前言
日常开发中,dialog是常见的功能,我们时常需要弹出来一些弹框提示用户
今天就定义了一个方便的dialog基类BaseSimpleDialogFragment,
支持快速地显示一个dialog
主要功能有:
initAnimation:设置入场和出场动画
getGravity:设置dialog显示位置(屏幕上,中,下)
getCanceledOnTouchOutside:点击空白处关闭
getWindowWidth
getWindowHeight
getPaddingLeft:动态设置宽高和间距
整体来说比较简单,也方便扩展
创建dialog的时候只需要实现BaseSimpleDialogFragment即可
比如这样:
class MyDialog: BaseSimpleDialogFragment() {
override val layoutId: Int = R.layout.dialog_my_show
companion object {
@JvmStatic
fun newInstance(): MyDialog {
val dialog = MyDialog()
dialog.arguments = Bundle().apply {
// putParcelableArrayList(DATA, data)
}
return dialog
}
}
override fun initData() {
// data = arguments?.getParcelableArrayList(DATA) ?: return
}
override fun initView(view: View) {
layoutView.findViewById<Button>(R.id.cancle).setOnClickListener {
dismissAllowingStateLoss()
}
}
}
展示的时候几行代码就可以了:
MyDialog.newInstance().apply {
//传递数据
}.show(supportFragmentManager)
源码
源码这边先贴出来:
abstract class BaseSimpleDialogFragment : DialogFragment() {
abstract val layoutId: Int
protected open fun initView(view: View) {
//sonar
}
protected open fun initData() {
//sonar
}
protected open fun initListener() {
//sonar
}
lateinit var layoutView: View
protected lateinit var mContext: Context
override fun onAttach(context: Context) {
super.onAttach(context)
mContext = context
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
initAnimation()
}
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
layoutView = inflater.inflate(layoutId, container, false)
return layoutView
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
initView(view)
initListener()
initData()
}
override fun onCreateDialog(savedInstanceState: Bundle?): Dialog {
val dialog = super.onCreateDialog(savedInstanceState).apply {
window?.run {
decorView.setPadding(
getPaddingLeft(),
getPaddingTop(),
getPaddingRight(),
getPaddingBottom()
)
val wlp = attributes.apply {
gravity = getGravity()
width = getWindowWidth()
height = getWindowHeight()
}
attributes = wlp
setWindowParam(this)
}
setCanceledOnTouchOutside(getCanceledOnTouchOutside())
}
isCancelable = getCancelable()
return dialog
}
protected open fun setWindowParam(window: Window) {
//sonar
}
protected open fun initAnimation() {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
setStyle(STYLE_NORMAL, R.style.FragmentDialogStyleWithAni)
} else {
setStyle(STYLE_NORMAL, R.style.FragmentDialogStyle_Low_Level_WithAni)
}
}
protected open fun getGravity(): Int {
return Gravity.CENTER
}
protected open fun getWindowWidth(): Int {
return WindowManager.LayoutParams.MATCH_PARENT
}
protected open fun getWindowHeight(): Int {
return WindowManager.LayoutParams.WRAP_CONTENT
}
protected open fun getPaddingLeft(): Int {
return 0
}
protected open fun getPaddingRight(): Int {
return 0
}
protected open fun getPaddingTop(): Int {
return 0
}
protected open fun getPaddingBottom(): Int {
return 0
}
protected open fun getCanceledOnTouchOutside(): Boolean {
return false
}
protected open fun getCancelable(): Boolean {
return true
}
override fun dismiss() {
dismissAllowingStateLoss()
}
open fun show(manager: FragmentManager) {
show(manager, javaClass.simpleName)
}
override fun show(manager: FragmentManager, tag: String?) {
try {
super.show(manager, tag)
} catch (e: Exception) {
Log.e("print", "show: $e")
}
}
}
用到的style:
<style name="FragmentDialogStyleWithAni" parent="FragmentDialogStyle">
<item name="android:windowAnimationStyle">@style/DialogAnimation</item>
</style>
<style name="FragmentDialogStyle_Low_Level_WithAni" parent="FragmentDialogStyle_Low_Level">
<item name="android:windowAnimationStyle">@style/DialogAnimation</item>
</style>
<style name="DialogAnimation" parent="@android:style/Animation.Dialog">
<item name="android:windowEnterAnimation">@anim/push_ani_up_in</item>
<item name="android:windowExitAnimation">@anim/push_ani_down_out</item>
</style>
<style name="FragmentDialogStyle_Low_Level" parent="android:Theme.Holo.Light.Dialog">
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowFrame">@null</item>
<item name="android:backgroundDimEnabled">true</item>
<item name="android:windowIsTranslucent">false</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowContentOverlay">@null</item>
</style>
<style name="FragmentDialogStyle" parent="Base.AlertDialog.AppCompat.Light">
<!--点击窗口外是否消失-->
<item name="android:windowCloseOnTouchOutside">true</item>
<!-- 背景颜色及透明程度 -->
<item name="android:windowBackground">@android:color/transparent</item>
<!-- 是否半透明 -->
<item name="android:windowIsTranslucent">false</item>
<!-- 是否没有标题 -->
<item name="android:windowNoTitle">true</item>
<!-- 是否浮现在activity之上 设置成false则match_parent可以全屏-->
<item name="android:windowIsFloating">true</item>
</style>
还有两个默认的进入和退出动画
<?xml version="1.0" encoding="UTF-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="500"
android:fromYDelta="0"
android:toYDelta="100%p" />
</set>
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="500"
android:fromYDelta="100%p"
android:toYDelta="0" />
</set>
内存泄漏
在使用这个自定义的dialog的时候
我发现退出页面时
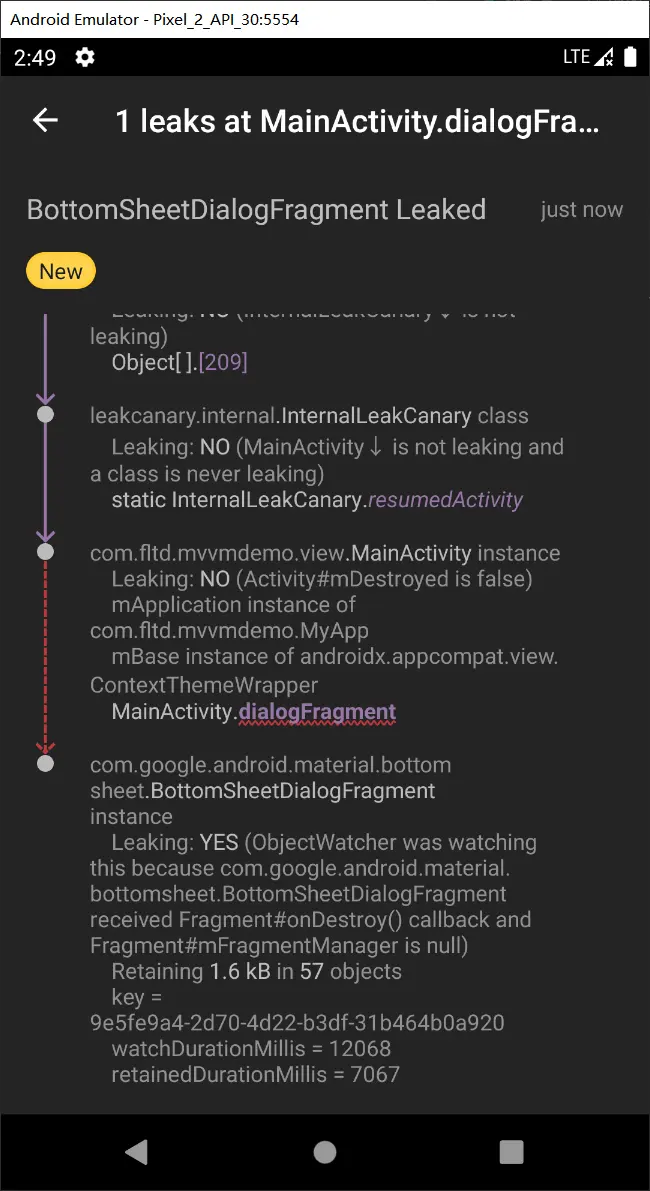
LeakCanary 会在dialog dismiss后报内存泄漏
大概像这样:

代码很简单,贴出来:
class MainActivity : AppCompatActivity() {
lateinit var mydialog: MyDialog
@SuppressLint("MissingInflatedId")
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
findViewById<Button>(R.id.showbtn).setOnClickListener {
mydialog = MyDialog.newInstance().apply {
//传递数据
}
mydialog.show(supportFragmentManager)
}
}
}
dialog内部有按钮,点击就关闭dialog:
layoutView.findViewById<Button>(R.id.cancle).setOnClickListener {
dismissAllowingStateLoss()
}
不知道大家看出来原因没有
看LeakCanary 日志,告诉我的是dialogFragment 收到了onDestroy的回调了。
也就是被销毁,那么gc就应该回收掉该fragment对象。
但是呢当前界面还持有该对象的引用造成了内存泄漏。
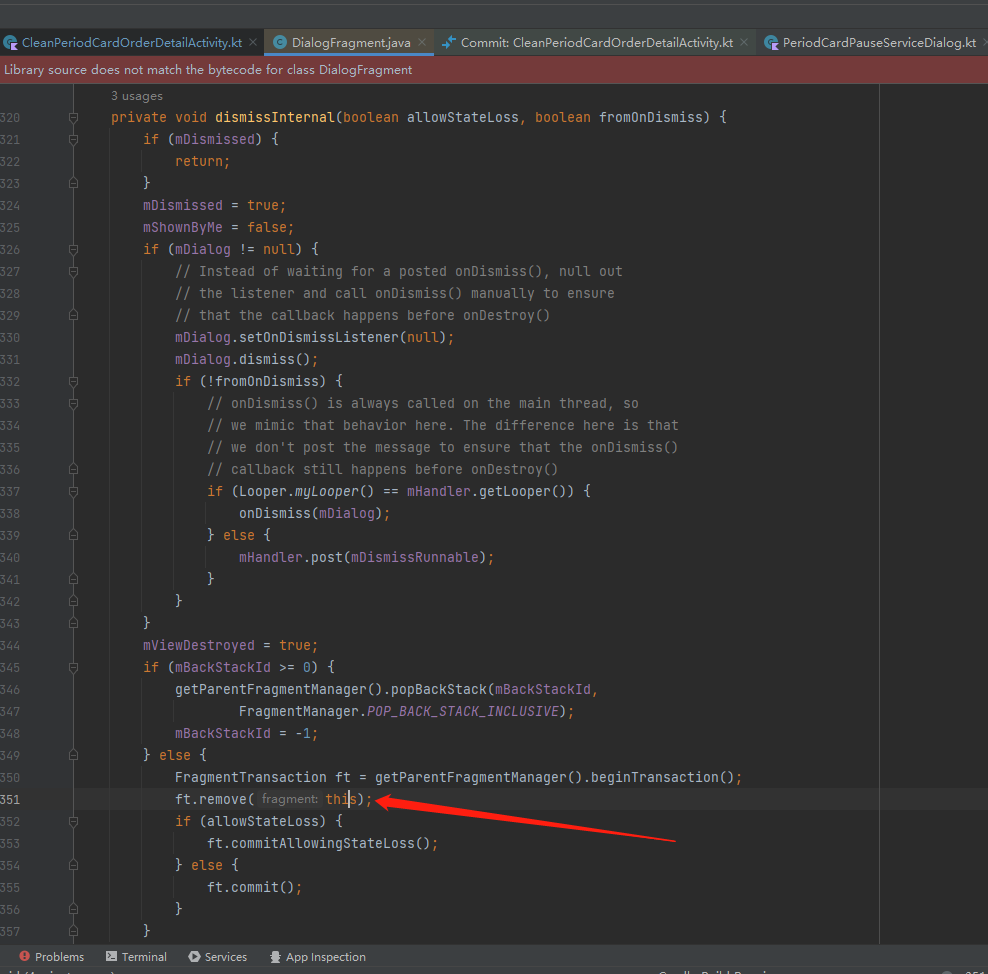
我们点进dismissAllowingStateLoss的源码

可以看到:dismissAllowingStateLoss应该是要去remove这个fragment,
但是如果activity持有的话,就无法被内存回收了,从而导致了内存泄漏
解决
解决办法也很简单,提供几种方法:
1:简单粗暴,dismiss的时候,把Activity的引用置位null
首先我们的kotlin代码就要改下:
var mydialog: MyDialog?=null
然后dismiss的时候,把Activity的引用置位null
mydialog=null
mydialog?.dismiss()
2:创建一个一次性的对象来使用,也就是局部变量,让当前界面不再全局持有该dialog对象。
findViewById<Button>(R.id.showbtn).setOnClickListener {
var mydialog = MyDialog.newInstance().apply {
//传递数据
}
mydialog.show(supportFragmentManager)
}
3:弱引用dialog,利用弱引用的特性,确保内存可以顺利回收
class MainActivity : AppCompatActivity() {
lateinit var mydialog: WeakReference<MyDialog>
@SuppressLint("MissingInflatedId")
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
findViewById<Button>(R.id.showbtn).setOnClickListener {
mydialog = WeakReference(MyDialog.newInstance().apply {
//传递数据
})
mydialog.get()?.show(supportFragmentManager)
}
}
}
关于自定义DialogFragment以及解决内存泄漏的问题,就介绍到这了。