前言:
后台项目中基本上都有字典管理页面,Vue封装字典数据的主要目的是为了方便数据的管理和使用
不管在哪个页面使用下拉框,el-select的options数据源需要通过调用接口获取到,不同的数据源调用不同的接口,引入和使用都是不小的工作量,如果使用字典数据管理,不管同个页面需要多少数据源,一个方法即可搞定,岂不高效多了。
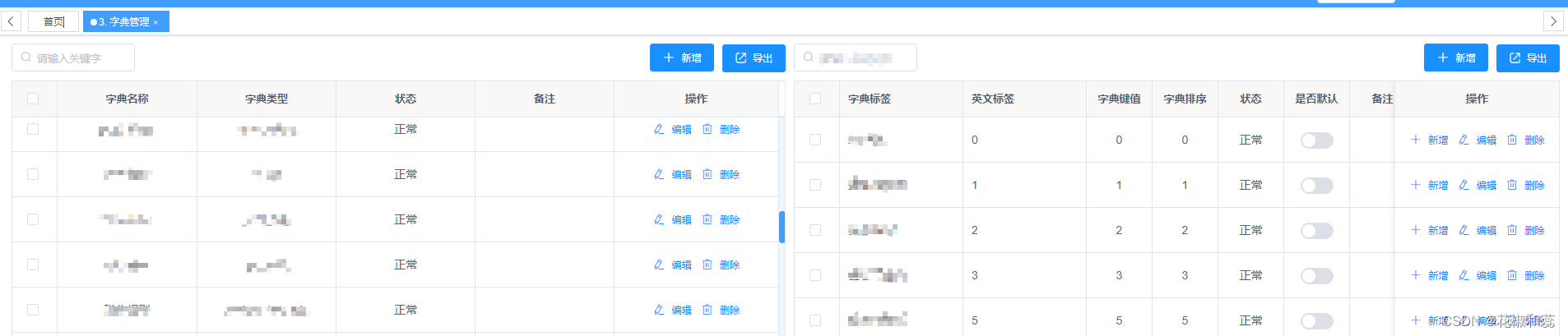
字典页面的结构代码不贴了,大体如截图所示

左边列表是字典名称,右边列表是字典名称对应的字典标签等数据
1、使用pinia存取数据
使用Pinia在Vue项目中存取字典数据可以提供更好的状态管理和数据共享机制,简化了组件逻辑和渲染过程,同时提供了类型安全和代码提示,拓展了插件和工具支持。这些优势使得代码更加清晰简洁、易于维护
pinia使用模块化的方式将状态分为不同的模块,这种分模块的方式可以提供更好的组织和管理,使状态的结构更清晰和可扩展
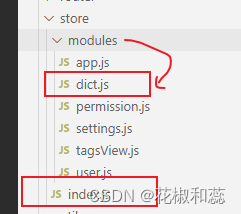
store文件夹下新建index.js,和dict.js,

index.js
const store