用QT制作一个登陆界面
运行代码
login.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QDebug> //信息调试类,用于输出
#include <QIcon> //图标类头文件
#include <QPushButton> //按钮类头文件
#include <QLineEdit> //行编辑器头文件
#include <QLabel> //标签头文件
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
//使用无参构造标签
QLabel *label1=new QLabel; //背景标签
QLabel *label2=new QLabel; //用户文本框标签
QLabel *label3=new QLabel; //密码文本框标签
QLabel *label4=new QLabel; //超链接标签
QLineEdit *edit1=new QLineEdit; //用户行编辑器
QLineEdit *edit2=new QLineEdit; //密码行编辑器
QPushButton *btn1=new QPushButton; //登陆按钮
QPushButton *btn2=new QPushButton; //退出按钮
signals:
void registerSignal(); //自定义返回信号,用来发送给父窗口
public slots:
void registerSlot();
};
#endif // WIDGET_H
register.h
#ifndef REGISTER_H
#define REGISTER_H
#include <QWidget>
#include <QDebug> //信息调试类,用于输出
#include <QIcon> //图标类头文件
#include <QPushButton> //按钮类头文件
#include <QLineEdit> //行编辑器头文件
#include <QLabel> //标签头文件
namespace Ui {
class Register;
}
class Register : public QWidget
{
Q_OBJECT
public:
explicit Register(QWidget *parent = nullptr);
~Register();
QLabel *label1=new QLabel; //用户名标签
QLabel *label2=new QLabel; //密码标签
QLabel *label3=new QLabel; //确认密码标签
QLabel *label4=new QLabel; //邮箱标签
QLineEdit *edit1=new QLineEdit; //用户名行编辑器
QLineEdit *edit2=new QLineEdit; //密码行编辑器
QLineEdit *edit3=new QLineEdit; //确认密码行编辑器
QLineEdit *edit4=new QLineEdit; //邮箱行编辑器
QPushButton *btn1=new QPushButton; //提交按钮
QPushButton *btn2=new QPushButton; //刷新按钮
private:
Ui::Register *ui;
public slots:
void sendSignal(); //用来发送返回信号
};
#endif // REGISTER_H
main.cpp
#include "login.h"
#include "register.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
Register r; //实例化第二个界面
//连接两个界面的信号与槽
QObject::connect(&w,&Widget::registerSignal,&r,&Register::sendSignal);
return a.exec();
}
login.cpp
#include "login.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
//1.固定当前界面的尺寸
this->setFixedSize(800,600); //调用函数设置宽和高
//2.窗口标题的设置
this->setWindowTitle("Blog");
//3.设置窗口图标
this->setWindowIcon(QIcon("C:\\Users\\Administrator\\Desktop\\Insert\\QT\\icon\\blog.jfif"));
//4.设置背景色,可以使用qss代码完成样式表
this->setStyleSheet("background-color:lightyellow;");
//5.设置窗口透明度
this->setWindowOpacity(1.0);
//设置标签
//利用标签设置背景
label1->setParent(this);
label1->resize(800,300);
label1->setPixmap(QPixmap("C:\\Users\\Administrator\\Desktop\\Insert\\QT\\icon\\background.jpg")); //设置图片标签
label1->setScaledContents(true); //设置内容自适应
//利用标签设置 用户和密码
//用户文本框标签
label2->setParent(this);
label2->resize(40,40);
label2->move(200,350);
label2->setPixmap(QPixmap("C:\\Users\\Administrator\\Desktop\\Insert\\QT\\icon\\login.png")); //设置图片标签
label2->setScaledContents(true); //设置内容自适应
//密码文本框标签
label3->setParent(this);
label3->resize(40,40);
label3->move(200,450);
label3->setPixmap(QPixmap("C:\\Users\\Administrator\\Desktop\\Insert\\QT\\icon\\pwd.png")); //设置图片标签
label3->setScaledContents(true); //设置内容自适应
//超链接标签
label4->setParent(this);
label4->resize(150,40);
label4->move(150,545);
label4->setText("<h3><style> a{text-decoration:none;color:lightgrey;}</style><a href=\"https:www.baidu.com\">百度一下</a></h3>"); //加\"是转义 <h1></h1>可有可无
label4->setScaledContents(true); //设置内容自适应
label4->setOpenExternalLinks(true); //设置点击连接自动打开 (跳转到浏览器)
//用户行编辑器
edit1->setParent(this); //设置父组件
edit1->resize(250,40); //重新设置尺寸
edit1->move(270,350); //移动位置
edit1->setPlaceholderText("username");
//密码行编辑器
edit2->setParent(this);
edit2->resize(edit1->size());
edit2->move(270,450);
edit2->setEchoMode(QLineEdit::Password); //设置密文模式
edit2->setPlaceholderText("password"); //设置占位符
//登陆按钮
btn1->setParent(this); //把当前界面当成父组件
btn1->setText("Login"); //设置按钮上的文本内容
btn1->resize(100,50);
btn1->move(240,530); //移动按钮的位置
btn1->setStyleSheet("background-color:khaki;"); //设置背景色
btn1->setIcon(QIcon("C:\\Users\\Administrator\\Desktop\\Insert\\QT\\icon\\login_1.png")); //设置按钮图标
connect(btn1, SIGNAL(clicked()), this, SLOT(registerSlot()));
//退出按钮
btn2->setParent(this); //把当前界面当成父组件
btn2->setText("Exit"); //设置按钮上的文本内容
btn2->resize(btn1->size());
btn2->move(480,530); //移动按钮的位置
btn2->setStyleSheet("background-color:khaki;"); //设置背景色
btn2->setIcon(QIcon("C:\\Users\\Administrator\\Desktop\\Insert\\QT\\icon\\exit.png")); //设置按钮图标
}
Widget::~Widget()
{
}
void Widget::registerSlot()
{
emit registerSignal();
}
register.cpp
#include "register.h"
#include "ui_register.h"
Register::Register(QWidget *parent) :
QWidget(parent),
ui(new Ui::Register)
{
ui->setupUi(this);
//1.固定当前界面的尺寸
this->setFixedSize(800,600); //调用函数设置宽和高
//2.窗口标题的设置
this->setWindowTitle("Blog");
//3.设置窗口图标
this->setWindowIcon(QIcon("C:\\Users\\Administrator\\Desktop\\Insert\\QT\\icon\\blog.jfif"));
//4.设置背景色,可以使用qss代码完成样式表
this->setStyleSheet("background-color:lightyellow;");
//5.设置窗口透明度
this->setWindowOpacity(1.0);
//用户名文本框标签
label1->setParent(this);
label1->resize(100,50);
label1->move(200,100);
label1->setText("Username");
label1->setScaledContents(true); //设置内容自适应
//用户名文本框标签
label2->setParent(this);
label2->resize(100,50);
label2->move(200,200);
label2->setText("Password");
label2->setScaledContents(true); //设置内容自适应
//重新确认文本框标签
label3->setParent(this);
label3->resize(100,50);
label3->move(200,300);
label3->setText("Reconfirm");
label3->setScaledContents(true); //设置内容自适应
//邮箱文本框标签
label4->setParent(this);
label4->resize(100,50);
label4->move(200,400);
label4->setText("E-mail");
label4->setScaledContents(true); //设置内容自适应
//用户名行编辑器
edit1->setParent(this); //设置父组件
edit1->resize(250,40); //重新设置尺寸
edit1->move(300,100); //移动位置
edit1->setPlaceholderText("Username");
//密码行编辑器
edit2->setParent(this); //设置父组件
edit2->resize(250,40); //重新设置尺寸
edit2->move(300,200); //移动位置
edit2->setEchoMode(QLineEdit::Password); //设置密文模式
edit2->setPlaceholderText("Password");
//用户名行编辑器
edit3->setParent(this); //设置父组件
edit3->resize(250,40); //重新设置尺寸
edit3->move(300,300); //移动位置
edit3->setEchoMode(QLineEdit::Password); //设置密文模式
edit3->setPlaceholderText("Reenter");
//用户名行编辑器
edit4->setParent(this); //设置父组件
edit4->resize(250,40); //重新设置尺寸
edit4->move(300,400); //移动位置
edit4->setPlaceholderText("E-mail");
//提交按钮
btn1->setParent(this); //把当前界面当成父组件
btn1->setText("Submit"); //设置按钮上的文本内容
btn1->resize(100,50);
btn1->move(240,500); //移动按钮的位置
btn1->setStyleSheet("background-color:khaki;"); //设置背景色
//刷新按钮
btn2->setParent(this); //把当前界面当成父组件
btn2->setText("Restart"); //设置按钮上的文本内容
btn2->resize(100,50);
btn2->move(480,500); //移动按钮的位置
btn2->setStyleSheet("background-color:lightgrey;"); //设置背景色
}
Register::~Register()
{
delete ui;
}
void Register::sendSignal()
{
this->show();
}
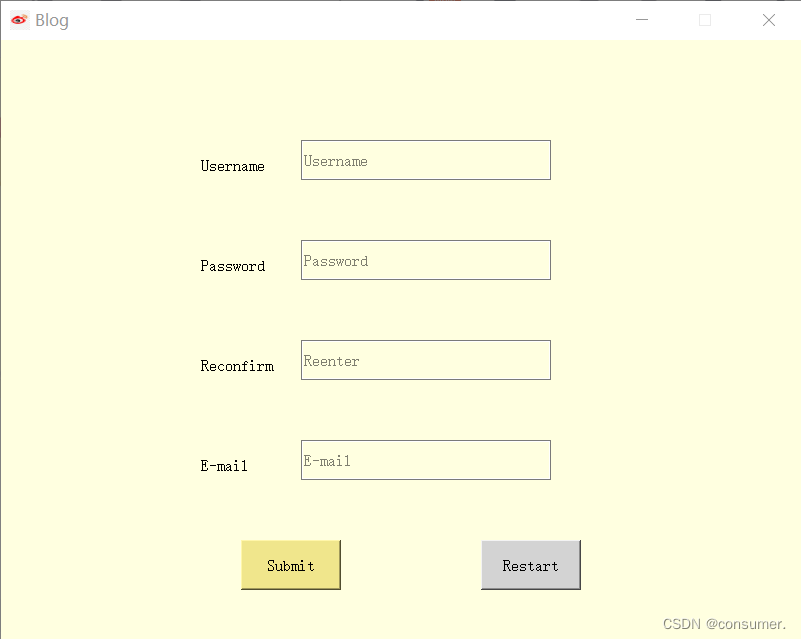
界面展示
主界面

跳转界面

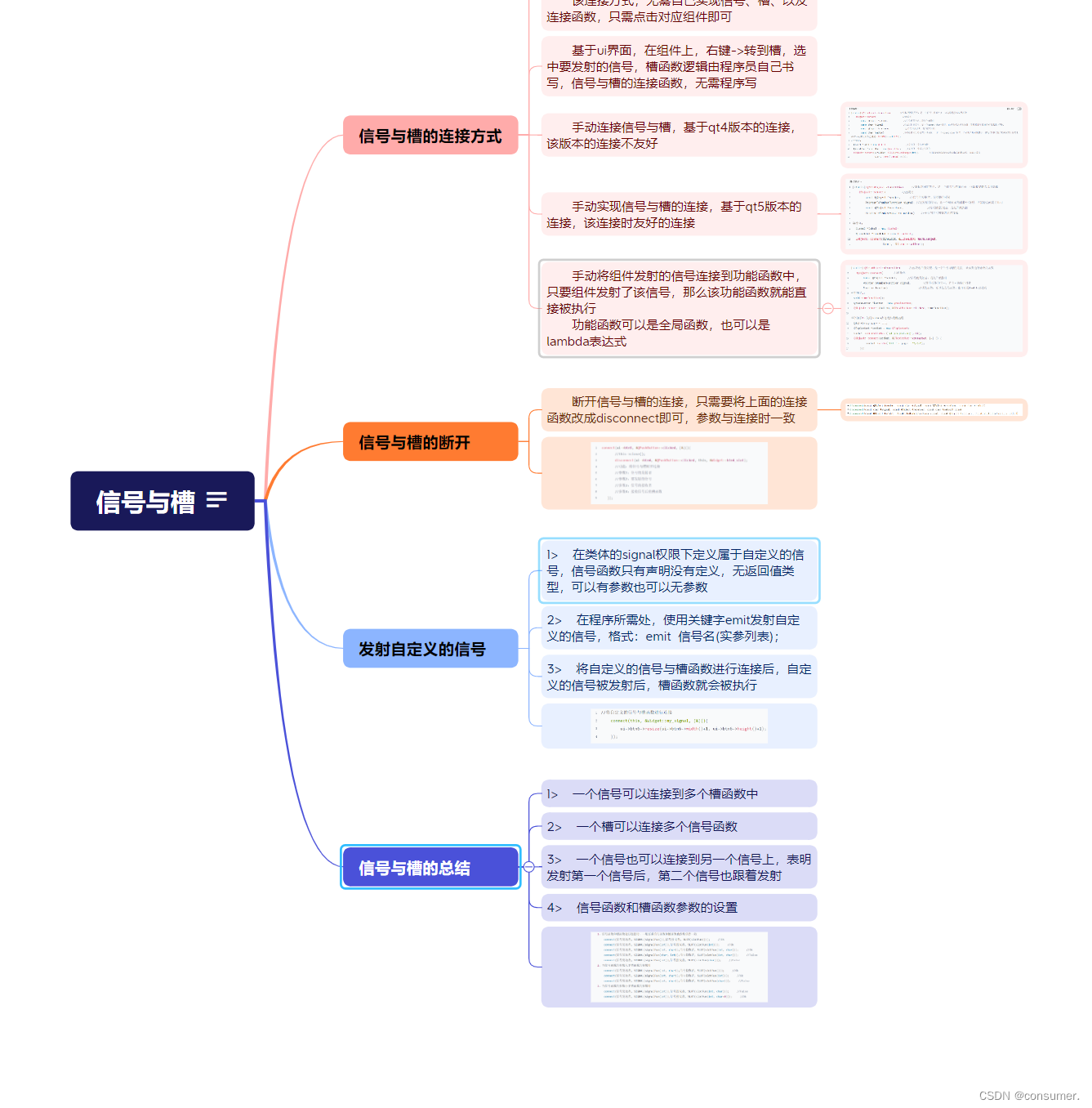
思维导图













![[Spring] 三级缓存解决循环依赖详解](https://img-blog.csdnimg.cn/76c58cfe480a4920a32de74f8b7b6ff5.png)