01.vue的安装于配置
首先这次从尚硅谷中学习的vue,要安装的ida是vscode,这里需要注意的是安装的版本是system版本的,否则有些功能就不能够实现。
安装vue的官方插件vue.devtools,这个会让vue的在浏览器上的测试变得很流畅很方便,这个是应该防火墙的原因不能够在谷歌的官方软件库中去下载,需要在百度中去搜索相关的插件信息,下载,6.0版本的插件是对应vue3.0的,本次项目用的是vue2.0,建议插件的版本在5.0左右比较好。
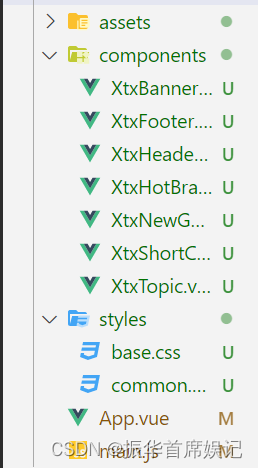
第三个,是导入js文件,这里是由于新学习的vue,没有去用npm来安装,这里导入的vue.js和vue.min.js文件。注意,在html文件中去导入的js文件,是vue.js文件,不是vue.min.js文件,vue.devtools插件只识别vue.js文件。
02.vue对象的创建
原理:
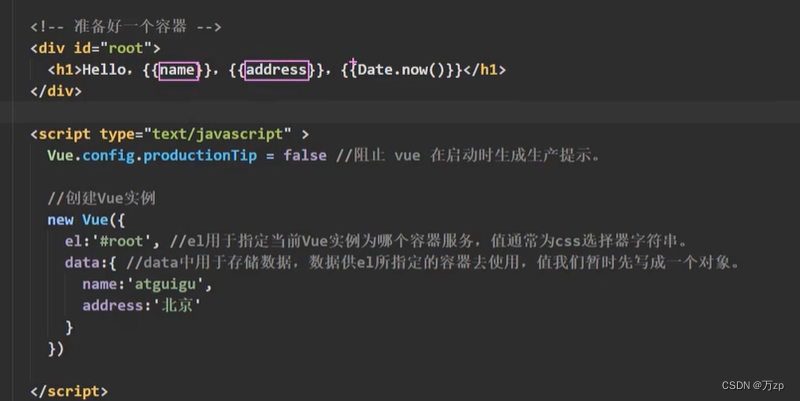
vue对象就是view model,model中存放来自后台和前端的各种数据,这里可以认为是数据存放的地方,而html上的各种标签是可以让用户看见的,可以认为是view。model中的数据,先存放在vue对象的data等相关属性中,然后html中各种命令来去获取vue中的相关属性,实现数据的传输。

03.vue的配置对象
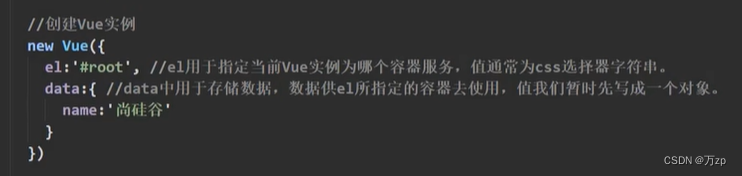
也就是Vue({})中的那个大括号,在es6中大括号表示的是一个对象。现有阶段是有两个属性:el和data,el表示当前vue实例为哪个容器服务。(关系是一一对应的),data的格式类似于es6中的对象,其中的属性和数据是通过key,value这种键值对来实现的。

vue实例中的属性相关说明:
01 el属性的测试:(容器和vue实例是一一对应的关系)
多个同class的容器和一个对应的vue实例。


在排版中,排在前面的容器会先绑定,之后的同class容器就不会再去绑定相关的vue实例了。
一个容器对应多个vue实例

结果:

vue实例中排在前面的先绑定容器,绑定之后不会发生容器改变再去绑定其他的vue实例。
02 data
key的值如果出现了两个相同的,会怎么办?
会最后一个key覆盖。


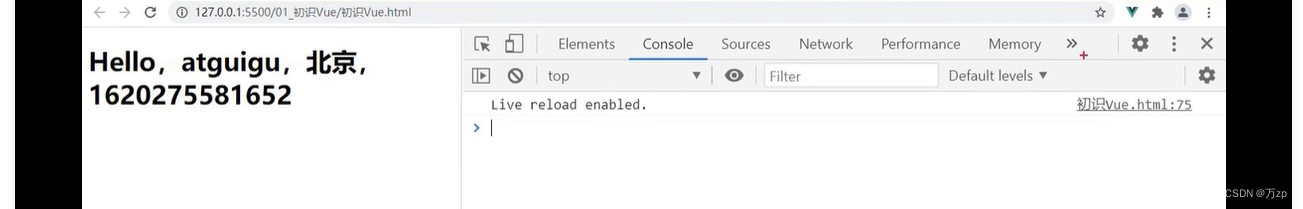
data中的key配合vue的模版语句应用,此时vue的模版语句在标签的内容模块中,不在标签内部的属性那边:

结果:

总结:

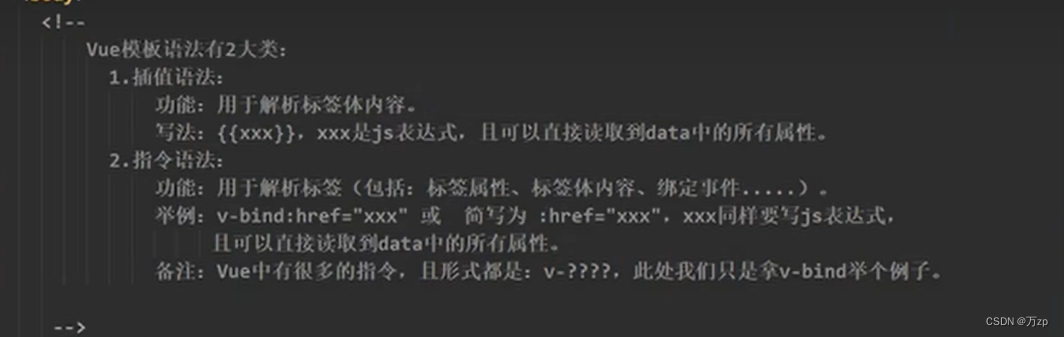
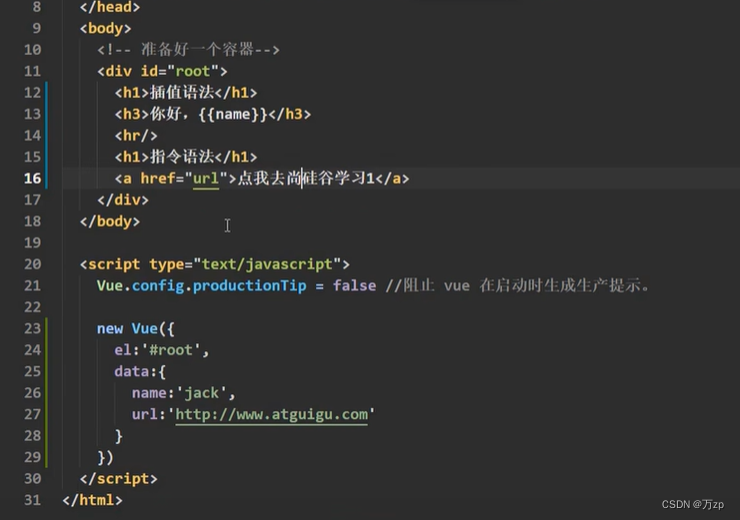
key与标签属性进行绑定,获取值
vue的命令是v-bind
01.先测试创建一个vue对象,其中有key=url,表示可以访问的地址。
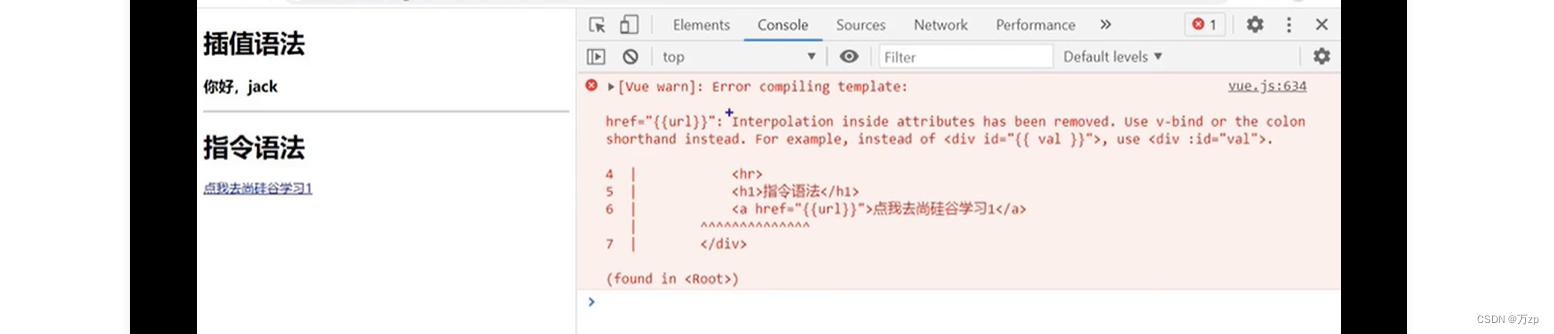
view中href中去直接用vue中的url

结果:

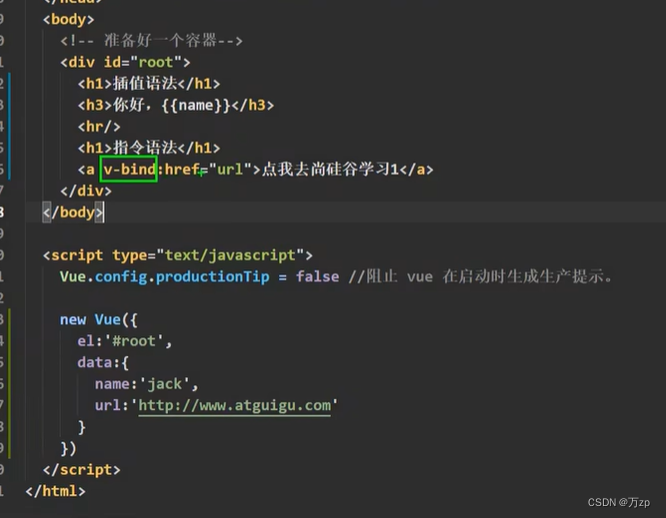
用v-bind命令:

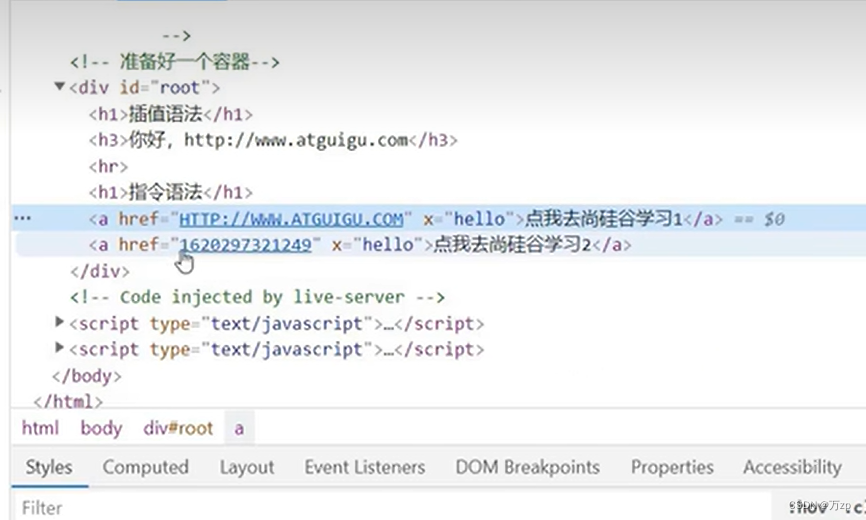
v-bind:href=url 的url会被当做表达式去执行。
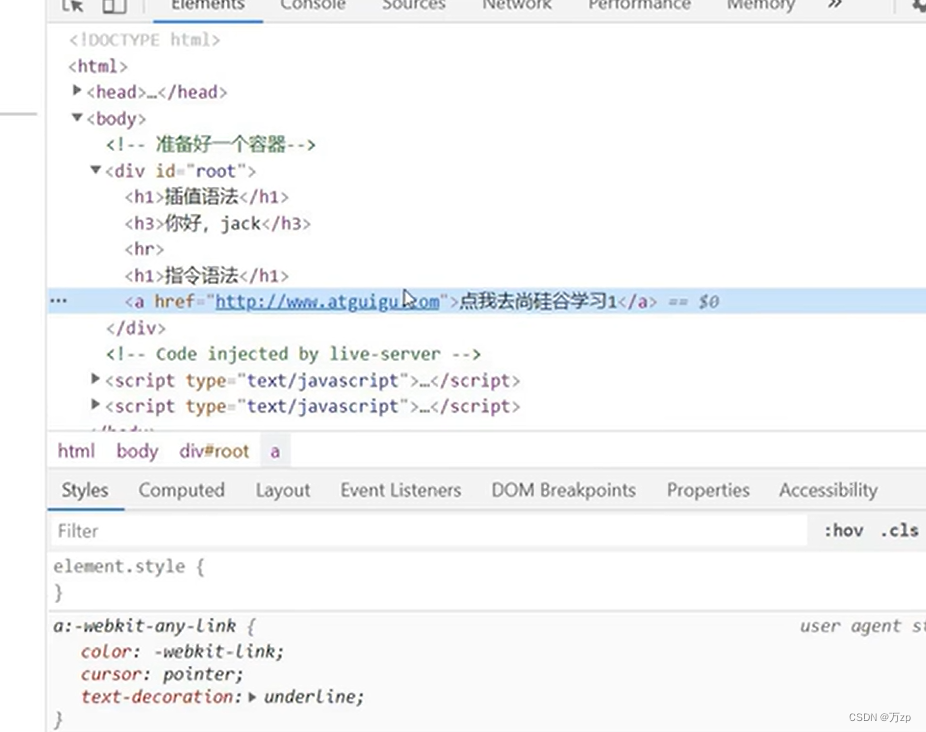
结果:

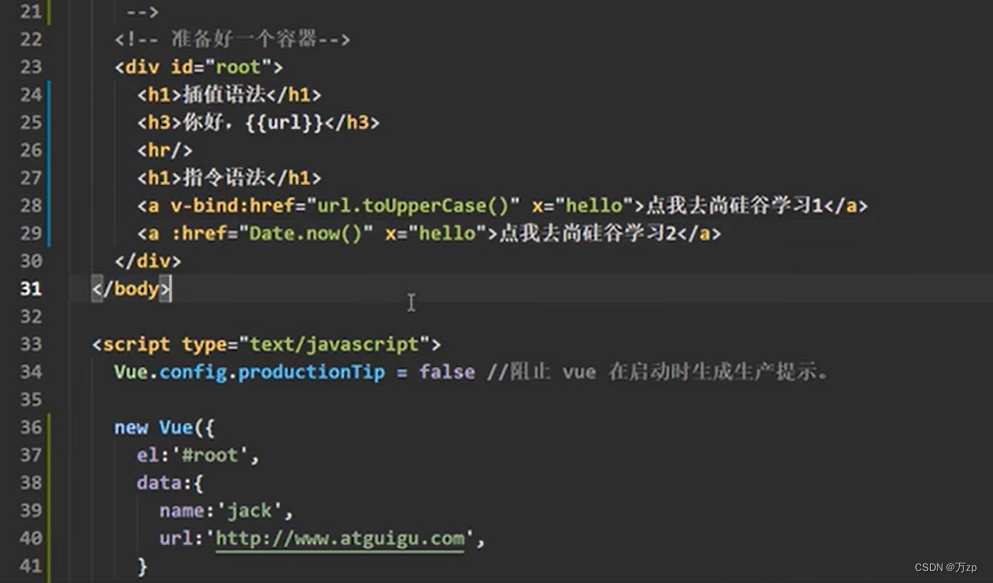
换个方式:

结果:

总结: