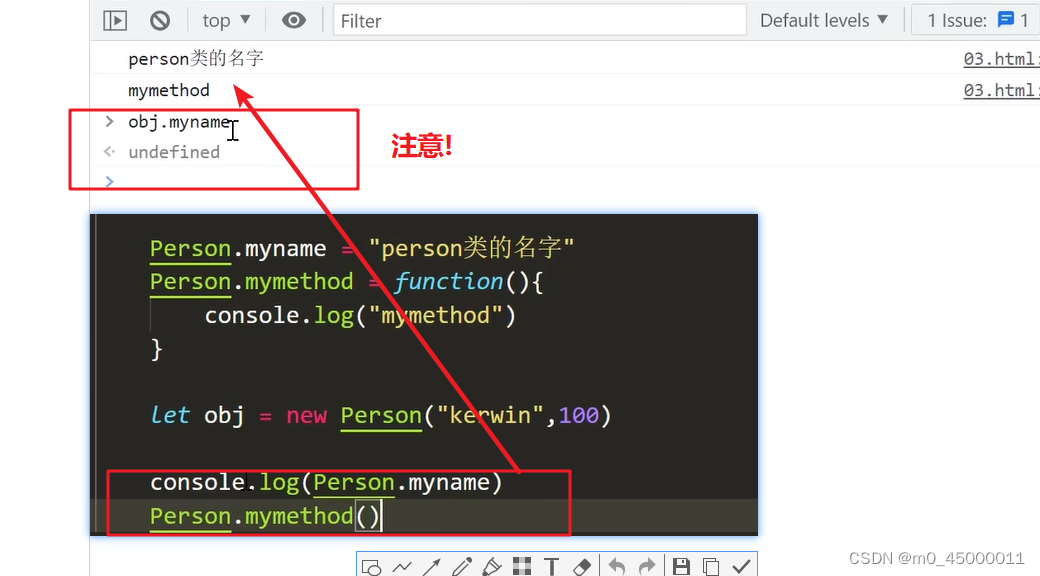
Persiion.name可以直接访问属性,但是实例化后一个persion1后就不行了


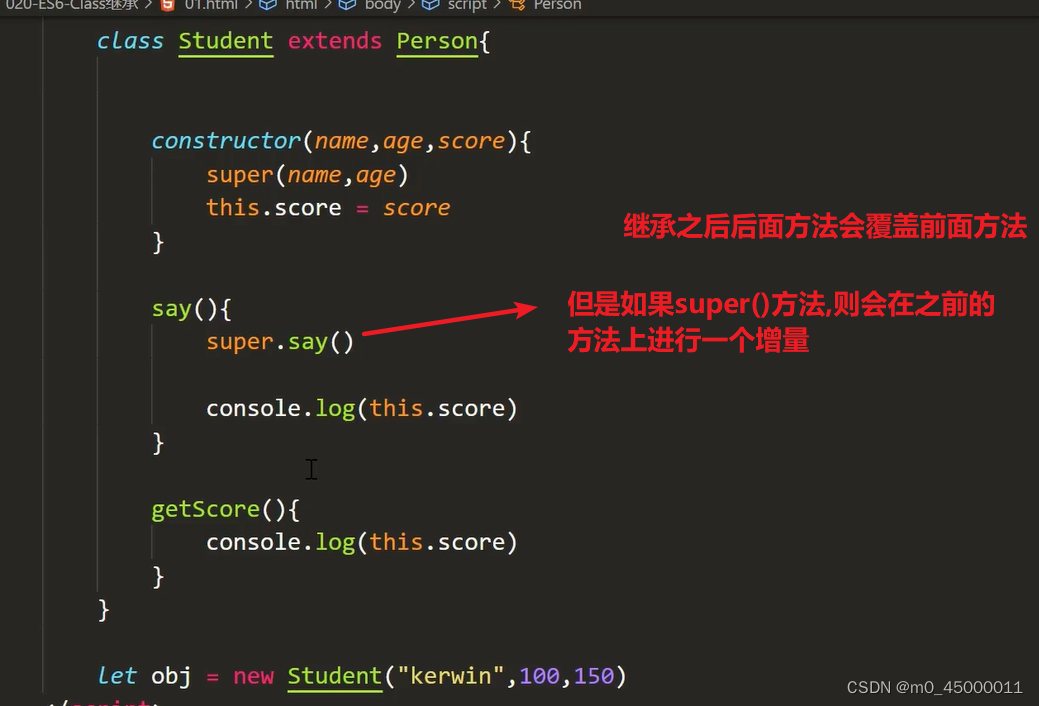
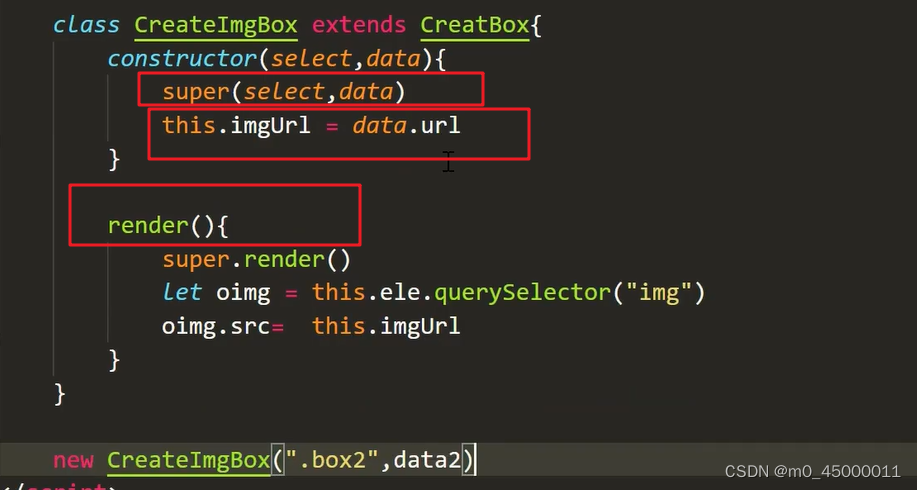
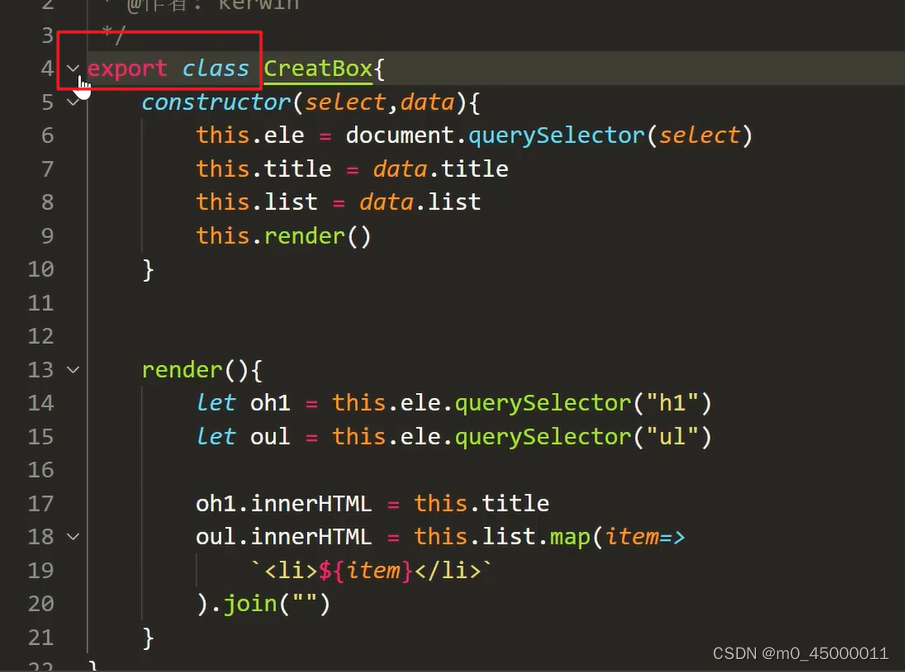
继承

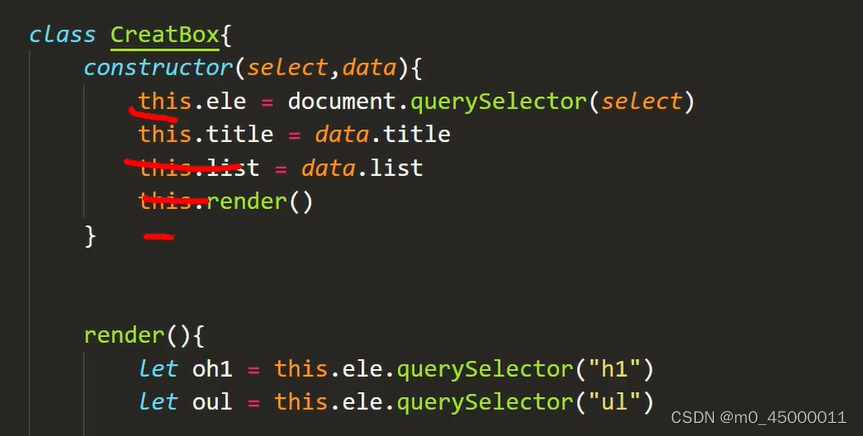
注意此处会报错

creatbox构造器会直接执行this.render()方法,而createImgBox中此时还没有imgurl属性,会报错,解决方法:构造器中不要写方法

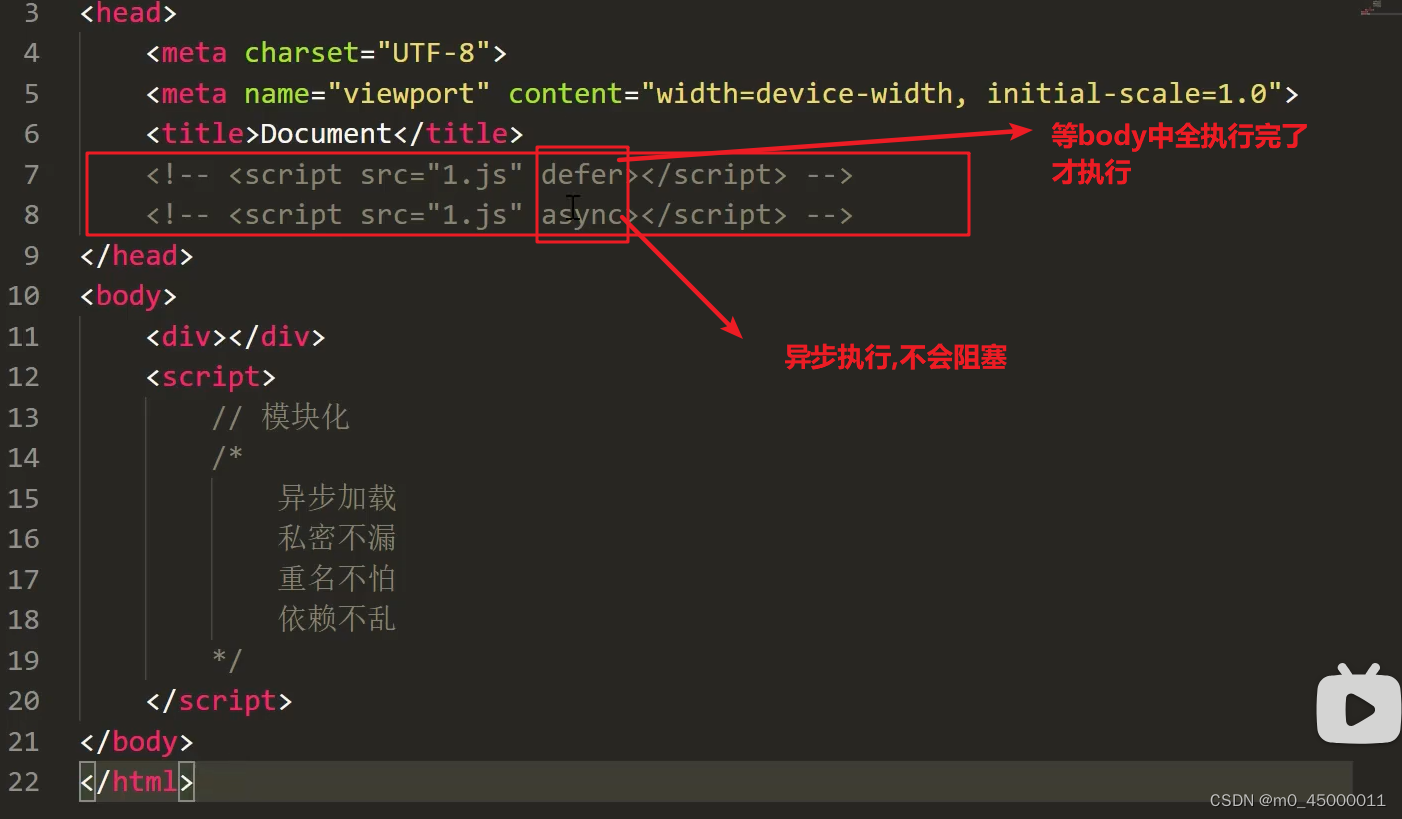
<script>标签引入存在的问题
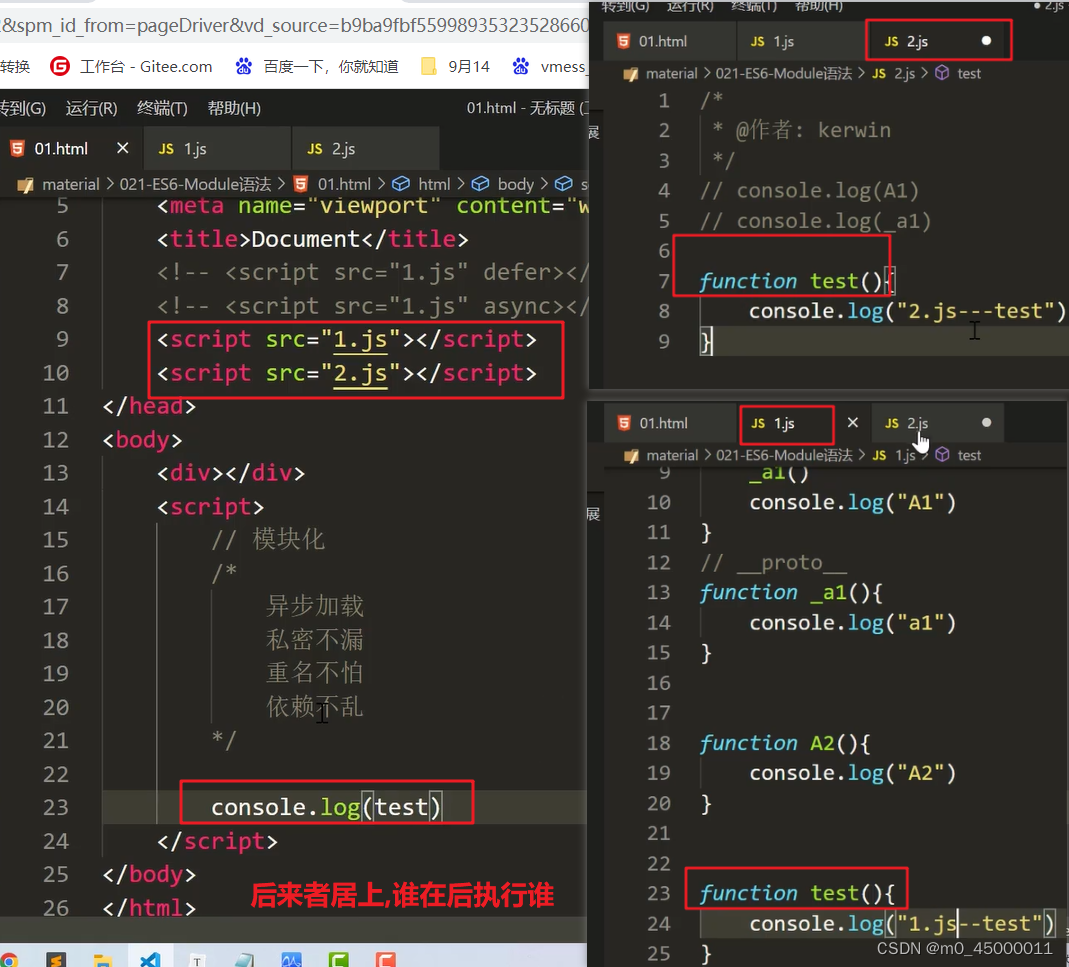
引入script相关,异步执行script
此处更推荐用defer


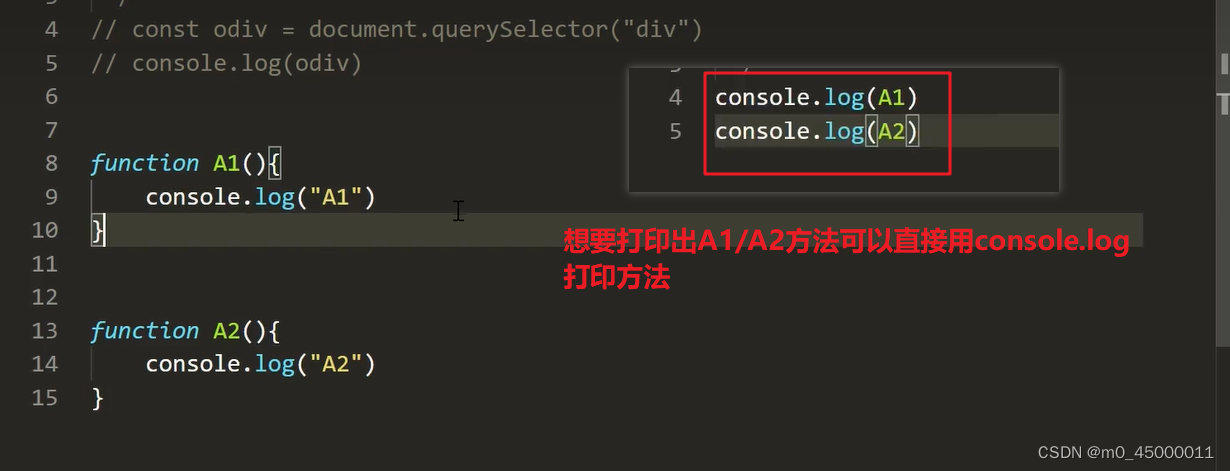
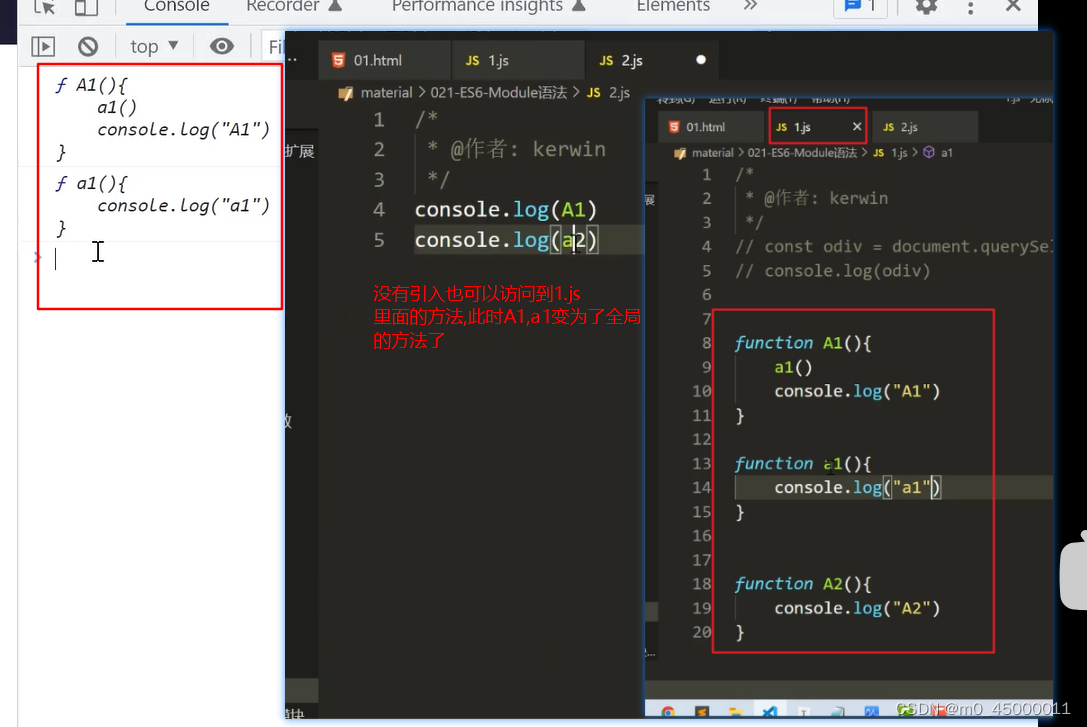
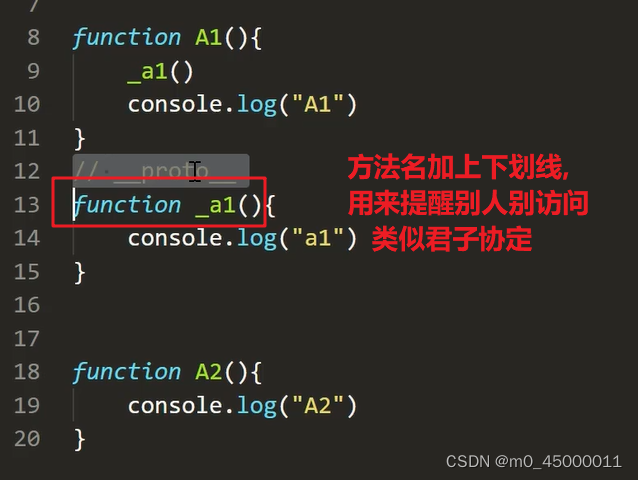
全局方法,没有保证到方法私密


重名方法可能乱掉
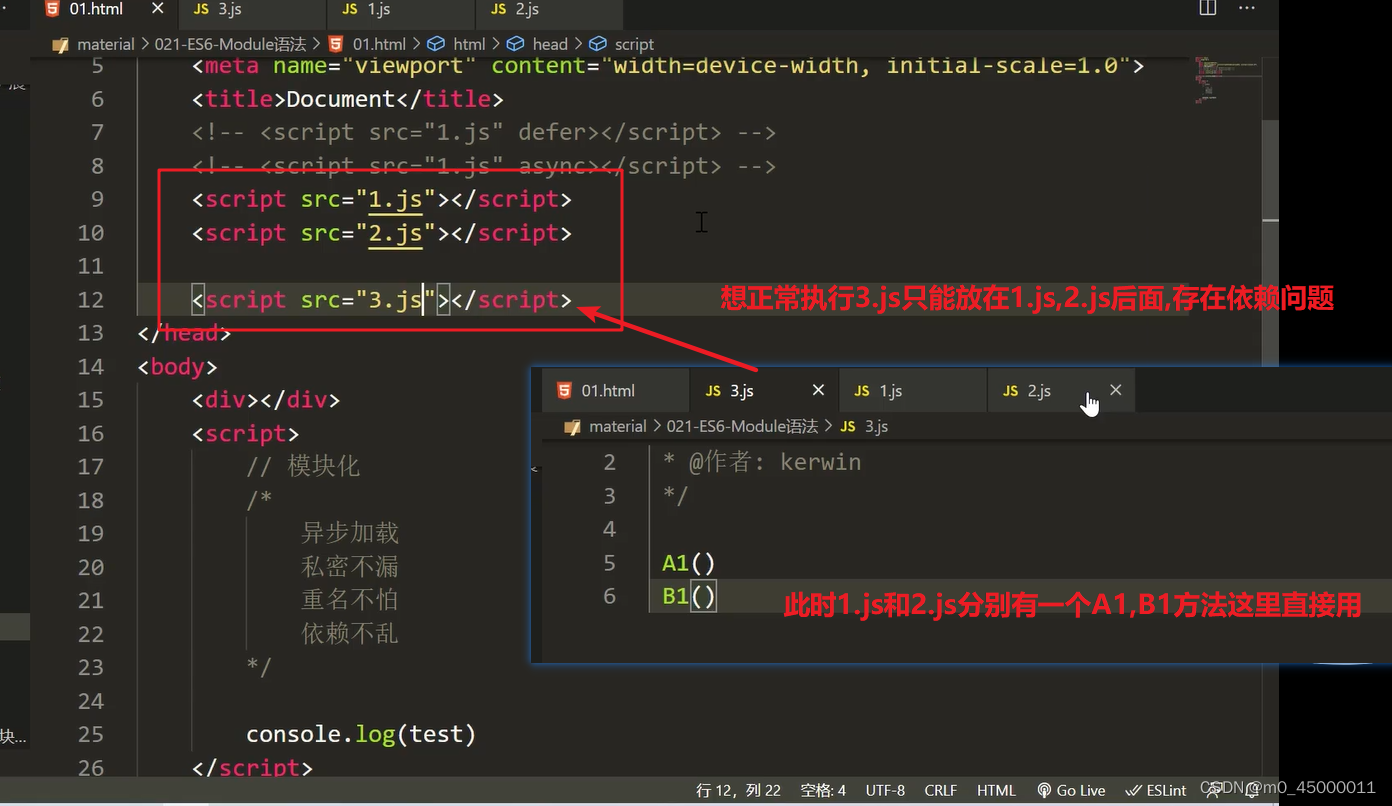
依赖乱掉
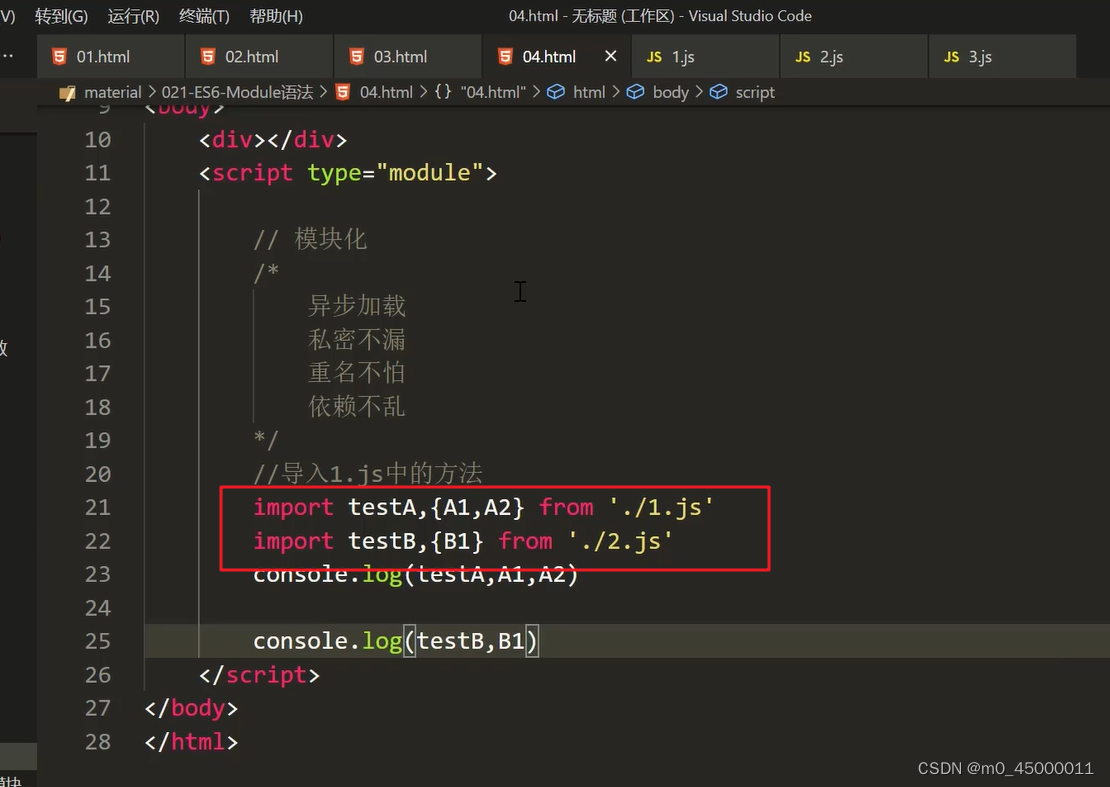
因为这些问题,所以要用上模块化
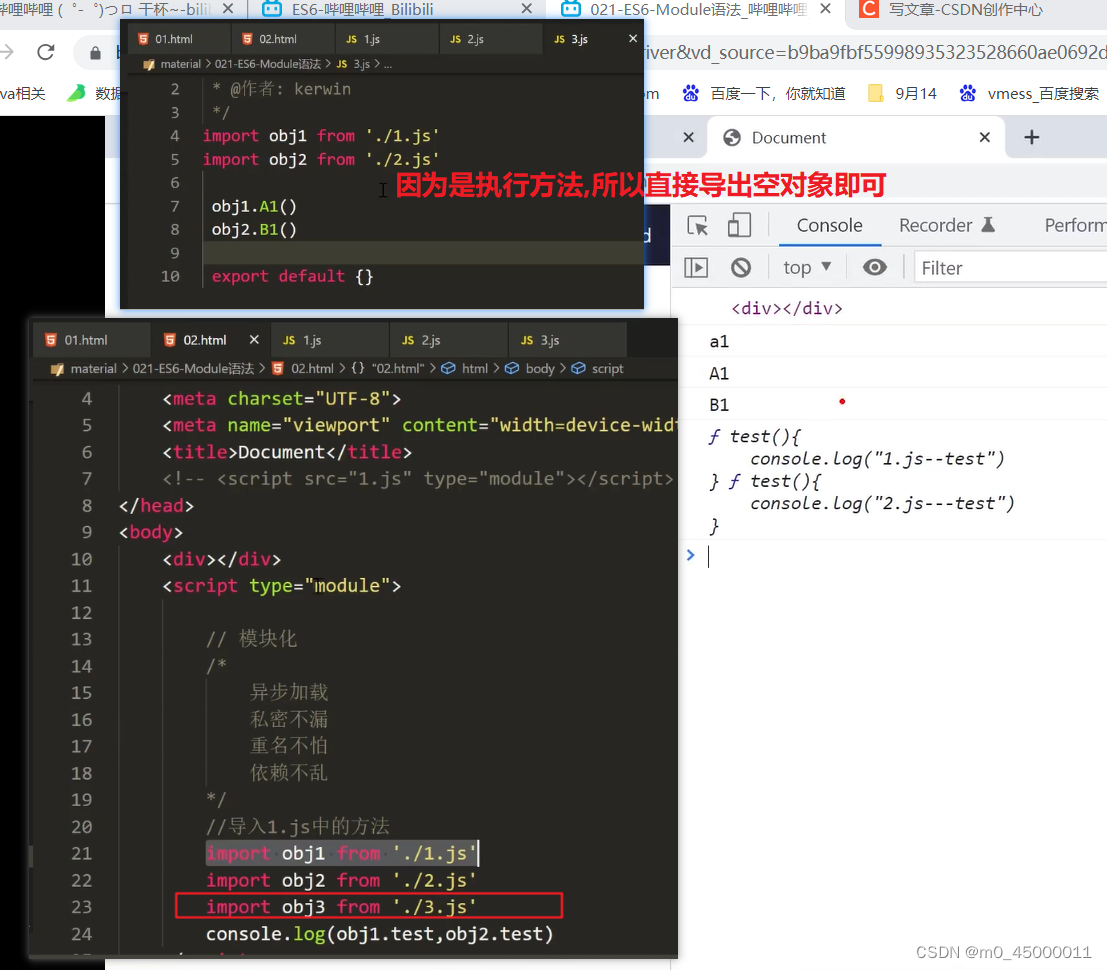
注意!导入的时候./不可以省略,省略报错
同时,如果3引用1和2,同时2引用1,不用担心1被引用两次会不会执行两次,不会重复下载或重复执行

想要能够访问指定方法
需要

这样就可以了

有两种导入导出的写法
第一种:export dafault{对象} import 任意名字 from "./XXX.js"上面的就是第一个风格
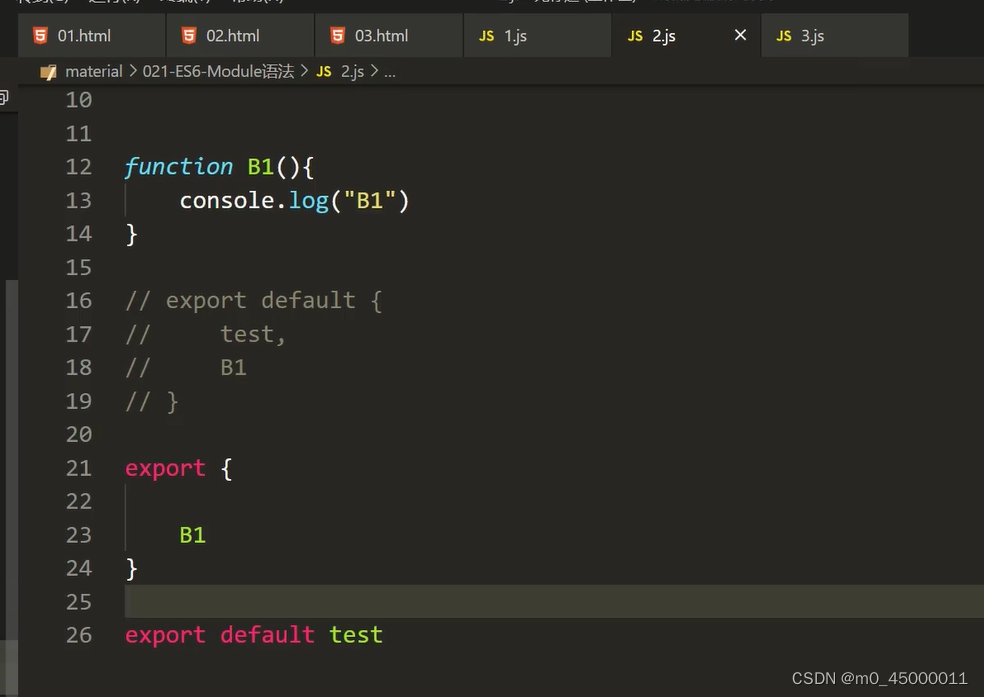
第二种:export {对象} 或者在方法前面直接写export(例:export function XXX(){函数体}/export class XXX{构造器...方法...})
导入的话,则是import {xx,xxx} from "./xxx.js"或者import {xx,xxx as function1} from "./xxx.js"或者import * as object1 from "./xxx.js"注意大括号里名字不能乱取


两种写法也可一起用
注意,这些写法可能只能在chorm中生效,其他浏览器可能不支持,导致报错,所以webpack或者babel可以帮助编译,同时不用这些直接使用vue/react脚手架也能编译
ES6/COMMONJS

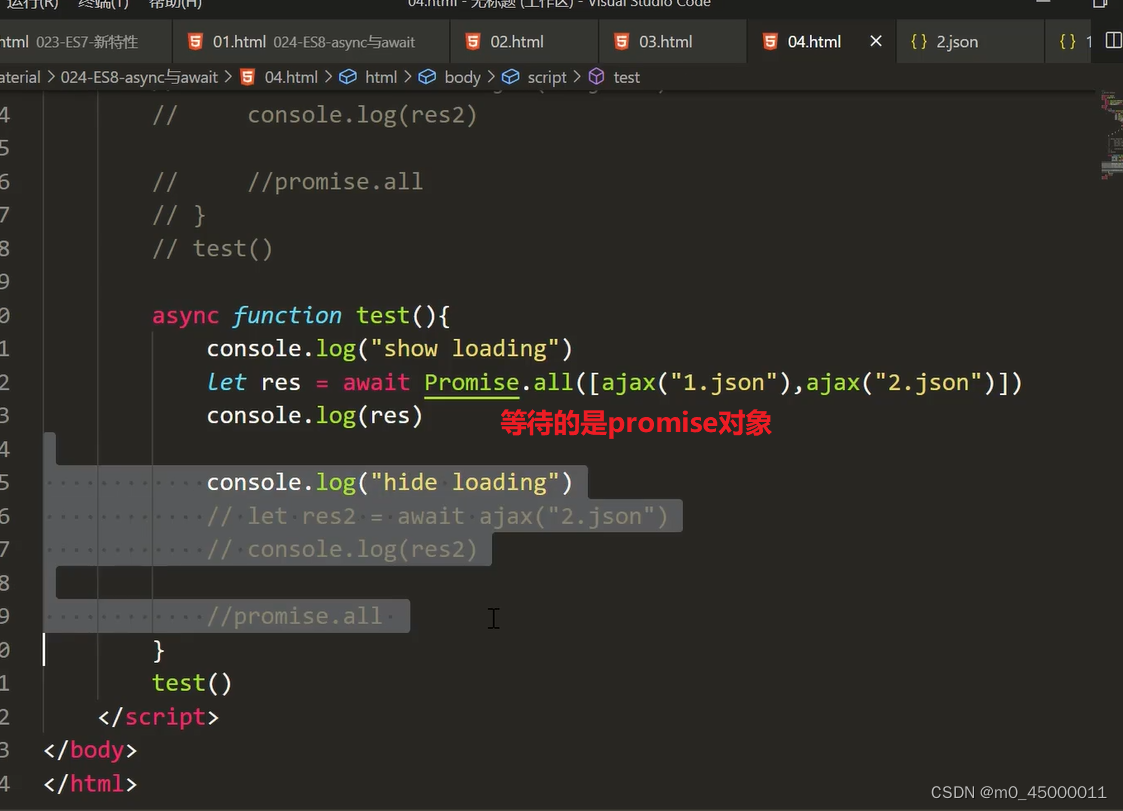
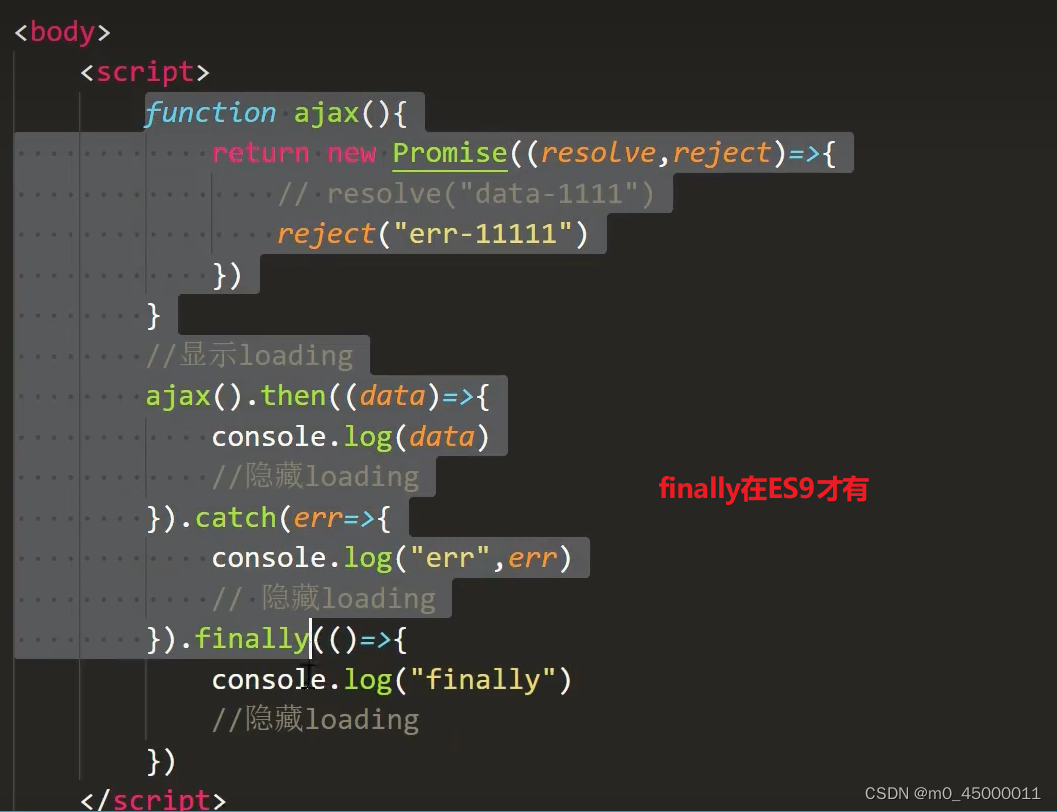
async/await 可以用来实现加载效果


Object新方法
复制对象属性及方法

对象剩余参数/扩展运算符

字符串新方法

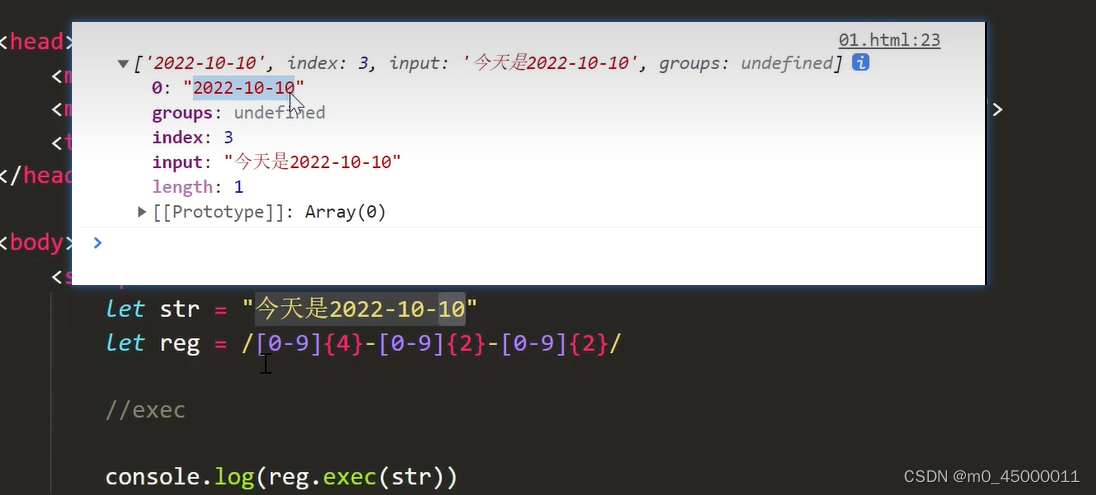
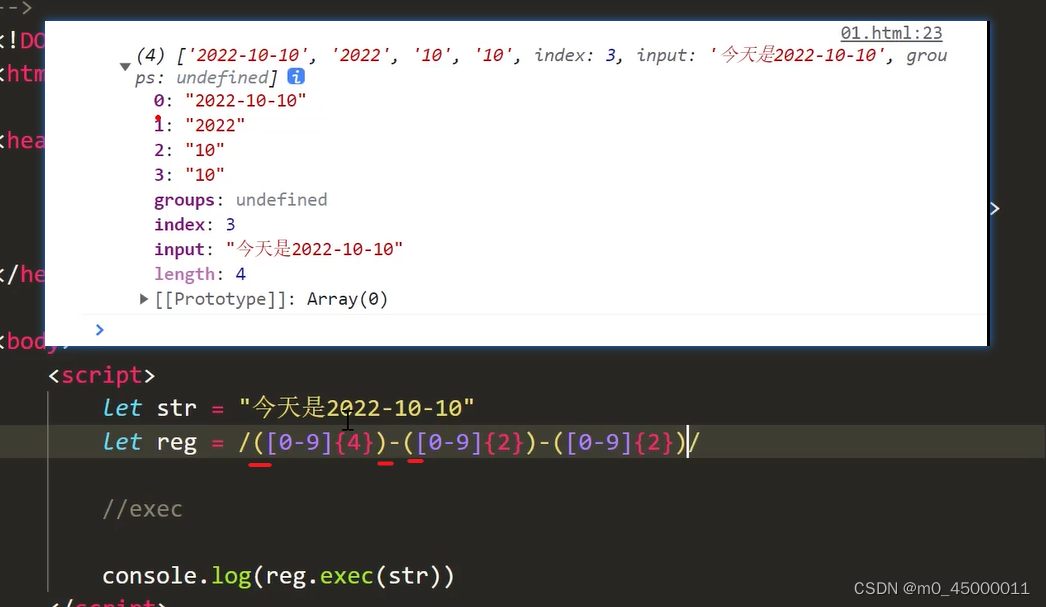
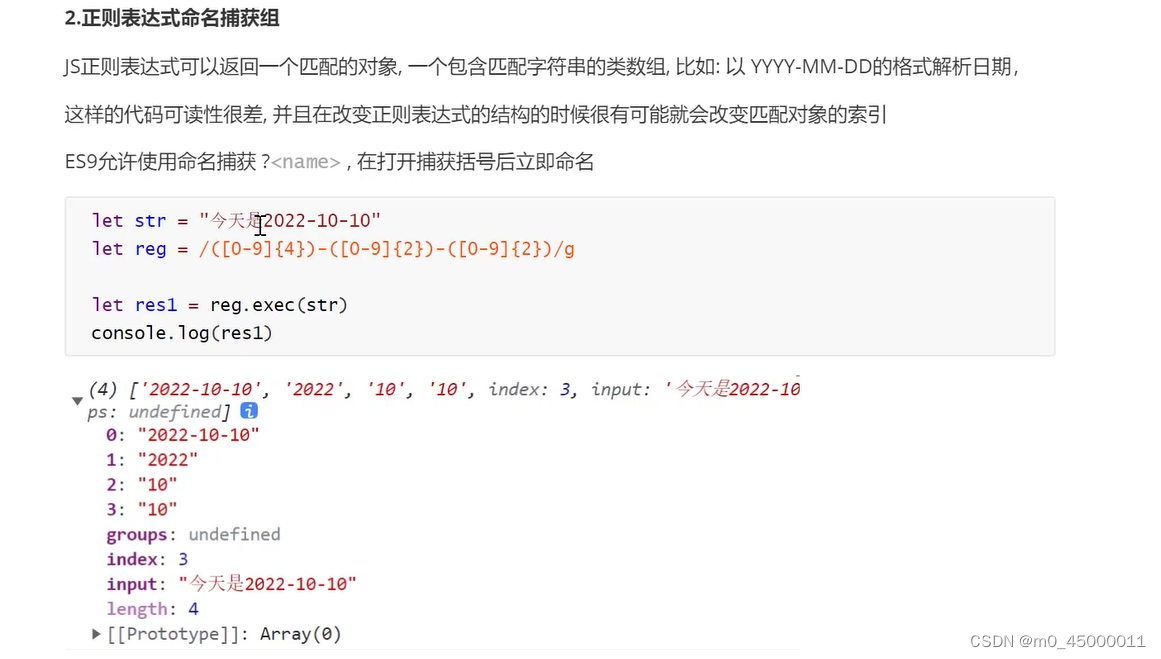
正则语法

加括号可以获取分组

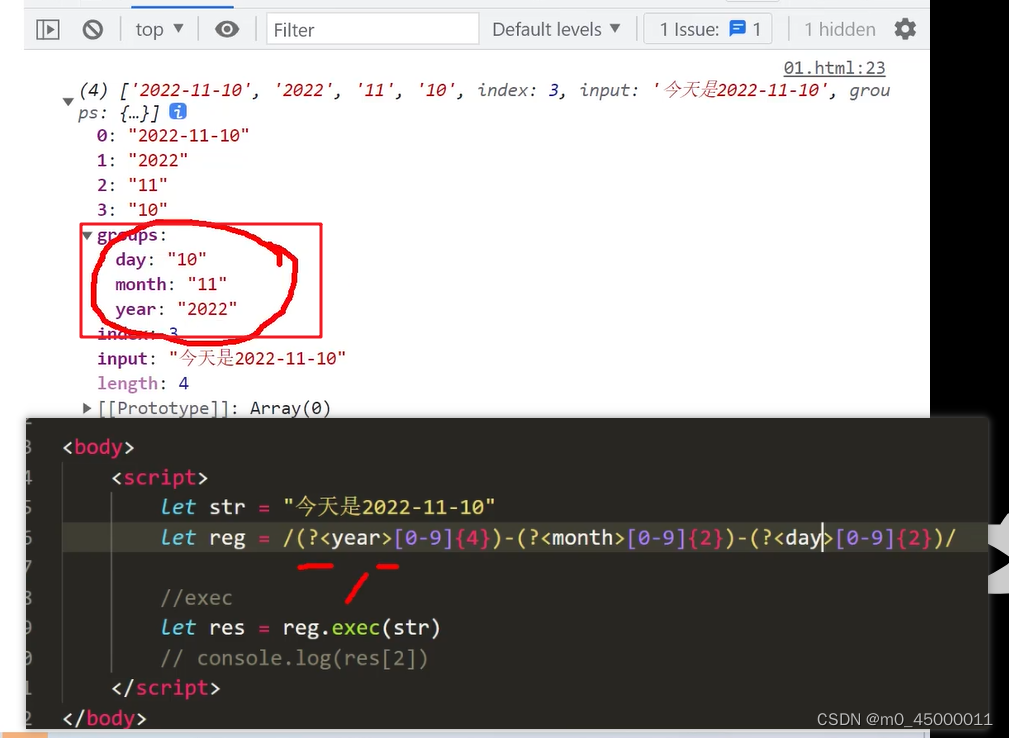
命名捕获组


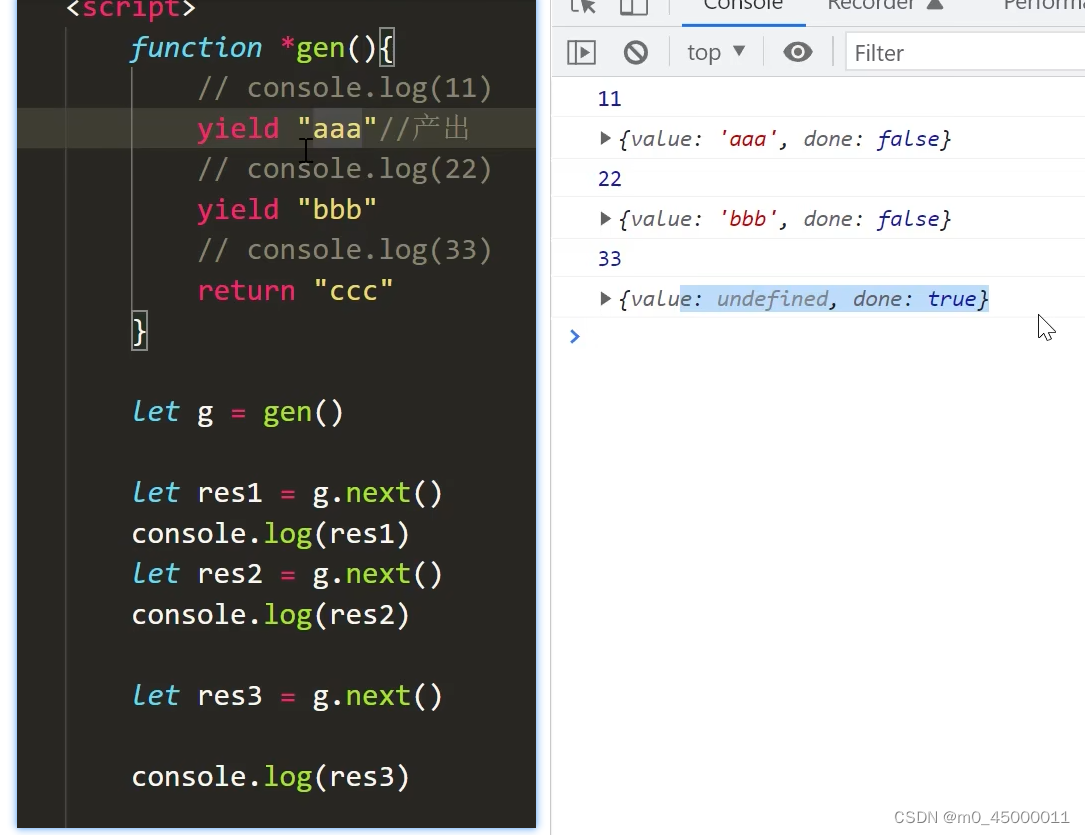
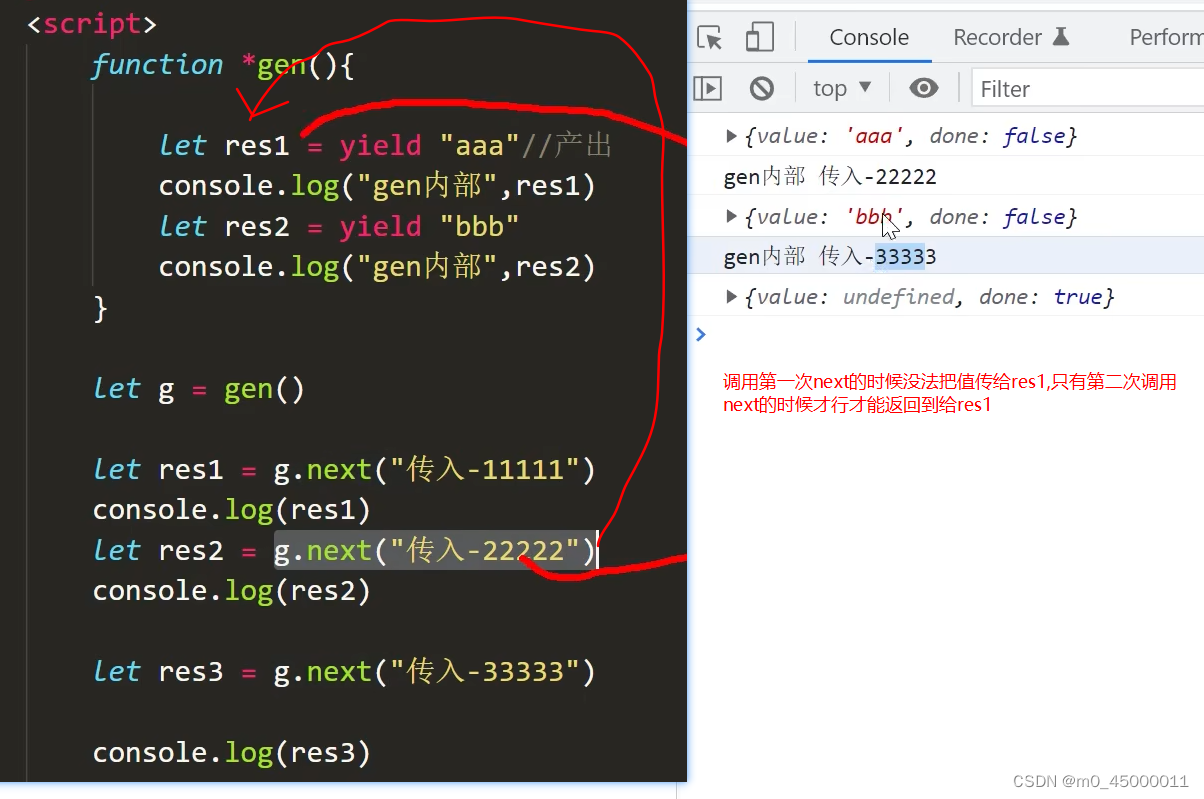
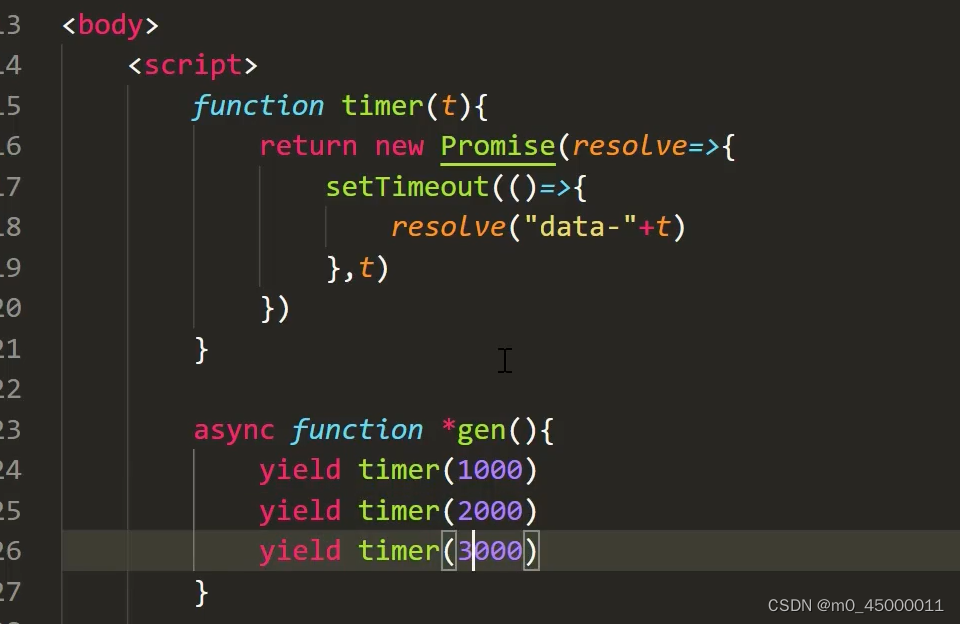
Generator函数



Promise
看收藏...

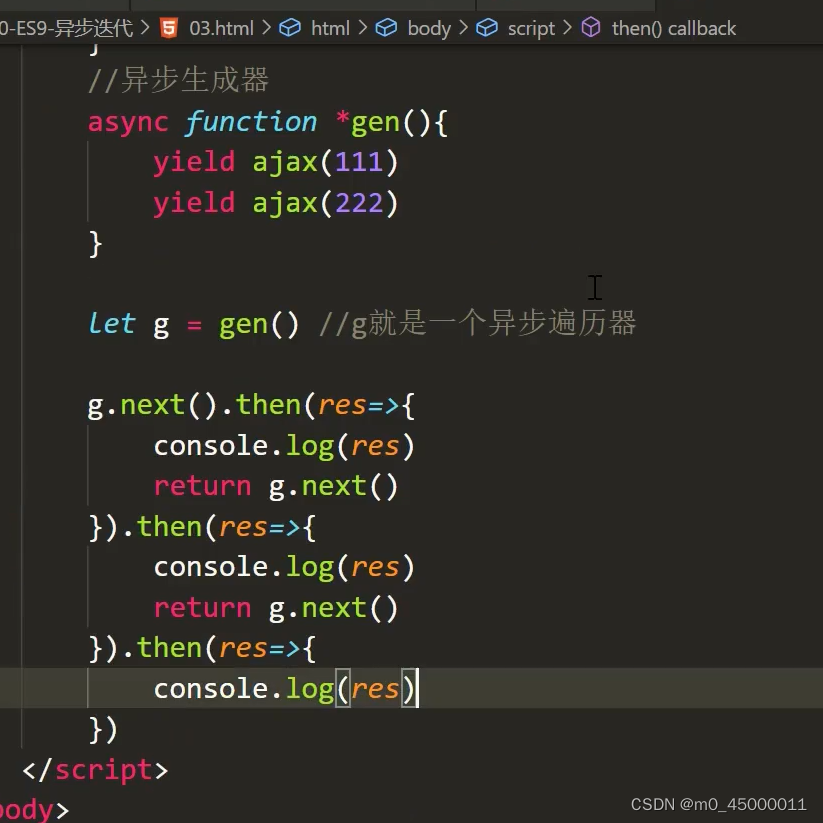
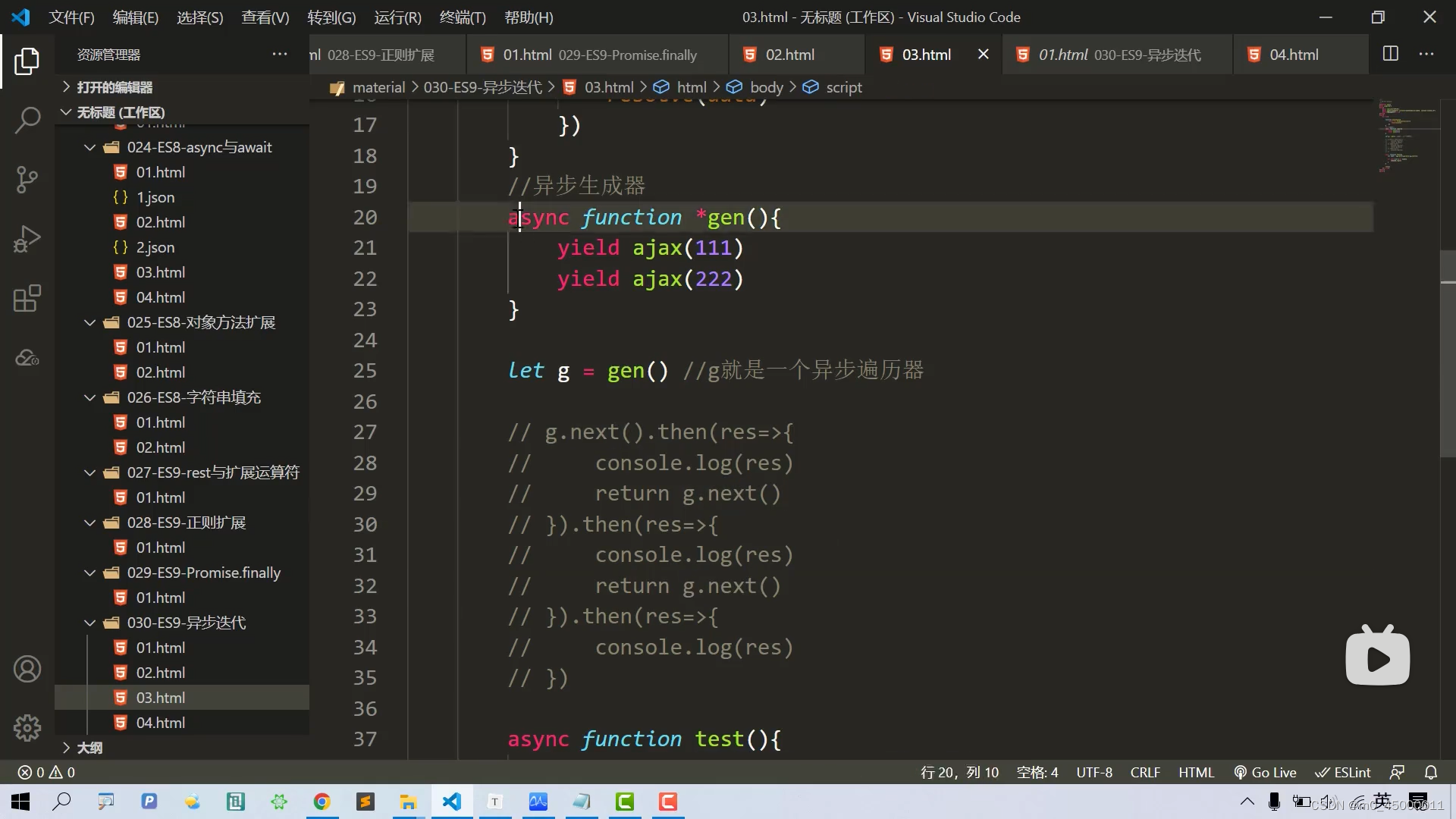
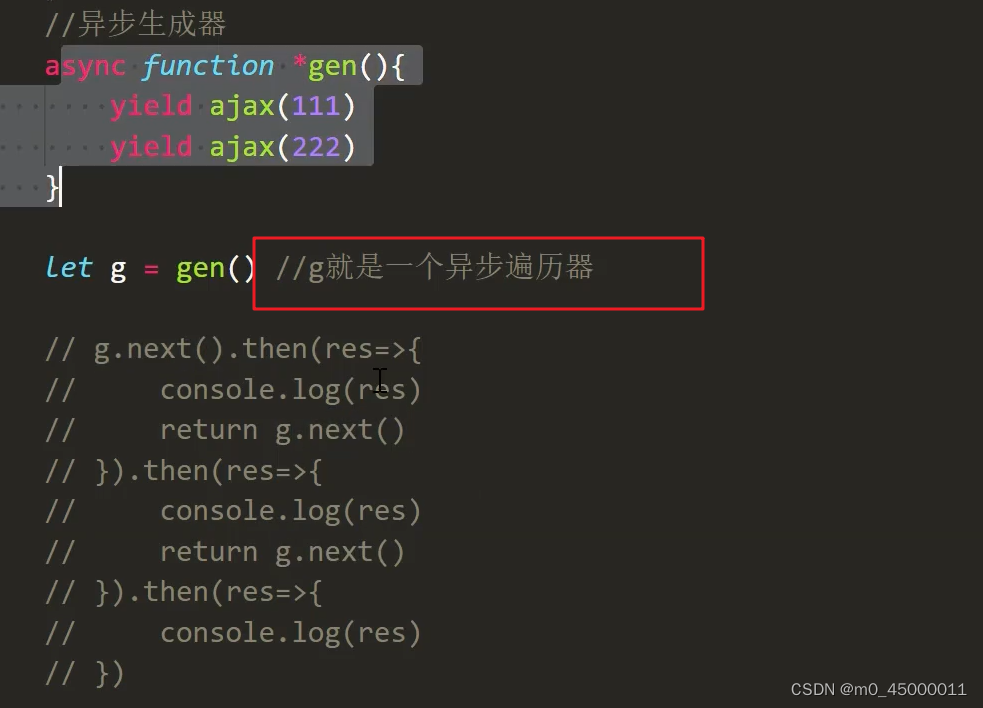
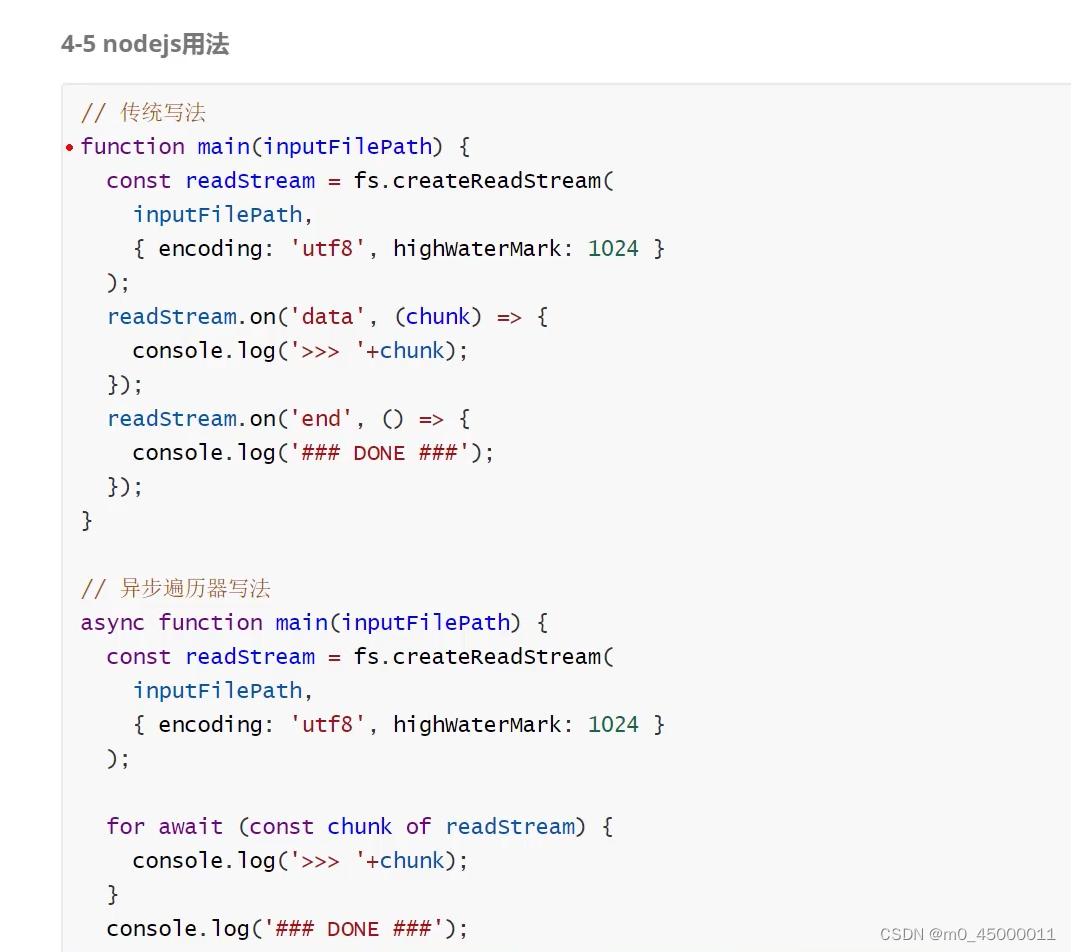
异步遍历器




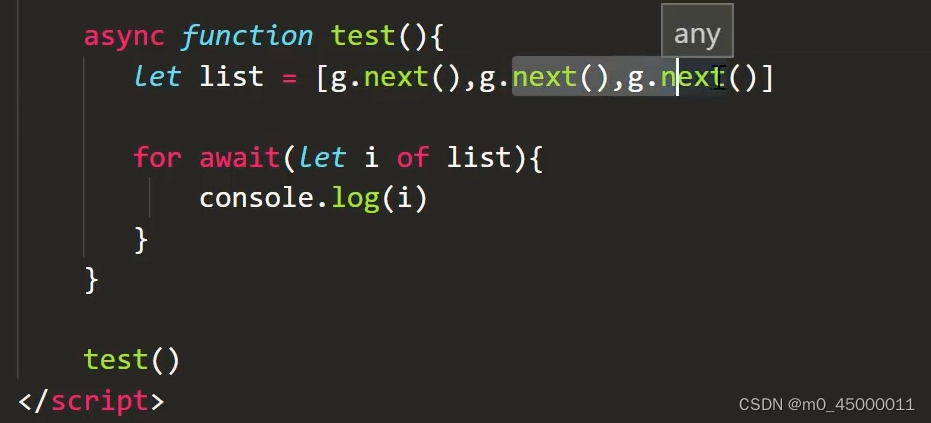
最终版


重点在于异步遍历器,配合async和for await使用























![[ 容器 ] consul 容器服务更新与发现](https://img-blog.csdnimg.cn/c0f2af38347240909770df7d97cd2264.png)