文章目录
- SpringMVC 文件上传--文件下载-ResponseEntity<T>
- 文件下载-ResponseEntity<T>
- 案例演示
- 代码应用
- 小结
- 完成测试(页面方式)
- SpringMVC 文件上传
- 基本介绍
- 应用实例
- 需求分析/图解
- 代码实现
- 完成测试( 页面方式)
SpringMVC 文件上传–文件下载-ResponseEntity
文件下载-ResponseEntity
在SpringMVC 中,通过返回ResponseEntity的类型,可以实现文件下载的功能。

案例演示
代码应用
修改json.jsp
<h1>发出一个json 数据</h1>
u:<input id="userName" type="text"><br/>
a:<input id="age" type="text"><br/>
<button name="butt1">添加用户</button>+
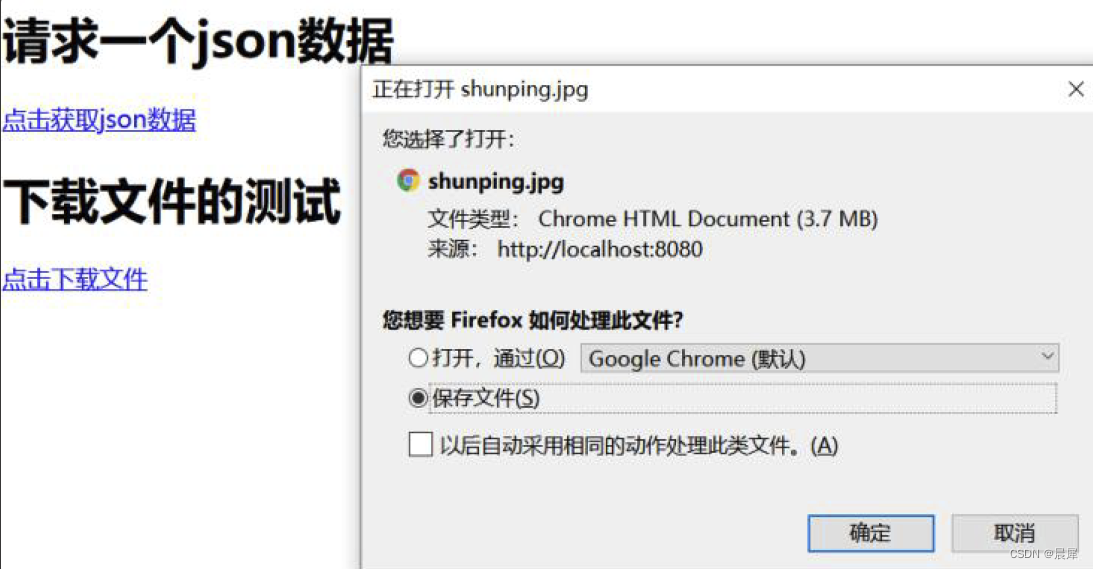
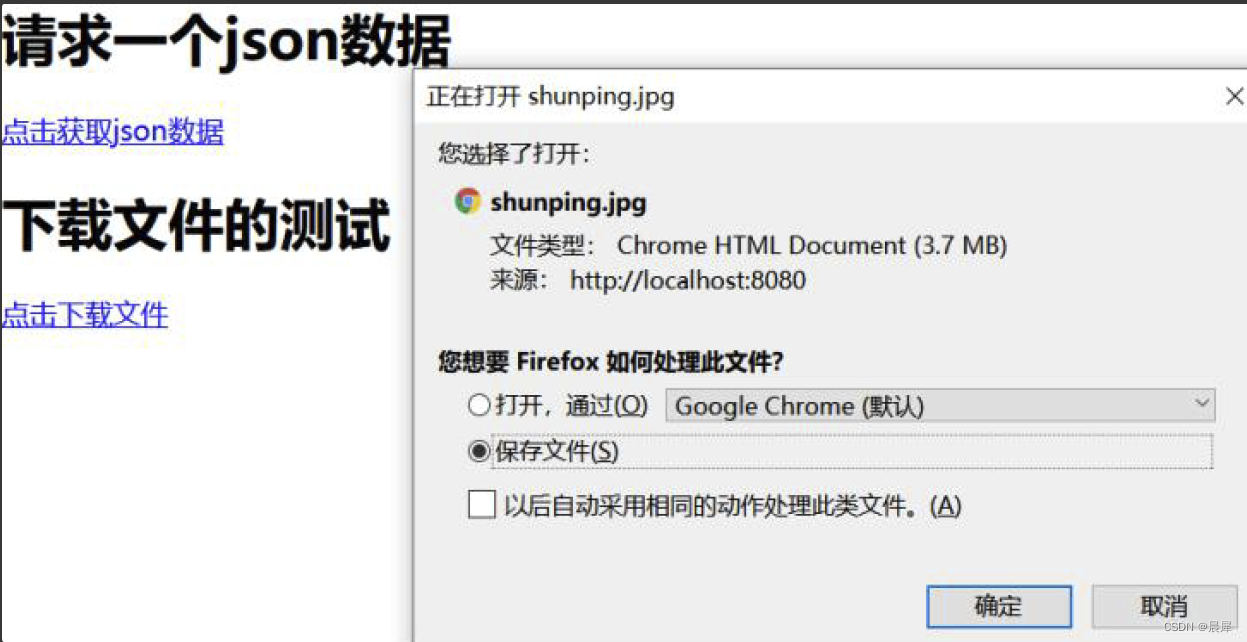
<h1>下载文件的测试</h1>
<a href="downFile">点击下载文件</a>
修改JsonHandler.java, 增加方法
//响应用户下载文件的请求
@RequestMapping(value = "/downFile")
//public ResponseEntity(@Nullable T body, @Nullable MultiValueMap<String, String> headers, HttpStatus status) {}
//ResponseEntity类,扩展了HttpEntity类,新增了status成员变量,这样,一个ResponseEntity基本可以代表完整的http的请求或响应了
//使用ResponseEntity作为controller的返回值,我们可以方便地处理响应的header,状态码以及body
public ResponseEntity<byte[]> downFile(HttpSession session) throws Exception {
//1. 先获取到下载文件的inputStream
InputStream resourceAsStream =
session.getServletContext().getResourceAsStream("/img/2.jpg");
//2. 开辟一个存放文件的byte数组, 使用byte[] 因为可以支持二进制数据(图片,视频。)
byte[] bytes = new byte[resourceAsStream.available()];
//3. 将下载文件的数据,读入到byte[]
resourceAsStream.read(bytes);
//4. 创建返回的HttpStatus
HttpStatus httpStatus = HttpStatus.OK;//返回成功
//5. 创建 headers
HttpHeaders headers = new HttpHeaders();
//根据http 协议这个就是告诉浏览器,这是返回的一个文件,浏览器就弹出小窗口
headers.add("Content-Disposition", "attachment;filename=2.jpg");
//构建一个ResponseEntity 对象1. 的http响应头headers 2. http响应状态 3. 下载的文件数据
ResponseEntity<byte[]> responseEntity =
new ResponseEntity<>(bytes, headers, httpStatus);
//如果出现找不到文件,解决方法 rebuild project -> 重启tomcat
return responseEntity;
}
小结
文件下载响应头的设置
1. content-type 指示响应内容的格式。
2. content-disposition 指示如何处理响应内容。
一般有两种方式:
1. inline:直接在页面显示。
2. attchment:以附件形式下载。
完成测试(页面方式)
浏览器输入: http://localhost:8080/springmvc/json.jsp

SpringMVC 文件上传
基本介绍
- Spring MVC 为文件上传提供了直接的支持, 这种支持是通过即插即用的MultipartResolver 实现的。Spring 用Jakarta Commons FileUpload 技术实现了一个MultipartResolver 实现类:CommonsMultipartResovler。
- Spring MVC 上下文中默认没有装配MultipartResovler,因此默认情况下不能处理文件的上传工作,如果想使用Spring 的文件上传功能,需现在上下文中配置MultipartResolver。

应用实例
需求分析/图解

代码实现
引入springmvc 文件上传需要的jar 包。

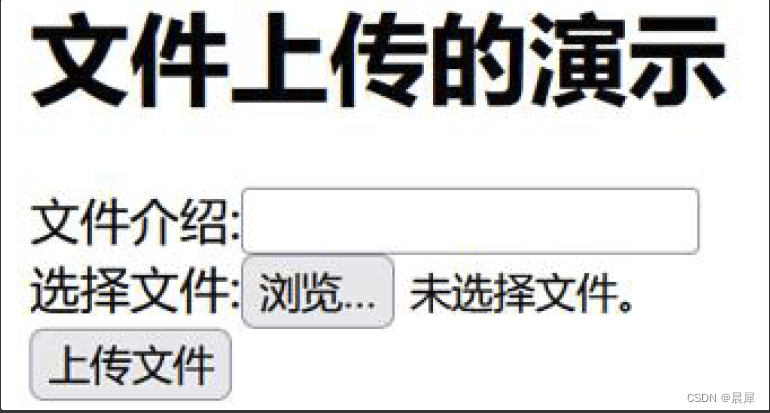
创建springmvc\web\fileUpload.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>文件上传</title>
</head>
<body>
<h1>文件上传的演示</h1>
<form action="<%=request.getContextPath()%>/fileUpload" method="post" enctype="multipart/form-data">
文件介绍:<input type="text" name="introduce"><br>
选择文件:<input type="file" name="file"><br>
<input type="submit" value="上传文件">
</form>
</body>
</html>
配置中文过滤器,在web.xml, 使用Spring 提供的,前面我们配置过了。
配置文件上传解析器, 在springDispatcherServlet-servlet.xml
<!-- 配置一个springmvc 的文件上传解析器-->
<bean id="multipartResolver"
class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
</bean>
创建springmvc\src\com\web\fileupload\FileUploadHandler.java
@Controller
public class FileUploadHandler {
//编写方法,处理文件上传的请求
@RequestMapping(value = "/fileUpload")
public String fileUpload(@RequestParam(value = "file") MultipartFile file,
HttpServletRequest request, String introduce) throws IOException {
//接收到提交的文件名
String originalFilename = file.getOriginalFilename();
System.out.println("你上传的文件名= " + originalFilename);
System.out.println("introduce=" + introduce);
//得到要把上传文件保存到哪个路径[全路径:包括文件名]
String fileFullPath =
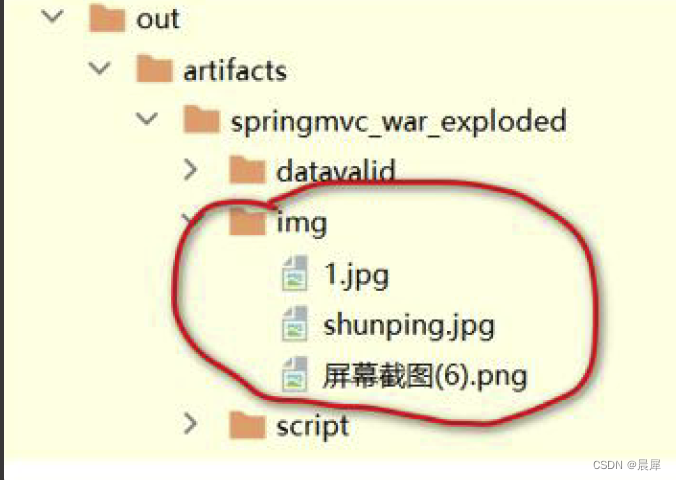
request.getServletContext().getRealPath("/img/" + originalFilename);
//获取真正的工作路径,out目录
//创建文件
File saveToFile = new File(fileFullPath);
//将上传的文件,转存到saveToFile
file.transferTo(saveToFile);
return "success";
}
}
完成测试( 页面方式)
看文件是否成功上传, 浏览器:http://localhost:8080/springmvc/fileUpload.jsp